Aller plus vite avec


@rebolon
(Benjamin RICHARD)
Manager technique @Peaks
15 ans dans le web
Meetup MeteorLyon
ColdFusion, PHP, dotNet, Java (Spring), Javascript



Vous


Il y a des innovations qui modifient
profondément les usages

Le web au début


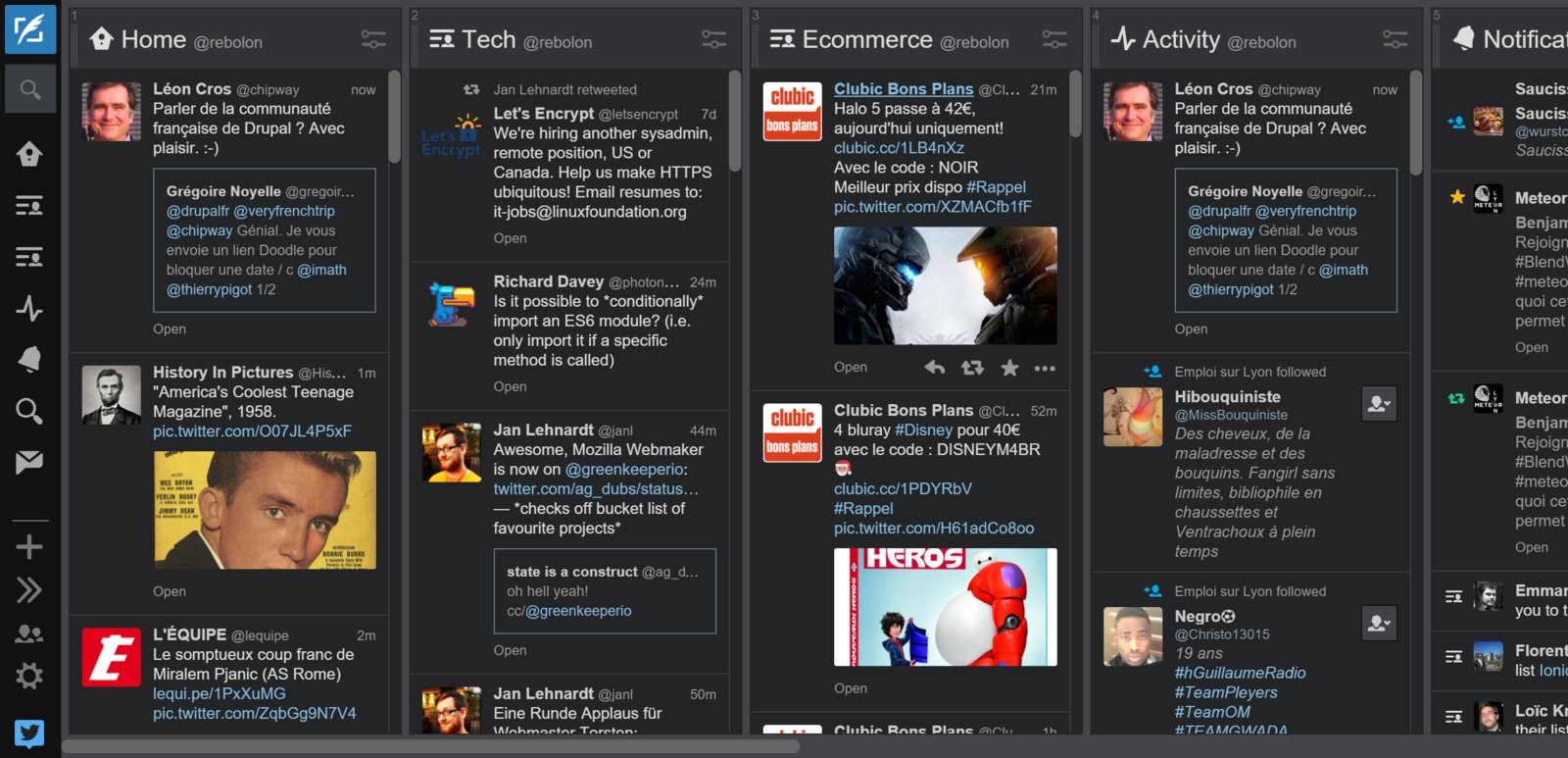
Le web maintenant


Le web aujourd'hui
C'est devenu compliqué
Et la technique peut prendre le pas sur la fonctionnalité

MeteorJS


c'est quoi ?
L'écosystème JS





Le framework


Une plateforme
Web
Mobile
App components and logic
Blaze
Angular
React
Client data cache
Live query
App Micro-Services
MongoDB
SQL
REST
Client
Server
DDP
Sources
Assets

Plus précisément

Framework
Tools
Meteor Packages
Npm Packages
DDP protocol
Les Concepts
- Data on the wire & DB everywhere via cache client
- Un seul language (Serveur, Client, DB)
- Compensation de latence (Optimistic UI)
- Programmation réactive (full stack reactivity)
- A l'écoute de l'écosystème JS (angular, reactjs)
- La simplicité améliore la productivité

Pourquoi
va t-on
plus vite ?


Une stack node prête à utiliser
Pourquoi va t-on plus vite ?

face aux 196K packages npm
Un seul langage
Pourquoi va t-on plus vite ?

Une API cohérente
La plupart des API sont identiques depuis le serveur et le client
Pourquoi va t-on plus vite ?

ISOBuild
Mon application est compatible Linux, Mac, Windows
Je peux générer une application mobile android et ios via le binding Cordova
Pourquoi va t-on plus vite ?

Des composants
ex: Un système d'authentification simple :
meteor add accounts accounts-google accounts-facebook
Et customisable
Pourquoi va t-on plus vite ?

Ecosystème JS
Angular, ReactJS, Npm
Pourquoi va t-on plus vite ?

Industrialisation
meteor deploy,
meteor shell,
meteor debug,
meteor build,
meteor test,
hot code reload
Pourquoi va t-on plus vite ?

Mobile compliant
meteor add-platform android
meteor add-platform ios
&
hot code push
Pourquoi va t-on plus vite ?

Evite les callbacks Hells grace aux Fibers
Pourquoi va t-on plus vite ?

Parce que c'est simple !
Pourquoi va t-on plus vite ?

MeteorJs permet de se concentrer sur la création de valeur
Remettez la fonctionnalité au coeur de vos projets


Les features qui vous simplifient la vie
Insecure et Autopublish, Accounts, Publish/Subscribe, MiniMongo, Offline, ...

Des îdées comme ça
- Utilisez un boilerplate qui colle à vos besoins
- Npm vous permet de scripter et industrialiser votre environnement
- Mutualisation du code ne veut pas dire un seul projet (inspirez-vous des micro-services)
- Testez votre code
- Expérimentez (Electron, Chrome extension, MySql)

Et puis
Ne changez pas toutes vos habitudes
Utilisez les packages meteor de type wrapper lors d'un POC
Puis intégrer ces librairies via votre workflow habituel

Mes packages préférés

#to be removed
autopublish / insecure
#design
raix:handlebar-helpers # new helpers for templating
useraccounts:materialize # useraccounts with the materializecss design
#materialize:materialize # finally i prefer to use /tools/sass/ for css
#monitoring
meteorhacks:kadira / meteorhacks:zones
#debug
kadira:debug / msavin:mongol / meteortoys:toykit
Mes packages préférés

#routing (flow-router or iron-router ? take care at the useraccounts deps)
meteorhacks:picker # server side routing
kadira:blaze-layout
kadira:flow-router
useraccounts:flow-routing
arillo:flow-router-helpers
zimme:active-route
#mobile
mdg:reload-on-resume / fastclick / appcache / meteorhacks:fast-render / meteorhacks:subs-manager
Mes packages préférés

#advanced
raix:eventemitter
less # i use sass with webstorm file watcher, but some packages still uses less
email / http / underscore / check
reactive-dict
aldeed:template-extension # allow tpl replace : for mdg:camera per example
aldeed:simple-schema # build schema that represent your data and validate input throught check package
aldeed:autoform # quickly build form from collection or schema
aldeed:collection2 # to bind schema on collection
gildaspk:autoform-materialize # materializecss design for autoform
mdg:geolocation / okland:camera-ui # overload mdg:camera
meteorhacks:ssr # server side rendering
Des applications à succès



Hansoft X (mobile app = 98% of common code with web)
Rocket Chat
Des tutos

- Sur le site de meteor
- Sur de nombreux blogs
- Des passionnés pour faire :
- un clone de slack
- un clone de whatspp
- un clone de trello
Des ressources

- Sur le site de meteor
- Discover Meteor (livre)
- EventedMind (screencast)
- Sur Github
- MeteorChef (blog)
Des Questions ?


