網頁因鋪特
12112姜睿喆
Input
<Input>
html內建語法
預設的type是text
value是在input裡面放ㄉ東西
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text">
</body>
</html>
這樣你就可以輸入東西了ㄛㄛㄛ
<Input onchange="">
當我按下enter時
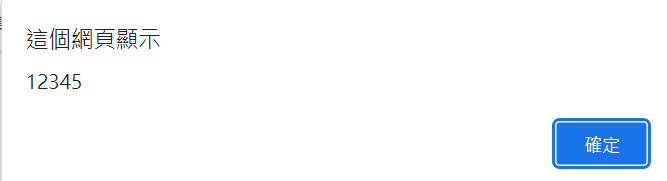
<input type="text" onchange="alert(this.value)">


button
兩種寫法w
<body>
<input type="button" value="輸入答案">
<button>輸入答案</button>
</body>
onclick
<button onclick="想做的事情">
當我按下時
getElementById
document.getElementById()
- 通常搭配function使用
- 要取得的物品須先賦予一個id
<script>
function input(){
var text = document.getElementById("input").value;
alert(text)
}
</script>
<body>
<input type="text" id="input" onchange="input()">
</body>

搭配button使用
<script>
function input(){
alert(document.getElementById("input").value)
}
</script>
<body>
<input type="text" id="input">
<button onclick="input()">送出答案</button>
</body>

判斷語法
<script>
if(條件){
想執行的事情1
}else if(條件){
想執行的事情2
}else{
想執行的事情3
}
</script>實作時間~
其實只要寫出
按button送出
有條件判斷的東西就好ㄌ