VIDEOJS
Test & Debug
Multi plateforme
Environnement
VideoJS : player HTML5 avec priorité sur le player Générique flash
En production sur MF, PT, ...
Objectif
Devenir le player de vidéo courte des sites M6 :
remplacer le player Générique par le conteneur Flash de VideoJS
Etat du projet
Très avancé
Mais encore à debugger
Le player chez M6
Le fameux player Générique :
Full Flash
et fallback HTML5
VideoJS
-
Projet Open Source
-
Full Javascript
-
Multiples conteneurs (HTML5, Flash, Youtube...)
-
API : Composants / Plugins / Events
Composants
Permet de rajouter des éléments au DOM
Pour interagir avec le player
(Caroussel, Boutons sociaux, ...)
Plugins
Permet de rajouter des fonctionnalités au player
(pre-roll, jingle, ...)
Events
Ensemble de listeners sur lequel on peut se brancher
(play, pause, resize, ended, ...)
On peut en créer autant que l'on veut sur chaque composant
Tests
VideoJS : tests unitaires via QUnit (automatisation via Grunt)
MAIS
Tests pas à jour
TEST ET DEBUG
1ère étape
Inventaire des plateformes à supporter
Et
Inventaire des fonctionnalités à tester
Et maintenant, vous croisez

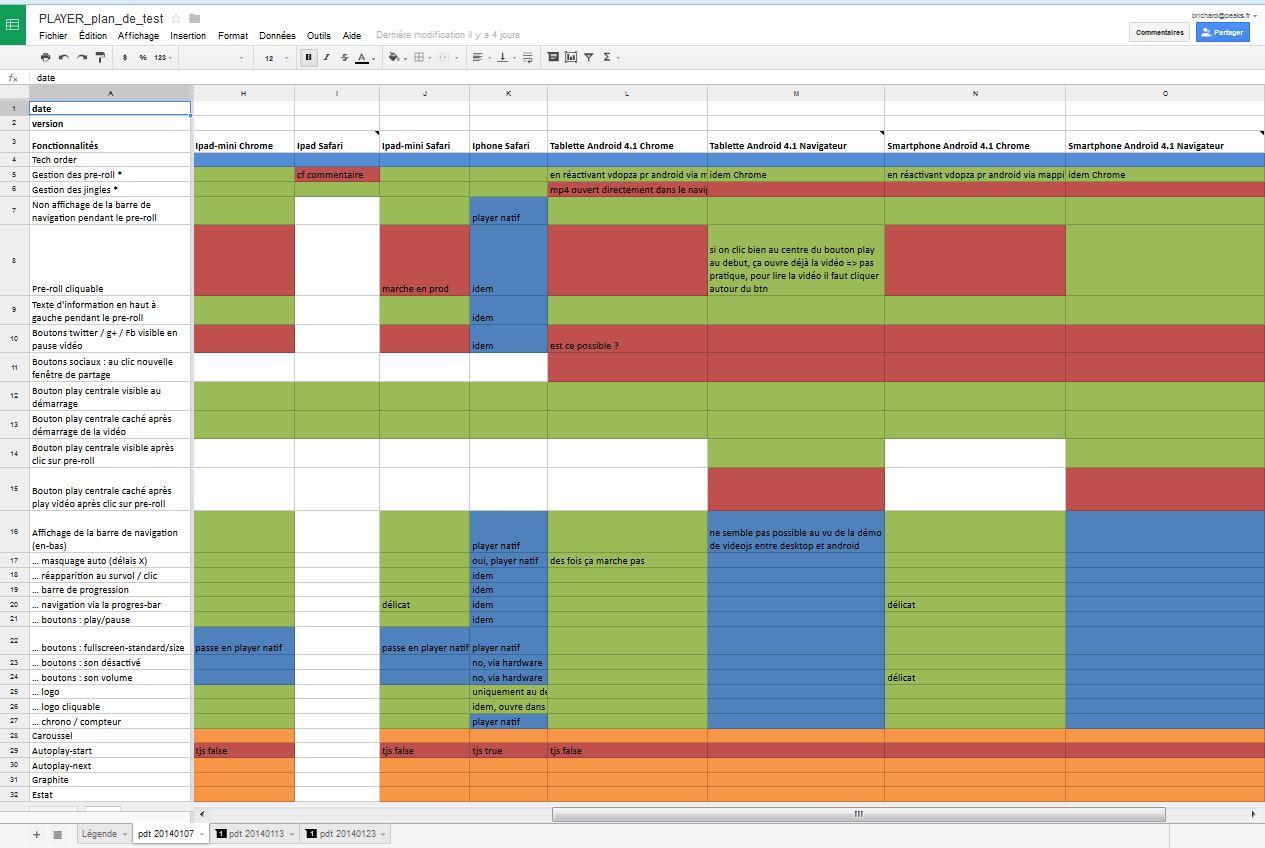
Ce qui nous donne
FEature List
Publicité
Publicité cliquable
Jingle (avant pub, après pub, anytime, pas du tout)
Plein écran
Logo cliquable
Bouton "Play" qui s'affiche quand la video est en pause
Barre de navigation escamotable
Gestion du volume dans le player
Boutons sociaux (aïe, ils me suivent encore)
Caroussel
Estat ...
Résultat
2ème étape
Mettre en place un environnement de test
Principe
Permettre à n'importe qui de tester tous les cas décrits

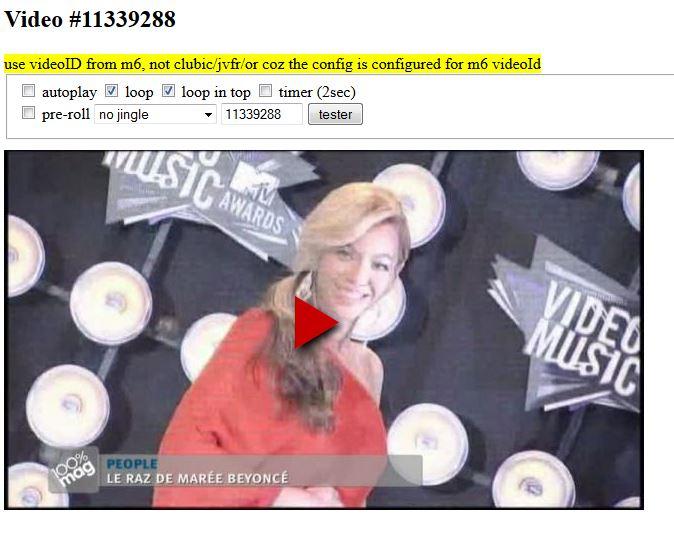
Pour les dev
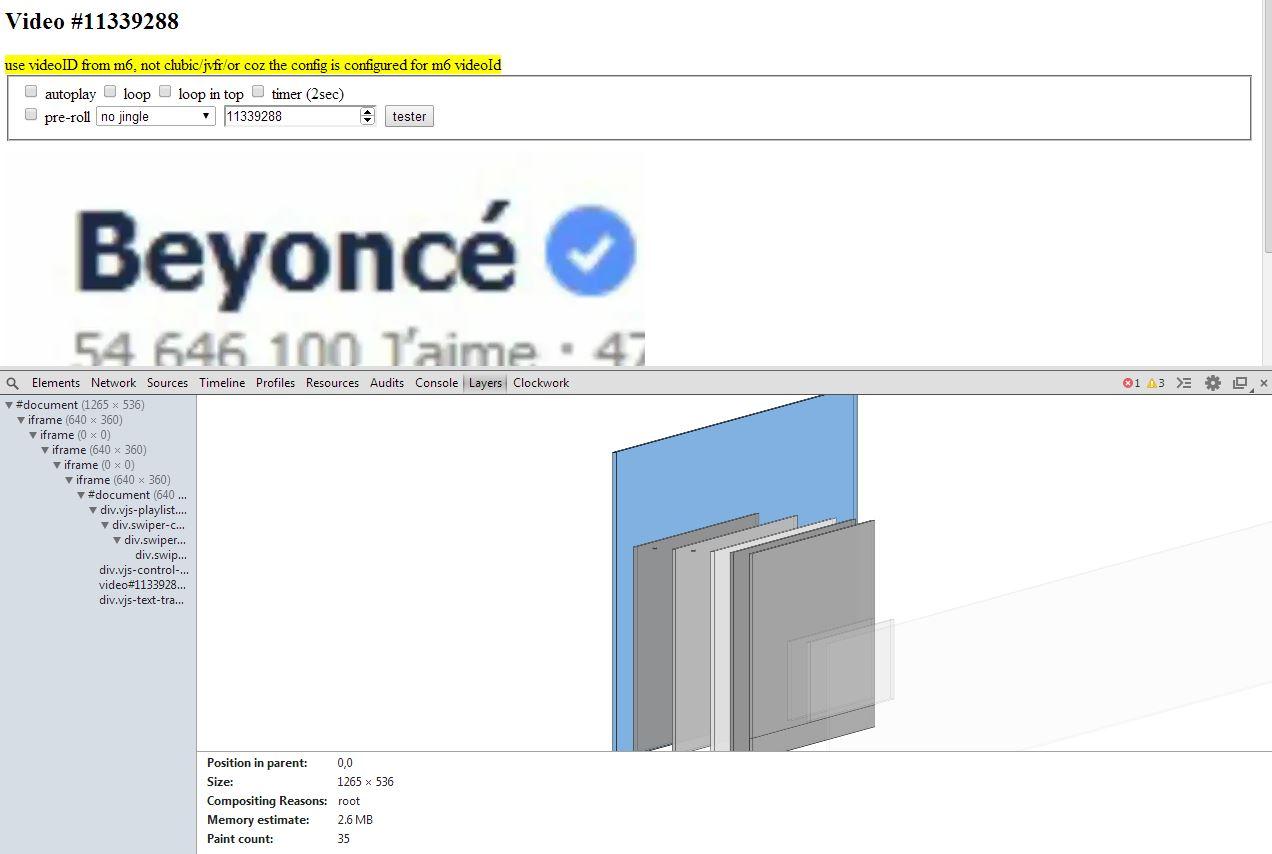
Interface de configuration du player

ComMent tester ?
Quel type de test ?
-
Test unitaires : Qunit
- Test fonctionnels :
- Exposer le player dans le top (plugin Debug en cours)
- Le contrôle visuel reste obligatoire
- Un click via JS peut marcher, mais pas le click manuel !
- Donc le test Manuel est finalement le seul valable
ex.: clic sur bouton play / pause
M6Player.vjs.controlBar.playToggle.el_.click()
Y a vraiment pas mieux ?

Et PhantomJS / CASPERJS alors ?
et SlimmerJs ou DalekJS ?
Et après, on fait quoi ?
Et bien on debug !
PC
Firefox : Ctrl + Maj + K (natif)

PC
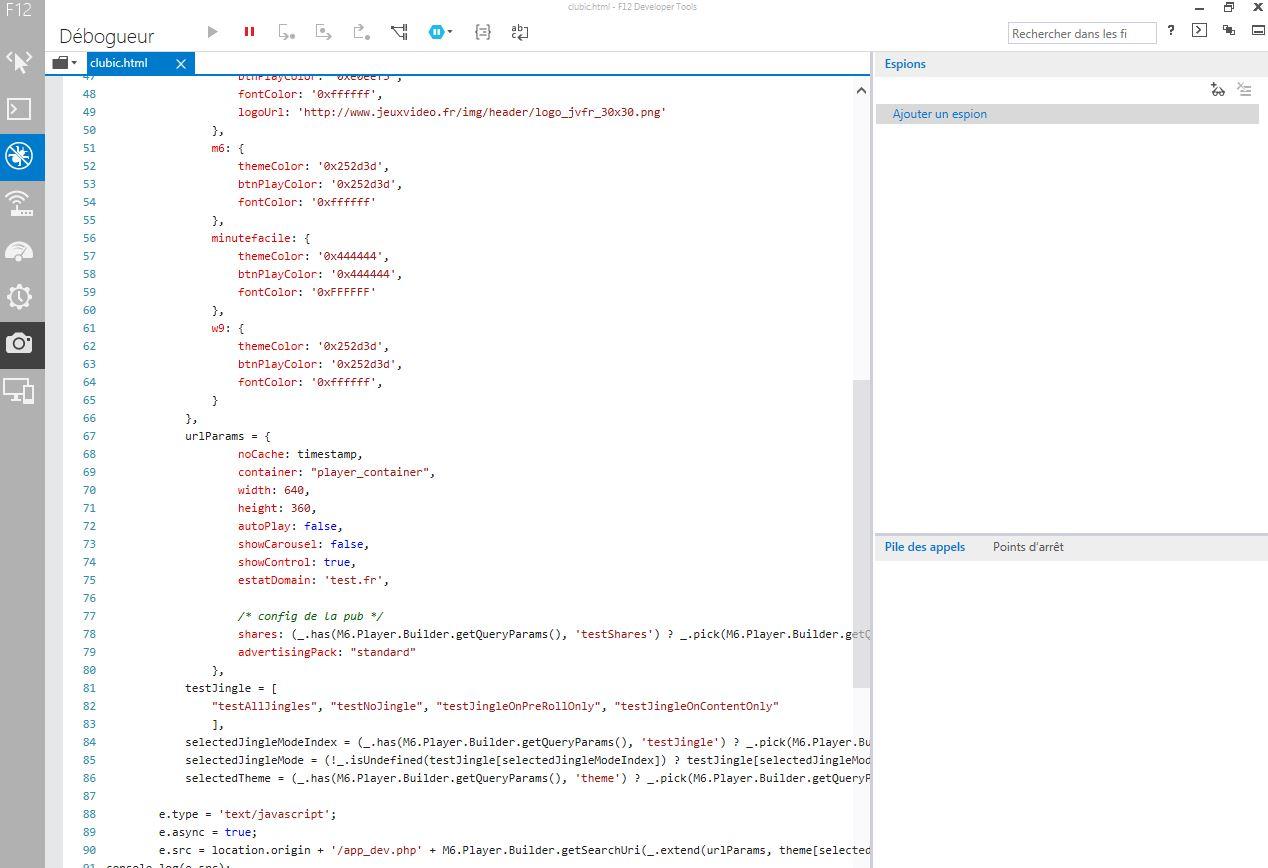
Chrome : F12

PC
IE : F12

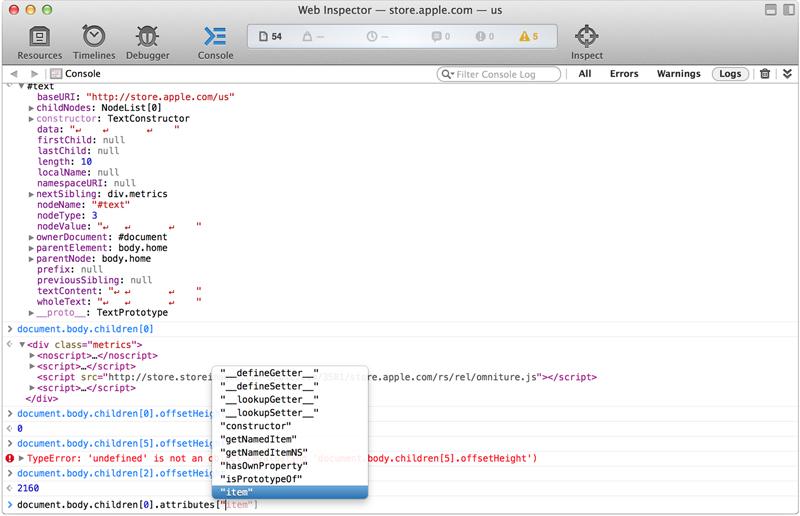
MAC
Safari : alt + cmd + I

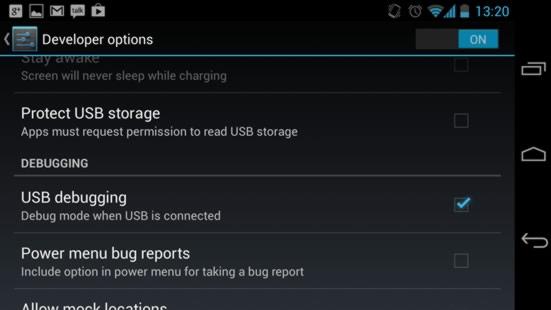
Android Step 1/2
Activer le mode USB debug du device

Android step 2/2
Sur un PC, avec Chrome : chrome://inspect

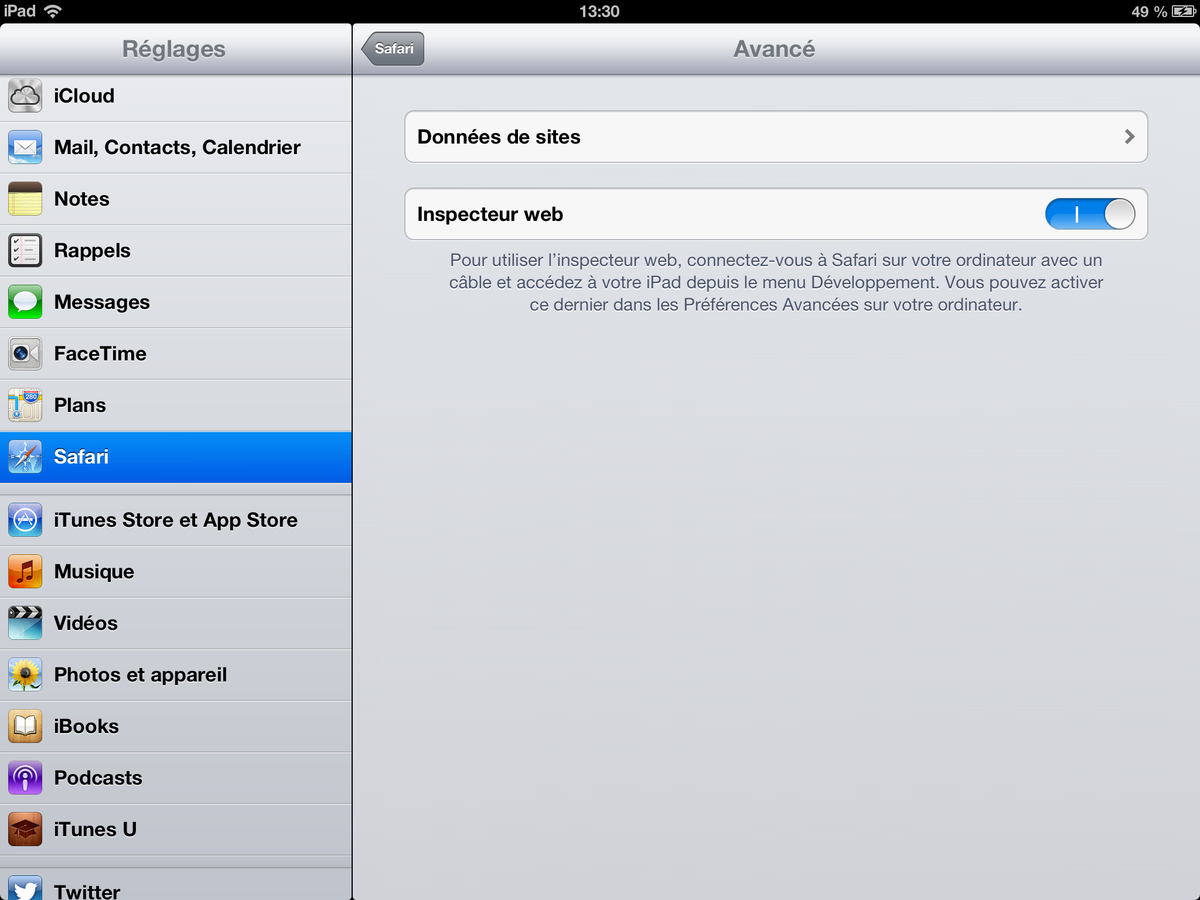
Safari STEP 1/4
Activez le mode développeur sur IOS

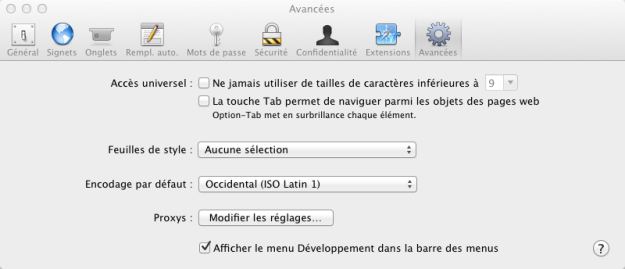
SAFARI STEP 2/4
Sur Mac / Safari, activez le menu Développement

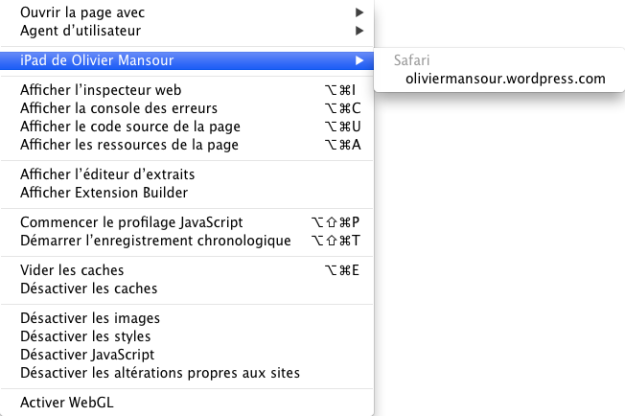
SAFARI STEP 3/4
Dans Mac / Safari faites :

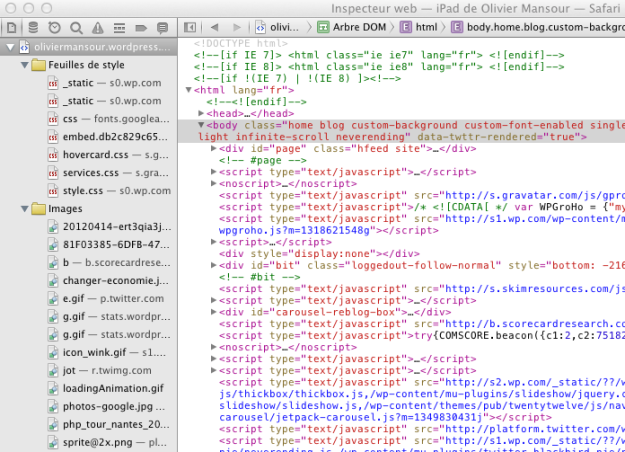
SAFARI STEP 4/4
Et voilà

Et pour les autres ?
Navigateur android, Chrome sous IOS, Windows Phone

LEs problèmes récurrents
-
iframe : changement d'url
-
compatibilité html5 : mode plein écran
- problème de cache : utiliser la navigation privée
MErci
Olivier pour ton Blog