@Vitormalencar
+Vitor Alencar





Ecmascript 6
Futuro do JS hoje !
Agenda
- Objetivos
- Design process
- Features
- higher order functions
- filter
- curry
- map
- reduce
- Podemos Usar ?
TC39 Process
ES -Harmony Proposta
ES 6 rascunho da especificação
ES 6 Candidate
ECMA-262 Ed.6 standardized
Features
more zen work now =)
Arrow Functions
(ou Fat Arrow Functions)
//ES5
var y = function(x) {
return x + 1;
} //ES6
var y = (x) => x + 1 - Syntax sugar
- Lexical `this` binding
Arrow Functions
(ou Fat Arrow Functions)
//ES6
let x = (x) =>
{return x + 1}
let x = (x, y) =>
({
x: x,
y: y
})//ES5
var x = function(x) {
return x + 1;
}
var x = function(x, y) {
return {
x: x,
y: y
};
}Arrow Functions
(ou Fat Arrow Functions)
//ES5
var obj = {
doIt: function(){},
handle: function(){
document.addEventListener(‘click’, function(e) {
this.doIt();
}.bind(this));
}
}//ES6
var obj = {
doIt: function(){},
handle: function(){
document.addEventListener(‘click’,
(e) => this.doIt());
}
}Block Scoped
function Student(data){
this.name = data.name || "Jon Doe";
this.age = data.age>=0 ? data.age : -1;
this.getInfo = function () {
return this.name + ", " + this.age;
};
this.sayHi = function () {
window.setTimeout( function () {
console.log( this );
}, 100 );
}
}
let mary = new Student({
name: "Mary Lou",
age: 13
});
console.log( mary.getInfo() ); // "Mary Lou, 13"
mary.sayHi();
// windowfunction Student(data){
this.name = data.name || "Jon Doe";
this.age = data.age>=0 ? data.age : -1;
this.getInfo = function () {
return this.name + ", " + this.age;
};
this.sayHi = function () {
window.setTimeout( ()=>{ // a única diferença está aqui
console.log( this );
}, 100 );
}
}
let mary = new Student({
name: "Mary Lou",
age: 13
});
console.log( mary.getInfo() ); // "Mary Lou, 13"
mary.sayHi();
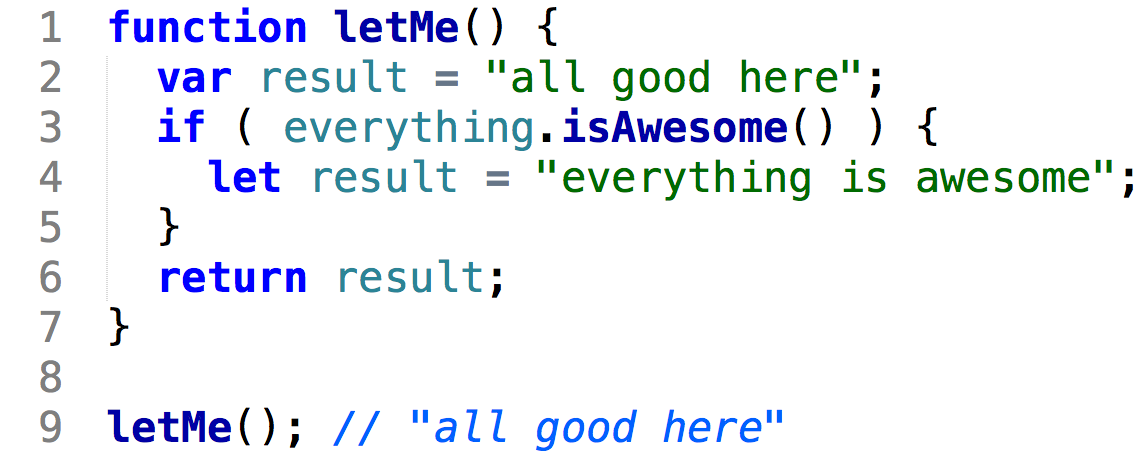
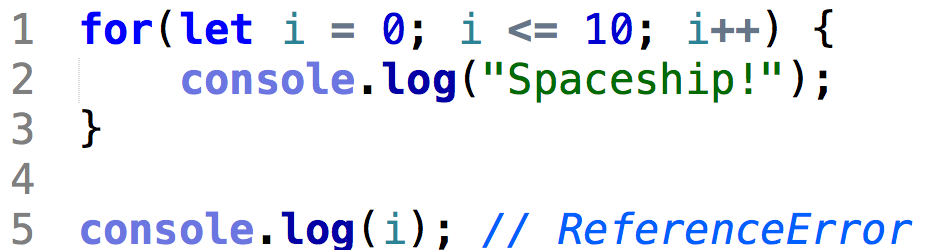
// Object { name: "Mary Lou", age: 13, ... }Block Scope - Let

Block Scope - Let

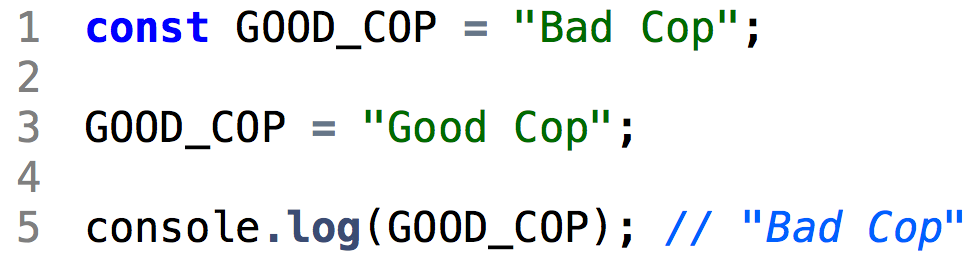
Constantes

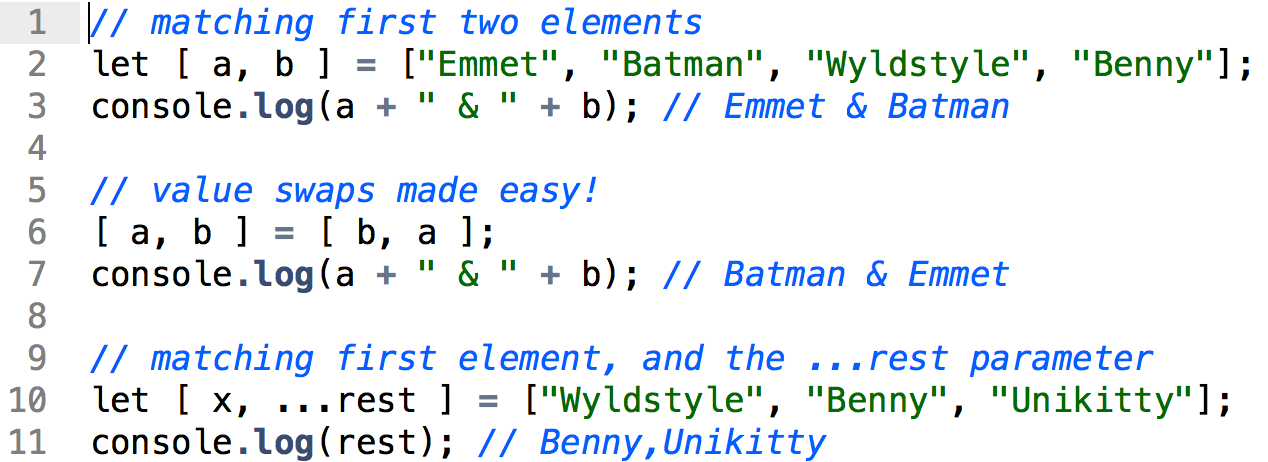
Destructuring - Arrays

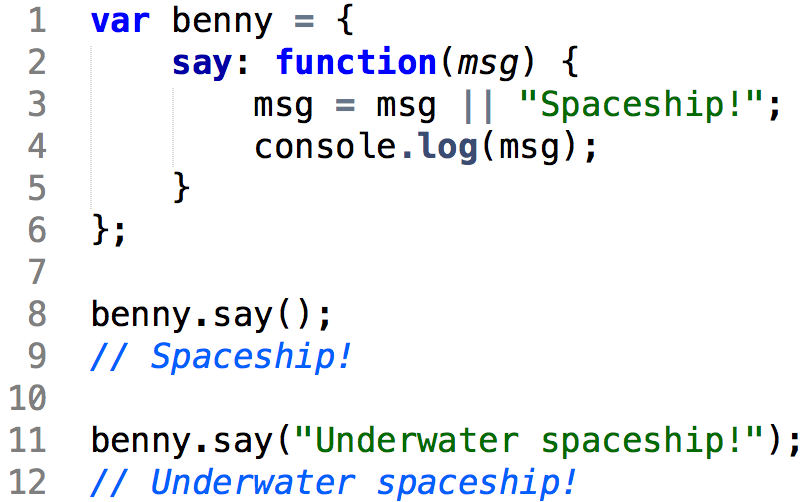
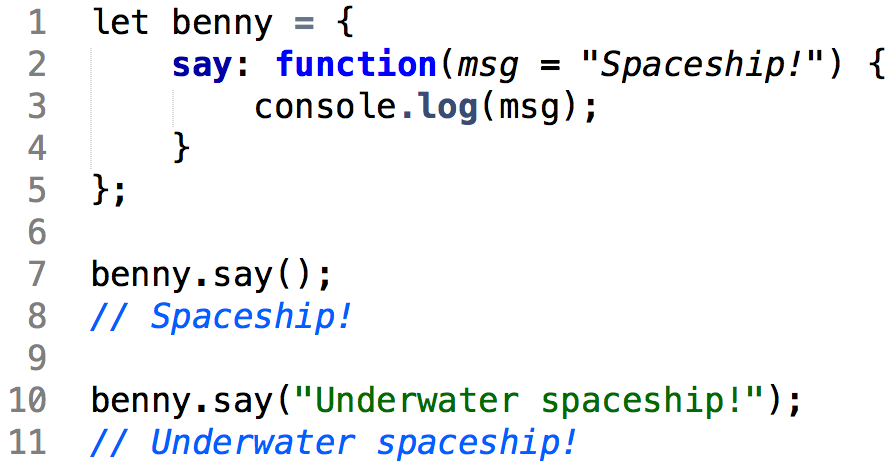
Default Params

Default Params

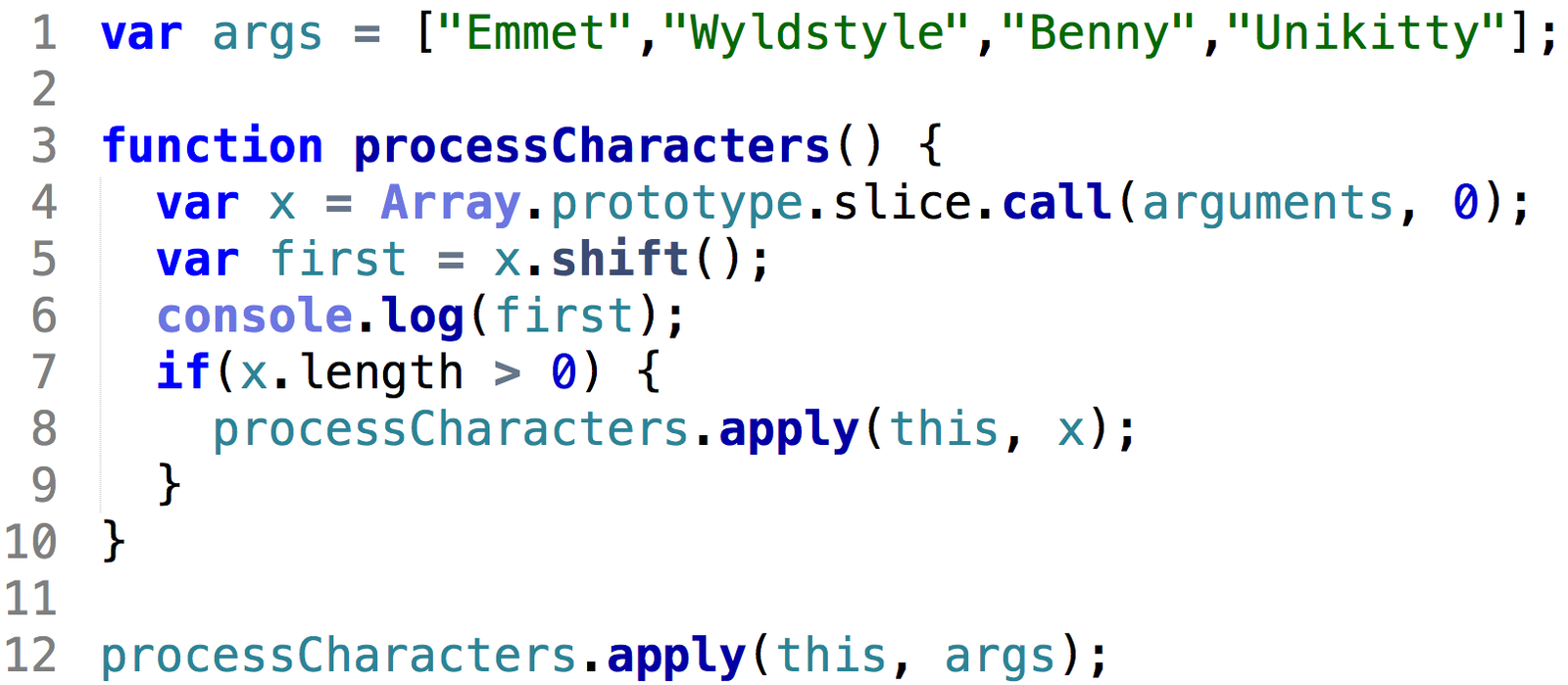
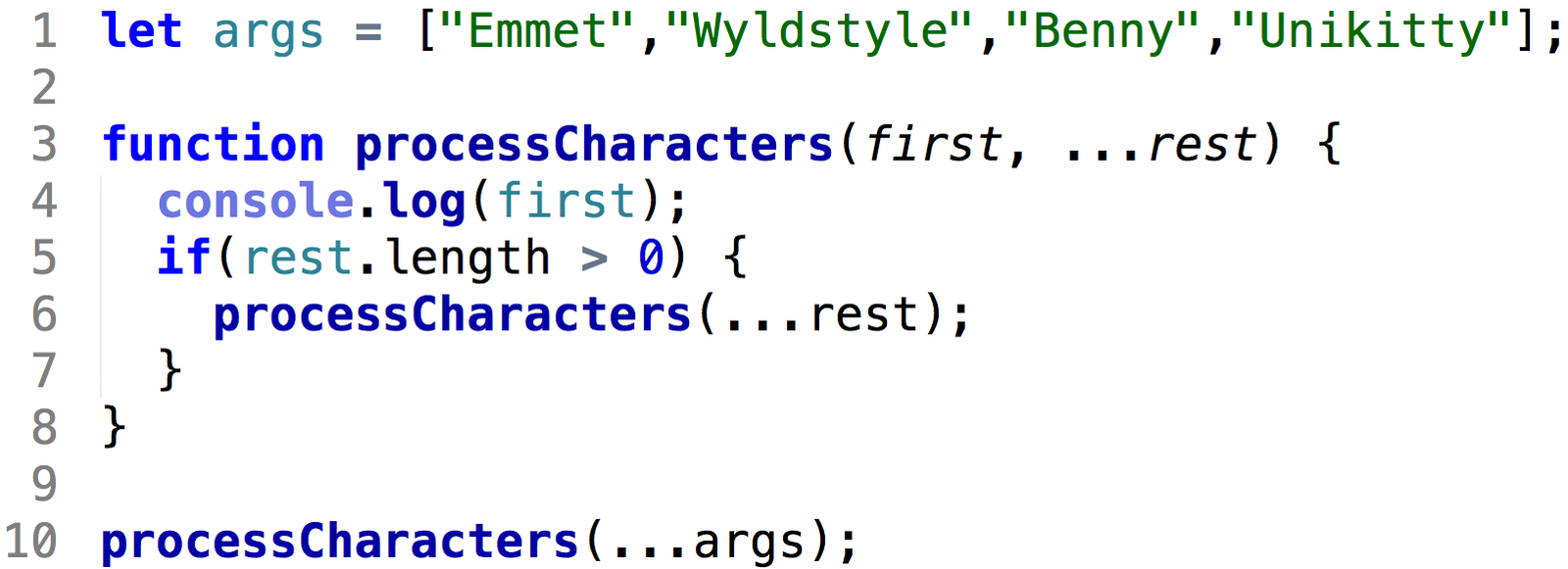
Spread & Rest

Spread & Rest

String API
(muuito melhor =)
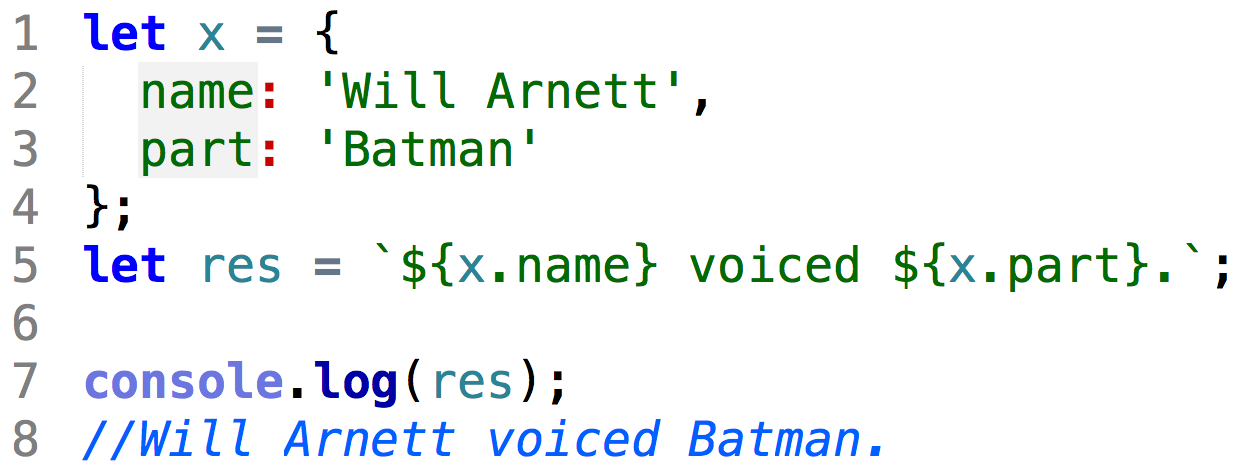
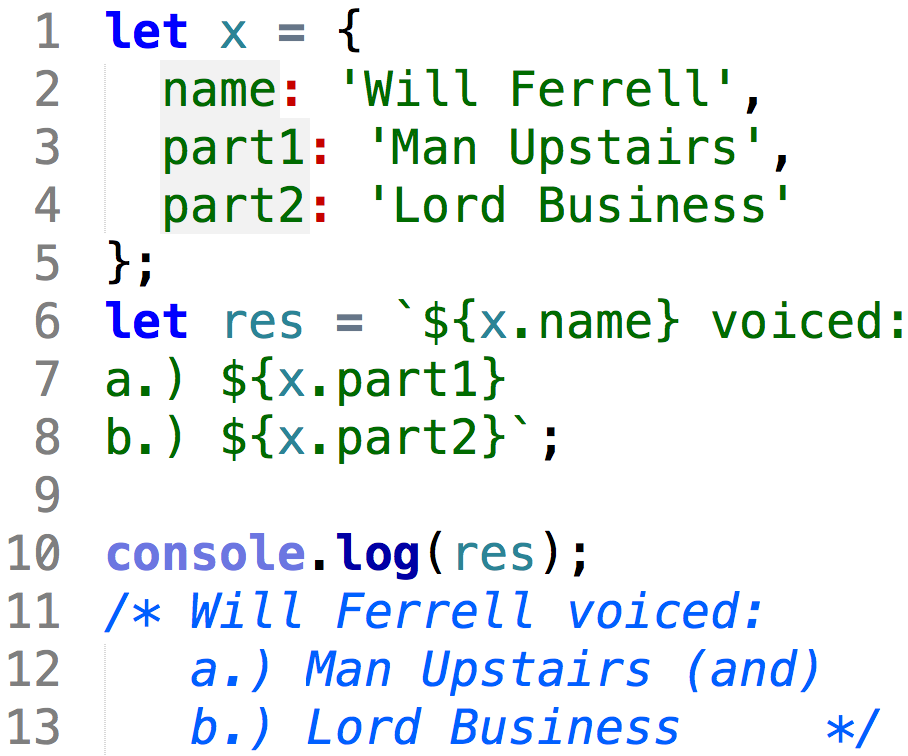
String Templates

Multi-line String

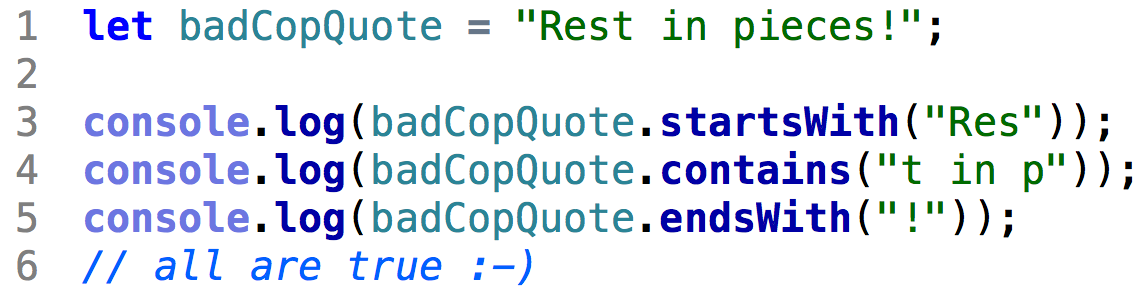
String API Sugar


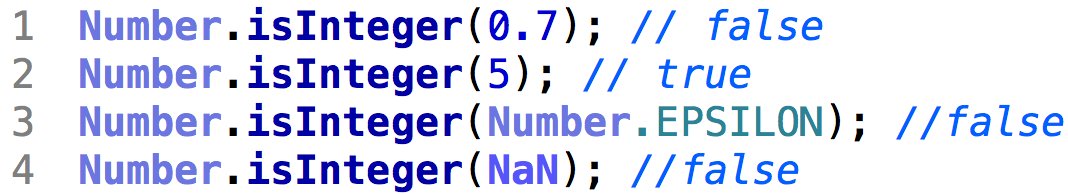
Number API (melhorada =) )
Number.isInteger

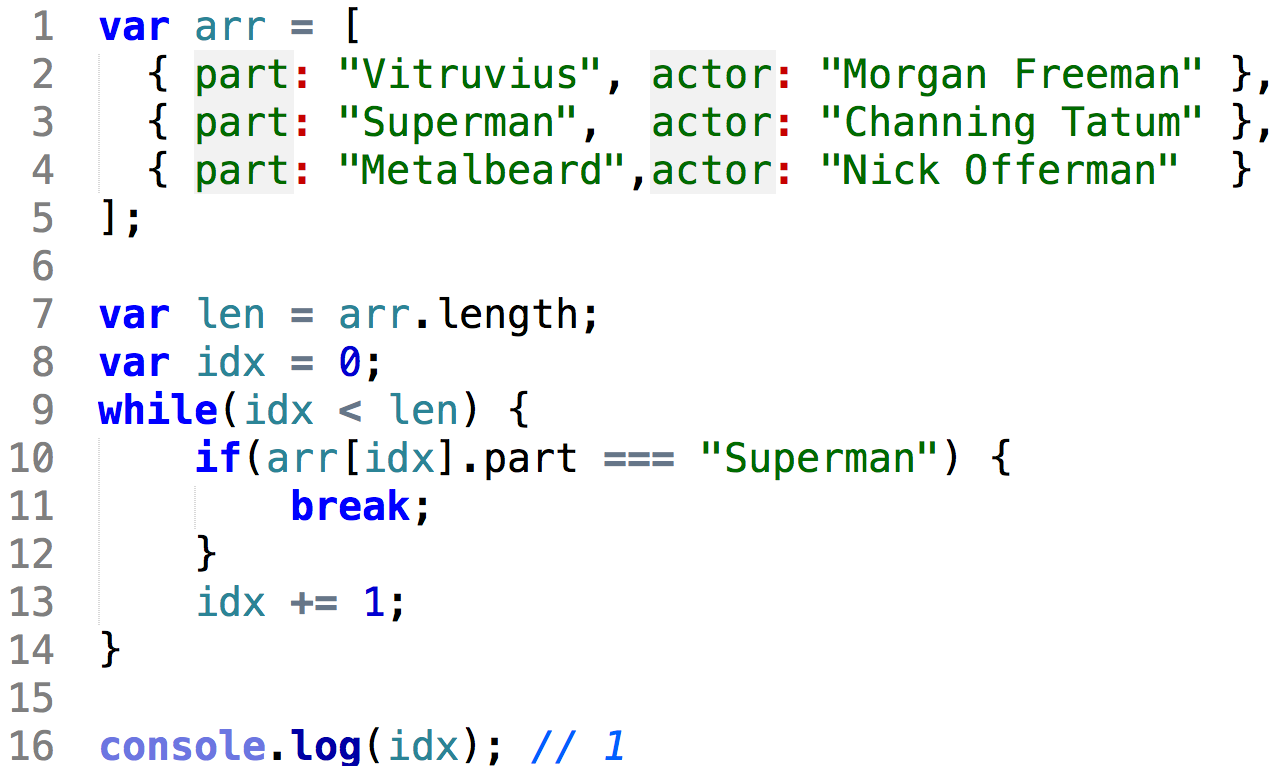
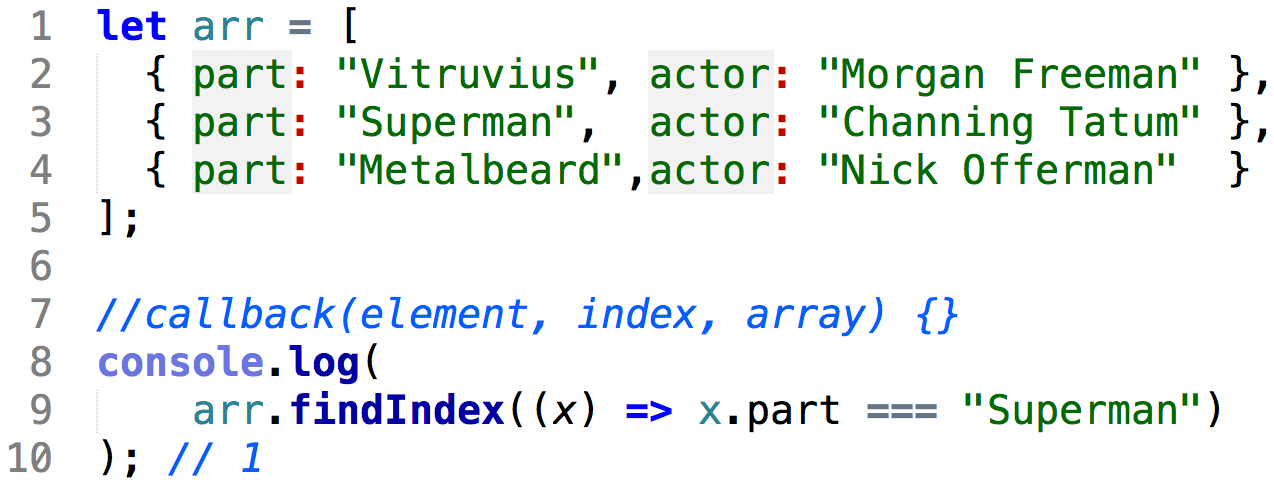
Array API
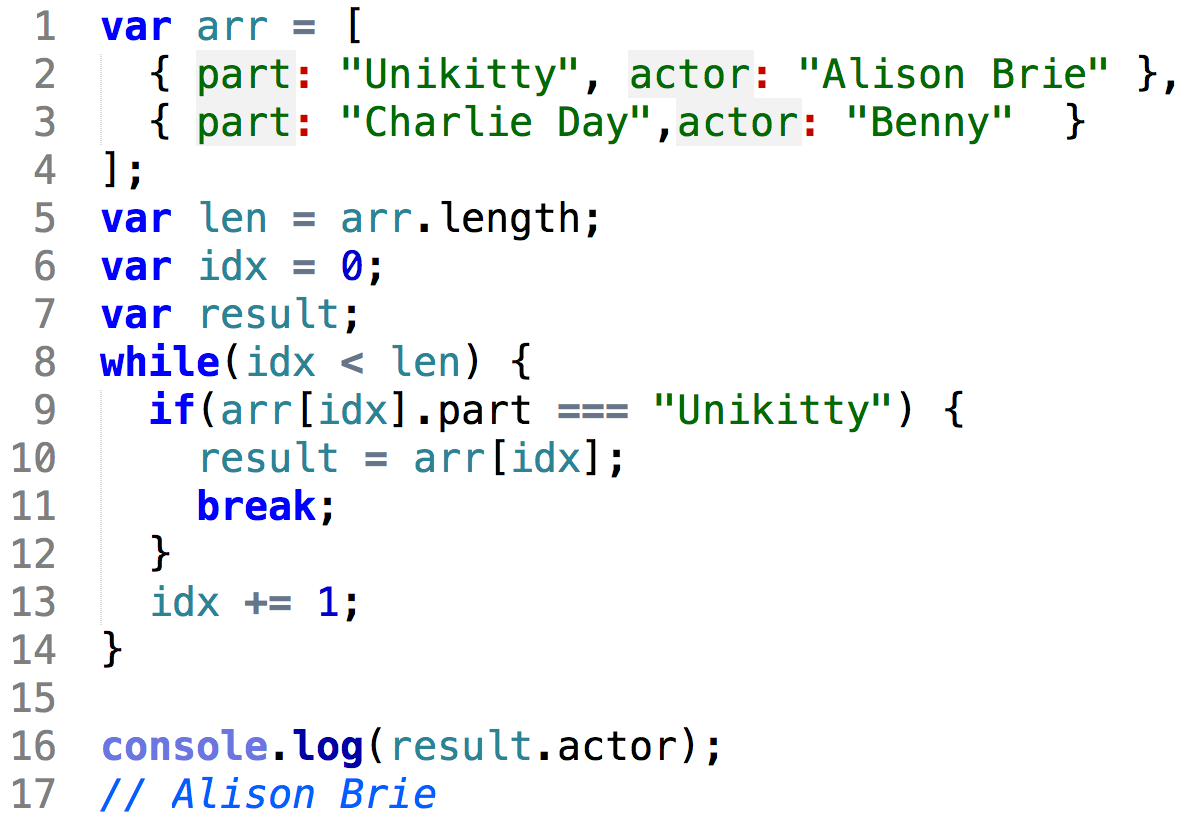
Array.findIndex()

Array.findIndex()

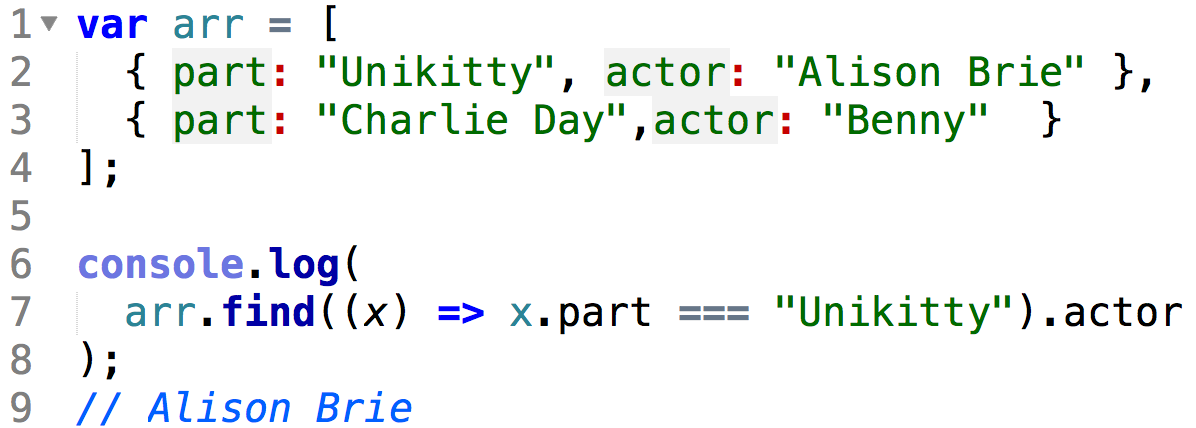
Array.find()

Array.find()

Recap =)
- Arrow Functions (ou Fat Arrow Functions)
- Block Scoped
- Constantes
- Destructuring
- default params
- spread e rest
- String API
Higher-Order Functions

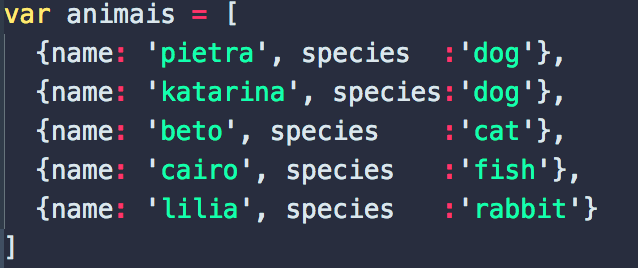
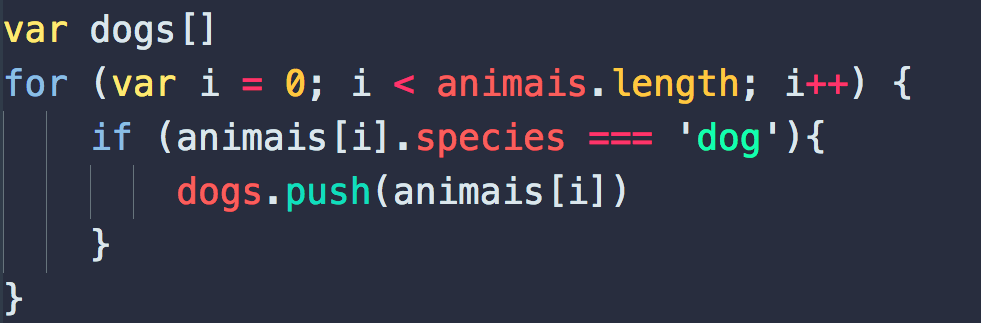
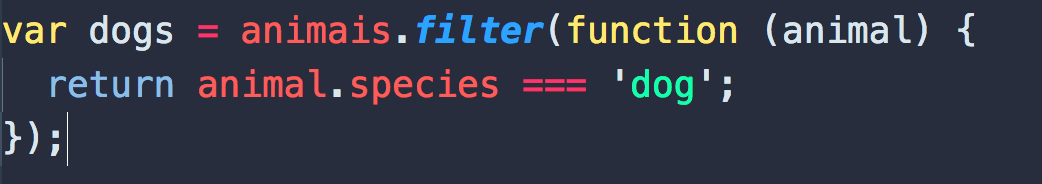
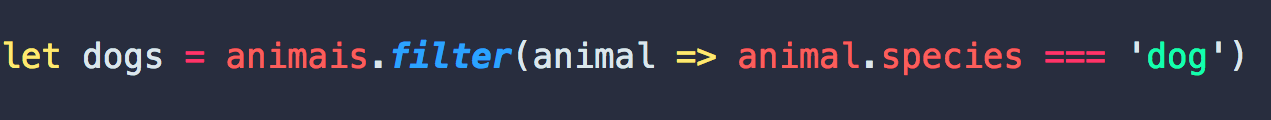
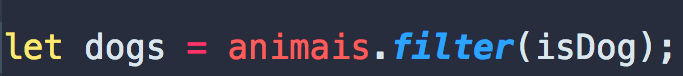
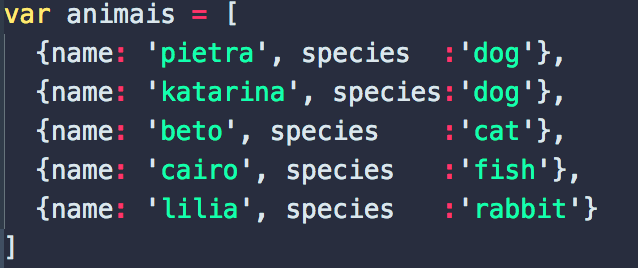
Filter


Filter


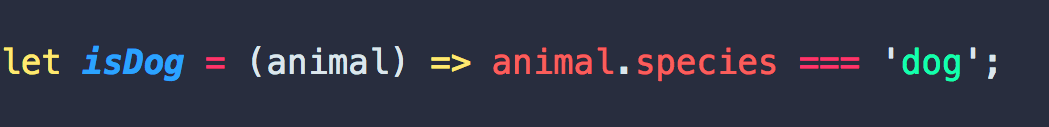
Composição


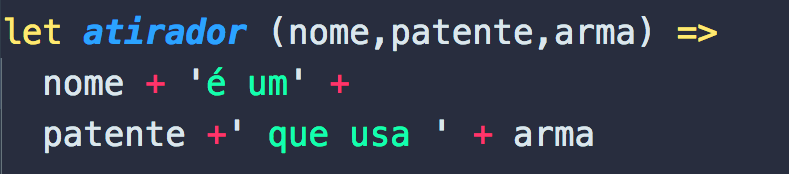
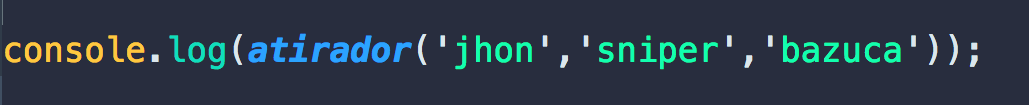
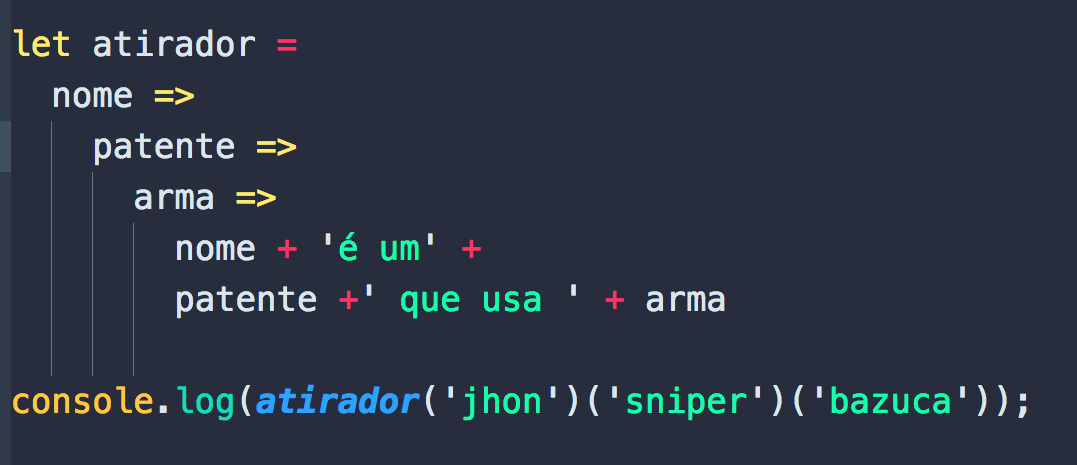
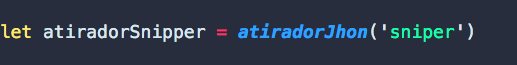
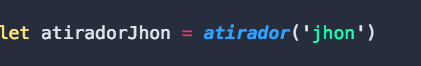
Currying


Currying

Currying


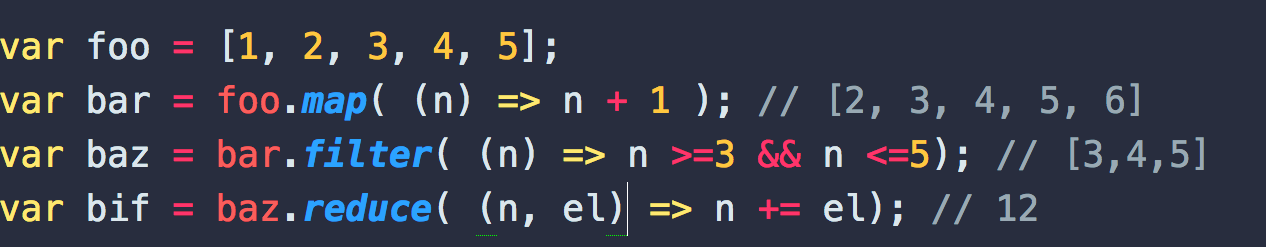
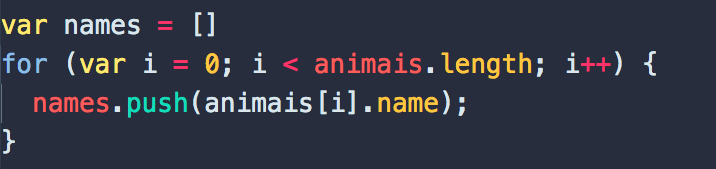
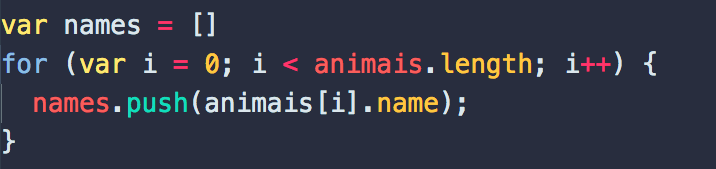
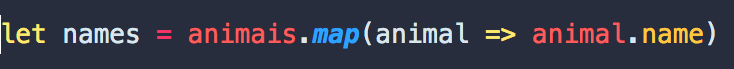
MAP


MAP


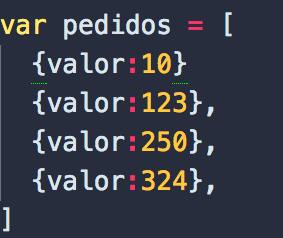
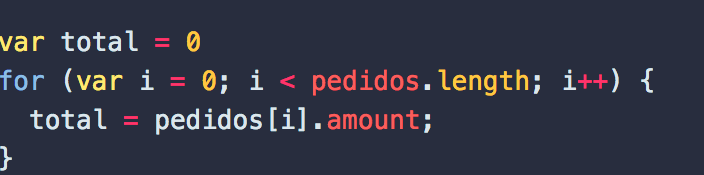
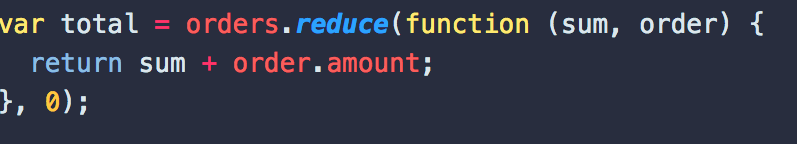
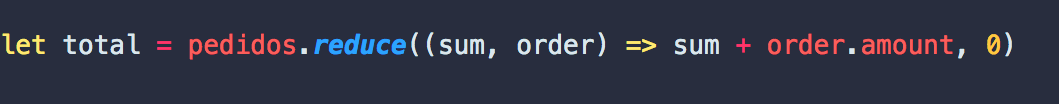
REDUCE


REDUCE


REDUCE


<DEVFEST>
Title Text

npm install --global babel