ANGULAR JS

O SUPER FRAMEWORK
Angular ?
Angular js e um framework javascript para a construção de aplicações web com html,css e javascript oferece uma poderosa ligação de dados, a injeção de dependencias as diretivas para a estrutura do seu aplicativo dentre outras ferramentas poderosas
Pq Super FrameWork ?
Criado com foco em spa o angular.js é extremamente flexivel e escalavel se enquadrando em modelos MVC (model view controller) MVVM (model-view-view-model) e como seus criadores o denominam hoje MVW (model-view-whatever)
e quais as vantagens ?
TODAS !
- Rest Easy
- Extends HTML
- Makes HTML You template
- MVVM to Rescue !
- Enterprise-level Testing
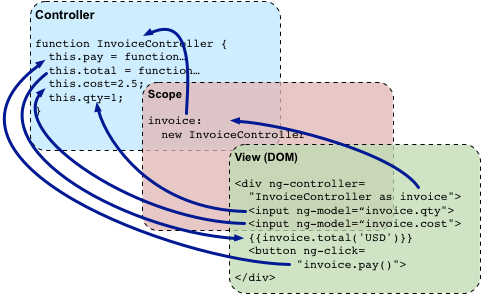
- Data Binding e Dependency Injection
Start
Primeiro, nós precisamos de fato configurar o essencial para um projeto Angular. Há certas coisas para se observar antes de começarmos, que geralmente consiste em uma declaração ng-app para definir sua aplicação, um Controller para conversar com sua ‘View’, e alguma ligação DOM e inclusão do Angular. Aqui temos o mínimo essencial:
LETS CODE !
Subtitle
<!DOCTYPE html>
<html>
<head>
<title>Angular Talk#1</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
<input type="text" ng-model="nome" placeholder="digite seu nome">
<h1>Hello {{nome}}!</h1>
</body>
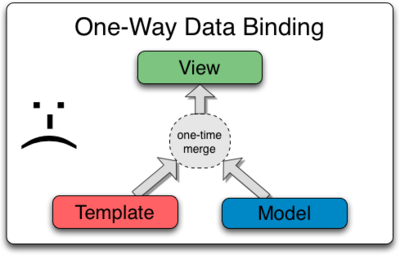
</html>DATA BINDING EM SISTEMAS ANTIGOS

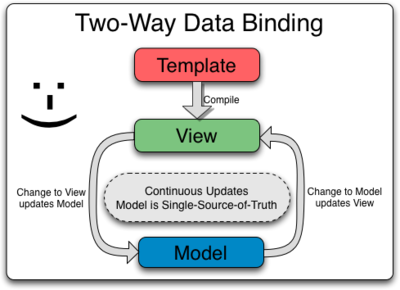
DATA BINDING COM ANGULAR

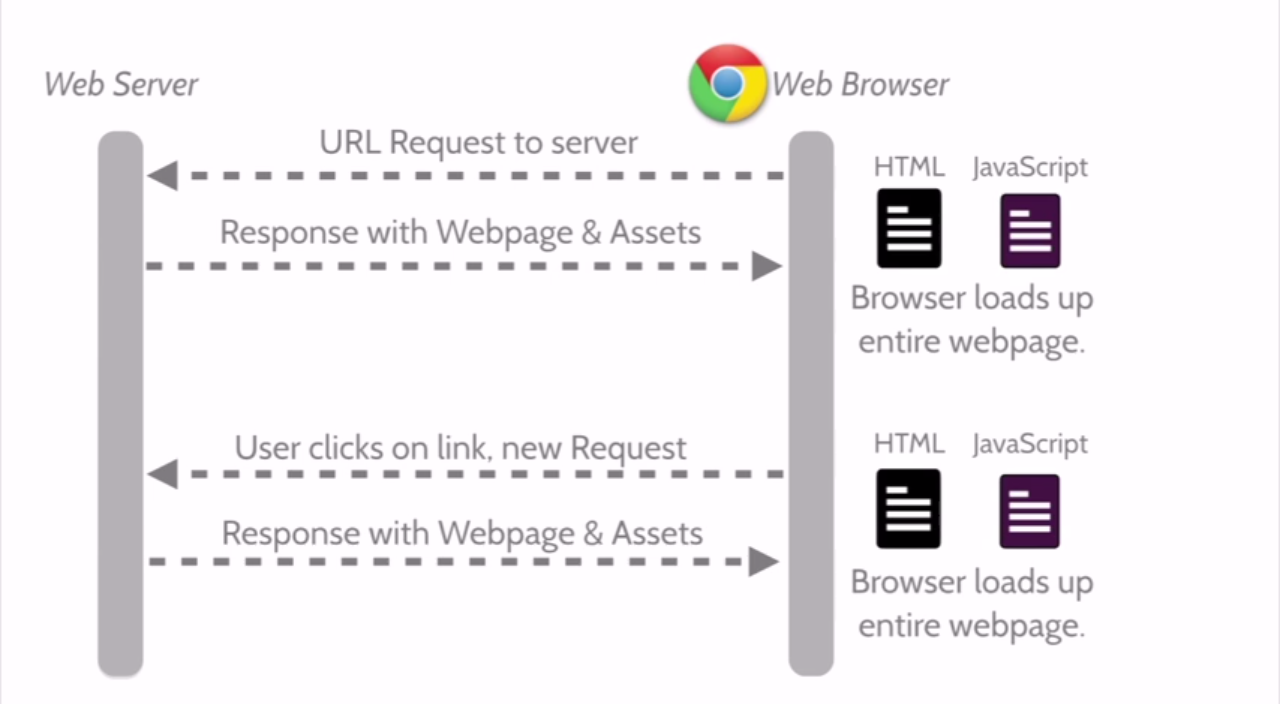
Como São Eram feitos os BAD Requests

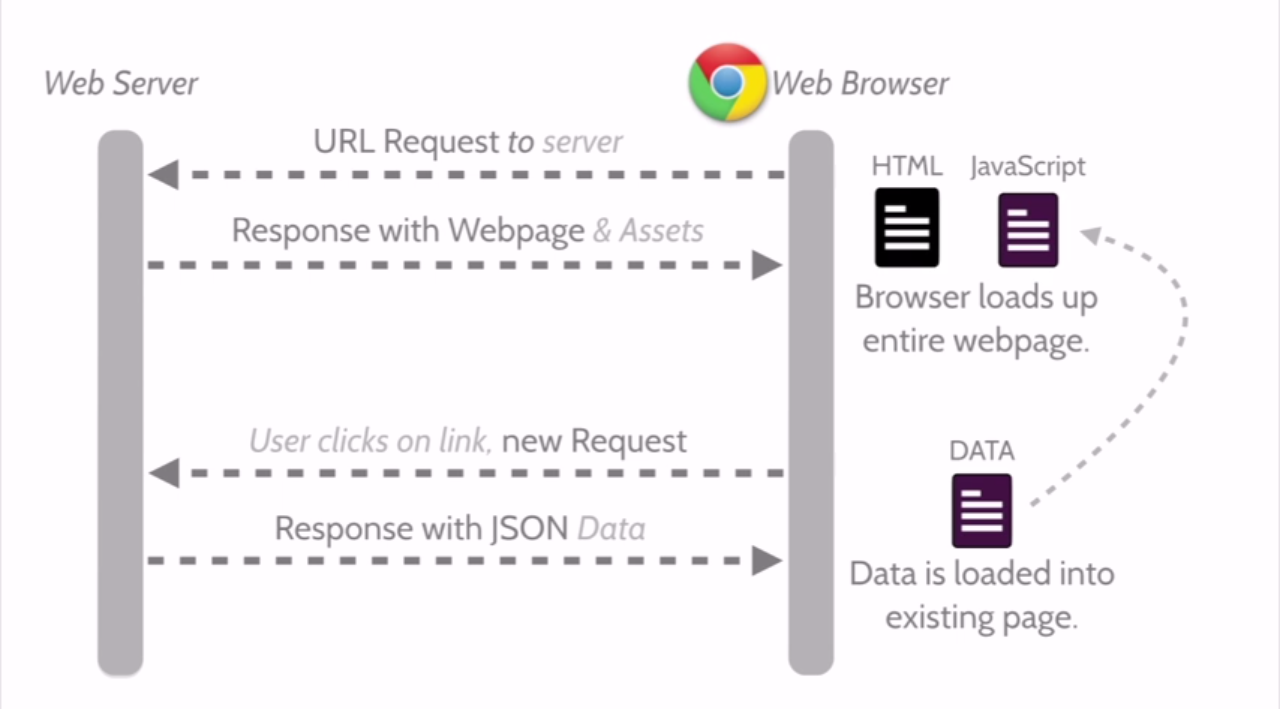
How the magic happens

Controllers

Criando Controllers
<div ng-controller="MainCtrl">
{{ text }}
</div>
Index.html
Controllers.js
'use strict';
/* Controllers */
angular.module('myApp.controllers', [])
.controller('MyCtrl1', ['$scope', function($scope) {
$scope.text = 'Olá, fã de Angular =)';
}])
.controller('MyCtrl2', ['$scope', function($scope) {
}]);
diretivas
- ng-show/hide
- ng-repeat
- ng-click
- ng-model
filters
- Filter model
- orderBy
- currency
@vitormalencar