"hello widen"
JavaScript 101
Session 1
Basic Concepts
assumptions
- little to no prior knowledge
- non-development background
- comfortable with the browser
- basic understanding of HTML/CSS
goals
- become more comfortable with JavaScript
- ...with the browser's dev tools
- troubleshoot client-side code
- be able to help yourself
-
(maybe) write e2e/unit tests
non-goals
- Develop a non-trivial web app or library
- Deep understanding of libraries such as jQuery, angular
approach
- move slowly
- start simple
- introduce & return
tools
what is JavaScript?
-
ECMAScript
-
scripting language
-
available in all browsers
-
available server-side (node.js)
-
everything is an object*
why should i care?
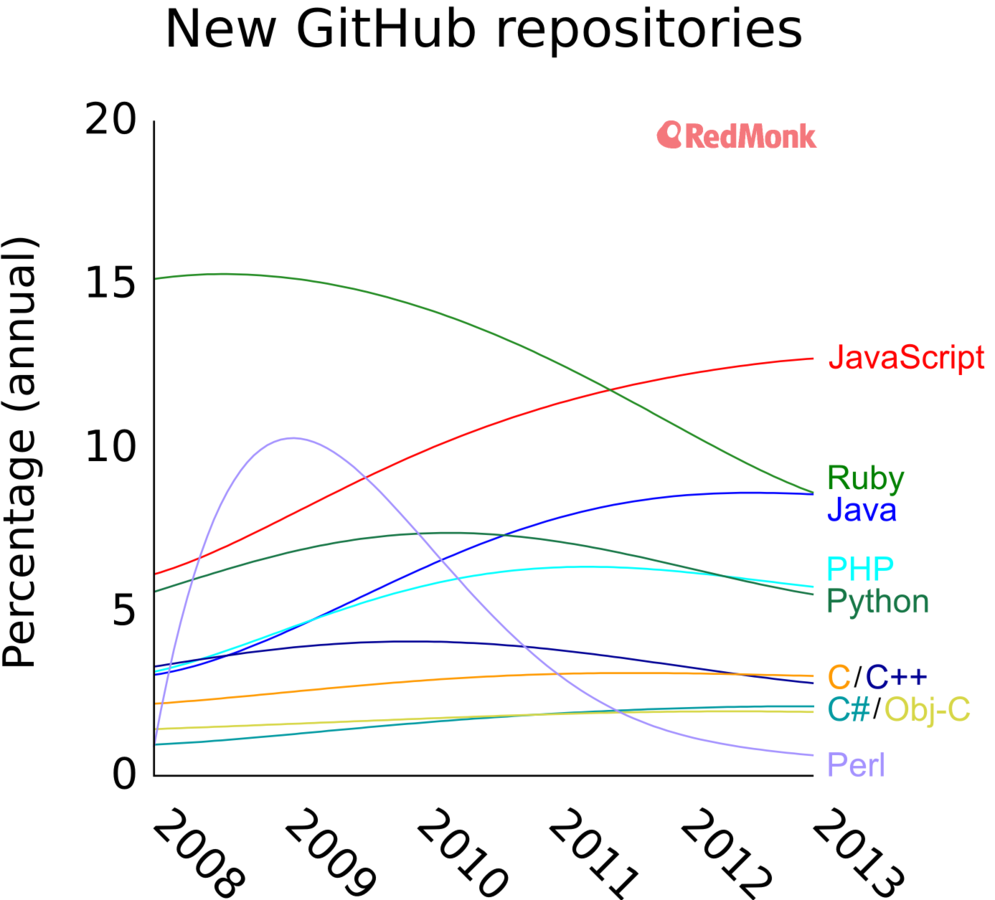
growing in popularity

also...
deconstructing "hello world"
console.log("hello widen!"); objects
console.log("hello widen!"); functions
console.log("hello widen!");
console.log("hello widen!"); primitives
console.log("hello widen!");
- undefined
- null
- string
- boolean
- number
console?
where did the console object come from?
...from the window object
quick & dirty variables
function shadowingEx() { var a = 1;(function() { var a = 2;console.log(a); }()); console.log(a); }shadowingEx();
other ways to output this text
- Browser Object Model: window.alert(...)
- Document Object Model: node.textContent = ""
arrays
- lists of items (of any type)
- 0-indexed
- concept of length
- other helpful methods on prototype...
creation
literal:
var array1 = ["one", 2, {three: 3}, function four() {}]; via constructor:
var array2 = new Array("one", 2, {three: 3}); reading & simple updates
read via index:
array1[0] === "one"; array1.0 === "one"; //syntax erroradd:
array1[array.length] = "new element";
clear:
array1.length = 0; complex operations
remove/insert at index:
[1,2,3].splice(1,1); //remove @ index 1 [1,2,3].splice(1,0,"hi"); //add "hi" @ index 1
combine 2 arrays:
[1,2,3].concat([4,5,6]);
search:
["foo", "bar"].indexOf("bar") === 1;
including JavaScript on a page
<script src="stuff.js"></script>-or-
<script> console.log("hello widen!"); </script>