Chrome DevTools
Tips&Hints

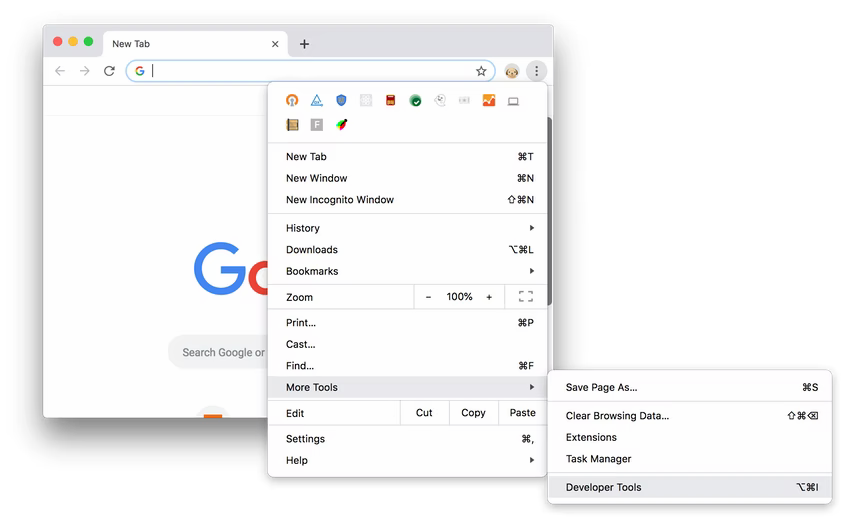
Opening
Command+Option+I (Mac) or Control+Shift+I.

Updates
https://developer.chrome.com/tags/new-in-devtools/

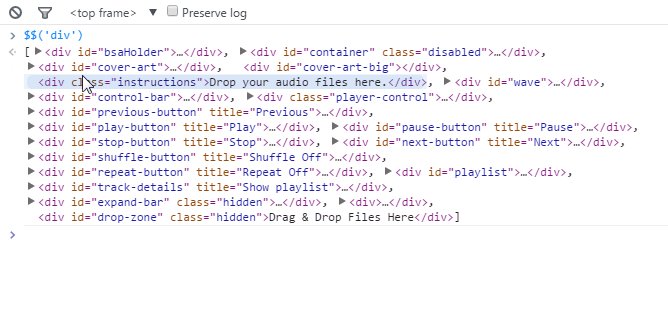
QuerySelector
$$() - Short for document.querySelectorAll().

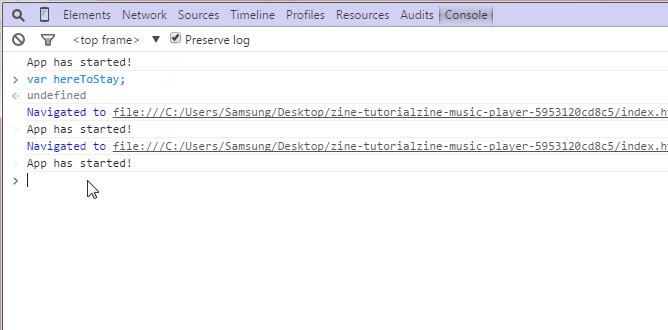
Console
Preserve Log

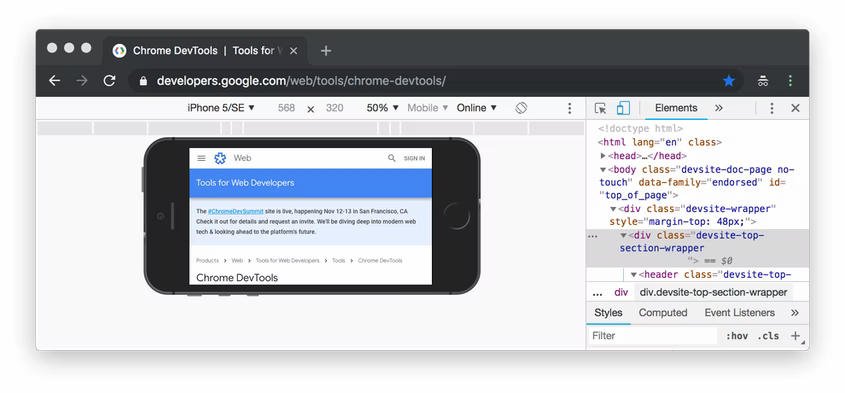
Device Simulate

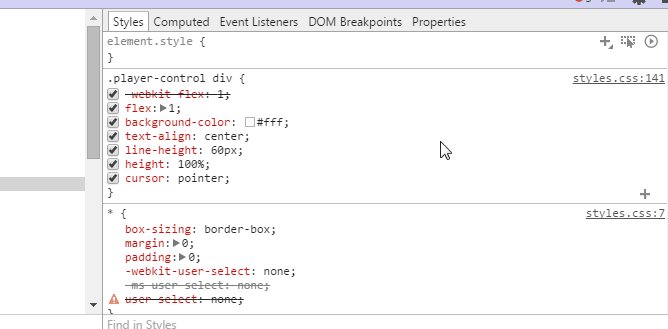
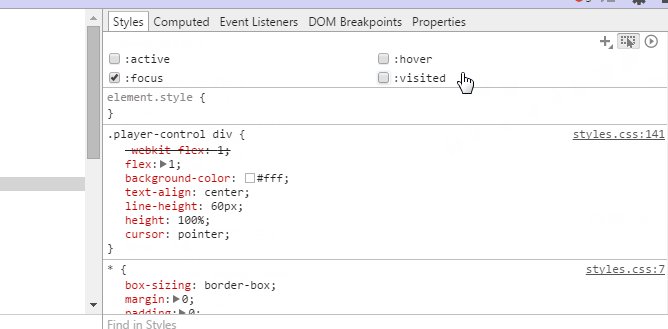
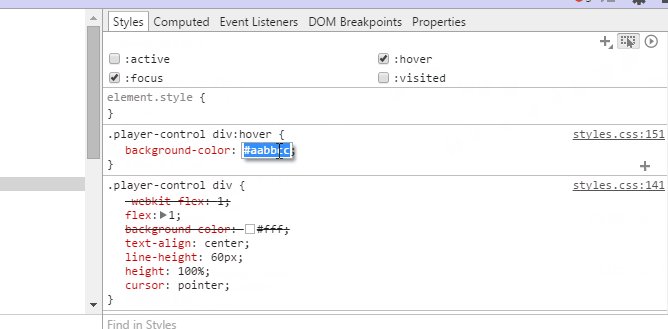
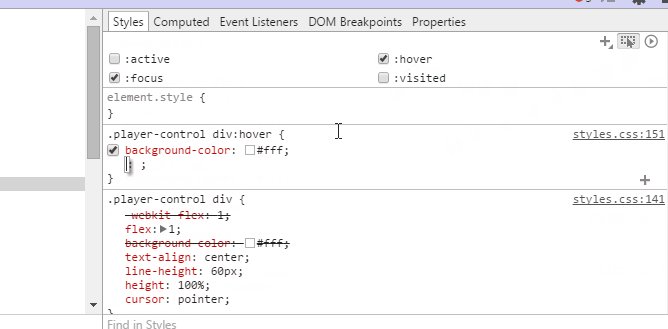
Force Element State

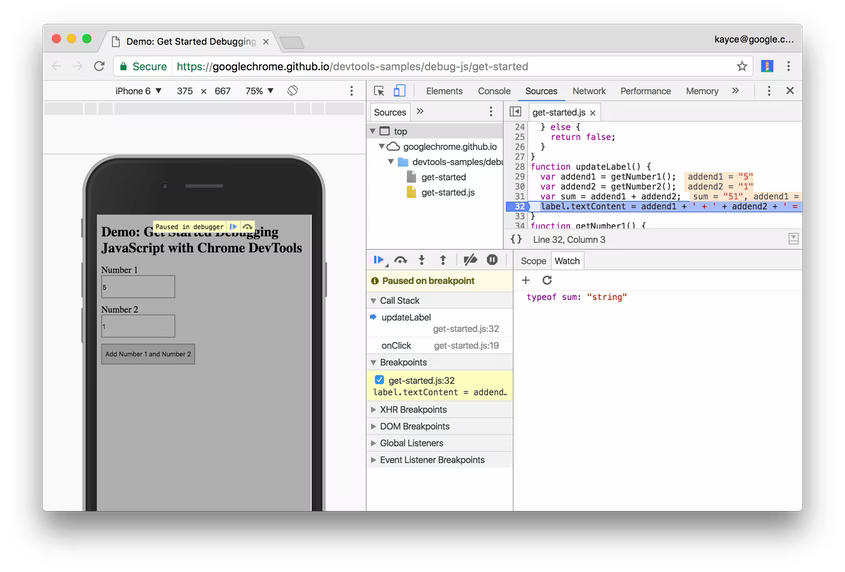
JS Debug

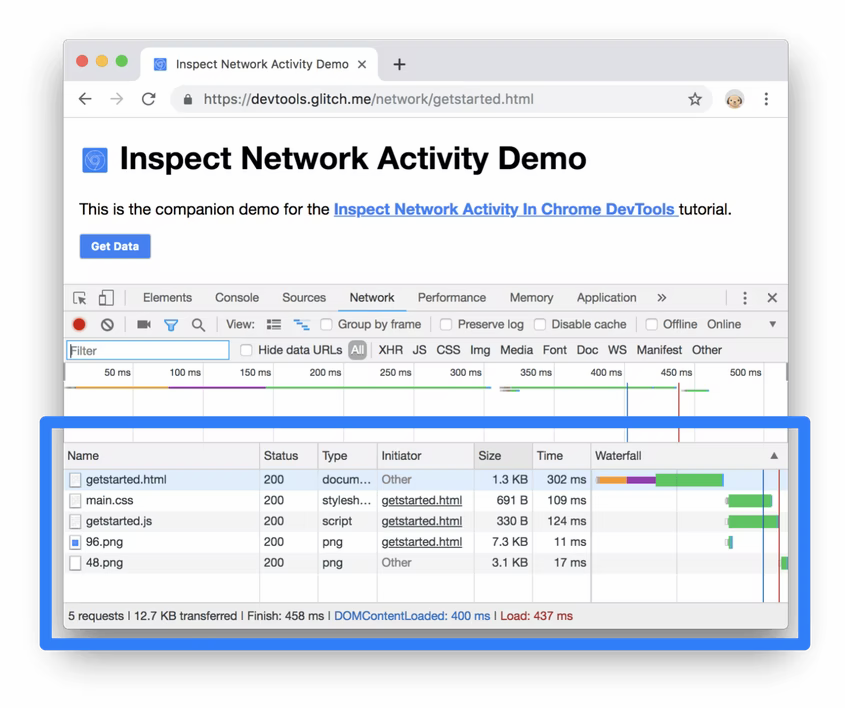
Network Log

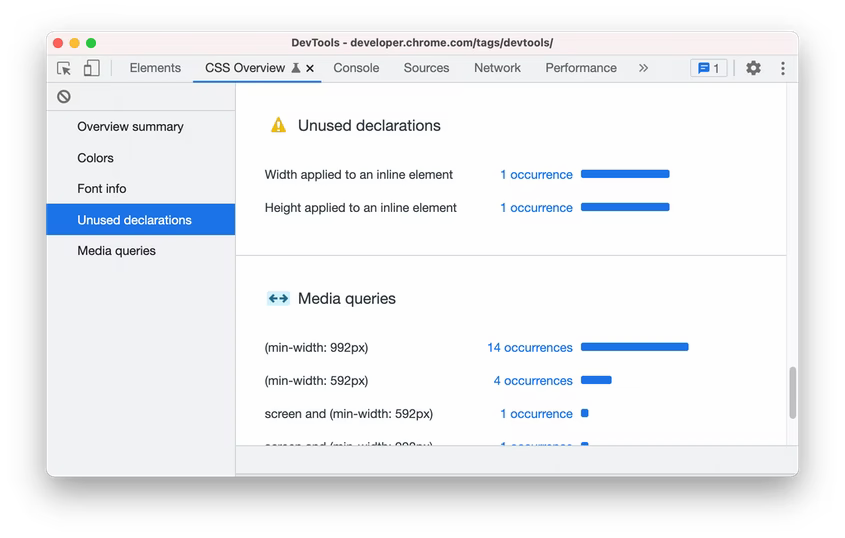
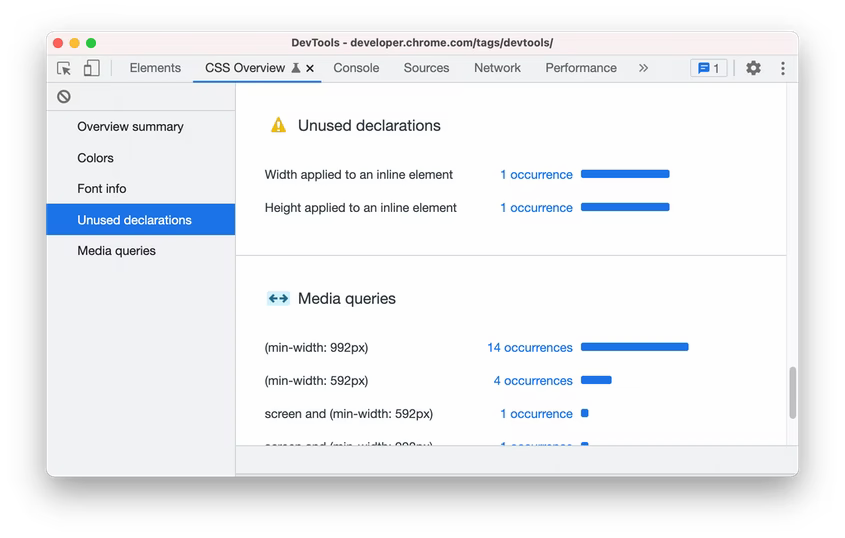
CSS Overview

CSS Overview

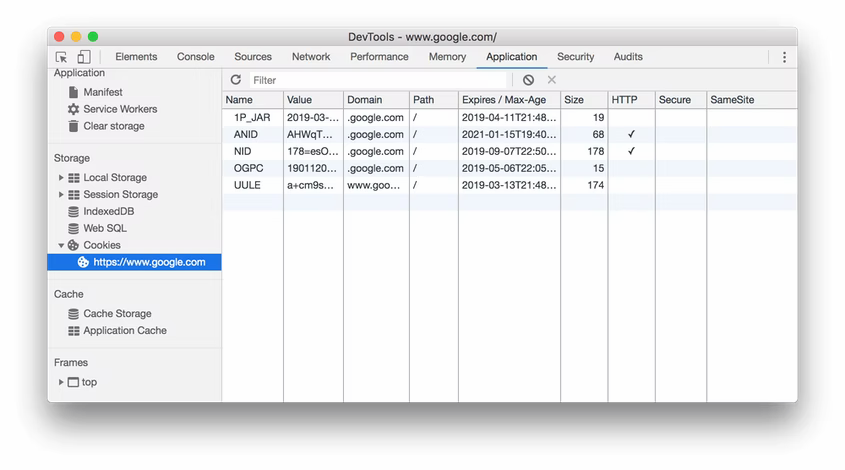
Coookies

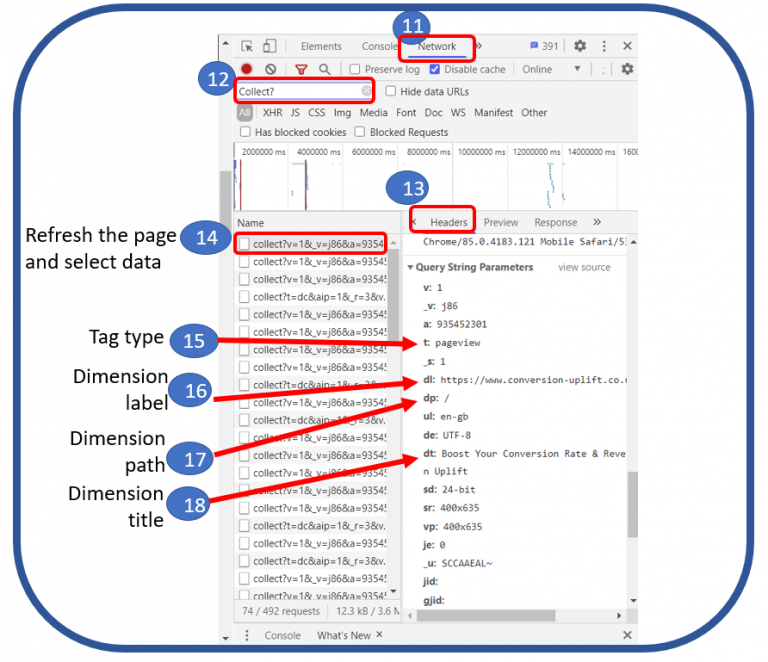
Network

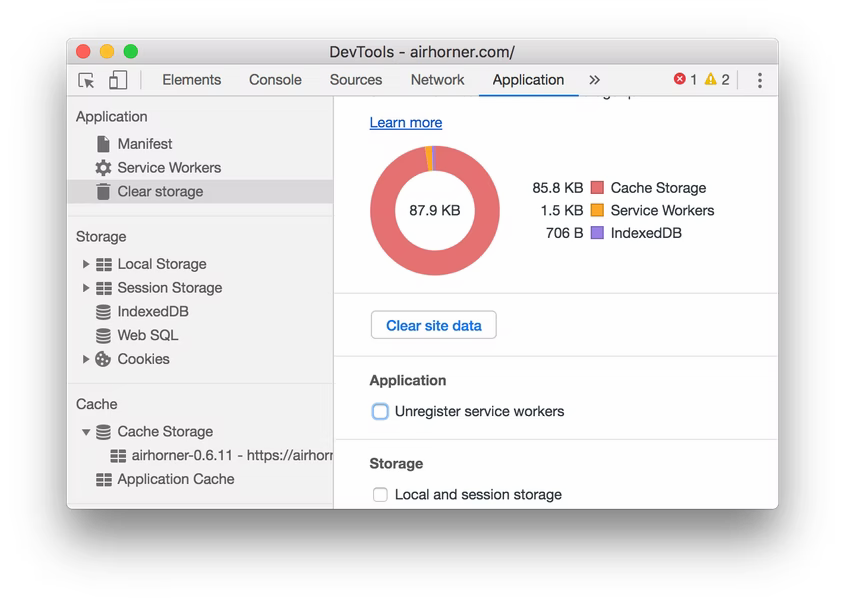
Cache

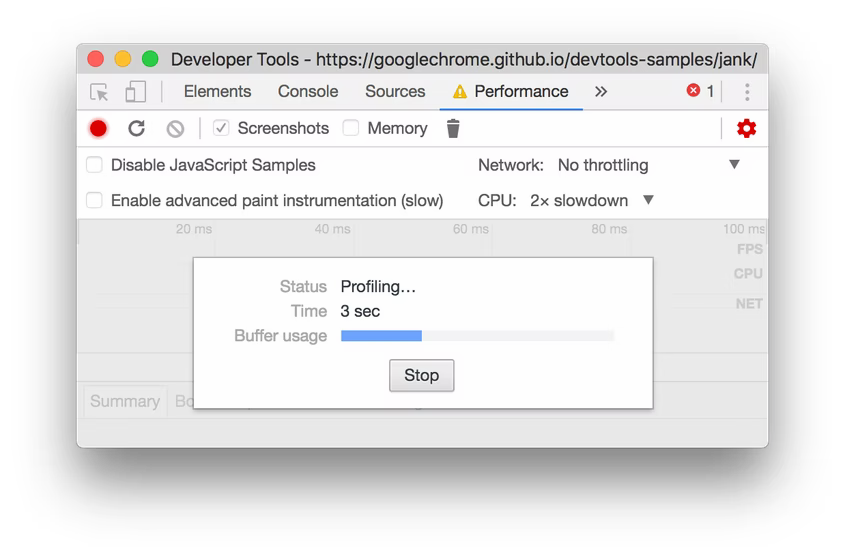
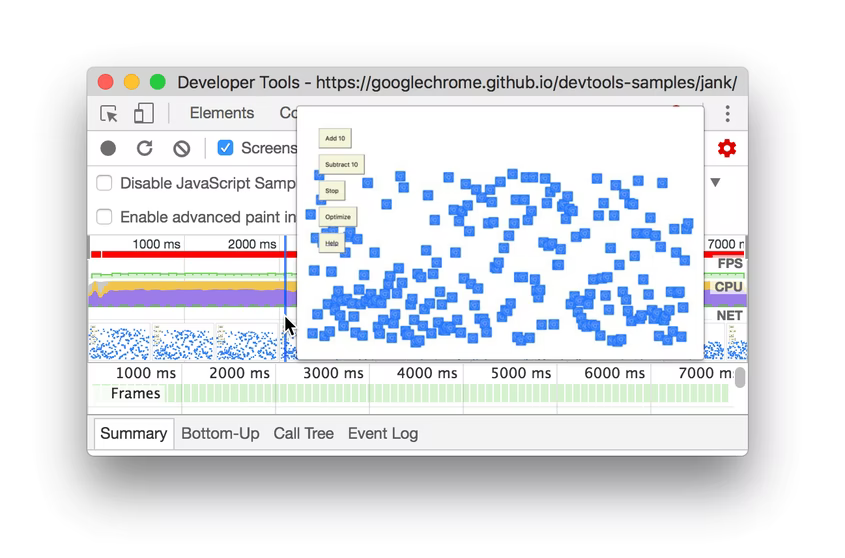
Performance

Performance

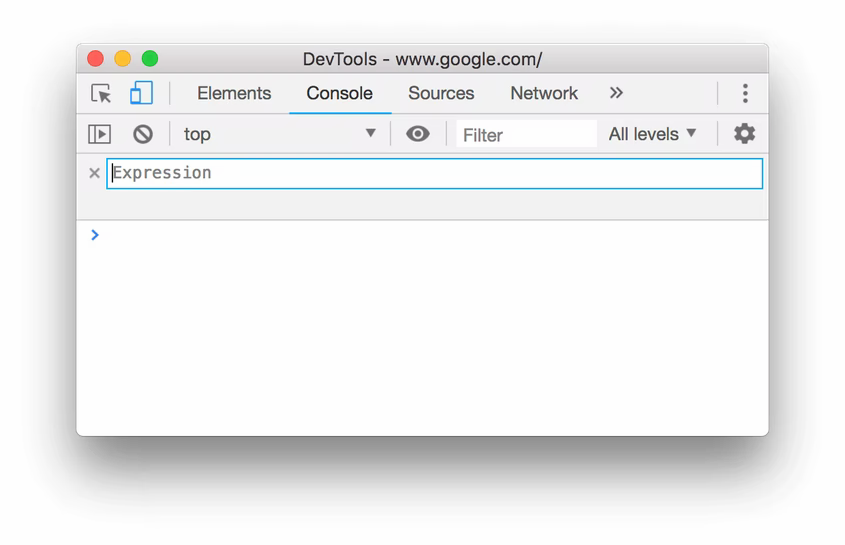
Live Expressions

document.activeElement
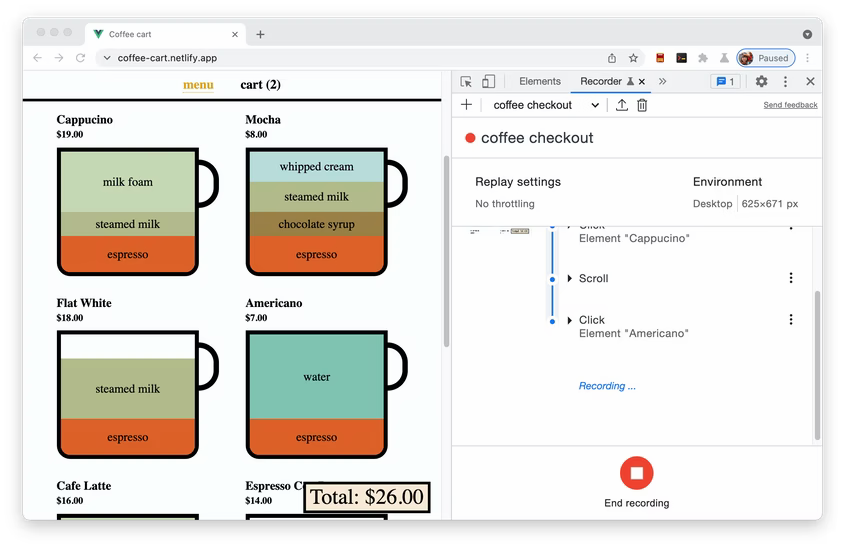
Record
chrome 97

Flags