Accessibility
More than just alt tags
Rhiana Heath
Decompress 2015
P
erceivable
O
perable
nderstandable
U
R
obust
P
erceivable
O
perable
nderstandable
U
R
obust
P
erceivable
O
perable
nderstandable
U
R
obust
P
erceivable
O
perable
nderstandable
U
R
obust
<header role="banner">
Website Header
</header>
<nav role="navigation">
<ul>
<li>Home</li>
<li>About Us</li>
<li>Contact Us</li>
</ul>
</nav>
<div role="main">
Main Content
</div>
<div role="complementary">
Sidebar
</div>
<footer role="contentinfo">
Summary of page
</footer>


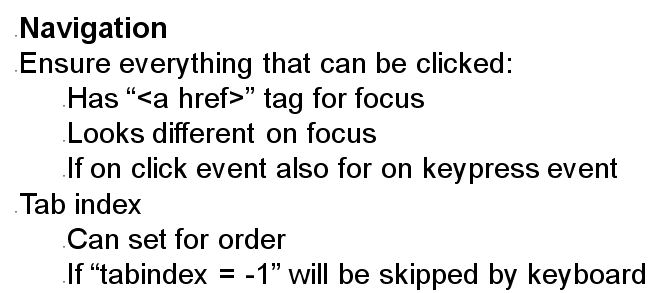
<a href="#" tabindex="1">First item</a>
<a href="#" tabindex="2">Second item</a>
<a href="#" tabindex="-1">Can't tab to here</a>
<div tabindex="0">
Will calculate tab order,
can be used on non-selectable
items such as <p> and <hx>
</div>

Example link
Example link

a {
color: red;
}
a:hover,
a:focus,
a:active {
color: blue;
background-color: yellow;
text-decoration: none;
}Thanks!

Credits

Select ARIA Roles for Screen readers