Ottawa React Meetup
🥨 March Edition 🥨


Thank you! 🥨

Agenda
- Authentication in React and GraphQL
- What's new in React Land 🌈
- Community announcements
- How to become a self-taught Web Developer
In the news... 📰
- New beta release v7.0.0-beta.0
- Resolves the performance issues in version 6
- Added groundwork to ship a public useRedux()-type Hooks API in a later 7.x release.
- Connect is now implemented using hooks internally
- Fastest version yet!
React-redux
📰
React Native
- React Native 0.59 is released
- Added React Hooks support 🎉
- Updated JavaScriptCore (JSC)
- Performance gains
- 64-bit support on Android
- Faster app launches
- CLI improvements
📰
Storybook
- Storybook 5.0 released
- Complete overhaul of Storybook’s developer experience
- Evolved front-end architecture for add-ons
- Brand new website
- Dark mode 🌚
📰
Articles ✏️
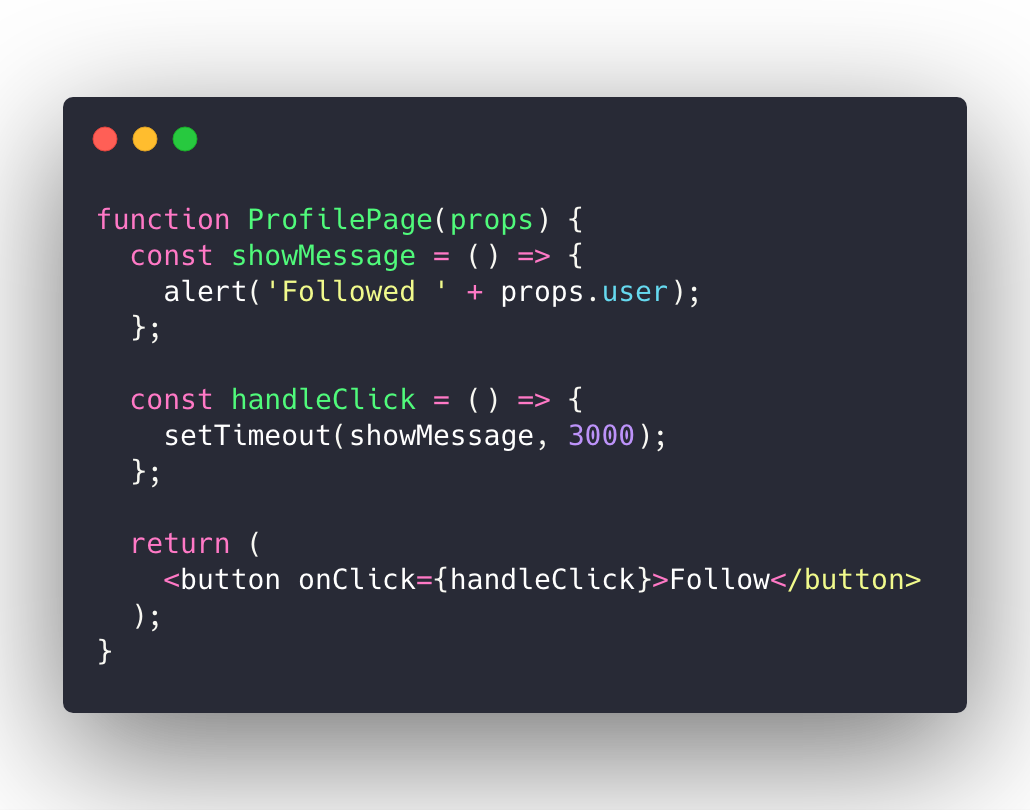
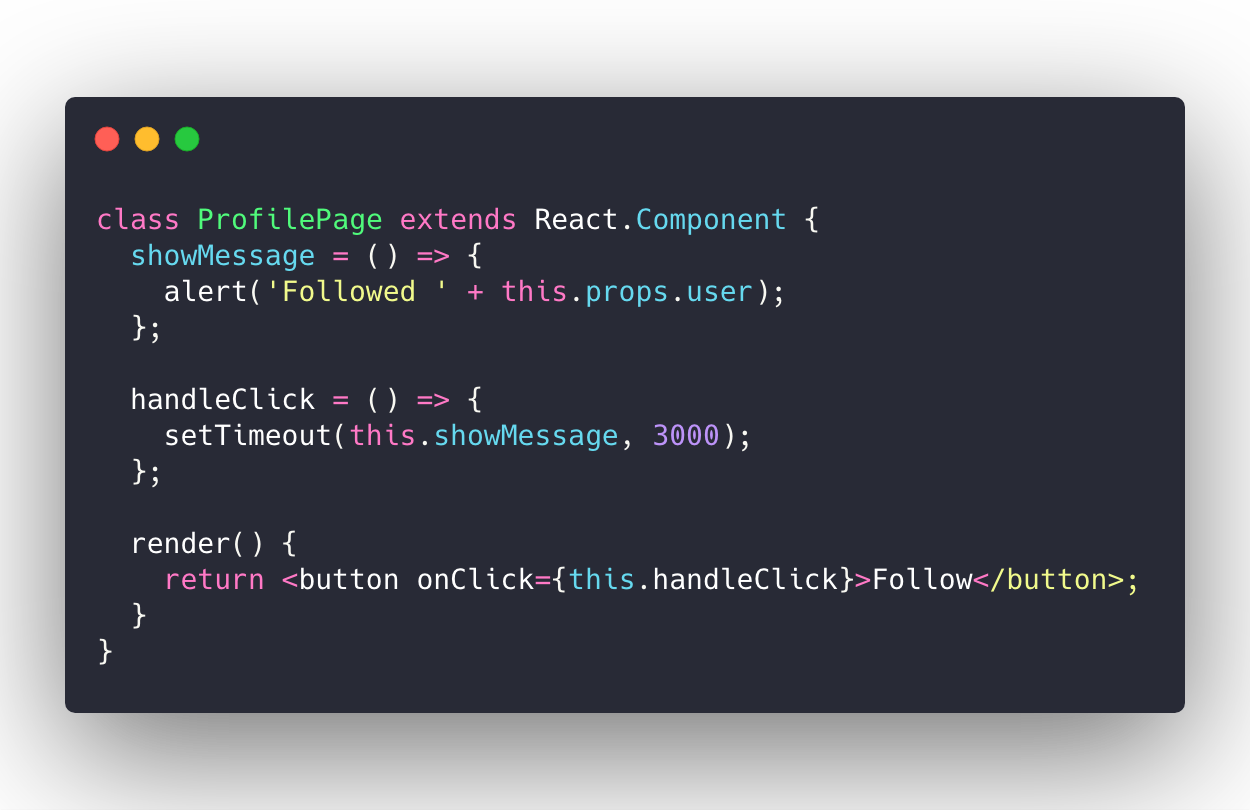
How Are Function Components Different from Classes?
- Published on overreacted.io
- Insights about hooks


✏️
Writing Resilient Components
Four principles:
- Don't stop the data flow
- Always be ready to render
- No component is a singleton
- Keep the local state isolated
✏️
React Component Types:
A Complete Overview
- Historical overview of different React components and patterns
- Old patterns vs status quo
✏️
Modern and clean routing with hooks
✏️
- hookrouter:
https://www.npmjs.com/package/hookrouter - Zero dependencies
- 1.8kb file size
- Much more minimal than react-router
Community Announcements 📣
Submit your talk ideas:

Random Hacks of Kindness
$5
April 26-28 2019
ForwardJS Ottawa

April 10-11, 2019
$50 Off Promo code: REACTOTTAWA