網路概論

什麼是網路

網際網路
1. 又稱國際網或是互聯網
2.是網路與網路之間所串連成的龐大網路,這些網路以一組標準的網路TCP/IP協定族相連
3.簡單來說就是一個可以快速方便傳輸資料的方式
Internet

https://zh.wikipedia.org/wiki/互联网
網路傳輸方式
網頁是用什麼方式傳到我的電腦呢?
超文件檔案傳輸協定
HyperText Transfer Protocol
1.簡稱HTTP
2.https則是多了Secure(安全),所以叫
安全超文件檔案協定
3.目前網際網路 (Internet) 上所流行的 WWW 便是遵循這種協定
4.這個協定最主要的特性在於它是一個跨平台的標準,因此在不同電腦系統當中存放的資料,都可以經由 Internet 來達到互連的目的。

假設我現在是一台電腦
我要把 " ttucscec " 傳給 大同大學
該怎麼傳呢?
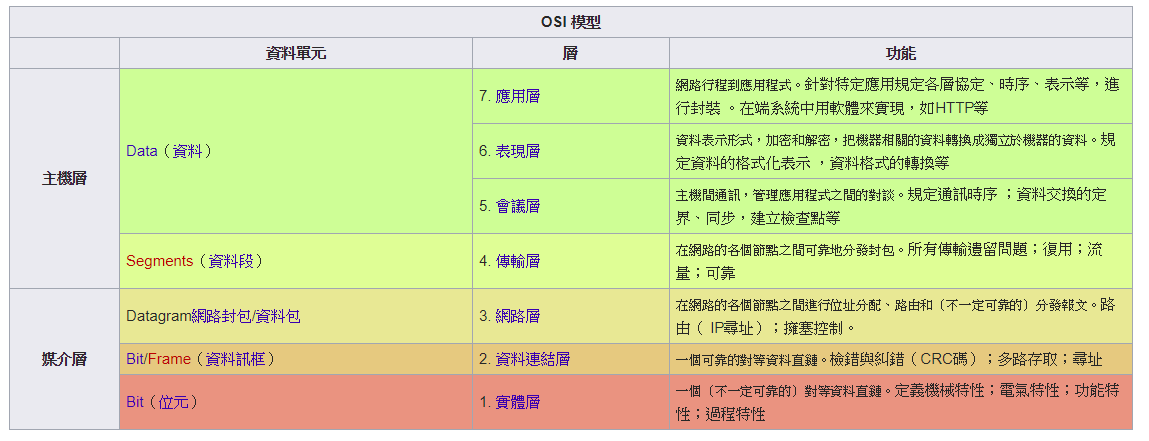
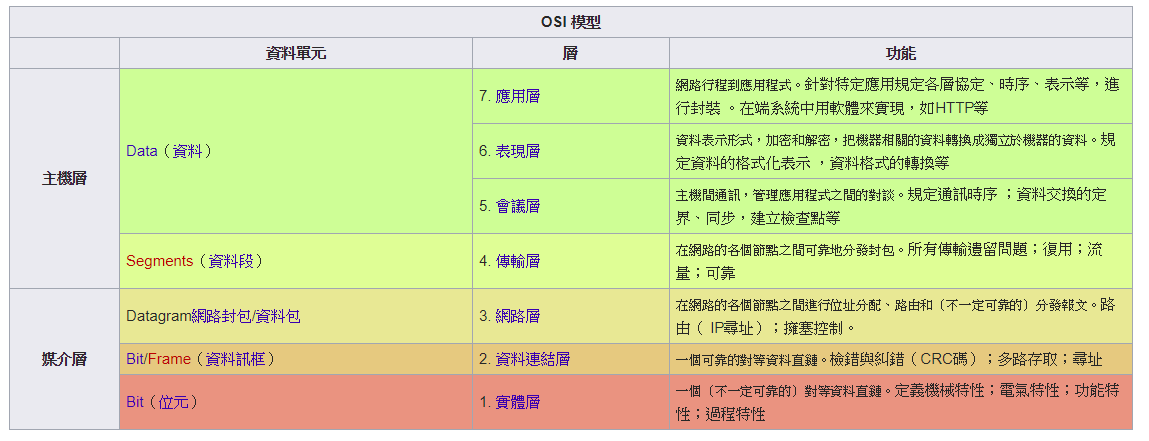
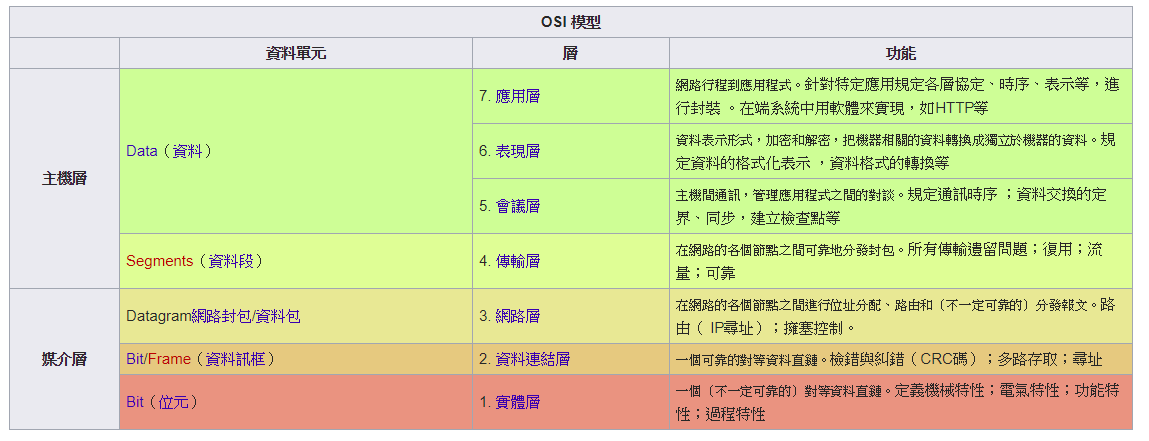
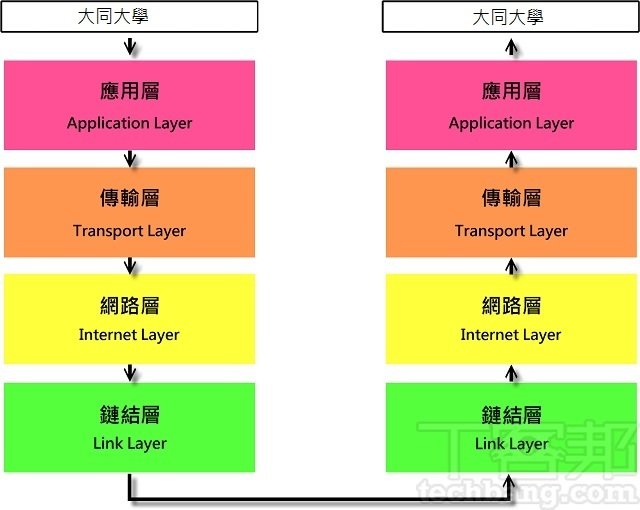
開放式系統連結參考模型
1983年國際標準組織(ISO International Organization for Standardization)提出並作為網路通訊的標準,共計有七層架構
OSI Model
(Open System Interconnection Refrence Model)

應用層
使用者應用程式與網路之間的介面
Ex: FTP, HTTP, HTTPS, TELNET

傳輸層
最重要,最關鍵的一層,是唯一負責總體的資料傳輸和資料控制的一層。
像是 TCP 就是在這一層

網路層
網路層提供路由和尋址的功能,使兩終端系統能夠互連且決定最佳路徑,並具有一定的擁塞控制和流量控制的能力。TCP/IP協議體系中的網路層功能由IP協議規定和實現,故又稱IP層。

決定要用哪種瀏覽器
決定要用什麼方式傳輸
決定要傳到哪裡
硬體規格
IP位址、網址、
Domain Name?
他們是什麼?之間有什麼關係呢?
IP位址
Internet Protocol Address(網際協定位址),是分配給網路上使用IP的裝置的數字標籤,目前分為IPv4和IPv6兩大類
網址
因為IP Address不好記憶,所以用網址代替,方便訪客記憶
Domain Name
網址的正式名稱
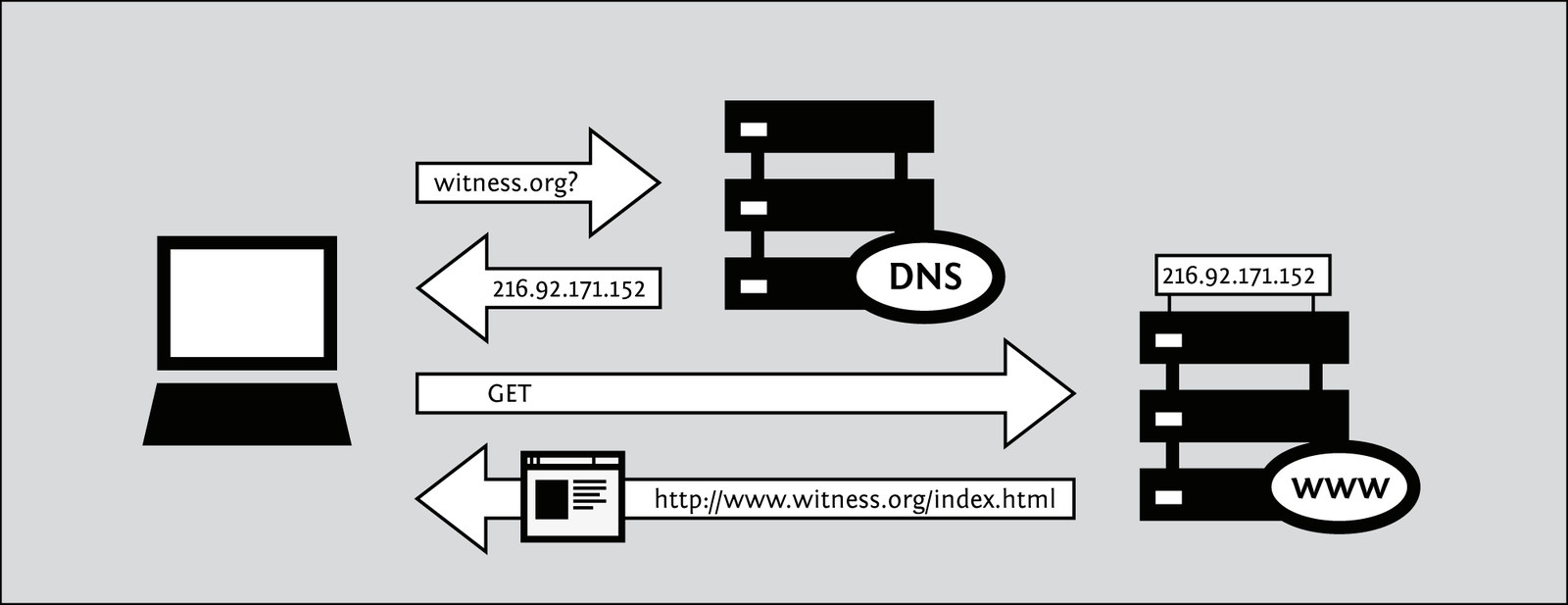
Domain Name Server

client先到DNS Server去找到對應之IP address再透過這個IP去找到主機拿需要的資料

How the DNS works
網頁
從server傳送到用戶家的電腦,然後再通過瀏覽器解釋網頁的內容,再展示給用戶看的檔案
現在流行的網頁框架
1. Bootstrap
2. Semantic UI
3. Foundation6
其他還有很多
Bootstrap

http://getbootstrap.com/2.3.2/
Semantic UI

https://semantic-ui.com/
Foundation6

https://foundation.zurb.com/sites.html
寫一個網頁需要的工具
1. 一台電腦
2.一個文字編輯器
3.一個瀏覽器
環境設置
請下載chrome
https://www.google.com.tw/chrome/browser/desktop/index.html
或是下載Firefox Developer Edition
https://developer.mozilla.org/zh-TW/Firefox/Developer_Edition
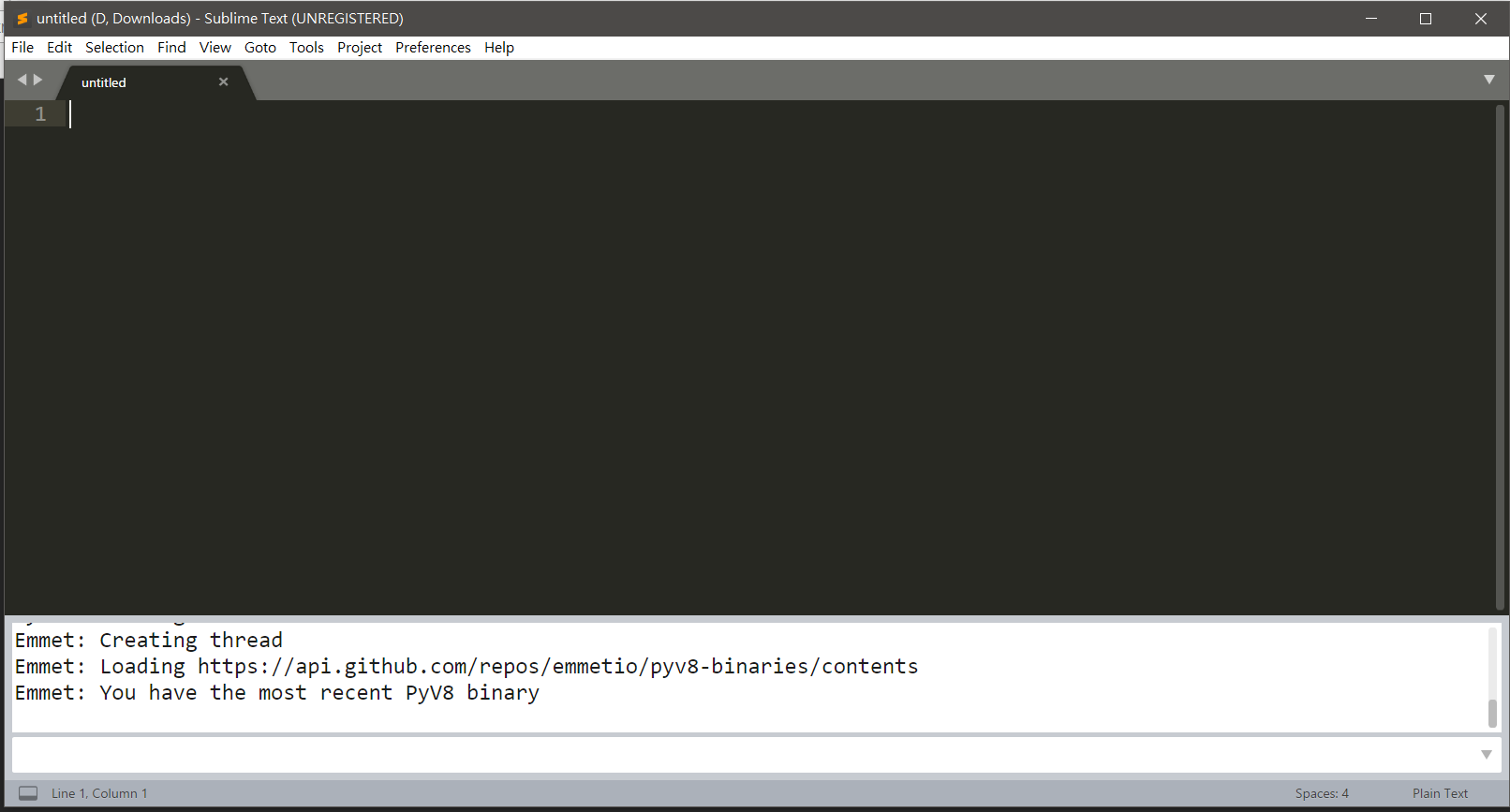
環境設置
請下載Sublime
https://www.sublimetext.com/
sublime 安裝教學
1.先到右方網址 https://packagecontrol.io/
2.點擊「 Install Now 」

sublime 安裝教學
3.先選取在「 Sublime Text 3 」 底下的這一大串安裝用的指令,將它們全部都複製下來。

sublime 安裝教學
4.回到剛剛已開啟的 Sublime Text ,點開 上方工具列 > View > Show Console

sublime 安裝教學
4.請大家先點進上方工具列 > Tools > Command Palette
(快速鍵為 : ” Ctrl + Shift + P “)
5.輸入 Package Control : Install Package 按下Enter
6.輸入需要安裝的套件名稱 emmet
7.重複4和5步驟 分別安裝套件Convert To UTF8、
IME Support、CSS3、HTML5、HTMLAttriutes、jQuery、
Color Highlighter
自己試試看
照著打一遍吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一個網站</title>
</head>
<body>
<h1>Hello HTML5!</h1>
<p>你看打中文也沒有問題!</p>
</body>
</html>END
恭喜你創造了一個網頁