建電網頁社展4
Animation & RWD
滑鼠Animation
hover
滑鼠滑入

.class:hover{
你要做的動畫;
}active
滑鼠點擊
.class:active{
你要做的動畫;
}
延遲
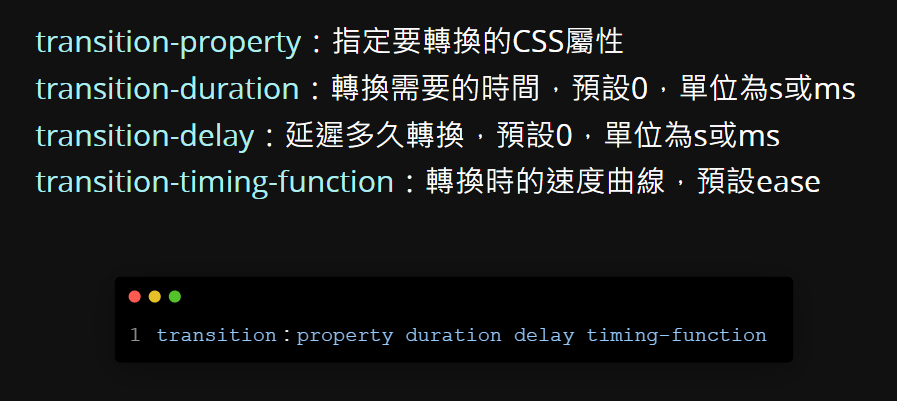
transition

照抄啦哈哈
用法
加在selector(class)裡面
.changecoloract:active{
background-color: black;
}
.ease{
transition: 1s ease;
}<div class="changecoloract ease">點下去變色 ease</div>
<!-- class 是可以疊加的喔 -->影格
animation
真 動畫 會自己動的那種
@keyframe
@keyframe 動畫名{
from{
一開始的狀態;
}
to{
最後的狀態;
}
}
@keyframe 動畫名{
0%{
一開始的狀態;
}
?%{
中間的狀態;
}
100%{
最後的狀態;
}
}
animation
@keyframe 動畫名{
from{
一開始的狀態;
}
to{
最後的狀態;
}
}
@keyframe 動畫名{
0%{
一開始的狀態;
}
?%{
中間的狀態;
}
100%{
最後的狀態;
}
}
用法
加在selector(class)裡面
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.yellow{
animation: rotate 1s infinite;
background-color: yellow;
}RWD
responsive web design
讓網頁在手機上能變成手機上該有的樣子
寫法
@media screen and (max-width: 螢幕寬度){
.class1{
某一個class;
}
.class2{
某一個class;
}
}
測試方法
直接調視窗
幫助你調成目標視窗大小