Welcome!
Intro to Meteor & Meteor Day

Install the "meteor day checkin" app (IOS, Android) to ping other attendees around the world!
WIFI connection
- SSID :
- Key :
Me
- @rebolon
- Manager Technique @Peaks et TechSniffer @Home
- PHP (SF2), MeteorJs
Informations
- Thanks @wulfmeister for the slides
- Thank you to be here !
- Schedule
Who's here?
- Programmed at all ?
- Written some JS ?
- Heard of Meteor ?
Kind of a big deal:
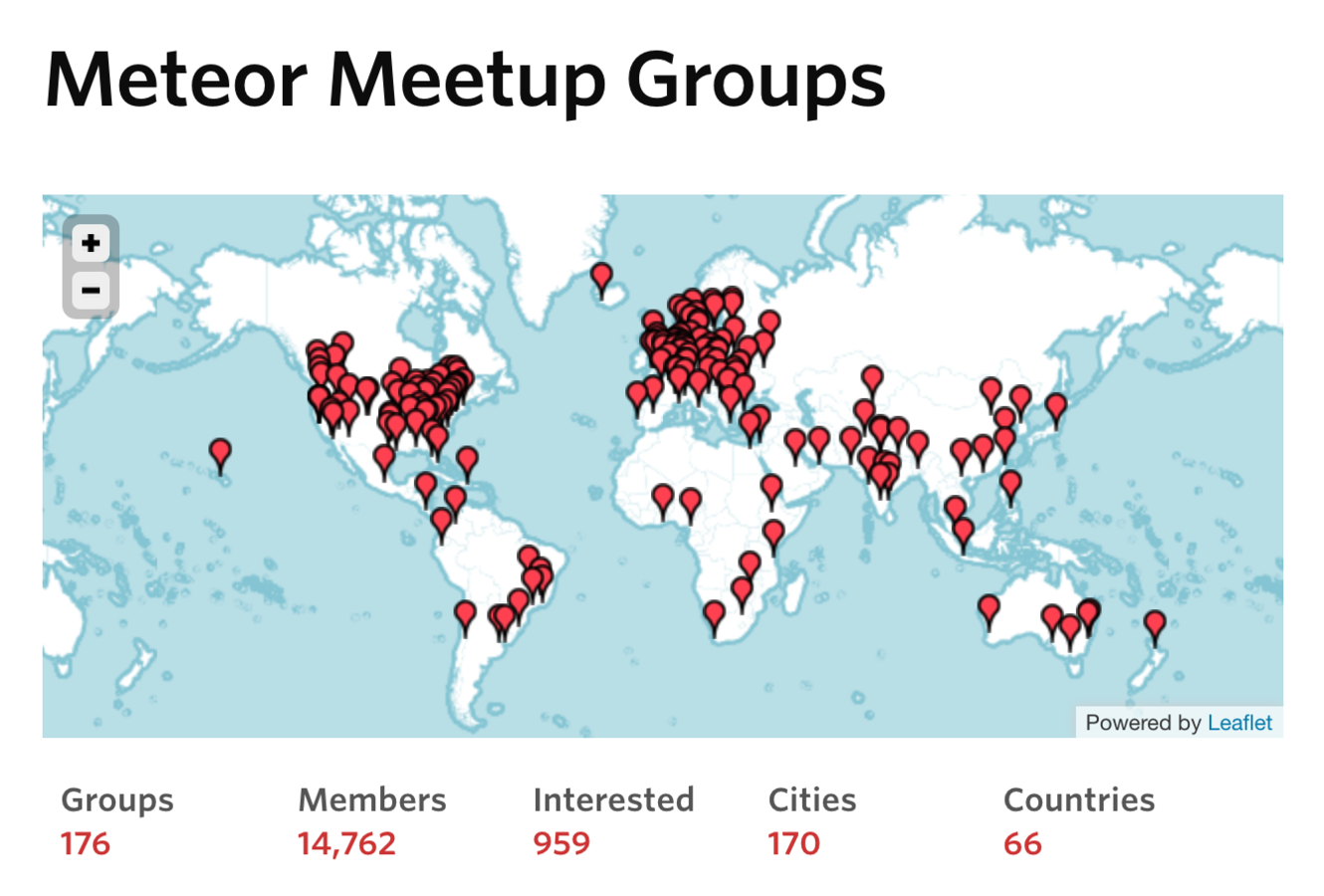
- Over 150 meetup groups around the world
- Over 2000 community-authored packages hosted at atmospherejs.com
- #11 on GitHub
- http://meteorday.com/

A quick history of web apps
(summary forked from @sachagreif)
client-side JS
- Client
- JavaScript (Angular, Ember, Backbone...)
- Server
- Python, Ruby, PHP... (Django, Rails, SF2...)
server-side JS
- Client
- JavaScript (Angular, Ember, Backbone...)
- Server
- Node.js (Express, Restify, hapi...)
full-stack JS
- Client
- JavaScript (Meteor, Derby, Sails)
- Server
- Node.js (Meteor, Derby, Sails)
So what is it?
- Framework?
- Platform?
- Company?
- Thing that killed the Dinosaurs?
The Project
- Open-source (free)
- Meteor Development Group
- $11mm
- Galaxy
Live Coding before next step
Good Luck Ben !
Please, no Bonaldi Fx ;-)
The structure
- Independent Packages that work together (the "Meteor Platform")
- Livequery: watch DB
- DDP: pub/sub
- Minimongo: Mongo on the client
- Tracker: enables reactive updates
- Blaze: render view based on updates
Customization
- Atmosphere + NPM
- Take all you need, change all you want.
- Ex: drop in another backend or frontend

Why will it blow my mind?
- it's your plumber
- web + mobile
- live page updates (read, no AJAX)
- 2 fast 2 furious
- Hot code push
Show me!
(demo)
Example Apps
- Todos, collaborative todos app in <600 lines of JS
- Local Market, store social engagement mobile app in <1000 lines of JS
$ meteor create --example todos$ meteor create --example localmarketProduction Examples
- beta.workpop.com
- downtochill.com
- respond.ly
The Future
- Pub/sub everywhere
- Other platforms with this model
- Lower barriers
Learning
- The official tutorial at meteor.com/try
- Books
- Your First Meteor Application
- Discover Meteor
- Meteor in Action
- Videos
- EventedMind
- docs.meteor.com
Interacting
- real-time
- Room for the Meteor repo on Gitter
- IRC
- meteor-talk
- Twitter @meteorjs #meteorjs
- async
- Stack overflow
- Crater.io
- madewith.meteor.com
Doing!
#install
$ curl https://install.meteor.com/ | sh
#create and run a project
$ meteor create my_app
$ cd my_app
$ meteor
#put it on the internet!
$ meteor deploy some-url.meteor.com-
@rebolon
-
Slides: http://bit.ly/1x5Ph9J
#todos example:
$ meteor create --example todos
#localmarket example:
$ meteor create --example localmarketAny burning questions?