The Building Blocks of Building Blocks
Rich Tabor + JR Tashjian + Evan Herman + Anthony Ledesma
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor

GitHub: http://github.com/richtabor/building-blocks
Download the project + add it to your local environment (or Docker, via the instructions in the project)


Welcome to the wonderful world of blocks!

Rich Tabor
Senior Product Manager, WordPress Experience @ GoDaddy
CoBlocks Co-Founder – ThemeBeans Founder – Joined GoDaddy April 2019
JR Tashjian

Product Engineer, WordPress Experience @ GoDaddy
Full Stack Engineer – WordPress & Gutenberg Contributor
Evan Herman

Product Engineer, WordPress Experience @ GoDaddy
WordPress specialist – Lover of APIs – Cat Herder
Anthony Ledesma

Product Engineer, WordPress Experience @ GoDaddy
Full Stack Engineer – WordPress & Gutenberg Contributor




Walk outta here with a better understanding of block development
Today's Goal:

Learn Javascript


Learn UX


Learning Block Fundamentals and Core UX Patterns
Which we'll tackle today!

How this workshop will work

Slides
slides.com/richtabor/building-blocks
GitHub Project


github.com/richtabor/building-blocks
Ask Questions!

The fundamentals of Block Development

The Anatomy of a Block

What are blocks?
Simply put: a unit for "editable stuff" within the WordPress block editor
Block Assets
Registering JS & CSS Assets for a block
├── your-plugin.php
├── package.json
├── build
├── index.js
├── style.css
├── editor.css
└── src
├── block.js
├── edit.js
├── icon.js
├── index.js
├── save.js
├── style.scss
├── editor.scss
// Block Javascript
wp_register_script(
'building-blocks',
plugins_url( 'build/index.js', __FILE__ ),
$asset_file['dependencies'],
$asset_file['version'],
);
// Editor Styling
wp_register_style(
'building-blocks-editor',
plugins_url( 'editor.css', __FILE__ ),
array( 'wp-edit-blocks' ),
$asset_file['version']
);
// Frontend Styling
wp_register_style(
'building-blocks-frontend',
plugins_url( 'style.css', __FILE__ ),
array(),
$asset_file['version']
);// Register block
register_block_type(
'building-blocks/author',
array(
'editor_script' => 'building-blocks',
'style' => 'building-blocks-frontend',
'editor_style' => 'building-blocks-editor',
)
);A Closer look at Block Registration

registerBlockType( 'building-blocks/author', {
title: __( 'Building Blocks (Author)', 'building-blocks' ),
icon: 'user',
category: 'common',
example: {},
attributes: {},
edit() {
return (
<div>Hello from the editor</div>
);
},
save() {
return (
<div>Hello from the front-end</div>
);
},
} );Block Attributes you say?
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'p',
},
alignment: {
type: 'string',
default: 'none',
},
},Edit Function
edit: ( props ) => {
const { attributes: { content }, setAttributes, className } = props;
const onChangeContent = ( newContent ) => {
setAttributes( { content: newContent } );
};
return (
<RichText
tagName="p"
className={ className }
onChange={ onChangeContent }
value={ content }
/>
);
},Save Function, i.e. the Front-end
save: ( props ) => {
return <RichText.Content tagName="p" value={ props.attributes.content } />;
},Exercise Time!


Partner up!

Setup
GOAL
Exercise is downloaded from GitHub and running locally

docker-compose up -dhttp://localhost:9999/Setup
GOAL
- Install node packages
- Start it up
Exercise is running locally with node packages installed
npm installnpm startAdd author block markup and styling
Step 1
Step 1A & 1B
Add Author markup for both save and edit functions
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 1C
Add primary styling in the style.css stylesheet
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 1D
Add editor styling in the editor.css stylesheet
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Add editable RichText components
Step 2
Step 2A
Add block.json for registering block attributes
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 2B
Import block.json metadata into registerBlockType
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 2C
Add RichText component to the edit function
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 2D
Add RichText component to the save function
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Add MediaUpload component
Step 3
Step 3A
Add media attributes to block.json
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 3B
Add MediaUpload to the edit function
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 3C
Add editor styling for the MediaUpload component
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 3D
Update save function with media attributes
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Add BlockControls toolbar controls
Step 4
Step 4A
Add Fragment component wrapper
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 4B
Add BlockControls for editing current avatar image
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



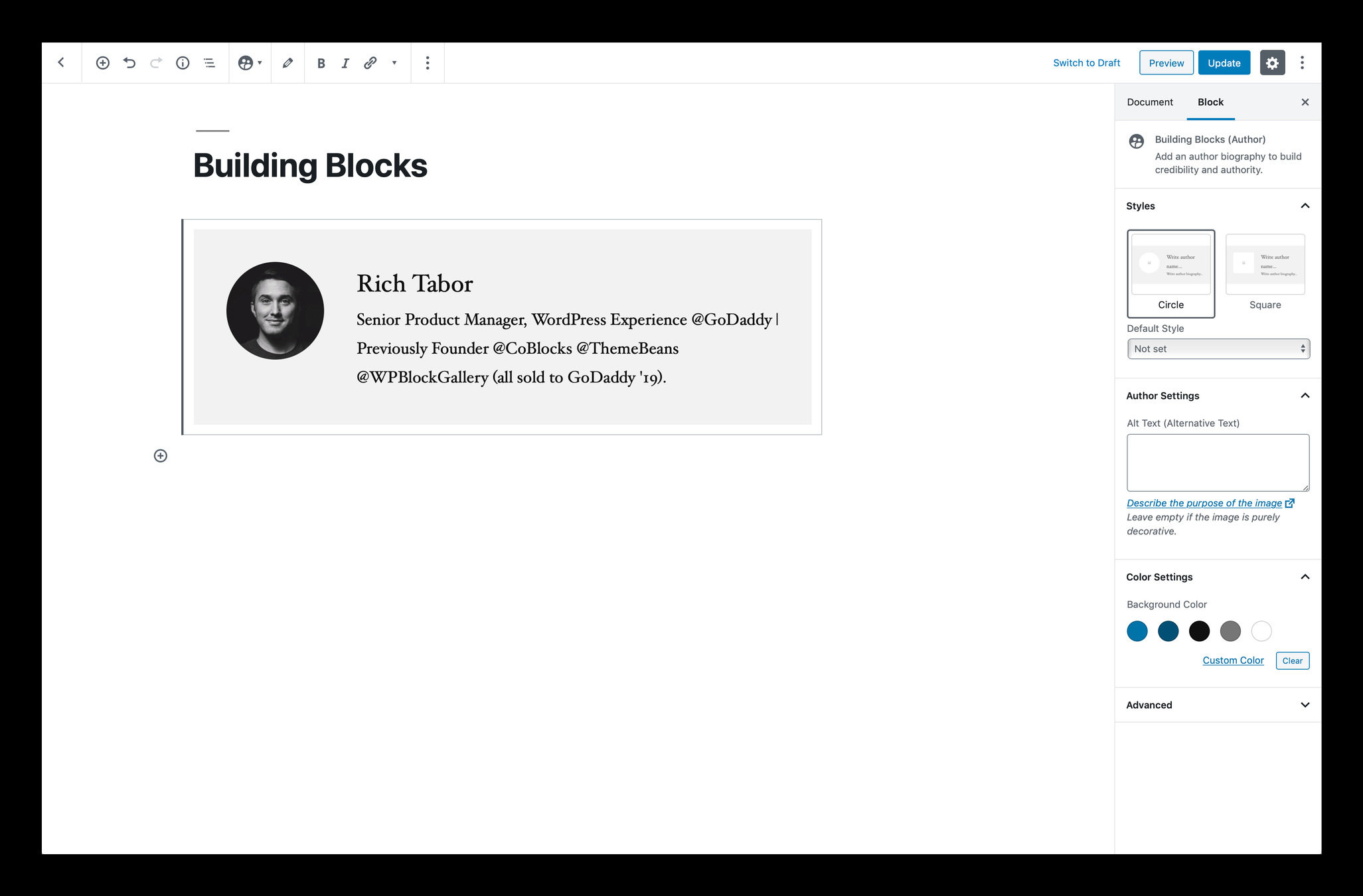
Add Sidebar InspectorControls
Step 5
Step 5A
Add mediaAlt attribute to block.json
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 5B
Add InspectorControls framework for Settings Sidebar
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 5C
Add TextareaControl for mediaALT
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 5D
Add mediaALT to edit and save functions
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Add alternate block styles
Step 6
Step 6A
Add styles to registerBlockType function
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 6B
Add new style styling to primary stylesheet
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 6C
Add editor styling for the new square style
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Add DropZone support
Step 7
Step 7A
Add DropZone component and logic
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 7B
Remove the older onSelectImage const
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 7C
Add Spinner for isBlobURL image uploader
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Add background color support
Step 8
Step 8A
Add background color attributes to block.json
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 8B
Add logic for background color in the edit function
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 8C
Add appropriate fallback background color
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 8D
Add PanelColorSettings for background color
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Step 8E
Add colors to front-end in the save function
Slides: http://slides.com/richtabor/building-blocks
Need help later? I'm on Twitter @richard_tabor



Great Job!

Questions?