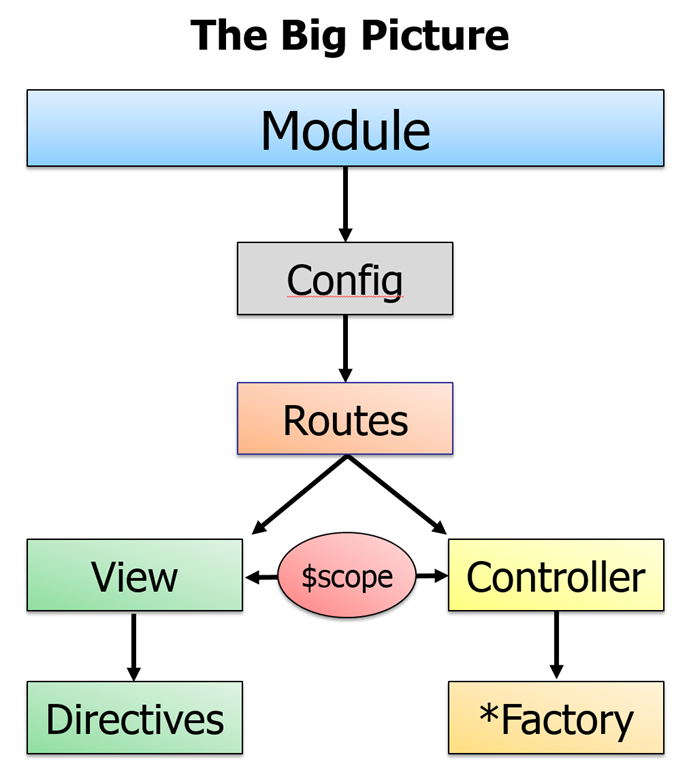
1. AngularJS MVC



MVC
Ce inseamna?
- Model
- View
- Controller

In AngularJS

<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="angular.js"></script>
<script src="app.js"></script>
</body>
</html>HTML
(function(){
"use strict";
angular.module('app', [])
})();JavaScript
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" ng-model="message" />
<pre>
<h1>Hello {{message}}!</h1>
</pre>
<script src="angular.js"></script>
<script src="app.js"></script>
</body>
</html>HTML
(function(){
"use strict";
angular.module('app', [])
})();JavaScript
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-controller="AppController">
<input type="text" ng-model="message" />
<pre>
<h1>Hello {{message}}!</h1>
</pre>
<script src="angular.js"></script>
<script src="app.js"></script>
</body>
</html>HTML
(function(){
"use strict";
angular.module('app', [])
.controller('AppController', function($scope){
$scope.message = "World";
});
})();JavaScript
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-controller="AppController">
<input type="text" ng-model="message" />
<pre>
<h1>Hello {{message}}!</h1>
</pre>
<script src="angular.js"></script>
<script src="app.js"></script>
</body>
</html>HTML
(function(){
"use strict";
angular.module('app', [])
.controller('AppController', ["$scope", function($scope){
$scope.message = "World";
}]);
})();JavaScript
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-controller="AppController">
<input type="text" ng-model="message" />
<pre>
<h1>Hello {{message}}!</h1>
</pre>
<script src="angular.js"></script>
<script src="app.js"></script>
</body>
</html>HTML
(function(){
"use strict";
angular.module('app', [])
.controller('AppController', AppController);
AppController.$inject = ["$scope"];
function AppController($scope){
$scope.message = "World";
}
})();JavaScript
Best practices
(function(){
"use strict";
angular.module('app', []);
})();(function(){
"use strict";
angular.module('app')
.controller('AppController', AppController);
AppController.$inject = ["$scope"];
function AppController($scope){
function init(){
$scope.opts = {
filters: {
open: false,
show: true
}
};
}
$scope.open = function(){
$scope.opts.filters.open = true;
};
$scope.reset = function(){
init();
};
init();
}
})();