建電網頁社展3
CSS入門
什麼是CSS
Cascading Style Sheets
# CHAPTER 2
讓你的html變好看
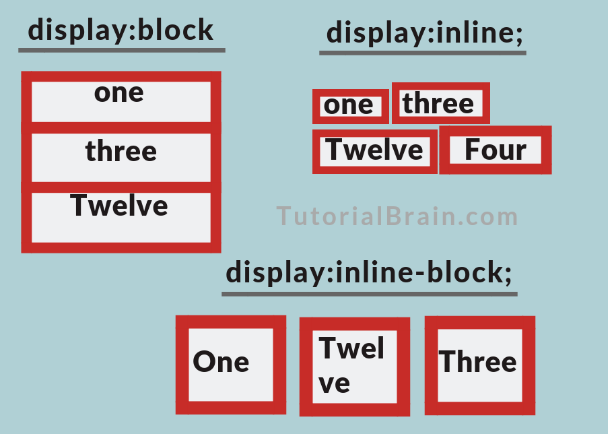
排版
改變形狀
改變顏色
動畫
# CHAPTER 2
嵌入
首先先創好一個css檔

嵌入方法:
在head裡面打
<link rel="stylesheet" href="css檔連結">
<link rel="stylesheet" href="hello.css"># CHAPTER 2
最基礎
直接寫在html element裡面
<p style="color:red ">hello</p>改變文字的顏色
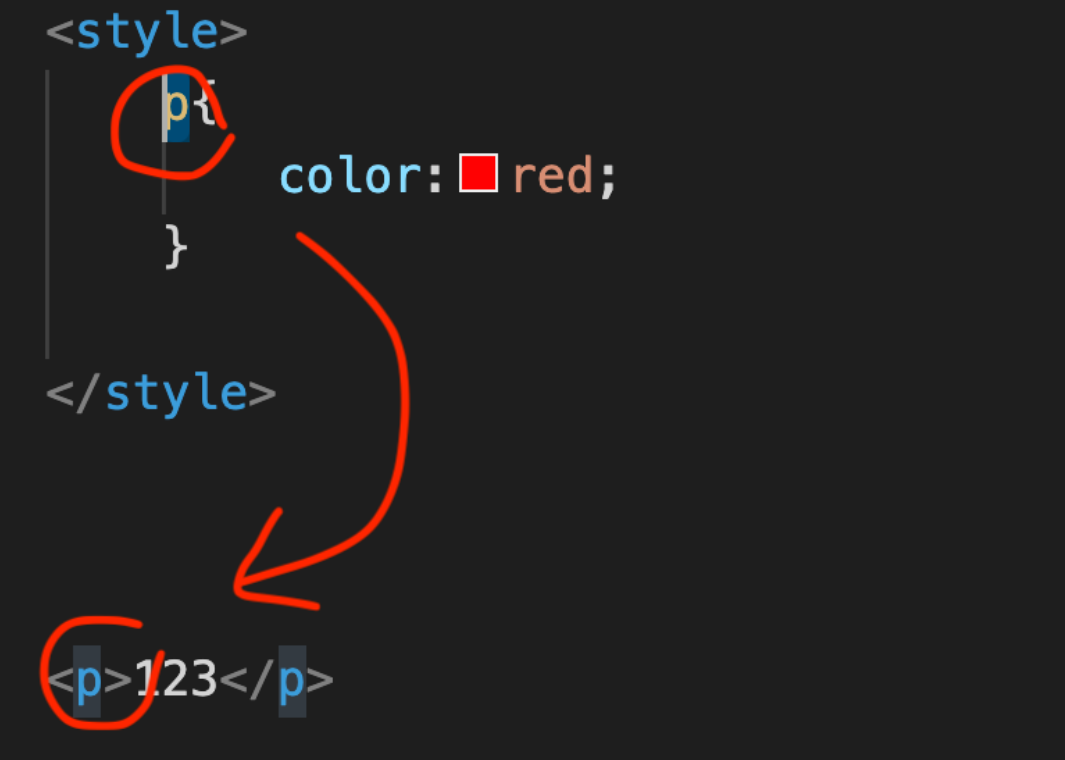
直接寫在html裡面
用<style>包起來
<style>
p{
color:red;
}
</style>CSS是用
分號隔開
# CHAPTER 2
常用屬性
color:文字顏色
background-color:背景顏色
顏色
#色碼 or 色票 -> #28004D
rgba(紅,綠,藍,透明度) -> rgba(37,98,117,0.5)
直接打顏色 -> red , blue
# CHAPTER 2
常用屬性
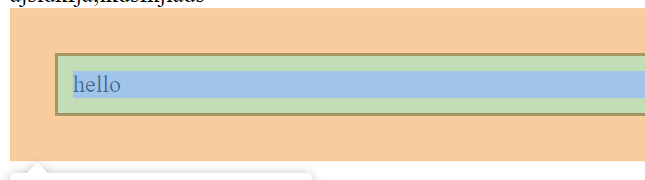
padding:內距
margin:外距

橘色是margin,綠色是padding,中間那個是我的div範圍
單位:
px:像素
vh:螢幕高度的幾%
vw:螢幕寬度的幾%
也是可以直接打% 或其他東西
# CHAPTER 2
常用屬性
border:邊框
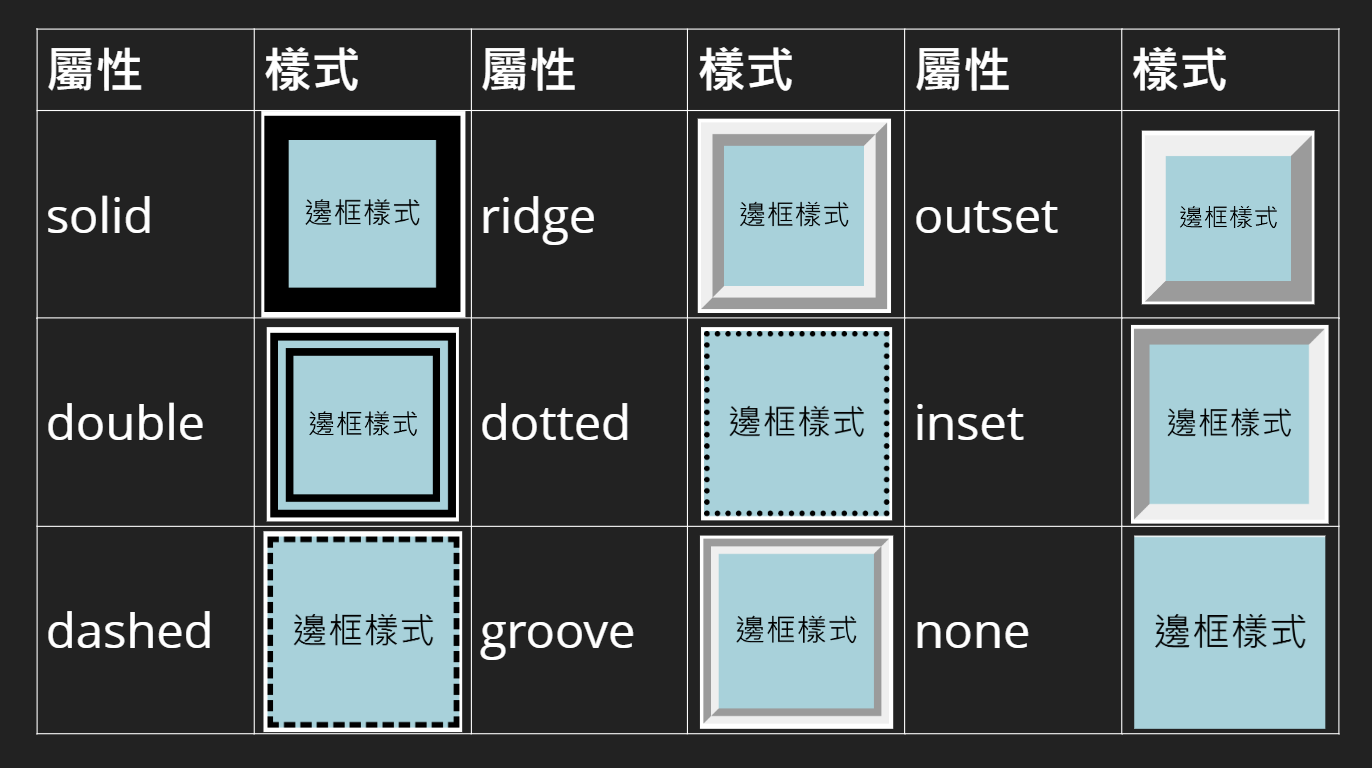
borderstyle:邊框的類型
border-radius:角角圓弧程度

上面說的幾乎
都能加 -top / -left / -right / -bottom
去單一改變他的上下左右性質
# CHAPTER 2
常用屬性
font-size:字體大小
font-family:字型
font-weight:字體粗度
line-height:行距
letter-spacing:文字間距
text-align:靠左(left) or 靠右(right) or 置中(center)
# CHAPTER 2
常用屬性
定位time

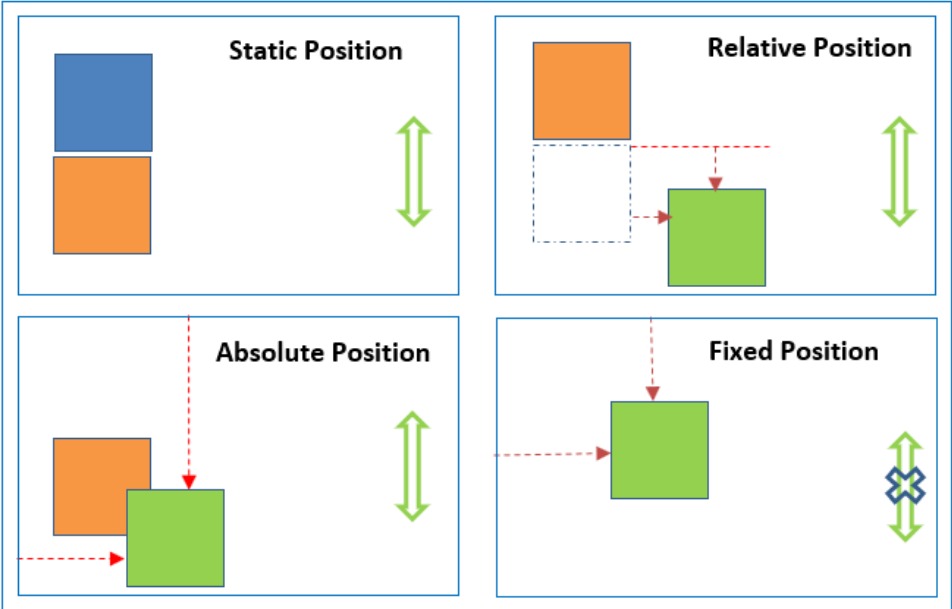
static (靜態定位):預設的,由上而下排列
relative (相對定位):可利用top、left、right、bottom(物件的左上角距原上/左/右/下偏移多少)調整
absolute (絕對定位):根據外層relative元素左上角的位置進行調整,若外層元素無relative則以整個頁面最左上角的位置進行調整,可利用top、left、right、bottom調整
fixed (固定定位):固定在距離整個螢幕最上角的某個距離
sticky (黏貼定位):滑到最上面就固定
# CHAPTER 2
常用屬性
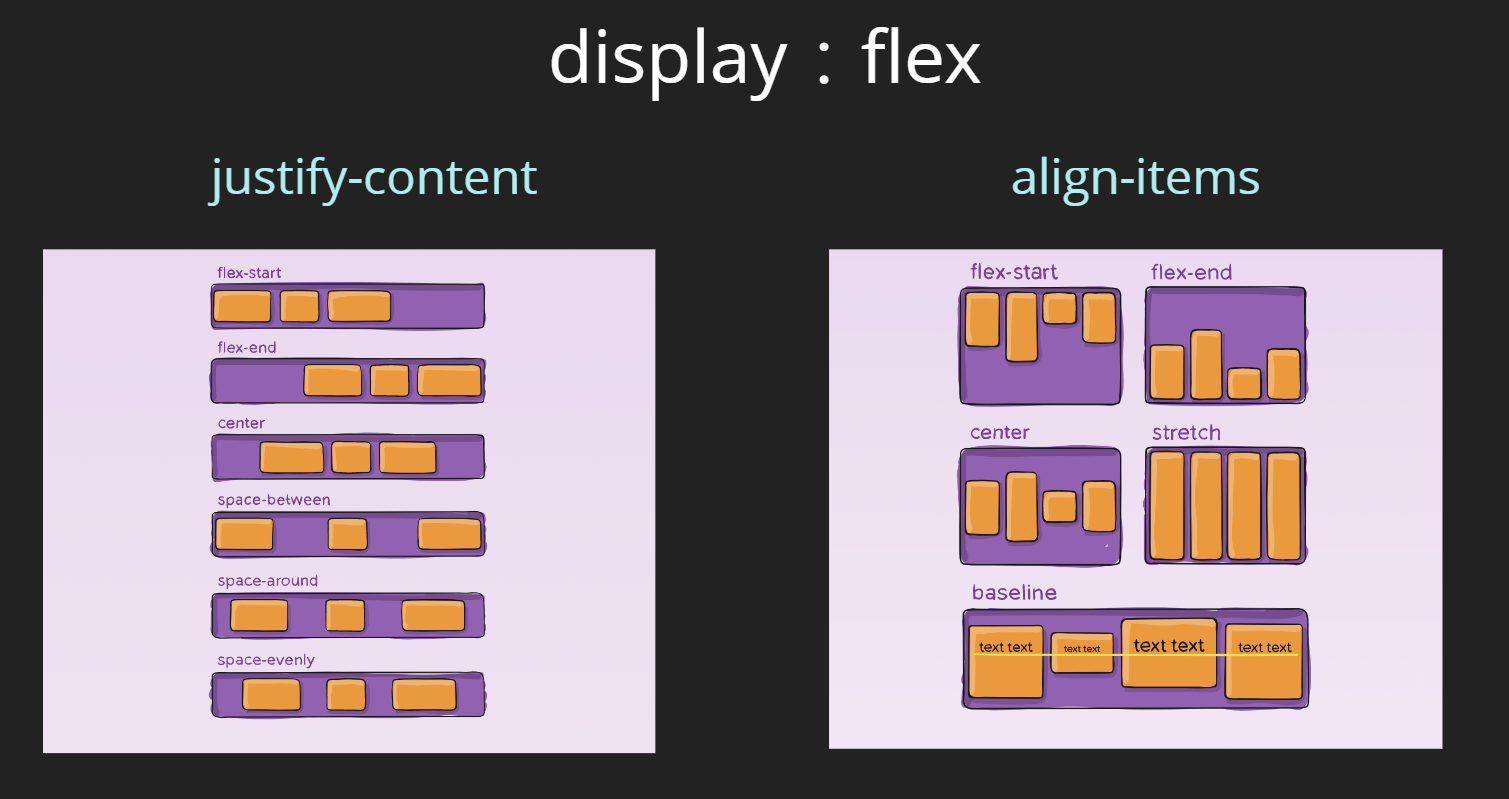
排列time
我上禮拜有偷偷講到


如果改成flex
就可以用上面兩個方式改裡面的對齊方式
CSS選擇器
CSS selector


| 選擇器 | 名稱 | 效果 |
|---|---|---|
| * | 通用選擇器 | 選擇所有元素 |
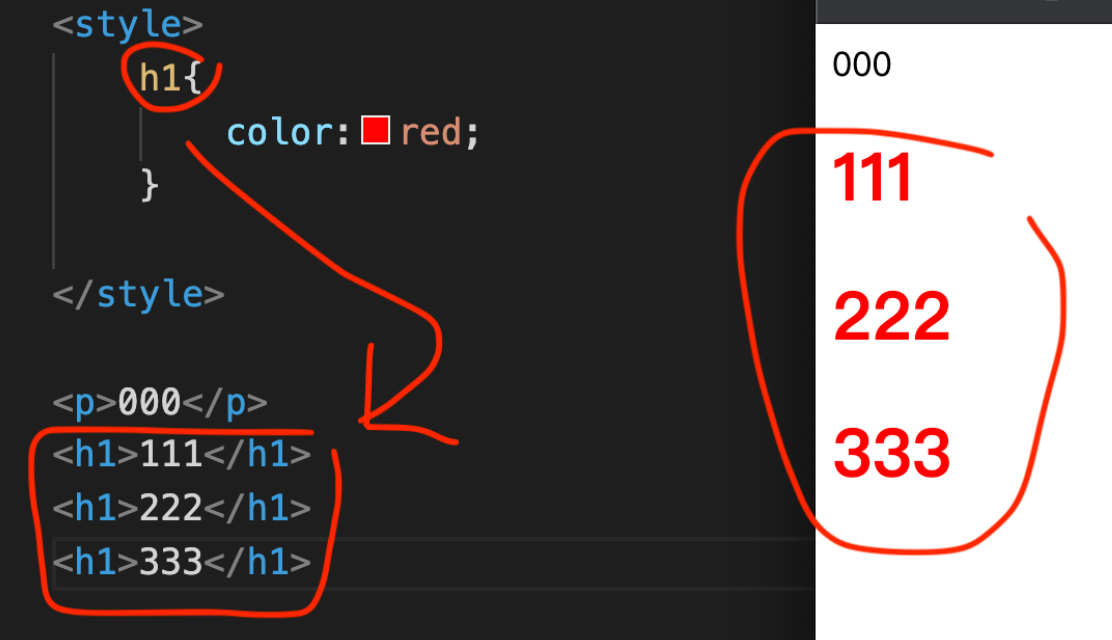
| E (h1, p, img...) | 類型選擇器 | 選擇html元素 |
| #id (可隨便取名) | id選擇器 | 選擇id為id的元素 |
| .class | class選擇器 | 選擇class為class的元素 |
id? class?
就像身分證字號一樣
每一個id只能給一個元素
1.id
2.class
像你的班號一樣
可以很多人同班
所以class可以大家都一樣
# CHAPTER 2