i18n

Berkay Demirbas
@raufsamestone

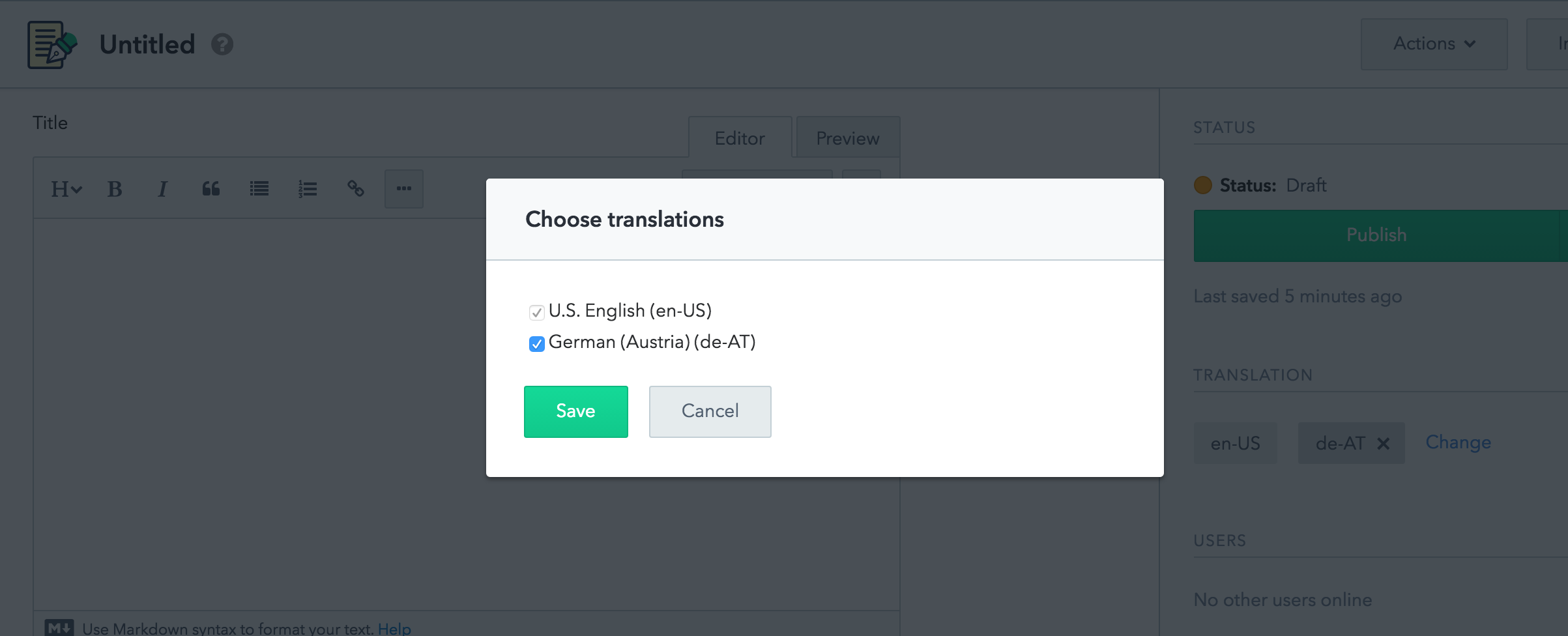
i18n
- Localization (l10n)
- Internationalization (i18n)
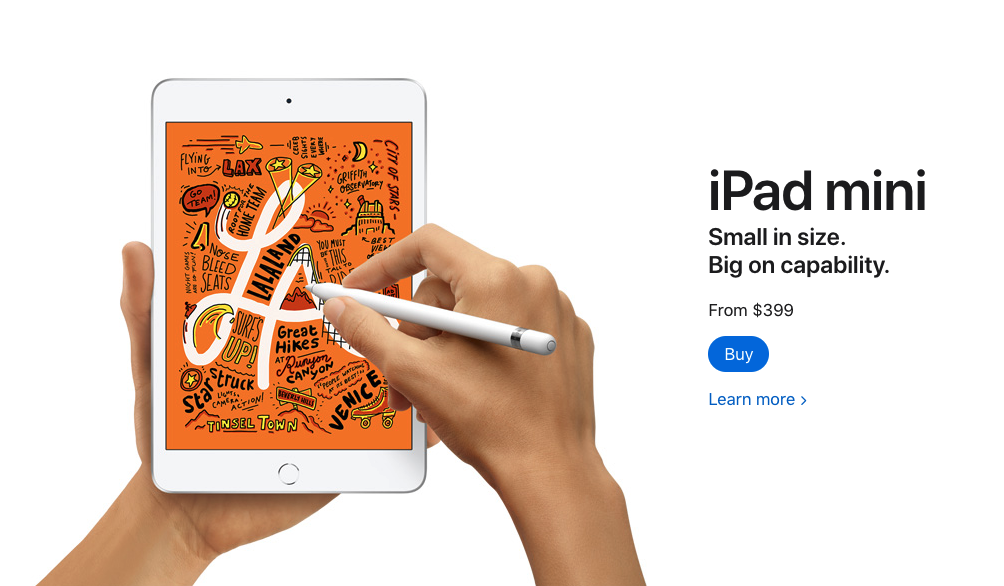
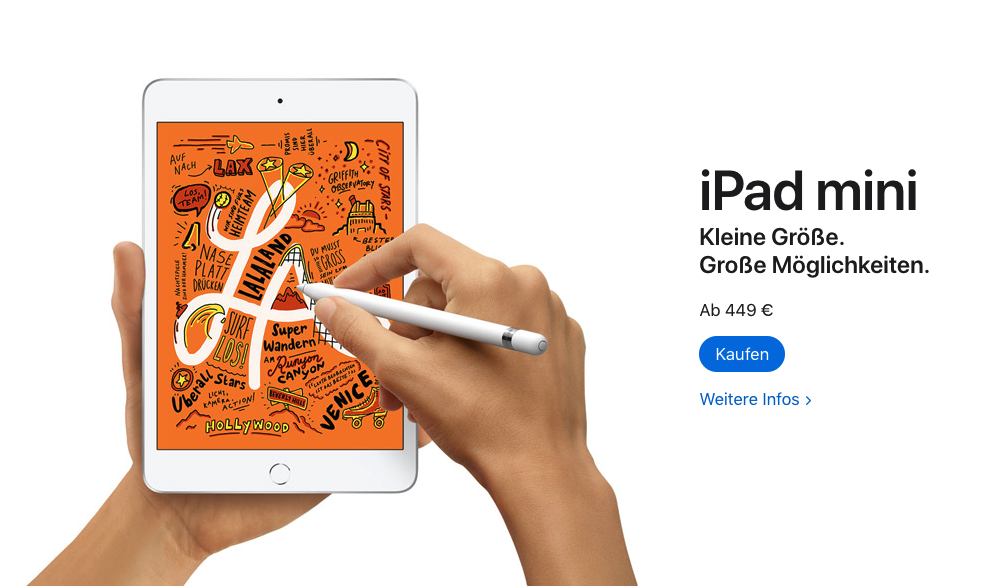
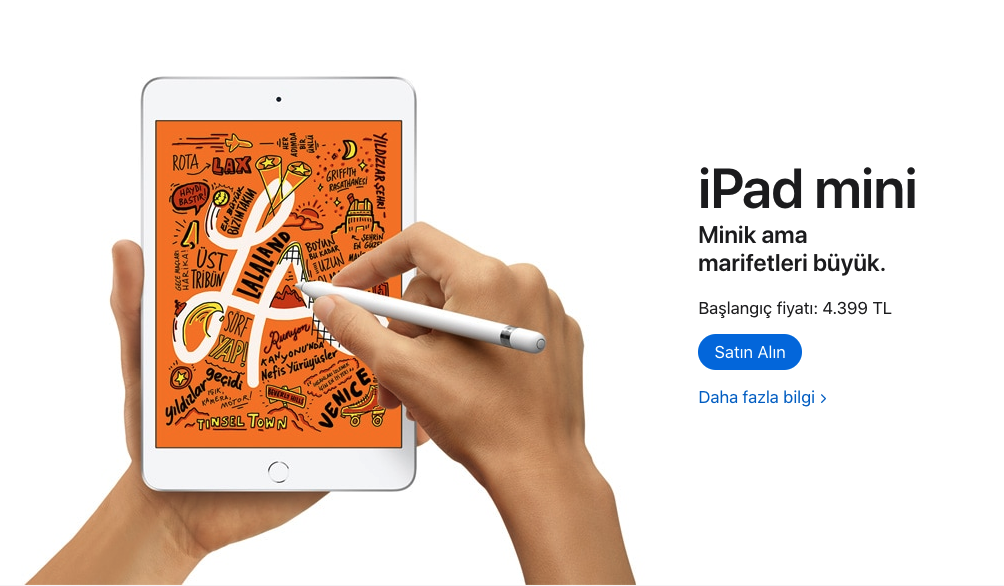
🇹🇷🇺🇸🇩🇪

source: https://uxknowledgebase.com/internationalization-localization-d84795b7962c
Marketing
i18n



UX/UI
i18n






yarn add gatsby-plugin-i18n
// Add to gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-i18n',
options: {
langKeyDefault: 'en',
useLangKeyLayout: false
}
}
]

| file | url |
|---|---|
| src/pages/about.en.js | /en/about |
| src/pages/about/index.en.js | /en/about |
| src/pages/blog/gatsby-i18n.pt.md | /pt/blog/gatsby-i18n |
yarn add gatsby-plugin-react-intl
| language resource file | language |
|---|---|
| src/intl/en.json | English |
| src/intl/ko.json | Korean |
| src/intl/de.json | German |
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-react-intl`,
options: {
// language JSON resource path
path: `${__dirname}/src/intl`,
// supported language
languages: [`en`, `ko`, `de`],
// language file path
defaultLanguage: `ko`,
// option to redirect to `/ko` when connecting `/`
redirect: true,
// option for use / as defaultLangauge root path. if your defaultLanguage is `ko`, when `redirectDefaultLanguageToRoot` is true, then it will not generate `/ko/xxx` pages, instead of `/xxx`
redirectDefaultLanguageToRoot: false,
// paths that you don't want to genereate locale pages, example: ["/dashboard/","/test/**"], string format is from micromatch https://github.com/micromatch/micromatch
ignoredPaths: [],
// option to fallback to the defined language instead of the `defaultLanguage` if the user langauge is not in the list
fallbackLanguage: `en`,
},
},
]import React from "react"
import { injectIntl, Link, FormattedMessage } from "gatsby-plugin-react-intl"
const IndexPage = ({ intl }) => {
return (
<Layout>
<SEO title={intl.formatMessage({ id: "title" })} />
<Link to="/page-2/">
{intl.formatMessage({ id: "go_page2" })}
{/* OR <FormattedMessage id="go_page2" /> */}
</Link>
</Layout>
)
}
export default injectIntl(IndexPage)//Query
export const query = graphql`
query PostsList($locale: String!, $dateFormat: String!, $skip: Int!, $limit: Int!) {
allMarkdownRemark(
sort: {fields: frontmatter___date, order: DESC},
filter: {
fields: { locale: { eq: $locale } }
fileAbsolutePath: {regex: "/(blog)/.*.md$/"}
}
limit: $limit
skip: $skip
){
edges {
node {
frontmatter {
title
description
date(formatString: $dateFormat)
}
timeToRead
excerpt(format: MARKDOWN, pruneLength: 150)
fields {
locale
slug
}
}
}
}
}
`;//gatsby-node.js
const path = require(`path`);
const locales = require(`./config/i18n`);
const {
localizedSlug,
findKey,
removeTrailingSlash,
} = require(`./src/utils/gatsby-node-helpers`);
exports.onCreatePage = ({ page, actions }) => {
const { createPage, deletePage } = actions;
deletePage(page);
Object.keys(locales).map(lang => {
const localizedPath = locales[lang].default
? page.path
: `${locales[lang].path}${page.path}`;
return createPage({
...page,
path: removeTrailingSlash(localizedPath),
context: {
...page.context,
locale: lang,
dateFormat: locales[lang].dateFormat,
},
});
});
};