Dipl.-Ing.(FH) Robert Karpinski
WebDev + ( VR + AR ) = Web XR


?
Warum
Was
Wer
Webentwicklung
Gesichtscomputer
Tellerrand
Warum?
nächster Job?
Weitersagen!
Coop's
Workshop Meilenstein
Dipl.-Ing.(FH) für Druck- & Medientechnik
Wer?
Robert Karpinski
Druckvorstufe Produktion
Online + Offline
Beratung, Gestaltung, technische Umsetzung, Projektsteuerung
Was?

Web - Entwicklung
Frontend
Gesichtscomputer
Facial Computing
Spacial Computing
(VR + AR + MR)

Webentwicklung
Frontend
Backend
Server
Webentwicklung
Backend
Apps
Datenbanken
Dokumente
Daten
Adminitration
Java, PHP, C / C++ / C#, Ruby, Python,
Perl, Node/JavaScript, Erlang, SQL ...
Hardware, VirtualHosting, Linux, Security, Apache, NginX, ...
Webentwicklung
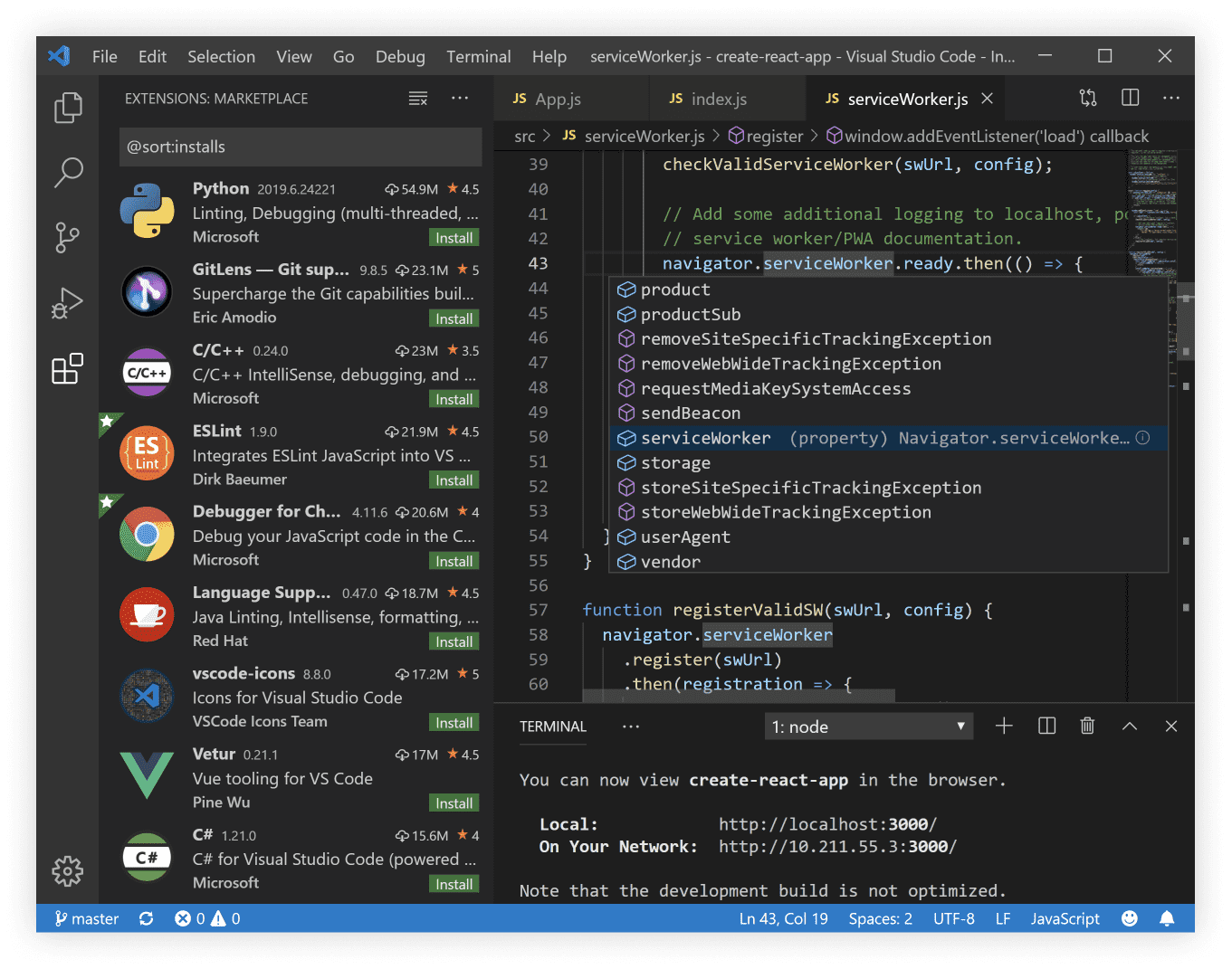
Frontend

<! DOCTYPE html >
< html >
< head >
< title > Seitentitel </ title >
</ head >
< body >
< p > Beispiel </ p >
< button > click! </ button >
</ body >
</ html >
Beispiel
click!
Seitentitel
Webentwicklung
Frontend


< style >
p {
color : blue ;
font-weight : bold ;
}
body {
background : url(sonne.png) ;
}
< / style >
Beispiel
click!
Seitentitel
Webentwicklung
Frontend

sonne.gif

Beispiel
click!
Seitentitel
+
=
sonne.svg
sonne.jpg
sonne.png
Webentwicklung
Frontend



< script >
document.querySelector('button')
.onclick = function () {
alert('Hallo')
}
< / script >
Beispiel
click!
Seitentitel
Hallo
OK
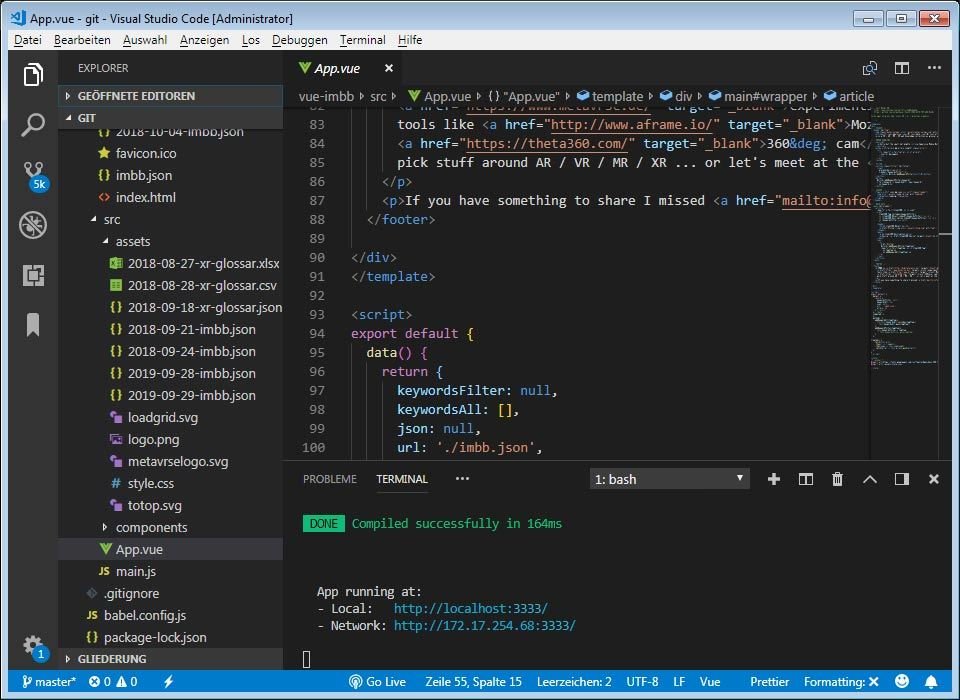
Frontend - Webentwicklung
moderne






www.metavrse.de/imbb
www.metavrse.de/imbb



Web - Entwicklung
Frontend
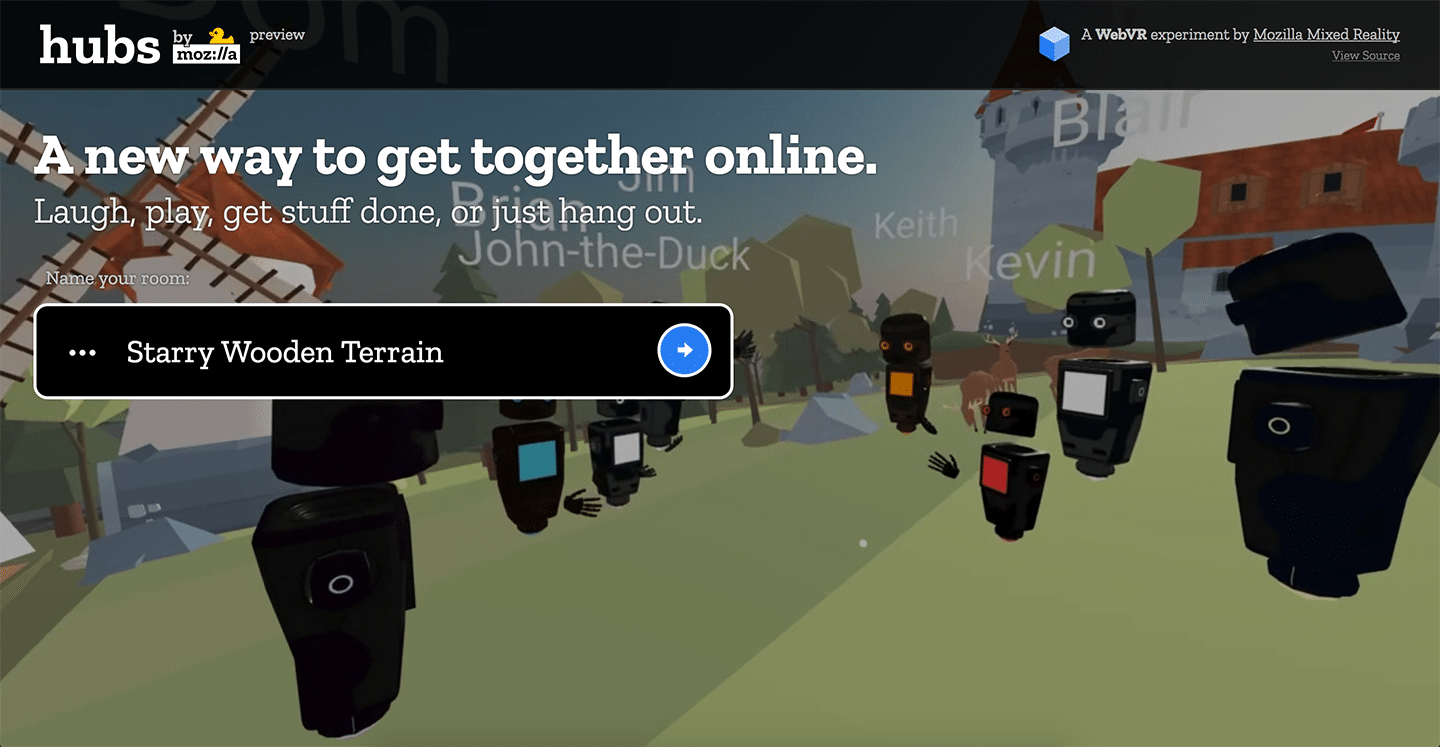
Spacial Computing
(VR + AR + MR)



Spacial Computing
(VR + AR + MR)
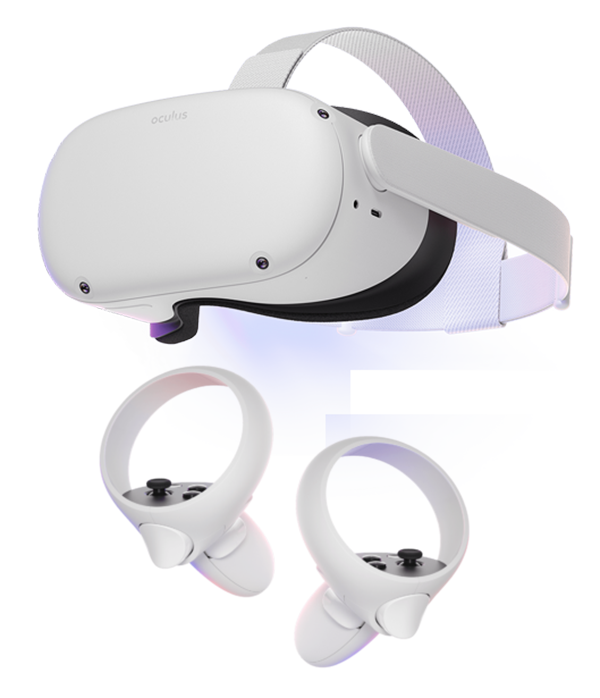
Hardware

Oculus Go
Oculus Quest 1/2
Oculus Rift + S

Cardboard
Microsoft Mixed Reality

Microsoft HoloLens
HTC Vive + Pro
Leap One
VR
AR
3 DoF
kabelgebunden 6 DoF kabellos
6 DoF
...
...



HTC Vive Cosmos
Software
Game Engines
WebXR

Dipl.Ing.(FH) Robert Karpinski
digitalpraxis.de
metavrse.de
webxr-berlin.de