METEORJS
Les applications web ré-inventées

Un peu d'egocentrisme
15 ans d'expérience en développement web
Startup - SSII - Client Final
Applications Telecoms - Applications de gestion - Sites web - Portails - Plateforme documentaire - et bien d'autres choses
Tech-sniffeur !
Manager IT @Peaks
Organisateur du meetup MeteorLyon
Twitter: @Rebolon
GitHub: http://github.com/Rebolon
Qui êtes vous ?
- Qui est développeur ?
- Qui ne fait que du web-service ?
- Qui ne fait que du front ?
- Qui a déjà fait du NodeJS (ou ioJS) ?
- Qui utilises du Angular, Backbone, Ember, React... ?
- Qui a déjà fait du MeteorJS ?
Des Chiffres
- Angular : 01/2010 - 1260 contrib - 926 issues - 39546 stars
- Ember : 04/2011 - 496 contrib - 385 issues - 13978 stars
- Meteor : 11/2011 - 206 contrib - 561 issues - 25562 stars
- React : 05/2013 - 424 contrib - 425 issues - 23290 stars
données au Au 10/06/2015
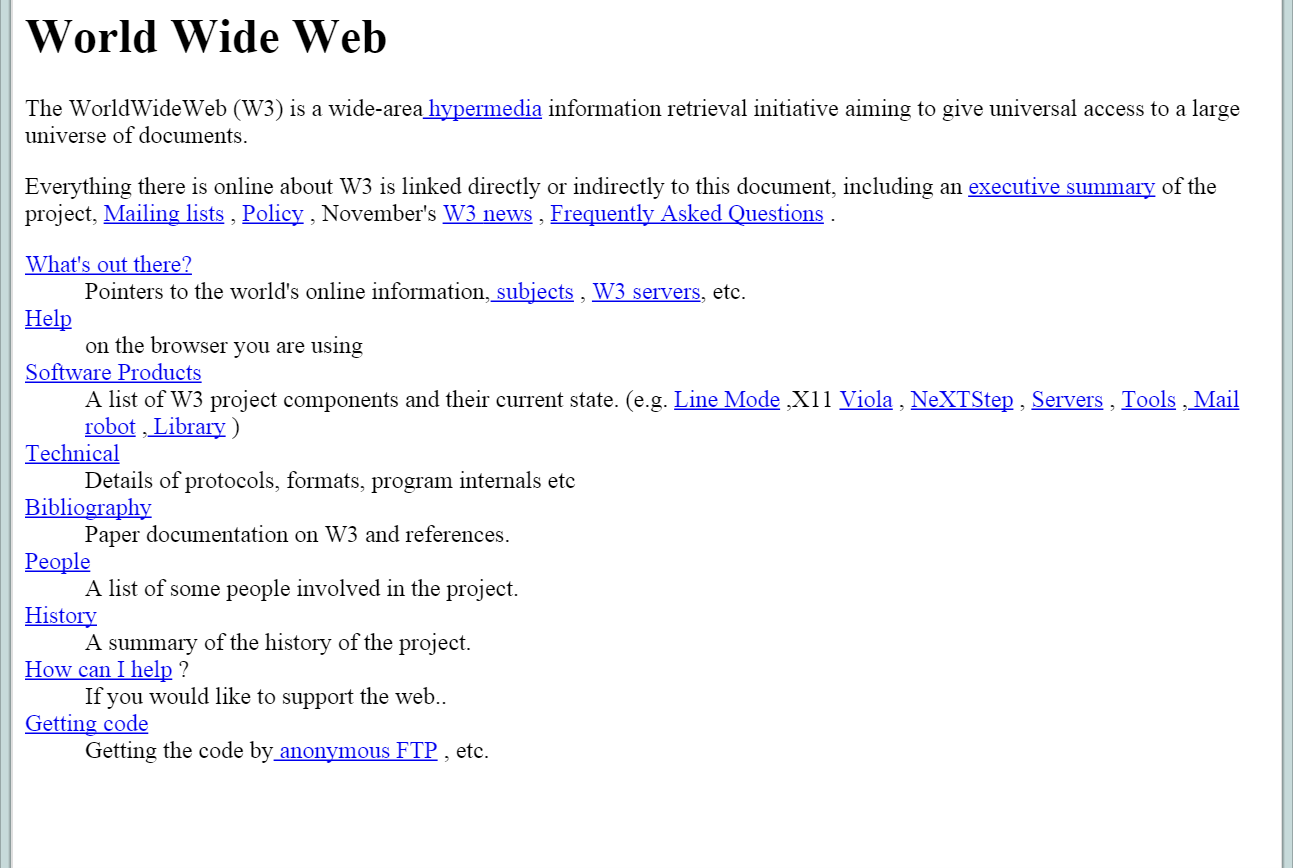
METEORJS c'est quoi ?

Les origines du Web
Enfin pas jusque là quand même

Technos
- Server-side
- CGI, ASP, PHP, JEE, ...
- Client-side
- HTML, Javascript, CSS, ...
Principe
- HTTP Request
- Process Server-side
- HTTP Response
-
PRocess Client-side (dom rendering, js processing)
Avantages
- Ca marche, et plutôt bien
- Traitement côté serveur = charge cliente légère

Inconvénients
- On envoi tout à chaque requête : dom, js, css
- La logique d'affichage se trouve côté serveur
- Difficile de gérer les différents clients : desktop, mobile, consommateur d'API
Et ça fait 15 ans qu'on fonctionne comme ça
Enfin, presque

2005 - 2007
Légère évolution
Avec le fameux web 2.0
XML HTTP Request
Wouahou, j'ai trouvé un truc dans le navigateur, on va l'appeler WEB 2.0 !

Principe
- Le client embarque une couche JS pour communiquer avec le serveur (parce qu'en natif, XML HTTP Request, c'est pénible)
- On transfère moins de données sur le réseau
- On fait beaucoup plus de requêtes HTTP
- On fait de plus en plus de JS
Problèmes
- Certains renvoie du HTML [no comment]
- Pas de standard sur la façon de structurer son appli JS
Résultats
- Problème de maintenances
- Pas de test
- Code difficilement réutilisable
- Et,
Ca donne pas envie

Bienvenue en 201X
Javascript Frameworks
Client-side
- Angular
- Ember
- React
- ...





Server-side
- Express
- Koa
- Vanilla "NodeJs"
- ...
Both-side
- Derby
- SocketStream
- Meteor
- Sails
- Hoodie
- ...





Et il est où Jquery ?

Principes
- Le server envoie le framework au client et un DOM light
- Le client exécute l'application
- L'application démarre les listeners et construit l'affichage
- L'application va faire des appels serveur (data on wire)
- Le serveur ne renvoi ensuite que des données (JSON)
- L'application reconstruit les templates requis
Avantages
- Application plus structurée (arbo de fichier, gestion des événements...)
- Bande passante requise très légère (seule la data transite)
- L'application Js peut être cachée par le navigateur (le serveur indique au démarrage si une nouvelle version est disponible via un manifest : système d'appcache)
- Potentiellement les données peuvent être cachées
- Réduit les problèmes de latence et de ré-exécution du JS sur le mobile (single-page-webApp)
Inconvénients
- Le premier accès peut être plus long : framework et application téléchargés
- Application événementielle qui change donc les habitudes de travail d'une équipe de développeur web classique
-
Souvent :
- programmation événementielle = spaghettis de callbacks
- Le poste client travaille beaucoup (processeur et mémoire)
- Pour le SEO, c'est compliqué (enfin, il y a maintenant des solutions)
Et puis
Faire faire du JS à un dèv, ça donne ça :

Alors, ce Meteor
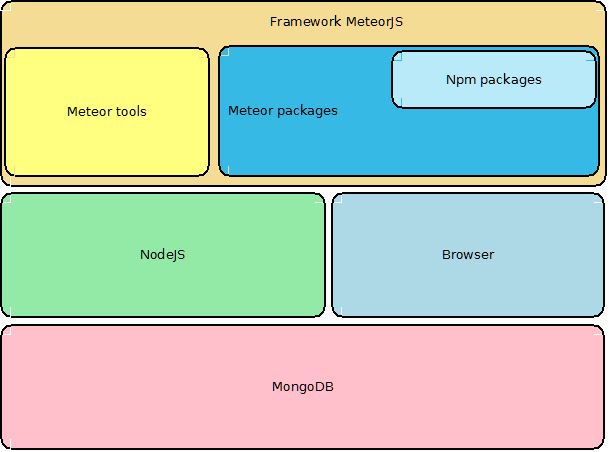
Meteor
- Framework client et serveur
- API cohérente entre client et serveur
- Full JS :
- Back-End sur NodeJS
- Persistence avec MongoDB
- Programmation Reactive
- Linux, Mac, Windows, Mobile (Android et IOS)
- IE7+, FF, Chrome, Opera (mobile), mais mieux vaut utiliser les dernières versions
- Architecturé en package (bootstrap, accounts, backbone, amplify...)
- Industrialisé (déploiement, packaging, package repository...)
- ET SIMPLE ! Vraiment
A l'usage
- C'est vraiment cool
- Développement très rapide
- Code plutôt structuré
- Communauté très active
- De plus en plus de conférence (Berlin, Hambourg, Amsterdam, Paris, London, ...)
- 4300 dèv ont participé au Meteor World Wide Day
- des centaines de meetups: 222 groupes, plus de 35000 membres
- Nombreux projets : Mysql, Clustering, GroundFS, Audit de code, ReactJS, ...
- Chaîne Youtube
- Très bonne litérature sur le sujet (discoverMeteor)
- 5915 packages sur le repo officiel
Et qui fait MeteorJS ?
- Une équipe américaine
- Ils viennent du MIT et certains y enseignent
- Ils ont fondé le Meteor Development Group
- Levé de fonds en juillet 2012 de 11,2M$ pour développer la plateforme
- Levé de fonds en mai 2015 de 20M$ pour développer Galaxy, le produit commercial
- S'appuie sur la communauté (prise en charge des frais de meetup.com, mise en place meteor.hackpad.com et forums.meteor.com
Mais concrètement ...
Meteor, c'est quoi ?

HTTP
&
WebSocket
Persistence
The Magic
DDP, Blaze, ReactiveDict, MiniMongo...
Desktop, Mobile (cordova), API
Les grands principes
- Data everywhere != Data on the wire
- DDP : protocole d'échange de donnée avec son état dans le temps
- Accès à la donnée de la même manière sur le serveur ou le client
- Compensation de latence
- via minimongo ou les méthodes
- Simplicité (oui j'insiste)
- Temps réel
- Isomorphisme
- Mutualisez votre code serveur et client !
- Modulaire (packages)
- Indépendant de la plateforme (iso-build)
Vous avez dit simple ?
- Même language de partout : DB/Server/Client
- Isomorphisme
- Data everywhere
- Programmation réactive
- Les Fibers : application asynchrone avec un code synchrone
- Codez une fois, déployez où vous voulez
Inconvénients
- Nativement livré avec MongoDB (mais packages dispo pour Redis, Mysql, Postgresql, RethinkDb)
- Fibers mandatories
- Compatibilité avec les versions de NodeJs et MongoDb
- Pas de web-components (enfin, pas encore)
- La rapidité et les nouveaux paradigmes bousculent nos habitudes
Demo time
- Réactivité côté client
- Appel type RPC avec compensation de latence
- Réactivité côté serveur (temps réel)