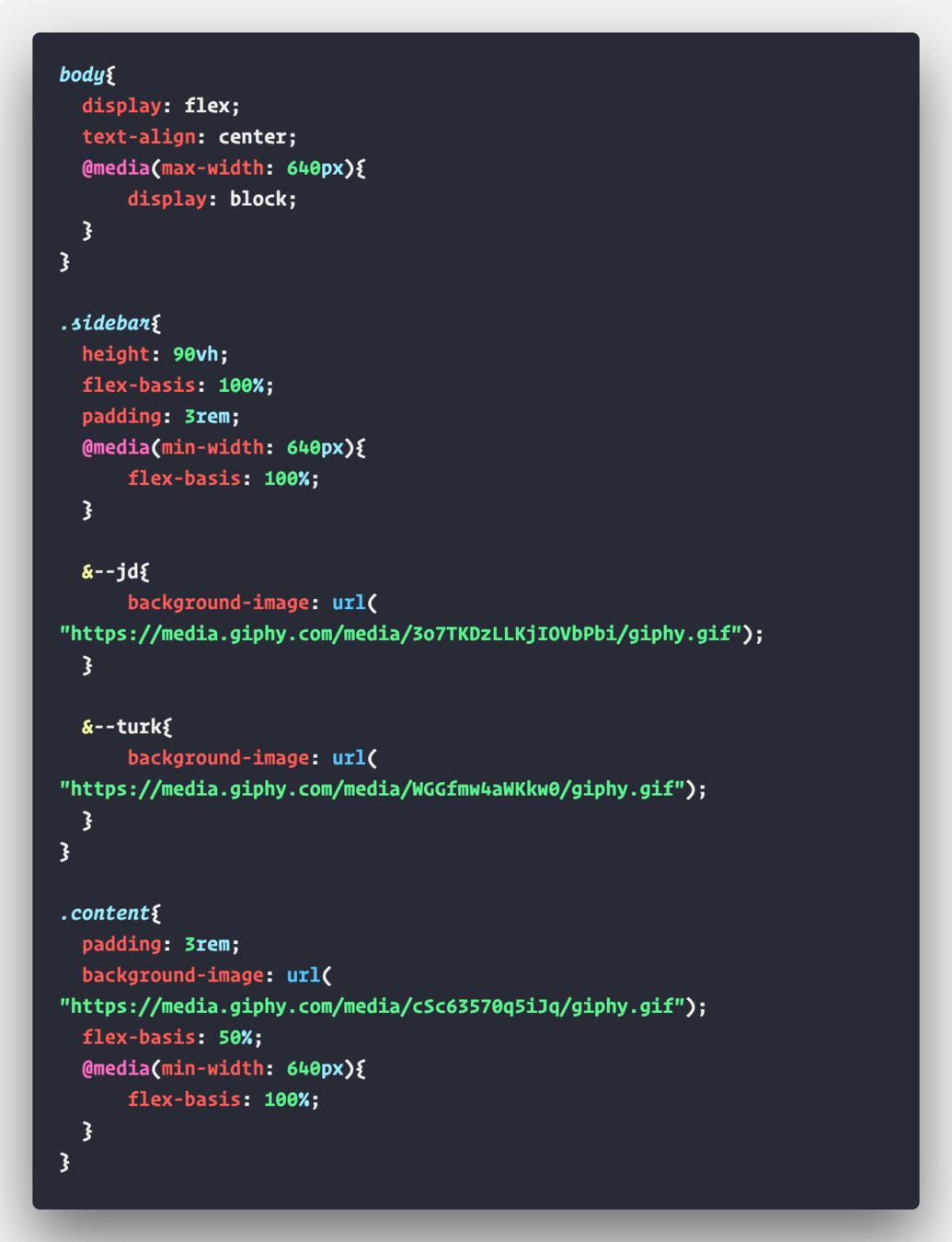
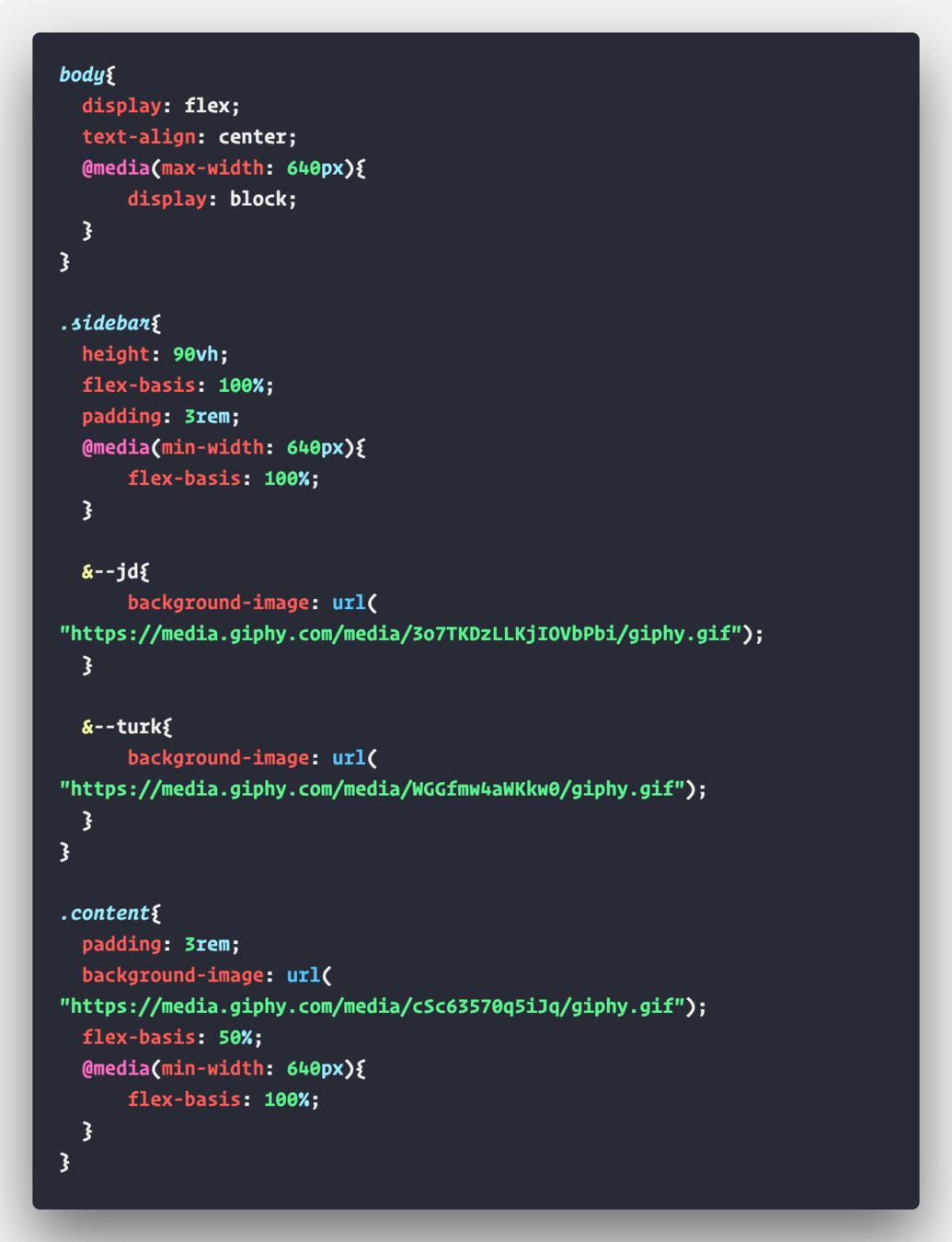
Mobile
before
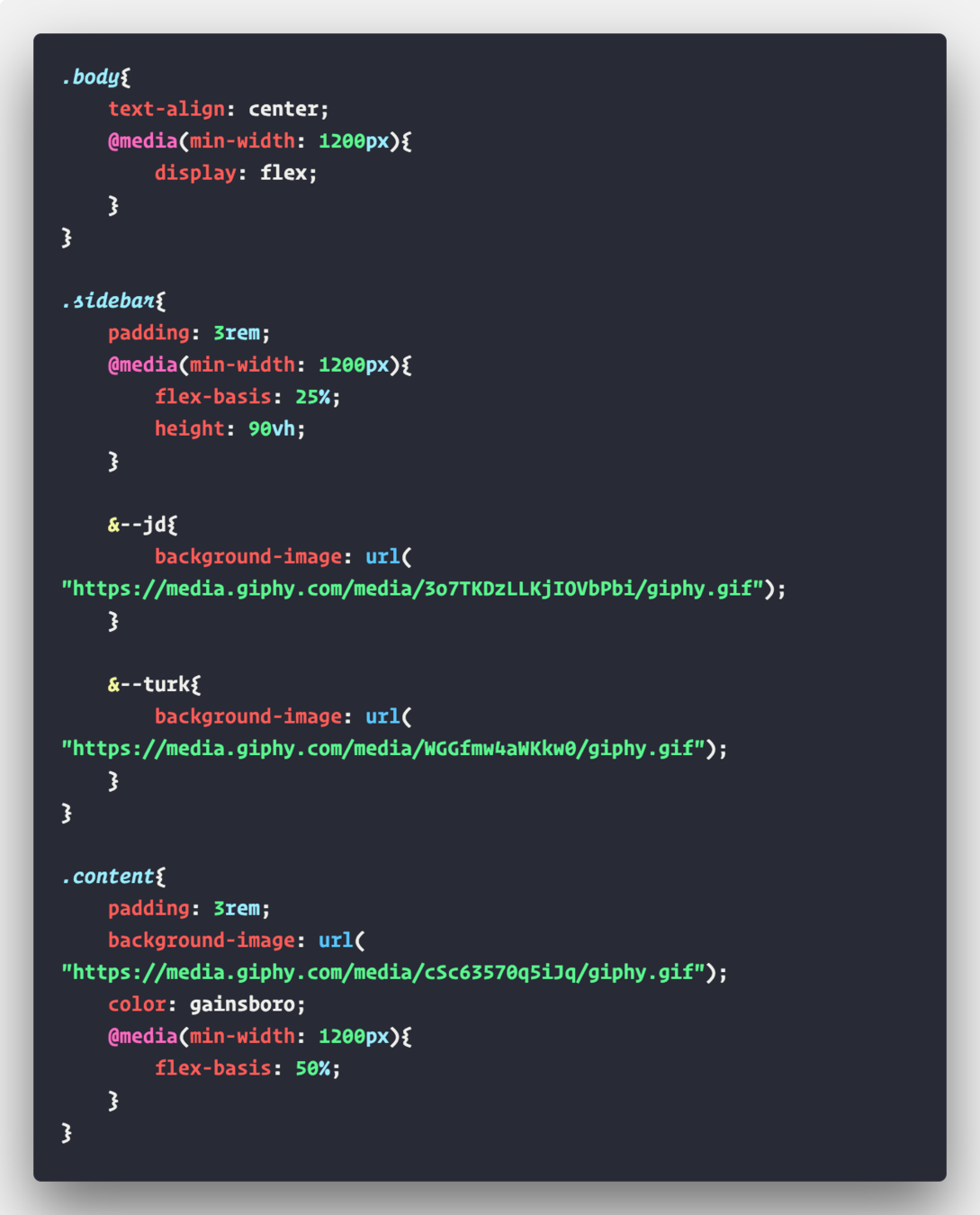
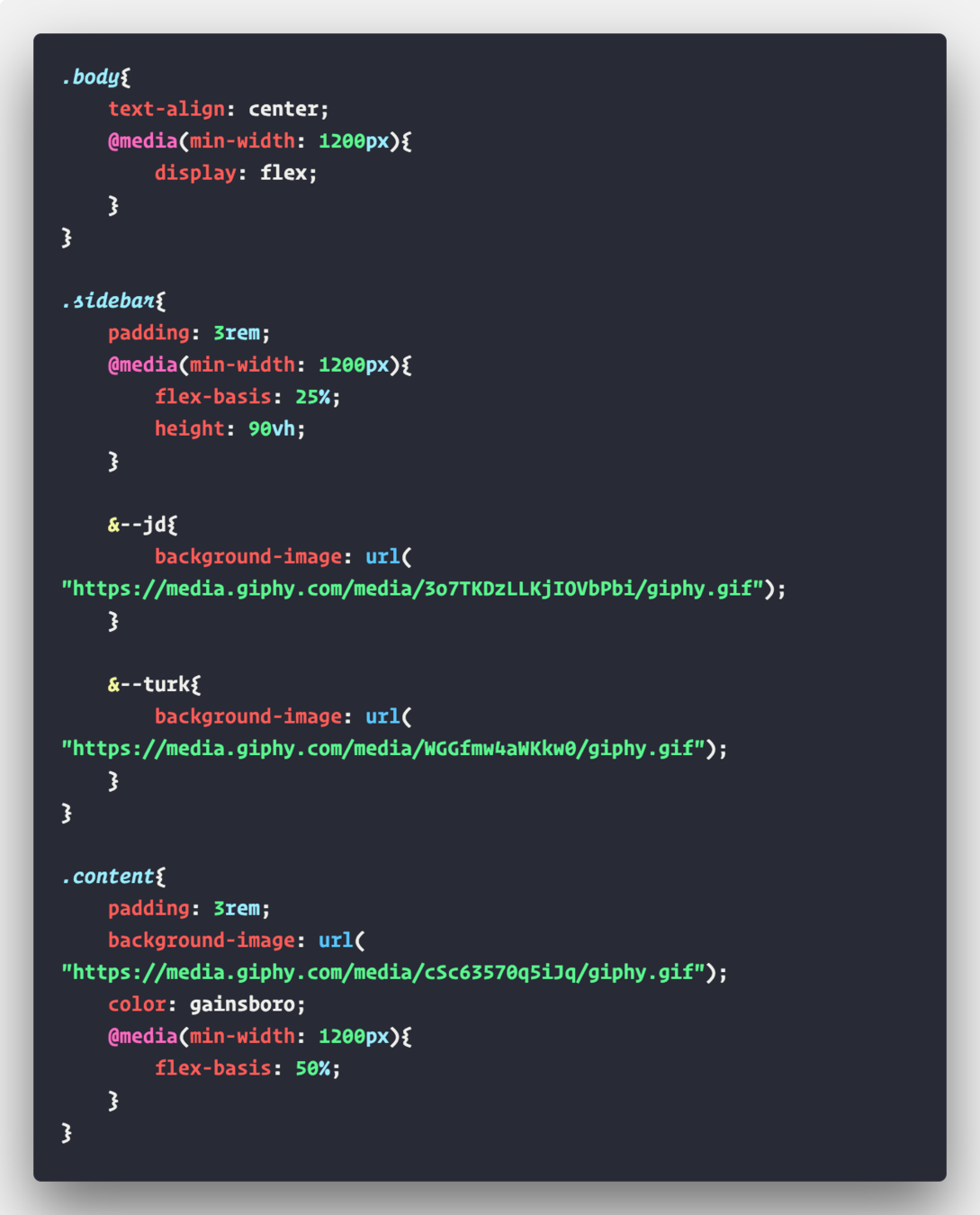
Desktop
Ciao!
Giulio Fagioli
Frontend Developer @ Lotrèk
Un passo indietro
Prima di inziare a parlare di Mobile, torniamo un attimo indietro
Per tantissimi anni il metodo "Standard" era progettare un sito e di conseguenza realizzarlo con l'obbiettivo di essere fruibile su uno schermo
Si dava pochissima importanza ai dispositivi mobile, forse anche giustamente visto il mercato che occupavano
Poco tempo dopo....
Si iniziano a creare sotto-domini adatti alla visualizzazione da mobile
https://mobile.jdeturk.tv
La SEO
Prendiamo Google e parliamo un attimo della SEO, come si comportava Google per indicizzare il nostro bellissimo sito?
Google caricava la pagina ( versione desktop ) come primaria e solo dopo si preoccupava di verificare la presenza di una versione mobile

Guardiamo!
Fonte: Moz
Le cose cambiano
E di solito fanno male...
Google ha deciso di cambiare il proprio algoritmo di ranking
Poniamoci una domanda, perché avrebbe dovuto?
" Negli Stati Uniti, il 94% delle persone che possiedono smartphone cerca informazioni dal proprio telefono. L'aspetto più interessante è che il 77% delle ricerche su dispositivi mobili viene eseguito a casa o al lavoro, luoghi in cui è probabile che ci siano computer desktop. "
⬇️
Le cose cambiano
Parte 2
Negli ultimi due anni ben il 56% del traffico è generato da dispositivi mobili
Questo ci fa capire quanto il mercato si stia spostando e Google vuole rimanere il tuo motore di ricerca preferito
In italia 🇮🇹
⬇️
Fonte audiweb
In italia 🇮🇹
⬇️
In una giornata media ci sono stati almeno 25,4 milioni di utenti unici, che hanno navigato in media 2 ore e 25 minuti a testa.
Nel mese di marzo 2017, per fare un confronto, gli utenti unici totali in un mese erano 30,6 milioni, per una media di 57 ore e 40 minuti: la media giornaliera era di 23,6 milioni, con tempo medio di 2 ore e 24 minuti.
Fonte audiweb
Come sono cambiate
Dopo un anno e mezzo di sperimentazione, dallo scorso 26 marzo Google ha inziato a caricare la pagina mobile come primaria e di conseguenza ad usarla per classificare il tuo sito
Solo in un secondo momento Google si preoccupa di verificare se il tuo sito dispone anche di una versione Desktop ed utilizza anch'essa per la classificazione insieme a molti altri parametri
Uno fra tutti la velocità di caricamento, su mobile solitamente il contenuto è più facilmente fruibile e ci sono meno dettagli che aumentano il tempo di caricamento
Molto Importante
Mobile-first != Mobile-only Indexing
Se il tuo sito non fosse ottimizzato o non avesse una buona visualizzazione per dispositivi mobili Google userebbe la versione Desktop per l'indicizzazione, ma questo potrebbe impattare negativamente sulla classificazione
⬇️
Alcune Statistiche
Statistiche offerte con ❤️ da Lotrèk
| Sito | Desktop | Mobile | Andam. Desktop | Andam. Mobile |
|---|---|---|---|---|
| Cera di cupra | 28.2% | 62.3% | 8.1% ⬇️ | 3.4% ⬆️ |
| SimplyTemp | 22.9% | 79.2% | 22.6% ⬇️ | 22.9% ⬆️ |

Quando scopri che il sito si vede bene sul telefono
Vediamo il codice?
Ancora un secondo
Per realizzare un sito mobile first dobbiamo cambiare la visione che avevamo fin ora delle Media Query
Fino ad ora quando scrivevamo una regola css essa si applicava al Desktop, in primis, poi andavamo a modificarla per le altre risoluzioni, per quelle maggiori o minori
.kelso {
// Il mio target sono i Desktop
background-color: red;
@media(max-width:768px){
//Il mio target sono i Tablet
background: pink;
}
@media(max-width:640px){
//Il mio target sono i cellulari
background: teal;
}
}.kelso {
//Il mio target sono i cellulari
background-color: red;
@media(min-width:768px){
//Il mio target sono i Tablet
background: pink;
}
@media(min-width:1200px){
//Il mio target sono i Desktop
background: teal;
}
}Desktop First
Mobile First
È SOTTOSOPRA!
Nel dettaglio
Andremo sempre a specifiare il comportamento della regola per una corretta visualizzazione sui dispositivi mobili
Potrà tornare un pò contorto all'inizio, ma vi assicuro che andrete a cambiare molte meno volte il comportamento della regola per gli altri dispositivi rispetto al vecchio metodo
⬇️
Nel dettaglio
Questo si traduce in minor codice da scrivere e di conseguenza anche un file css di dimensioni ridotte
Si possono specificare meglio i comportamenti della regola su schermi di dimensioni sempre più grandi come 2K e 4K
Un esempio pratico
Alcune linee di codice dove mettiamo a confronto Mobile first e Desktop First
Mobile first
Soffermiamoci sulla modifica della dimensione attraverso il flex-basis, essa viene specificata una sola volta e solamente quando stiamo visualizzando la pagina da desktop

Desktop First
Nel Desktop First invece annulliamo il vecchio flex-basis specificando un nuovo valore, ma il comportamento sarebbe una semplice colonna

Confrontiamoli


Vediamolo sul browser
Disponibe su github
Design
Fondamentale per la corretta riuscita del sito
Un processo molto lungo e difficoltoso, definisce la pattern library ed il comportamento del sito su diverse risoluzioni
Design Mobile First
Il sito viene progettato per essere fruibile su dispositivi mobili, questo influisce sugli elementi presenti nel sito e sulla loro disposizione.
Mobile First = Content First
Il cuore del sito sono le informazioni che esso contiene, questo perché la limitazione di spazio ci "Forza" a dare più importante al contenuto rispetto ai dettagli.
Quanto è importante il
Mockup
Moltissimo!
Il mockup è una parte fondamentale del progetto e del flusso di design
In ottica mobile-first il primo mockup di cui abbiamo bisogno è proprio quello della rappresentazione del sito su un dispositivo mobile
E quello desktop?
Mockup Desktop
Non sbagliamo, è vero che il mockup mobile è fondamentale, ma anche quello desktop è importante per svariate motivazioni
- La versione Desktop è largamente visualizzata
- Eventualmente può implementare funzionalità aggiuntive
- Aiuta il programmatore
Soffermiamoci su
Aiuta il programmatore
Il programmatore ( Frontend ) ha bisogno di una visione più ampia possibile su tutti gli aspetti del sito.
Avere a disposizione entrambi i mockup semplifica la scrittura del codice e diminuisce la riscrittura di quest'ultimo
Wireframe
Due wireframe molto semplici che ci danno un idea del comportamento degli elementi presenti nel sito


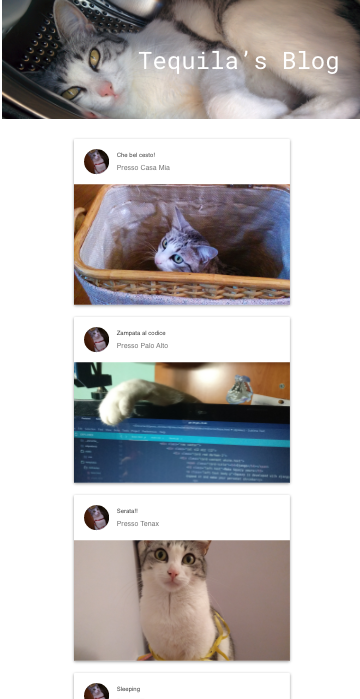
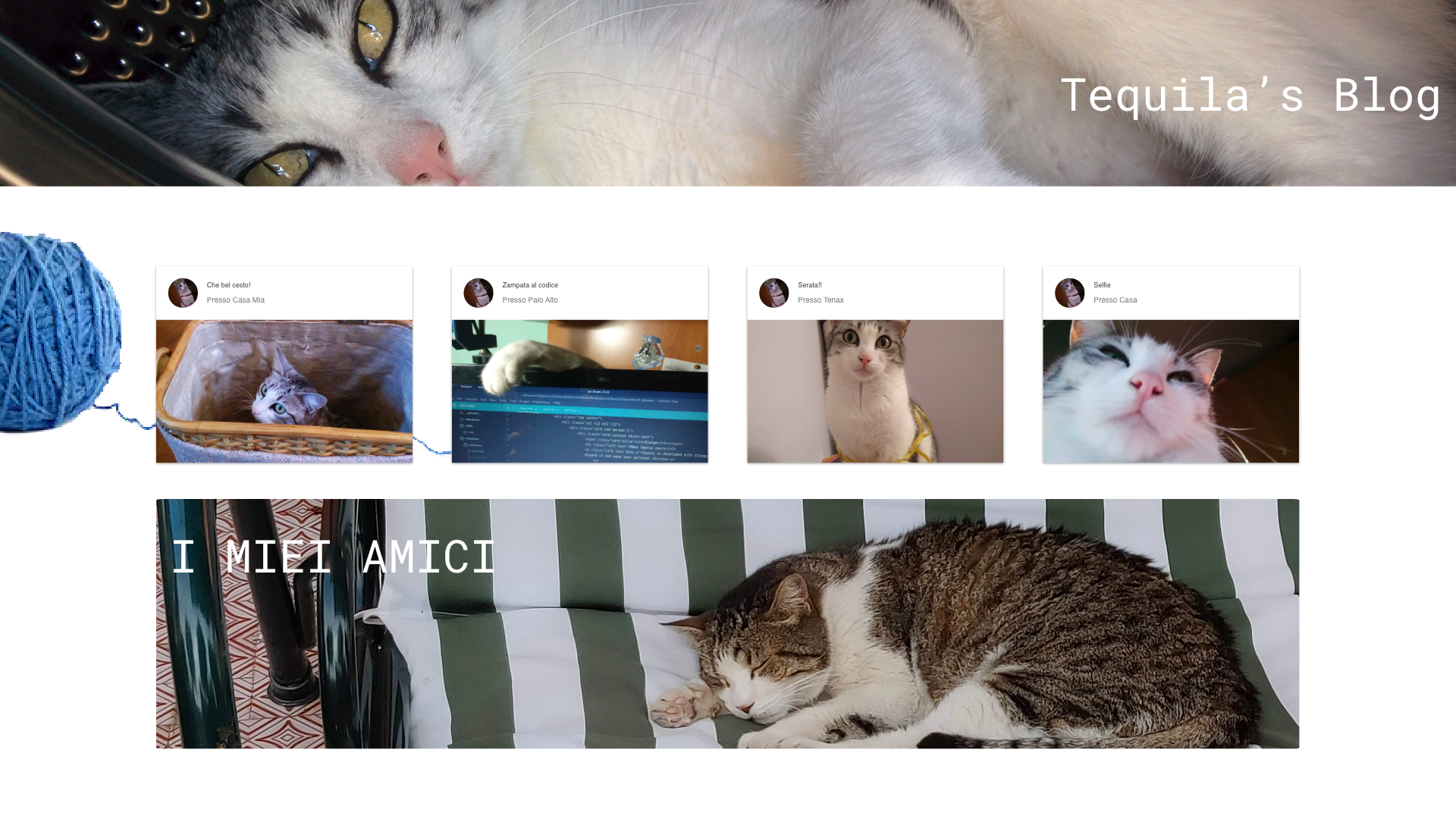
Realizzazione di un esempio
Vediamo un esempio e cerchiamo di predirne il comportamento

Versione Mobile
- Sono presenti delle Card
- Non sono in numero finito

Versione Desktop
Considerazioni
Con entrambi i mockup disponibili sappiamo che:
- Esistono dei dettagli non visibili in mobile
- Le card sono in numero finito
- Visualizzazione in riga
In conclusione
- Il mercato si sposta sempre di più su dispositivi mobili
- Google ci vuole bene
- Scriviamo meno codice e di qualità maggiore
- La progettazione è fondamentale
- I mockup sono importanti, ma vanno a braccetto
In conclusione
- Il mercato si sposta sempre di più su dispositivi mobili
- Google ci vuole bene
- Scriviamo meno codice e di qualità maggiore
- La progettazione è fondamentale
- I mockup sono importanti, ma vanno a braccetto