How to React Native?
Riaz Virani
The good, the bad, and other stuff too.
Load UP Technologies
In Good Company












Vs. Ionic/Cordova
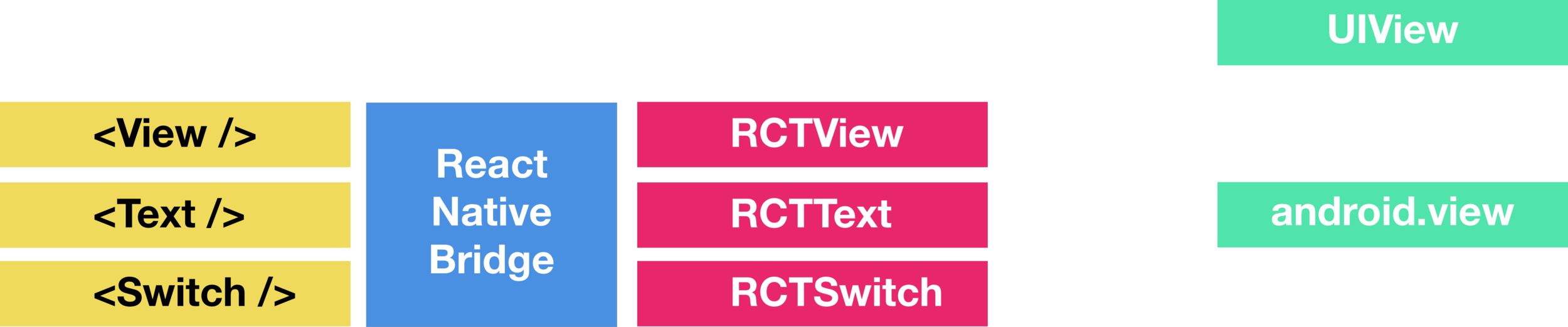
Native components vs. WebView
Native-Specific APIs
DOM!!
React as a Paradigm
{} => </>
Let's Forget about the UI
React NATIVE

React as a Paradigm
import React, { Component } from 'react'
import PropTypes from 'prop-types'
class Title extends Component {
componentDidMount() { ... }
render() {
return (
<h1>Welcome to {this.props.title}</h1>
)
}
}
Title.propTypes = {
content: PropTypes.string.isRequired
}
export default TitleRN as a Paradigm
import React, { Component } from 'react'
import { Text } from 'react-native'
import PropTypes from 'prop-types'
class Title extends Component {
componentDidMount() { ... }
render() {
return (
<Text>Welcome to {this.props.title}</Text>
)
}
}
Title.propTypes = {
content: PropTypes.string.isRequired
}
export default TitleKey Differences w/ web
Web vs. Native APIs
Dom (styling!)
Platform-specific Builds
Community
Awesome things
Code-sharing?
Single Developer
Bug/Feature parity
OTA Updates
Fast Build Cycles
Less Awesome Things
GAMING / Graphics
Configuration Wormhole
Batteries not included
ARE YOU LAZY?
LIVE
DANGEROUSLY AND
YOU LIVE RIGHT
:max_bytes(150000):strip_icc()/GettyImages-463899223-04f99d4139b046adaf862ec20faf0e0c.jpg)
- Johann Wolfgang Von Goethe