Mice and Maps








var map = L.map('map')
map_tiles = 'http://rhiana.github.io/mouse_guard/public/mouse_guard_tiles/{z}/{y}/{x}.png';
L.tileLayer(map_tiles, {
attribution: 'Jykke ref: http://www.cartographersguild.com/finished-maps/11075-mouse-guard-map-facelift.html',
}).addTo(map)var map = L.map('map')
map_tiles = 'http://rhiana.github.io/mouse_guard/public/mouse_guard_tiles/{z}/{y}/{x}.png';
L.tileLayer(map_tiles, {
attribution: 'Jykke ref: http://www.cartographersguild.com/finished-maps/11075-mouse-guard-map-facelift.html',
}).addTo(map)var map = L.map('map')
map_tiles = 'http://rhiana.github.io/mouse_guard/public/mouse_guard_tiles/{z}/{y}/{x}.png';
L.tileLayer(map_tiles, {
attribution: 'Jykke ref: http://www.cartographersguild.com/finished-maps/11075-mouse-guard-map-facelift.html',
}).addTo(map)0, 0
Zoom Level 0


0, 0
0, 1

1, 0

1, 1
Zoom Level 1
Zoom Level 0
Zoom Level 1
Zoom Level 2
var map = L.map('map')
map_tiles = 'http://rhiana.github.io/mouse_guard/public/mouse_guard_tiles/{z}/{y}/{x}.png';
L.tileLayer(map_tiles, {
attribution: 'Jykke ref: http://www.cartographersguild.com/finished-maps/11075-mouse-guard-map-facelift.html',
maxZoom: 4,
minZoom: 2
}).addTo(map)
var map = L.map('map')
map.fitWorld()
map.setMaxBounds(map.getBounds())
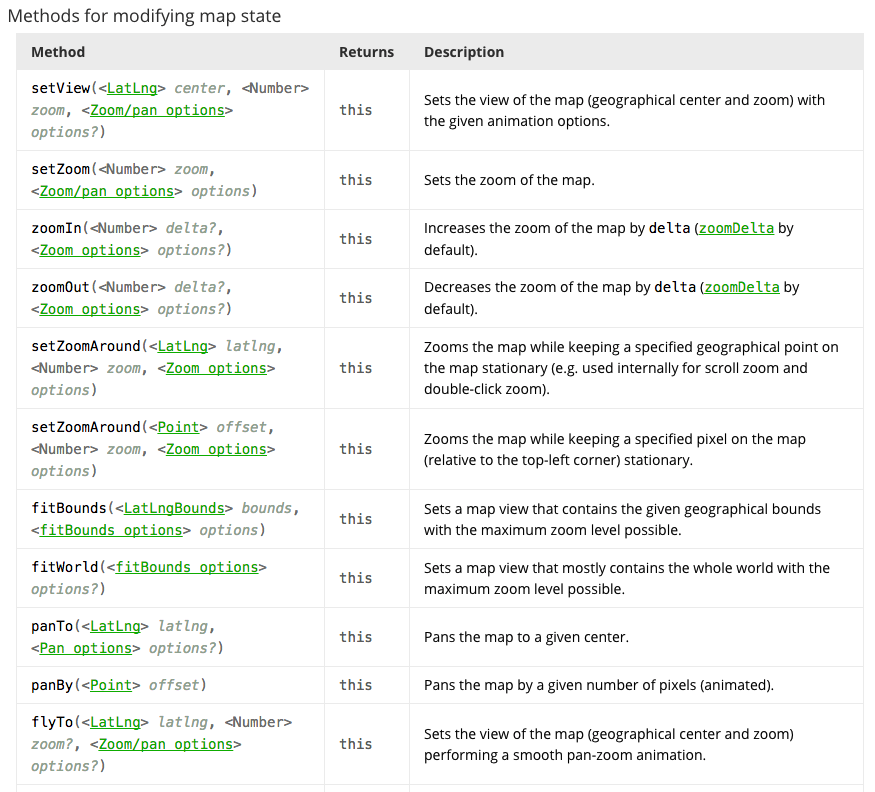
Leaflet API



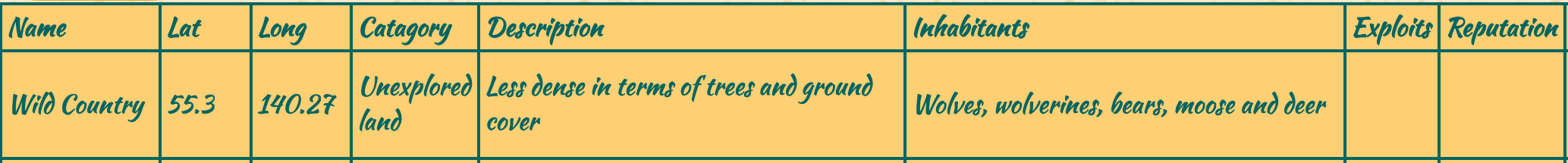
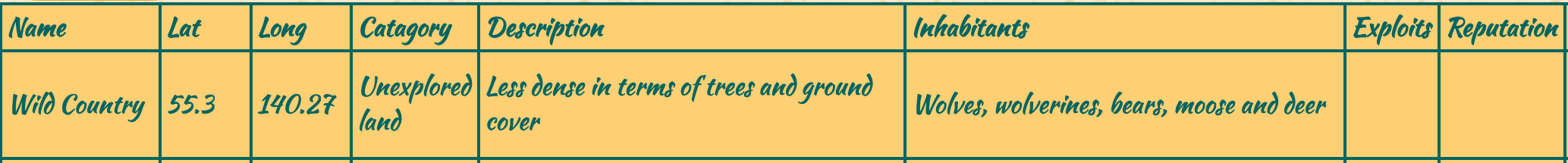
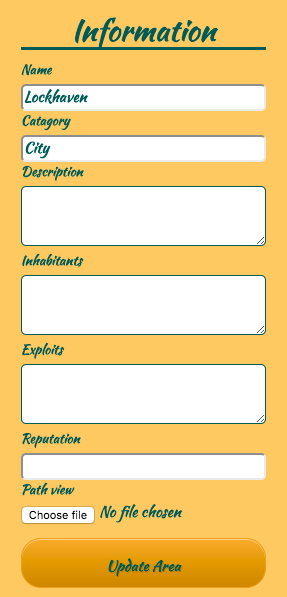
rails generate scaffold MouseGuard
name:string
lat:decimal
long:decimal
catagory:string
description:text
inhabitants:text
exploits:text
reputation:integer
rails generate scaffold MouseGuard
name:string
lat:decimal
long:decimal
catagory:string
description:text
inhabitants:text
exploits:text
reputation:integer


map.on("contextmenu", onMapRightClick)
function onMapRightClick(e) {
L.marker([e.latlng.lat, e.latlng.lng], {icon: redIcon} )
.addTo(map)
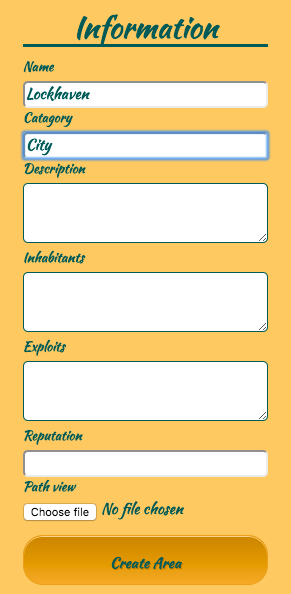
$(".new_area_form").show()
$(".area_form").hide()
$("input#area_lat").val(e.latlng.lat.toFixed(2))
$("input#area_long").val(e.latlng.lng.toFixed(2))
}map.on("contextmenu", onMapRightClick)
function onMapRightClick(e) {
L.marker([e.latlng.lat, e.latlng.lng], {icon: redIcon} )
.addTo(map)
$(".new_area_form").show()
$(".area_form").hide()
$("input#area_lat").val(e.latlng.lat.toFixed(2))
$("input#area_long").val(e.latlng.lng.toFixed(2))
}map.on("contextmenu", onMapRightClick)
function onMapRightClick(e) {
L.marker([e.latlng.lat, e.latlng.lng], {icon: redIcon} )
.addTo(map)
$(".new_area_form").show()
$(".area_form").hide()
$("input#area_lat").val(e.latlng.lat.toFixed(2))
$("input#area_long").val(e.latlng.lng.toFixed(2))
}map.on("contextmenu", onMapRightClick)
function onMapRightClick(e) {
L.marker([e.latlng.lat, e.latlng.lng], {icon: redIcon} )
.addTo(map)
$(".new_area_form").show()
$(".area_form").hide()
$("input#area_lat").val(e.latlng.lat.toFixed(2))
$("input#area_long").val(e.latlng.lng.toFixed(2))
}

function onMarkerLeftClick(form) {
return function(){
$(".area_form").hide()
$(".new_area_form").hide()
$(form).show()
}
}
function showAllMarkers() {
$(".area_form").hide()
$(".area_form").each(function(index, form) {
var lat = $("input#area_lat", form).val()
var lng = $("input#area_long", form).val()
var name = $("input#area_name", form).val()
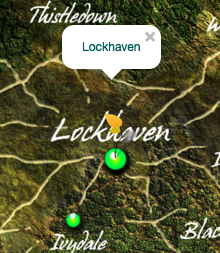
var marker = L.marker([lat, lng], {icon: orangeIcon})
marker.addTo(map).bindPopup(name)
marker.on("click", onMarkerLeftClick(form))
});
}function onMarkerLeftClick(form) {
return function(){
$(".area_form").hide()
$(".new_area_form").hide()
$(form).show()
}
}
function showAllMarkers() {
$(".area_form").hide()
$(".area_form").each(function(index, form) {
var lat = $("input#area_lat", form).val()
var lng = $("input#area_long", form).val()
var name = $("input#area_name", form).val()
var marker = L.marker([lat, lng], {icon: orangeIcon})
marker.addTo(map).bindPopup(name)
marker.on("click", onMarkerLeftClick(form))
});
}function onMarkerLeftClick(form) {
return function(){
$(".area_form").hide()
$(".new_area_form").hide()
$(form).show()
}
}
function showAllMarkers() {
$(".area_form").hide()
$(".area_form").each(function(index, form) {
var lat = $("input#area_lat", form).val()
var lng = $("input#area_long", form).val()
var name = $("input#area_name", form).val()
var marker = L.marker([lat, lng], {icon: orangeIcon})
marker.addTo(map).bindPopup(name)
marker.on("click", onMarkerLeftClick(form))
});
}WELLINGTON ROOM 1
Games and FOSS
Demo from Mice and Maps
Today at 4:30pm
References
Rhiana Heath