Markdown
2023 建北寒訓 - 文書(2 / 3)
lecturer:打點計時器找不到落山雞,aka 阿蘇
LaTeX 把我搞得頭好痛
’’
我有記憶障礙,所以 HTML 很破
’’
我很討厭一直在鍵盤跟滑鼠間切換
’’
> 那這節課會舒服很多,連我這種理解障礙都學得會
> ㄟ這根本是我,寫 10 分鐘前端有 8 分鐘在翻簡報
> 你可能也會喜歡用 Vim
@ 順帶一提,如果你會在 discord 搞花樣,那更讚了
@ 其實你可以把 Markdown 當成高度簡化的 HTML
@ 而這正是 Markdown 的精華,滑鼠不要可以送我

MARKDOWN
-
終極目標:易讀易寫 的標記式語言
\documentclass{book}
\begin{document}
\chapter{第一層分層}
第一層內文
\section{第二層分層}
第二層內文
\subsection{第三層分層}
第三層內文
\subsubsection{第四層分層}
第四層內文
\end{document}LaTeX
# 第一層分層
第一層內文
## 第二層內文
第二層內文
### 第三層分層
第三層內文
#### 第四層分層
第四層分層MarkDown

MARKDOWN
-
另一個目標:全程 只使用鍵盤 完成所有操作

# ` * + - / | ~ @ [] () {} = & % $只要你 WPM 夠快
使用 MarkDown 的速率會是 Word 的好幾倍!
應用導覽
〞
1
HackMD 導覽與註冊
2
段落與標題
3
文字特效
5
水平線
4
段落特效
6
行內 HTML
01
HackMD 導覽與註冊
HackMD
Get everyone on the same page with Markdown

- 資訊圈中著名的線上筆記平台
- 基本上算是完全免費
- 頁面簡潔乾淨,擴充功能很多
- 支援多人共編、將文件公諸於世
- 容易入門但天花板也很高
HackMD

- 註冊一套自己的帳號(如果你沒有)
- 喔對,如果你很懶

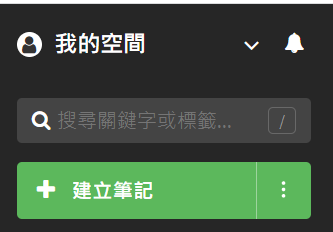
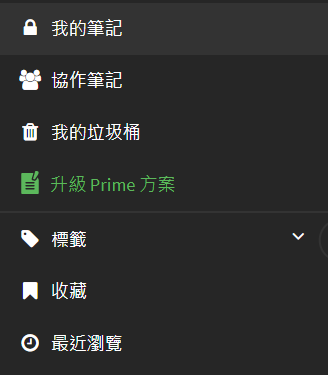
HackMD

搜尋現有筆記
只要你有基本的中文閱讀能力,就能知道這是什麼
切換空間
通知
HackMD

由自己建立ㄉ
曾開啟過,由他人建立ㄉ
3 天內刪除的東西
當一個盤子,like liftleaf
利用標籤篩選筆記
自己收藏的筆記
歷史紀錄
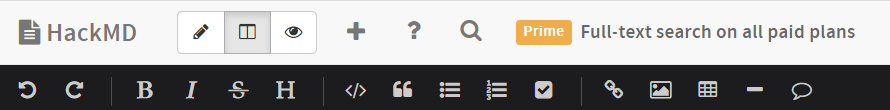
HackMD

拜託 不要用這排好嗎
這是尊嚴問題喔
回到主頁
編輯模式
雙欄模式
檢視模式
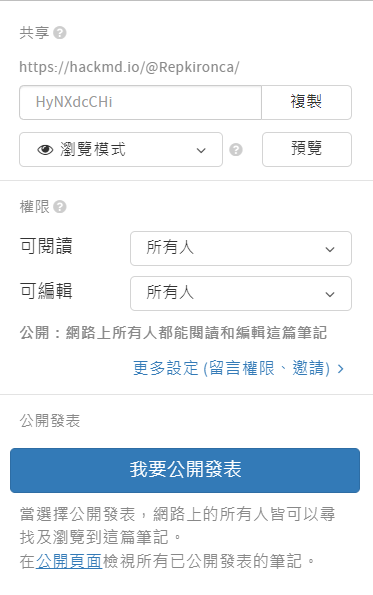
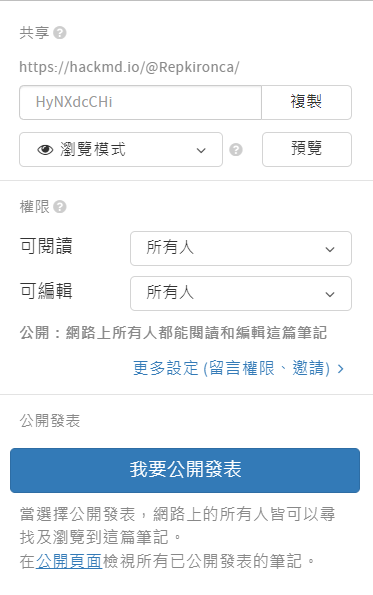
HackMD

自訂連結
模式調整
權限調整
| 只有我 | 已登入者 | 所有人 | |
|---|---|---|---|
| 只有我 | Private | X | X |
| 已登入者 | Protected | Limited | X |
| 所有人 | Locked | Editable | Freely |
閱讀\(\downarrow\)編輯\(\rightarrow\)

自訂連結
模式調整
權限調整
公諸於世
任何人都可以 Google 到這篇
HackMD
HackMD
- 這次寒訓的團隊:

- 團隊中所有成員都具有團隊筆記編輯權
- 權限設定比較方便且精確
- 將此團隊的筆記與私人空間分開
02
段落與標題
換段落的方法:
- 在兩段之間增加兩個空換行(一個也可以但不建議)
對,就是那麼簡單暴力。
文字
文字換段落的方法:
- 在兩段之間增加一個空換行
- <br>
也可以用 HTML 的方式,但比較不建議
文字<br>文字文字
文字
文字<br>
文字文字
文字
文字
<br>
文字文字
文字
換段落的方法:
- 在兩段之間增加一個空換行
- <br>
標題
- 由最大到最小分別是 第一層 ~ 第六層
- 通常第一層是 文件名稱,第六層是 tag
- 請 按照順序 使用,否則目錄會爛掉
- 目錄只能顯示到 第三層 標題,再往下實用性偏低
換段落的方法:
- 在兩段之間增加一個空換行
- <br>
標題
創建
# 第一層標題## 第二層標題### 第三層標題#### 第四層標題##### 第五層標題###### 第六層標題###### tags: `tag 名稱`03
文字特效
文字特效
- 因為 discord 支援部分 Markdown,我猜你們滿熟悉的
| 中文名稱 | 使用方法 |
|---|---|
| 粗體 | **Text** |
| 斜體 | *Text* |
| 刪除線 | ~~Text~~ |
| 爆雷文字 | ||Text|| |
| 螢光筆 | ==Text== |
| 上標 | ^^Text^^ |
| 下標 | __Text__ |
| bonus:文字顏色 | <font color = "(顏色)">Text</font> |
04
段落特效
段落特效
:::(特效名稱)
Text
:::- 在 ::: 內的區塊,都保有此效果
- 與其他東西不干涉,也可以堆疊
- 可以視為是...背景
段落特效
- 在 ::: 內的區塊,都保有此效果
:::spoiler (收合標籤名稱)
Text
::::::success
Text
::::::info
Text
::::::warning
Text
::::::danger
Text
:::(收合標籤)
05
水平線
水平線
---好誒我教完了
-----------------------------------------*************************************- - - - - - - - - -- 如果你覺得這樣比較舒服我也不反對
06
行內 HTML
行內 HTML
- 行內標籤:就直接用啊,不必作任何標記
<span><cite><del><a><img>-在裡面 Markdown 語法可以照用沒關係
-不建議亂對標籤縮排,很容易壞掉
-常用來改文字顏色、設定圖片寬度之類
行內 HTML
- 行內標籤:就直接用啊,不必作任何標記
- 區塊標籤:開始跟結尾標籤前後都必須加上一個空換行
<div><table><pre>-喔對,基本上你可以省略所有 <p>,當然你要加也可以
-在區塊標籤中,所有 Markdown 語法都會失效
**This is MarkDown**
<div>
<!-- ... -->
</div>
## ==This is Markdown==<p>7
Markdown with LaTeX
8
清單
9
引言
11
連結與圖片
10
文字區塊
12
表格
07
markdown with latex
markdown with latex
- 沒錯,就是你們剛學過的那個 LaTeX
- 老實說,用它來表達數學式會漂亮很多
- 這也是 LaTeX 在 Markdown 中最常見的用途
markdown with latex
LaTeX 在 Markdown 中
使
作用
-
單行或文字內:用一個 $ 包裹
$wrtie with LaTeX$-
創造出一個區塊並置中:用一對 $ 包裹
$$
wrtie with LaTeX
$$-
創造出一個區塊並靠左:用 \\( \\) 包裹
\\(
wrtie with LaTeX
\\)08
清單
清單
- 無序清單:拿 - * + 其中一個東西開頭
- 分項標題
內容* 分項標題
內容+ 分項標題
內容- 多層清單:同上,但每多一層就多戳一個 tab
- 第一層清單
第一層內容
- 第二層清單
第二層內容
- 第三層清單
- 第三層內容目前的符號最多可以支援到四層
清單
- 有序清單:基本上數字你可以亂打,它會自動校正
1. 這個是
2. 最循規蹈矩
3. 的有序清單1. 其實滿推薦這樣打
1. 因為如果中途做刪減
1. 不會影響到結果1. 順帶一提
48763. 就算我這樣寫
23894. 仍然不會壞掉上面三個輸出結果相同!
- 勾選清單:在輸出時會幫你建立一個可以打勾的地方
順帶一提,也有人叫它代辦事項
- [ ] 未打勾的樣子- [x] 已打勾的樣子09
引言
引言
> Text- 雖然叫引言,但可以有很多奇怪的用途
- 多層引言:就直接疊上去啊
> Text
> > Text- 如果要離開引言區塊,中間記得隔一個空換行
> Text_1
> 這會連著 Text_1
> Text_2
10
文字區塊
文字區塊
- 區塊內的所有 Markdown 都會被忽略
- 必須手動 Enter 換行,不會自動換行
- 純文字區塊:
```
Text
```文字區塊
- 區塊內的所有 Markdown 都會被忽略
- 必須手動 Enter 換行,不會自動換行
- 純文字區塊:
```
Text
```- 程式碼區塊:
```cpp
Text
``````python
Text
``````htmlmixed
Text
``````java
Text
``````javascript
Text
``````ruby
Text
```文字區塊
- 區塊內的所有 Markdown 都會被忽略
- 必須手動 Enter 換行,不會自動換行
- 純文字區塊:
```
Text
```- 程式碼區塊:
```(語言)
Text
```- 行內文字區塊:通常會用於強調,或單純懶得跳脫字元
``Text``11
連結與圖片
連結
- 直接貼上:Markdown 會自動轉成超連結
- 更改顯示標題:
[連結標題](連結文字)- 電子郵件:用 <> 包起來的話
Markdown 會幫你做一些轉換
<example@gmail.com>可以直接點、並且混淆機器人
圖片
- 在 HackMD 中插入圖片的最快方法:
直接複製圖片貼上。
是,它會幫你轉到 imgur 上,不香嗎
- 正式 Markdown 語法:
[(圖片標題)](圖片路徑)標題可以是空的沒關係
圖片的路徑可以來自同層資料夾或網路
12
表格
表格
- 語法有點麻煩,我直接上範例比較快
|1|2|3|
|-|-|-|
|4|5|6|
|7|8|9|| 1 | 2 | 3 |
|---|---|---|
| 4 | 5 | 6 |
| 7 | 8 | 9 |
|Text|Text|
|-|-|
|LongText|Text|
|Text|LongText|| Text | Text |
|---|---|
| LongText | Text |
| Text | LongText |
- 簡單來說,利用換行創造 column,| 創造 row
- 每個 column 中 row 的數量一定要相同
中間可以是空白,但不可省略
|1|||
|-|-|-|
|4||6|
||8|9|表格
- 其實前後的 | 都可以省略,但不建議
因為這樣無法叫出 表格工具列
1|2|3
-|-|-
4|5|6
7|8|9左圖仍然會是好的
表格
- 其實前後的 | 都可以省略,但不建議
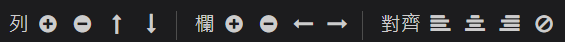
表格工具列
因為這樣無法叫出 表格工具列

- 因為更改對齊的的語法很煩
這是少數用滑鼠會比鍵盤快的時候
14
.md 轉 .pdf
15
成發
16
source
13
.md 轉 .pdf
.md 轉 .pdf

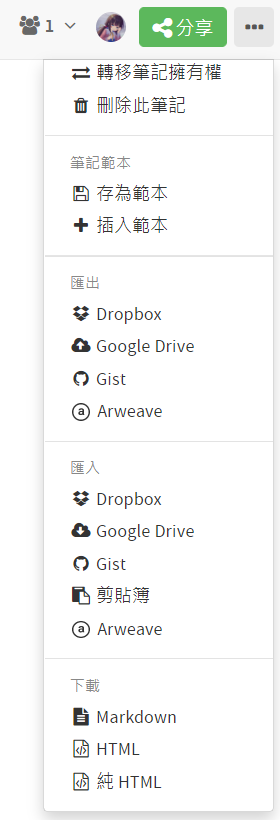
在選單裡面
的確可以把檔案匯出成 .md 或 .html
但一般人想要的是 .pdf 吧?
這種時候該怎麼做?
求助 Google 的黑科技
只要看起來沒有毒通常都能用
才怪,中文會壞掉
.md 轉 .pdf
求助 Google 的黑科技
14
成發
成發
- 喔我怕你們先看到此簡報,暴雷避免原則
因為題目是我出的,肯定會很沒邏輯
- 請加上 #資飯睡覺打東東 的 tag
- 在團隊裡面開文件,檔名格式如下:
第 n 小隊_( 人名 )
#define icisc ios_base::sync_with_stdio(false), cin.tie(0), cout.tie(0);- 以個人為單位ㄛㄛㄛ