
Vitor Alencar
@vitormalencar

I do computer stuff.


+Vitor Alencar
Agenda
- o que é angular
- HTML extends
- web-components (diretivas)
- Two-way data-bind
- Arquitetura REST + angular
- Gerenciadores de pacotes
- Automatizadores de tarefas
AngularJS


AngularJS
é um framework JavaScript open-source, mantido pelo Google, que auxilia na execução de single-page applications.
é extremamente flexivel e escalavel se enquadrando em modelos MVC (model view controller) MVVM (model-view-view-model) e como seus criadores o denominam hoje MVW (model-view-whatever)
HtmlExtends
AngularJS estende os atributos HTML with Diretivas, e bind elementos com Expressões.
Start
Primeiro, nós precisamos de fato configurar o essencial para um projeto Angular. Há certas coisas para se observar antes de começarmos, que geralmente consiste em uma declaração ng-app para definir sua aplicação, um Controller para conversar com sua ‘View’, e alguma ligação DOM e inclusão do Angular. Aqui temos o mínimo essencial:
Mão na massa !
<!DOCTYPE html>
<html>
<head>
<title>Angular Talk#1</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app>
<input type="text" ng-model="nome" placeholder="digite seu nome">
<h1>Hello {{nome}}!</h1>
</body>
</html>Two-Way Data-Bind
Data-binding em apps com AngularJs é a sincronização automática dos dados entre o model e a view
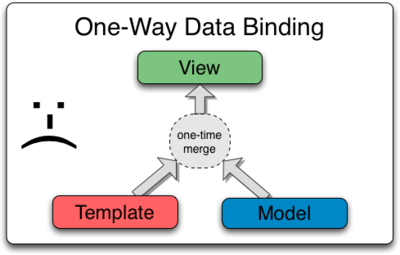
One-Way Data-Bind


Two-Way Data-Bind
Diretivas
- ng-app
- ng-show/hide
- ng-repeat
- ng-click
- ng-model
Module
angular.module('milfaqApp', [])angular.module('milfaqApp')Tudo no angular são módulos, eles nos ajudam a modular nosso projeto e trabalhar em pequenos trechos de código
Modules
<body ng-app="milfaqApp">
<div id="page-wrapper">
<div class="container-fluid">
<h1>oi pessoas</h1>
</div>
</div>
<script src="scripts/app.js"></script>
</body>angular.module('milfaqApp', [])Controllers
Definem o comportamento do app setando funções e valores
.controller('UsersIndexController', ['$scope', function($scope) {
$scope.users = {
nome:'vitor',
email:'alencar@gmail.com',
estagiario:true,
numeroDaCarteira:1234
}
}])<div ng-controller="UsersIndexController">
<h4>Usuários {{users.nome}}</h4>
<p>{{users.email}}</p>
</div>Basic
.controller('UsersIndexController', ['$scope', function($scope) {
$scope.users = {
nome:'vitor',
email:'alencar@gmail.com',
estagiario:true,
numeroDaCarteira:1234
}
}])<div ng-controller="UsersIndexController">
<h4>Usuários {{users.nome}}</h4>
<p>{{users.email}}</p>
<p ng-hide="estagiario">{{users.numeroDaCarteira}}</p>
</div>Basic
.controller('UsersIndexController', ['$scope', function($scope) {
$scope.users =[
{
nome:'vitor',
email:'alencar@gmail.com',
estagiario:true,
numeroDaCarteira:1234
},
{
nome:'Marcelo',
email:'marcelo@gmail.com',
estagiario:false,
numeroDaCarteira:1234
},
]
}])<div ng-controller="UsersIndexController">
<div ng-repeat="pessoa in users">
<h4>Usuários {{pessoa.nome}}</h4>
<p>{{pessoa.email}}</p>
<p ng-hide="pessoa.estagiario">{{pessoa.numeroDaCarteira}}</p>
</div>
</div>Rotas
Ramificando seu app
.config(function ($stateProvider,$urlRouterProvider) {
$stateProvider
.state('/', {
url:'/',
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.state('usersIndex', {
url:'/users',
templateUrl: 'views/users/index.html',
controller: 'UsersIndexController'
})
$urlRouterProvider.otherwise('/');
})Factory | Service
angular.module('issuresFactory',[])
.factory('issuresFactory', ['$resource',function ($resource) {
return $resource('http://0.0.0.0:3000/issures/:id/.json', { id: '@_id' });
}]);
angular.module('milfaqApp')
.controller('IssureIndexController',['$scope', 'issuresFactory', function($scope, issuresFactory) {
$scope.index = function(){
$scope.issures = issuresFactory.index();
};
$scope.index();
}]);
Promisses
angular.module('issuresFactory',[])
.factory('issuresFactory', ['$resource',function ($resource) {
return $resource('http://0.0.0.0:3000/issures/:id/.json', { id: '@_id' });
}]);
angular.module('milfaqApp')
.controller('IssureIndexController',['$scope', 'issuresFactory', function($scope, issuresFactory) {
$scope.index = function(){
issuresFactory.index()$promise.then(
//success
function( data ){
$scope.issures = data;
},
// error
function( error ){
// error logic
},
);
};
$scope.index();
}]);
Gerenciadores de pacotes



Task - Runners

