5 awesome CSS tricks you can use right now
Manchester Tech Nights #7
Wednesday 18th February 2015
'SUP
Liam Richardson
Front-end developer
Sigma Consulting Solutions ltd.
@meevil

5 CSS TRICKS
5 Minutes
I'm going to rush this, I apologise
in advance

LET's GET STARTED
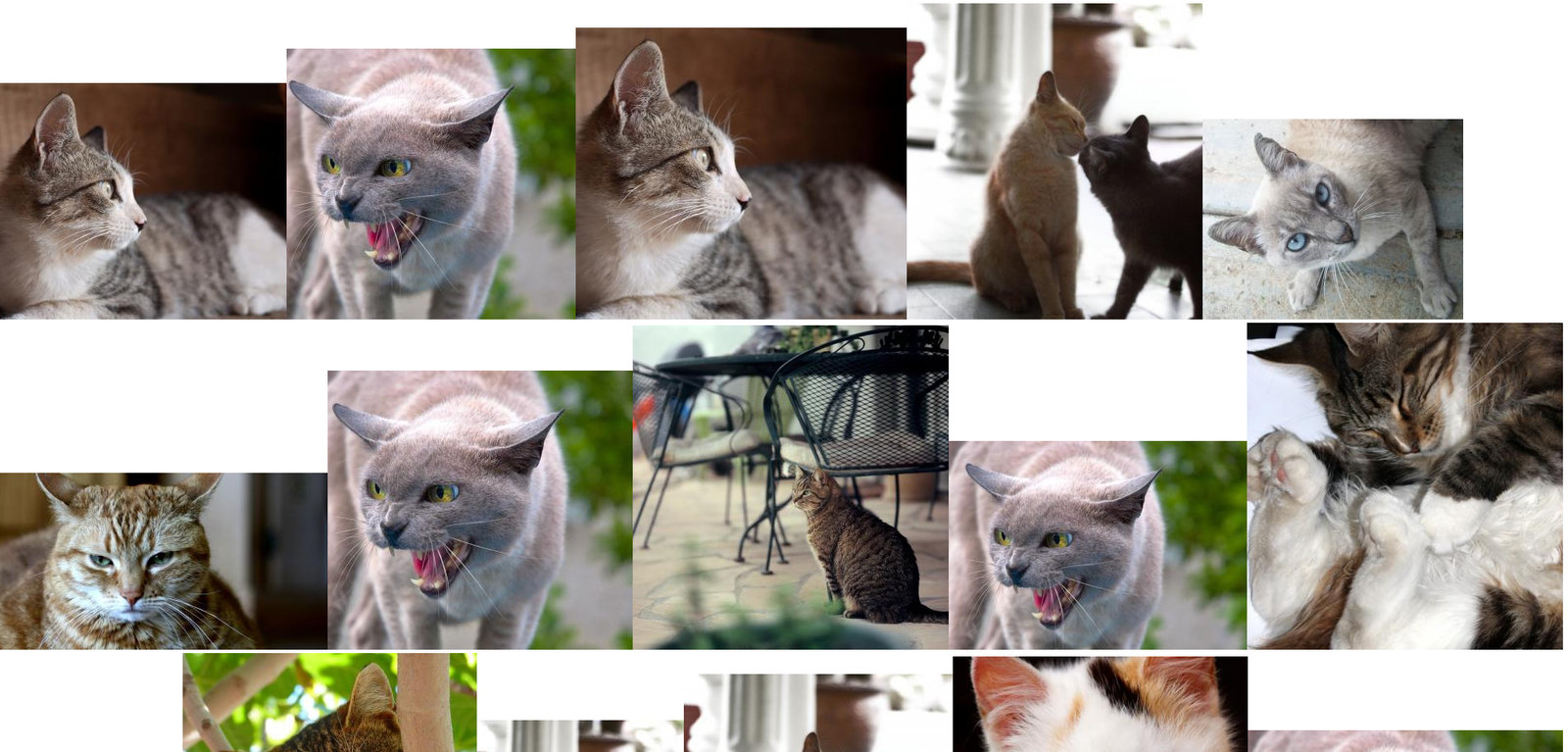
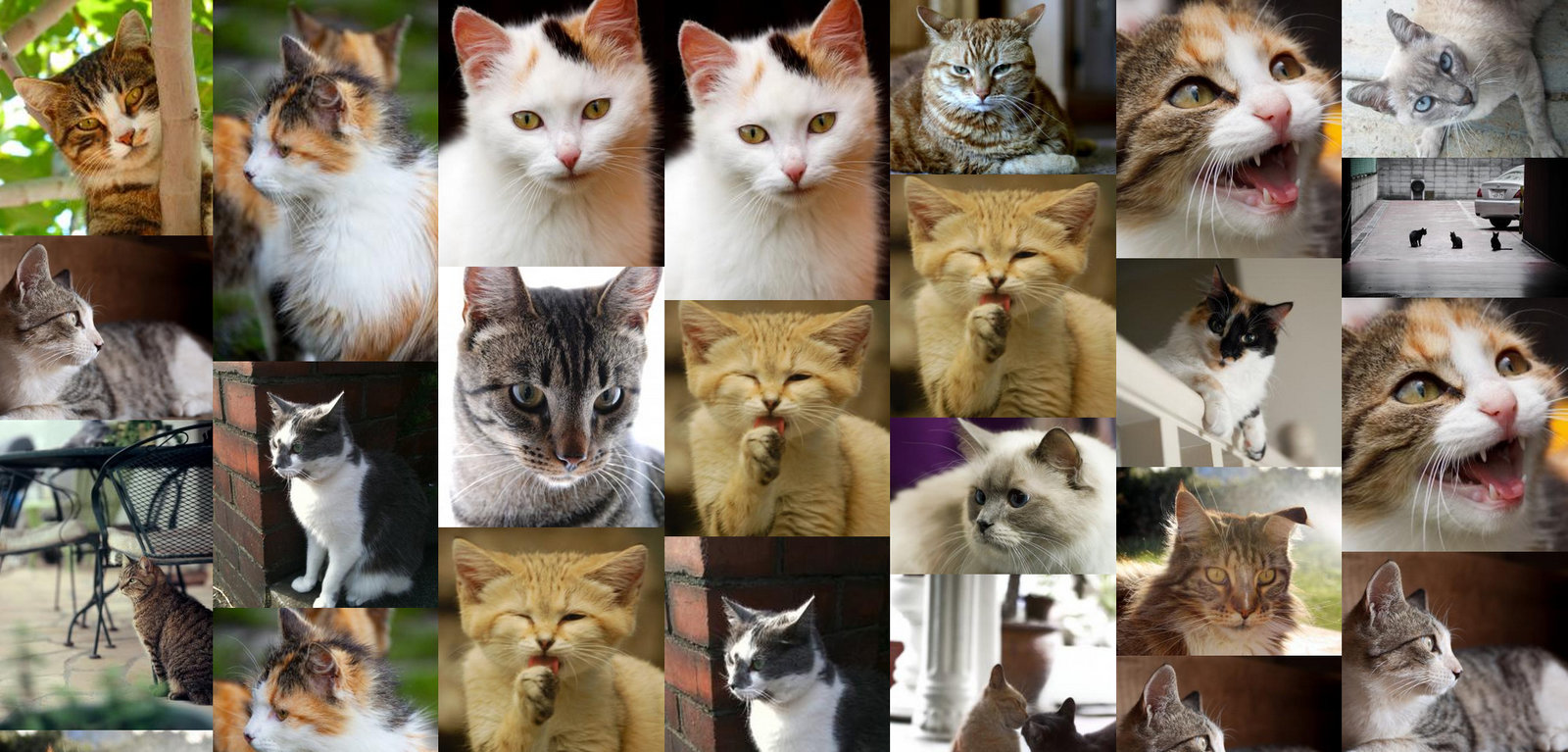
COLUMN
COUNT
1.

Different sized images in a grid?

Nightmare
CSS IS
HERE TO HELP
STRUCTURE YOUR HTML
LIKE SO
photos container
Image
Image
Image
Image
Add some fancy Css
.photo-grid {
column-count: 5;
column-gap: 0px;
}
BOOM
Works on IE10+, prefixed on all other browsers

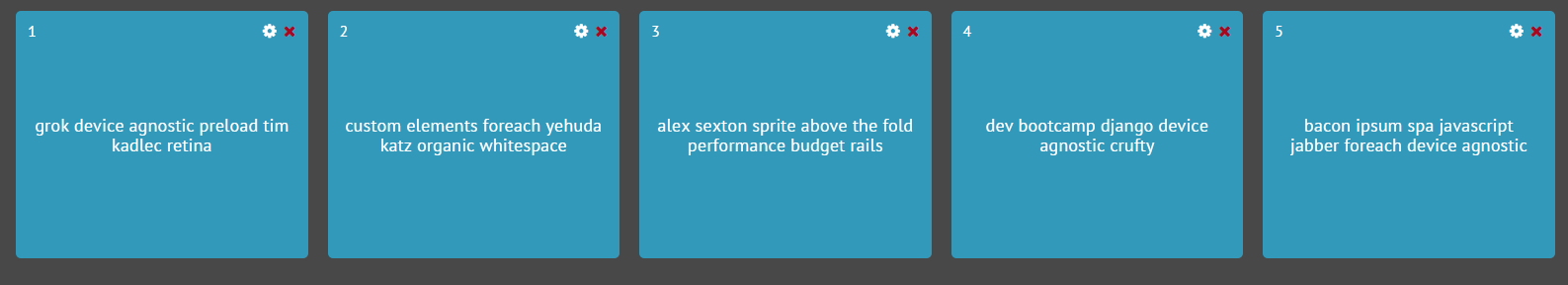
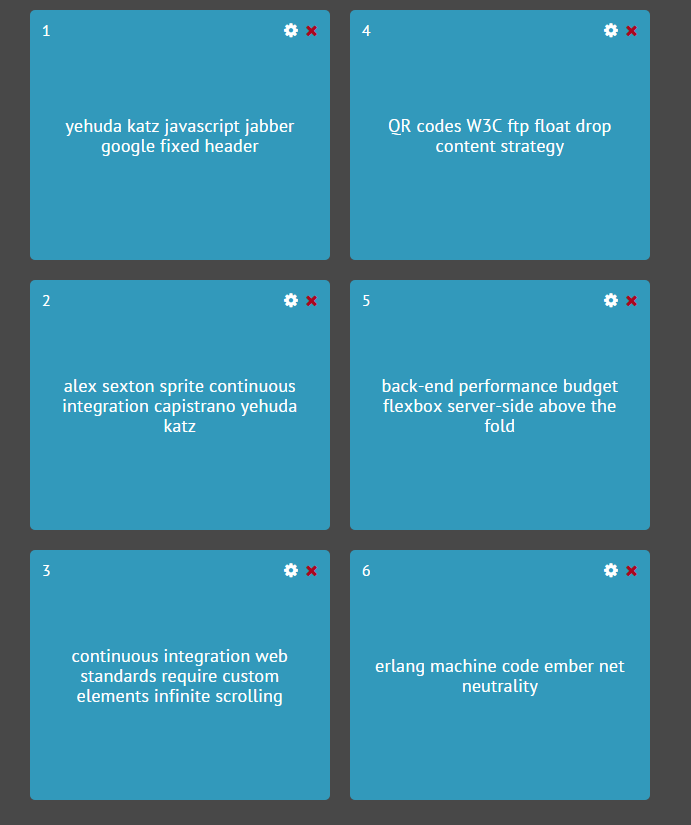
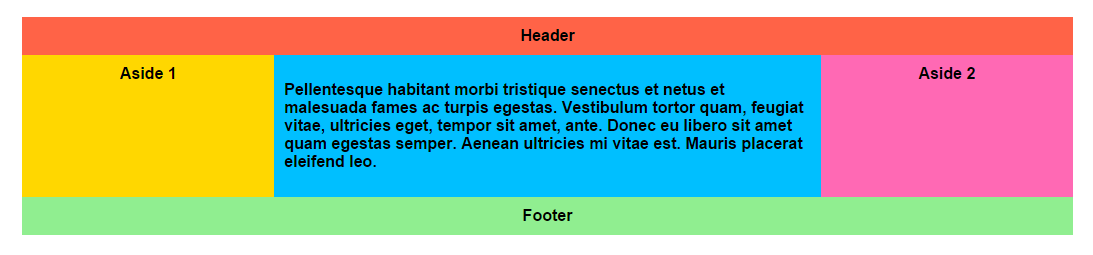
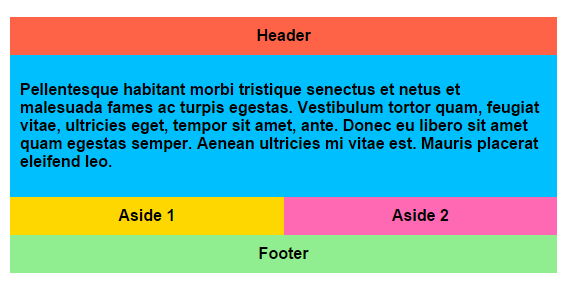
FLEXBOX
2.
FRAMEWORKS FTW


THEY HAVE THEIR LIMITATIONS...

IF ONLY THERE WAS A CSS ONLY METHOD THAT WAS MORE ADVANCED AND EASY TO USE
Oh wait there totally is
FLEXBOX
AND IT'S AWESOME


Aligning columns is
a breeze
You can wrap content

You can vertically align


You can Easily change layouts on the fly


Works on IE10+, supported as default by everything else

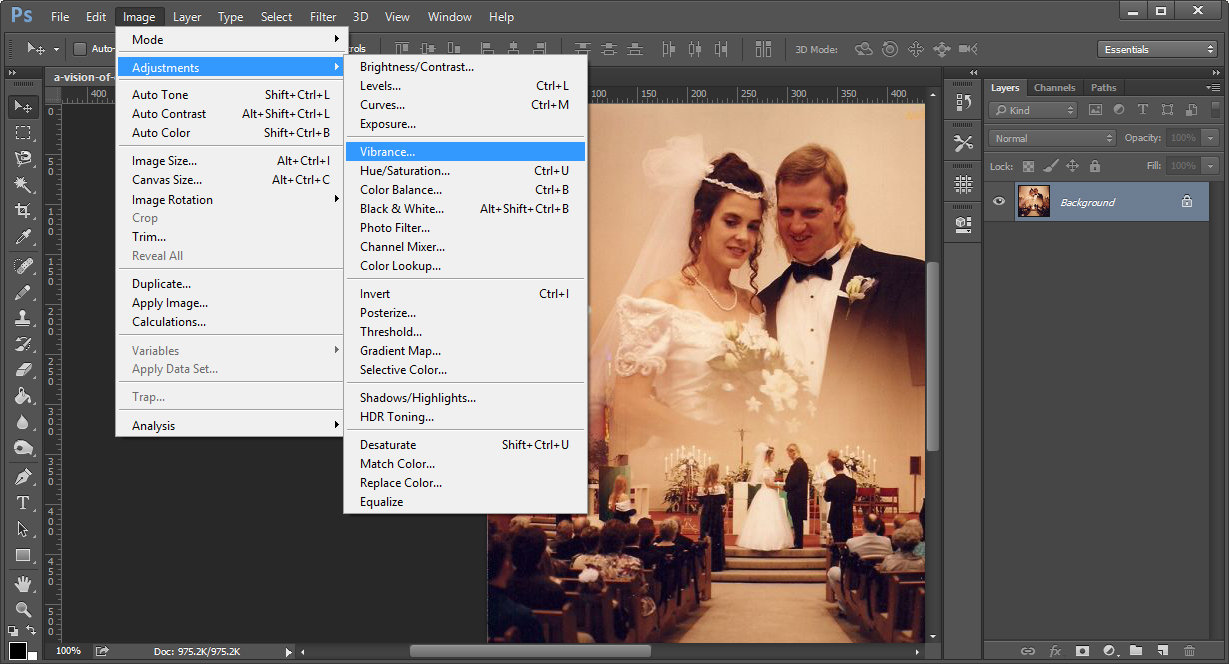
FILTERS
3.
Need to edit an
image? Photoshop

WHY BOTHER?

PURE CSS FILTERS




Not even limited to images

DOesn't work on IE, supported as default by everything else
Animation
4.
DO THIS!
Forget flash


ANIMATE (NEARLY) EVERYTHING

CSS IS ALL YOU NEED

WORKS ON IE10+, PREFIXED ON ALL OTHER BROWSERS

SVG's
5.
We all know SVG's ARE super hype
But they can be so much more

So, so much more

It's full of code
<rect class="background" fill="#D03E27" width="400" height="400" />
<path class="letter" fill="#F4F4F4" d="M60.858,129...." />
<path class="letter" fill="#F4F4F4" d="..." />
IE9+, supported as default by everything else

That's it!
Thanks for listening!