What you didn't want to know about Print CSS

Print styles are hard, why should we bother?







?
Where should my print styling go?

Previously, in print.css
header nav, footer, .sidebar, .btn, .fa-sort, .fa-sort-up, .fa-sort-down,
.hr-style, .edit-buttons, .top-banner, .tooltip__info-button {
display: none !important;
}
.no-print {
disply: none;
}
.sidebar, .detail-progress-buttons, .form-search, .print, footer nav, footer .domains {
disply: none;
}
.col-xs-9,
.col-lg-10,
.col-md-12 {
width: 100%;
padding: 0;
}
.table-with-chart .flex-container > table {
width: 100%;
}<link rel="stylesheet" type="text/css" href="print.css" media="print">Previously, in print.css
header nav, footer, .sidebar, .btn, .fa-sort, .fa-sort-up, .fa-sort-down,
.hr-style, .edit-buttons, .top-banner, .tooltip__info-button {
display: none !important;
}
.no-print {
disply: none;
}
.sidebar, .detail-progress-buttons, .form-search, .print, footer nav, footer .domains {
disply: none;
}
.col-xs-9,
.col-lg-10,
.col-md-12 {
width: 100%;
padding: 0;
}
.table-with-chart .flex-container > table {
width: 100%;
}<link rel="stylesheet" type="text/css" href="print.css" media="print">In the print.css file if:
- Print reset CSS
- It's a global print style
- It's uses any print specific queries like @page
Example print.css
@media print {
/** Setting margins */
@page { margin: 2cm }
body {
font: 13pt Georgia, "Times New Roman", Times, serif;
line-height: 1.3;
background: #fff !important;
color: #000;
}
/* Defining page breaks */
a {
page-break-inside: avoid;
}
}Inline with your component style if:
- It only applies to that component
- Overriding specific styling
- Including hiding it on print

Inline component style.css
.class_name {
background: blue;
color: white;
@media print {
background: transparent !important;
color: black !important;
border: 1px solid black;
}
}Using Tailwind Classes if:
- You are using Tailwind in a frontend ember app
- Have screen: print set up in the config
- Are using tailwind a lot already

Tailwind Classes
<div class="bg-blue-100 print:bg-white">
<img src="" alt=""
class="block print:hidden"/>
</div>
The properties need to match or it won't work
What gotchas can you warn me about?

Use an !important after:
- You've tried making the styling inline and
more specific - It's inside a print media query
CSS Styling isn't getting applied?
What to try
- Check what property is being override and where it's being applied
- If it's in the CSS see if you can move it to a tailwind class
- Otherwise move the print styling to the CSS file
Tailwind styling isn't getting applied?
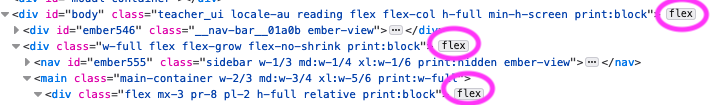
Firefox Print Hates Flexbox
- You'll need to update the top elements to use a different display property for print
Firefox isn't printing all the pages


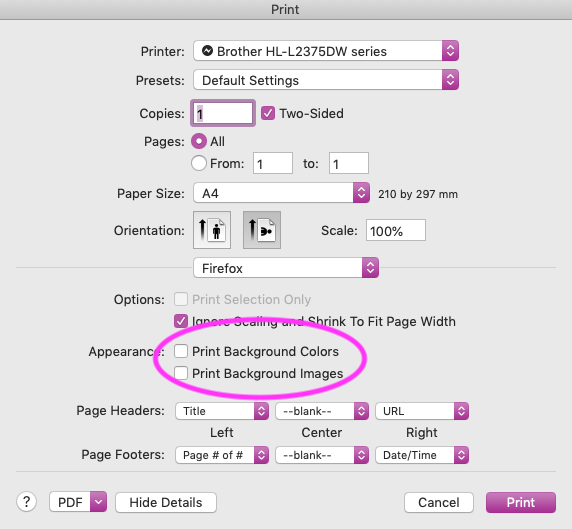
Firefox Print Hates Backgrounds
- Add some !important 's to background colours and images
- Turn on the background colour and image print options
Firefox isn't printing background


Backgrounds overflowing
-
Making the elements background transparent so it can’t overflow
-
Adding overflow: hidden to the element
-
Putting the border on the same element as the background-color
-
Making it a fixed height/width
Borders are going missing
Highcharts re-size bug
-
High charts will re-size the chart to the window then print
-
So test on a few responsive sizes and orientations
-
-
There are open issues and tickets to fix this
My Charts are all the wrong size
Highcharts make them overflow
My Charts are all the wrong size
.highcharts-container {
overflow: visible !important;
position: absolute !important;
}
Temp fix only, may go outside some borders
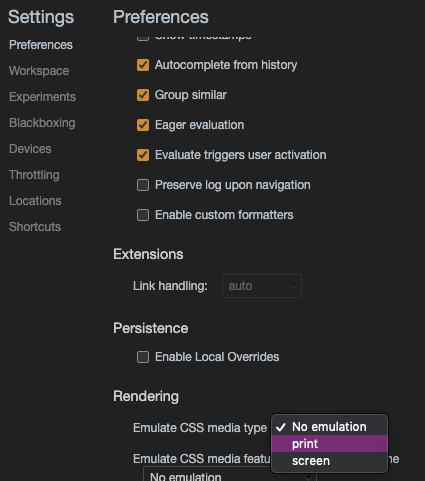
Is there a way to make this less painful?

Chome settings


Make print styles first class

- print css is the new responsive css
- Include them as we make a component
- Keep them together
- Easier to test and debug
- Update the docs