"There and back again"
A javascript Tale
https://slides.com/rkiel/deck-5/live
1995


1995




1995

Part 1
The client side
1995


Marc Andreesen

Brendan EicH

under pressure





May 1995
- Mocha prototyped in 10 days
- Integrated into Navigator
- Renamed to LiveScript
December 1995
- Netscape & Sun close the Java deal
- Renamed to JavaScript
- "small client-side tasks in the browser"
- competing browsers needed a working solution
enter MICROSOFT

Improving Javascript

part 2
The language
Standardization

ECMA making Progress
- June 1997 -- ECMAScript 1
- NO regexp, NO JSON, NO exceptions, missing some important built-ins
- June 1998 -- ECMAScript 2
- fixed some inconsistencies in the spec
- December 1999 -- ECMAScript 3
- big changes
- regexp, exceptions, and some built-ins
- wide acceptance by all the major browsers
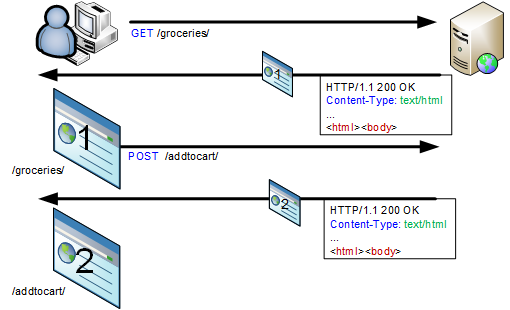
AJAX

ecmascript 4

Doug Crockford

ECMAscript 3.1 5

Harmony

ecmascript 6 2015

- let & const
- arrow functions
- Promises
- Classes & Modules
- Template strings
- Object literal
- Default parameters
- Destructuring
- and much more...
the tC-39 process
| Stage | Purpose | |
|---|---|---|
| 0 | Strawman | Allow input into the specification |
| 1 | Proposal | Make the case for the addition |
| 2 | Draft | Precisely describe the syntax and semantics using formal spec language |
| 3 | Candidate | Indicate that further refinement will require feedback from implementations and users |
| 4 | Finished | Indicate that the addition is ready for inclusion in the formal ECMAScript standard |
ecmascript 2016

- Array.prototype.includes
- Exponentiation Operator
ecmascript 2017

-
Async/Await Functions
-
Shared memory and atomics
-
Object.values/Object.entries
-
String padding
-
Object.getOwnPropertyDescriptors
-
Trailing commas in function parameter lists and calls
part 3
the server side
ryan dahl

flickr

file upload progress

chrome V8 Engine

node.js


Node Release Cycle
npm -- npmjs.org

part 4
back to the client
Problems building client-side applications
- Limited ways of running code in the browser
- <script>alert();</script>
-
<script src="foo.js" />
- Not setup for large scale development
- No way to use npm packages
- Cross-browser support limits language to ES 5
the early frameworks

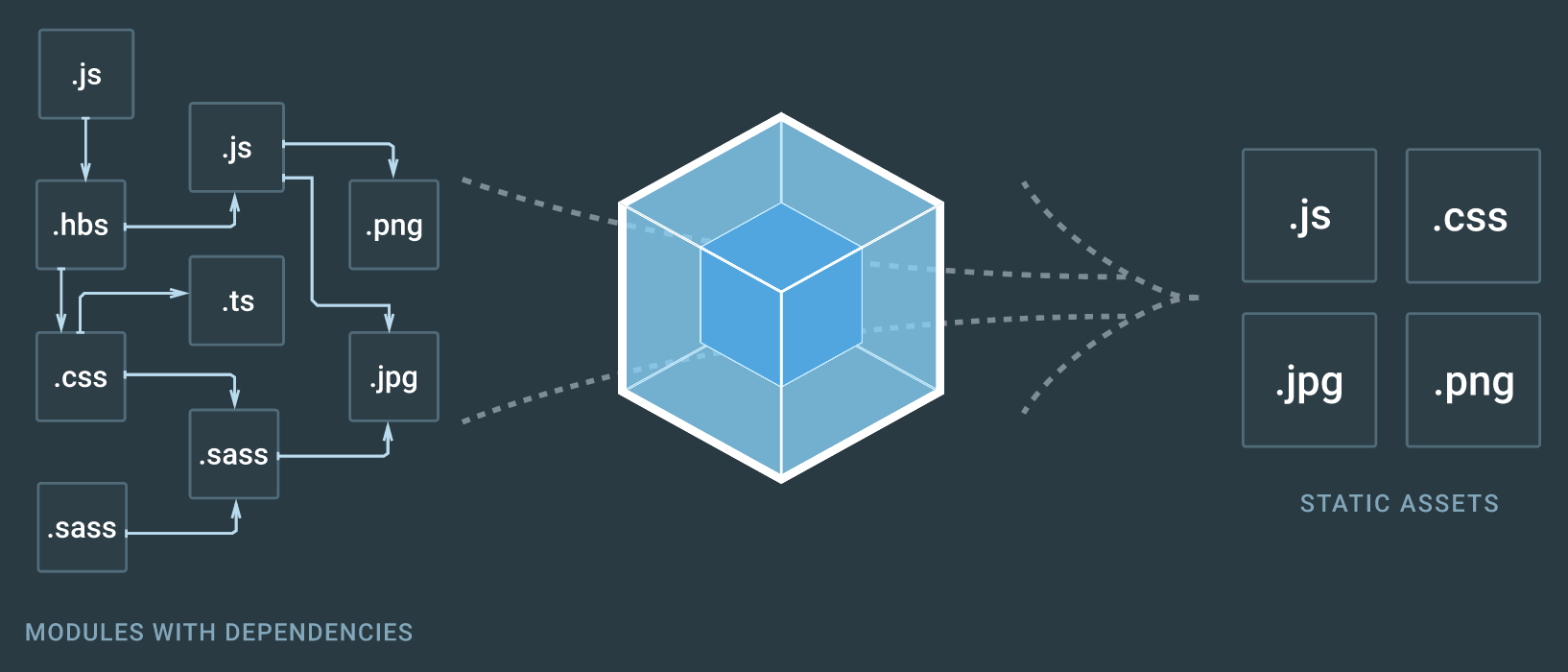
Packaging




packaging

compilers


the newer frameworks



epilogue
1998
1 step surety

netscape enterprise server

server side javascript

resources

Primary source