
+vitormalencar
Repensando sua estratégia mobile
web lovers
@vitormalencar




<ODEBEER_






Quem quer ser dev ?

Desktop ou web?


Inicio

Web hoje


DEVELOPERS HOJE


Momento Babaca n1


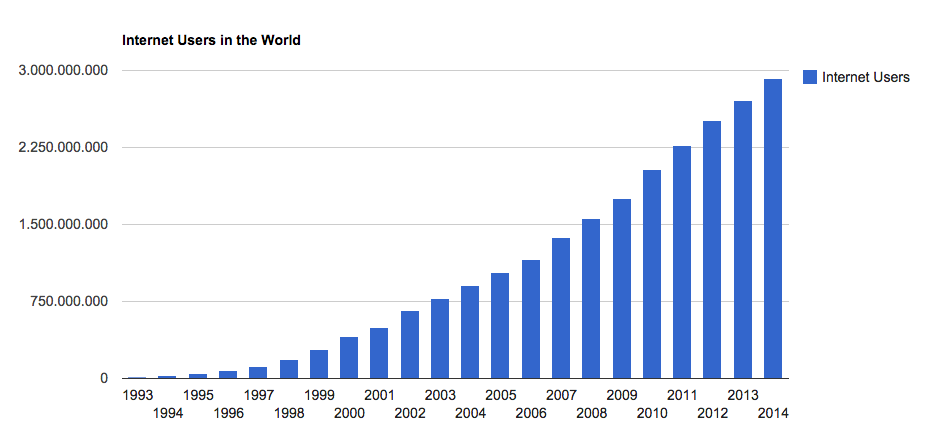
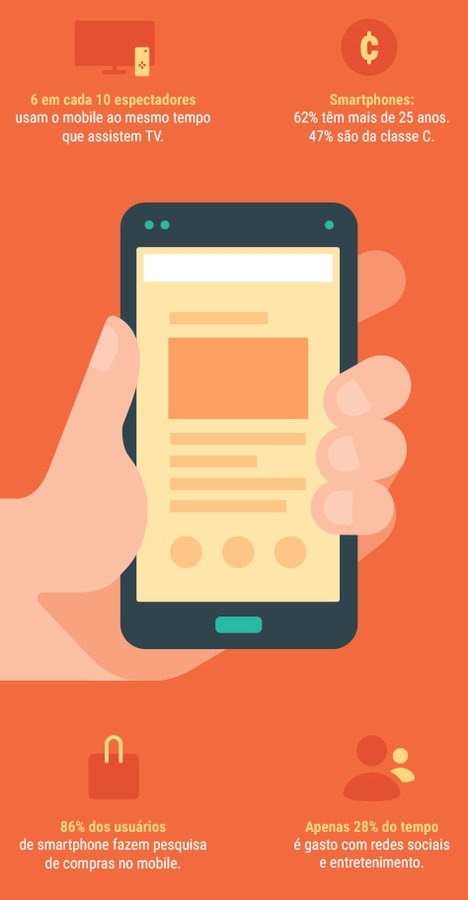
Bem-vindo a 2015: o ano em que o mobile ultrapassou o desktop
Não estamos online
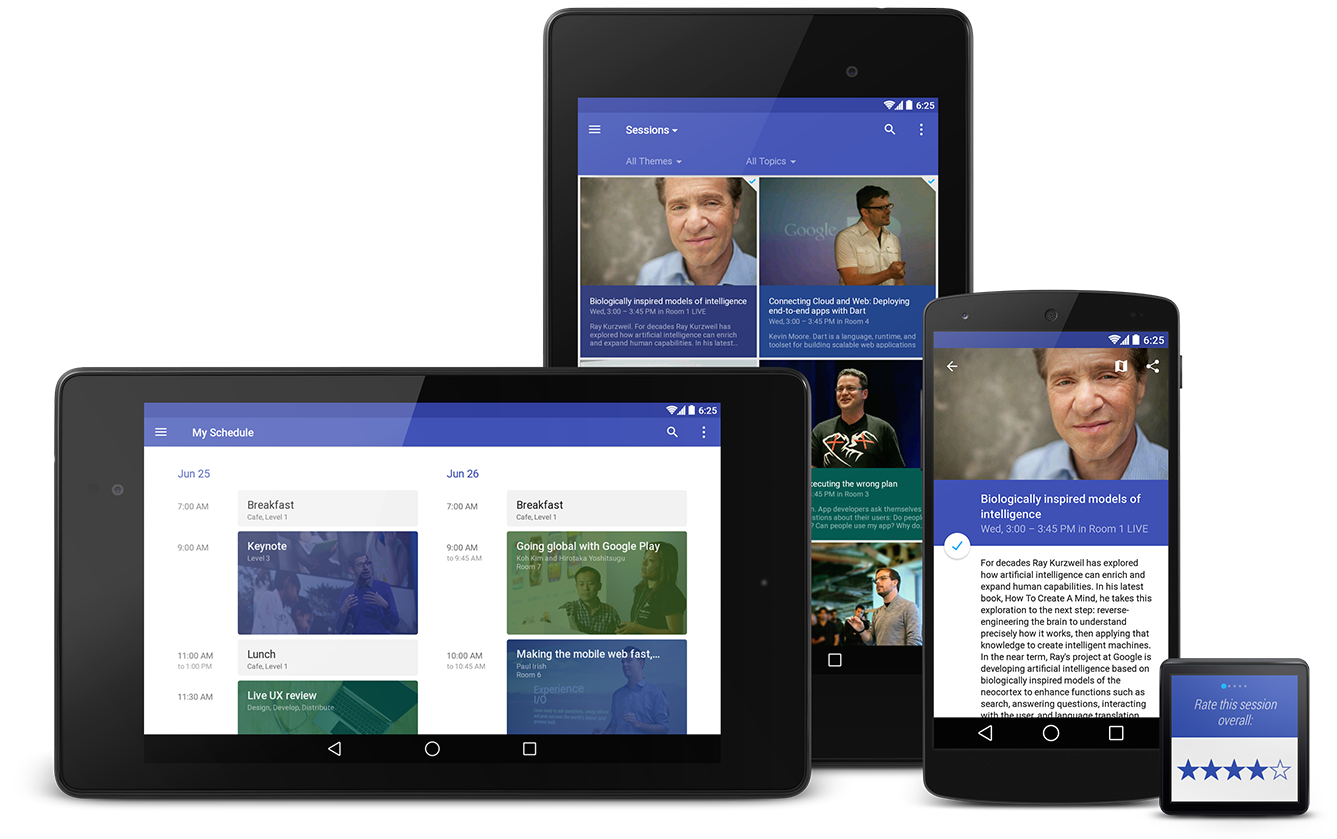
Mobile
Vivemos online !




OK mas por onde começar ?

Hybrid Apps

Que Problemas estamos Resolvendo
Mais Plataformas Mais Problemas



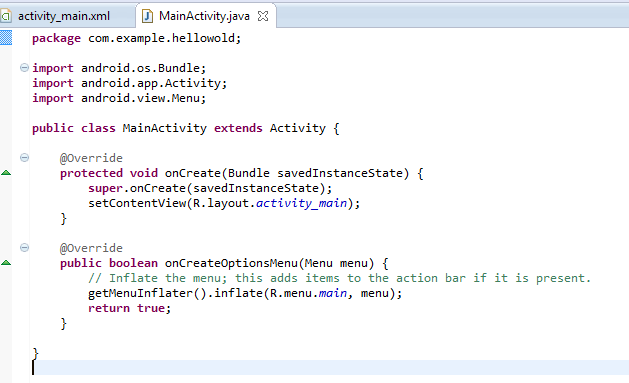
Objective-C
Java
C#





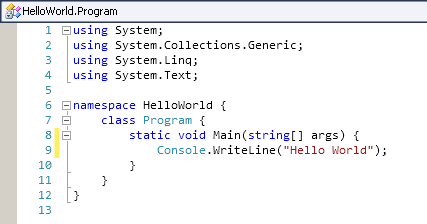
<!DOCTYPE html>
<html>
<head>
<title>My-app</title>
</head>
<body>
<h1> ola mundo =D </h1>
</body>
</html>
-
Caro (serio muito)
-
Conhecimento avançado
-
Mais plataformas mais problemas
-
varias plataformas
-
flexivel
-
menor custo
-
HTML CSS JS
Native vs Hybrid
permite a criação de aplicações móveis para diferentes plataformas em HTML, CSS e JavaScript

MERÇA SUAS PALAVRAS PARÇA !

E a performace Tio ?
MC REVOLTS
Mas ainda não temos um SKD para a WEB



Momento Babaca n2

Criado usando AngularJS
- prover webapps escalaveis
- Extende o HTML
- UI Components usando Directives e Services

Foco no nativo
- Modelado em cima de SDK nativas
- Feito pra trabalhar com o cordova
Focado em performace
- Hardware accelerated animations
- menos manipulação de DOM
- retira os 300ms de tap delay
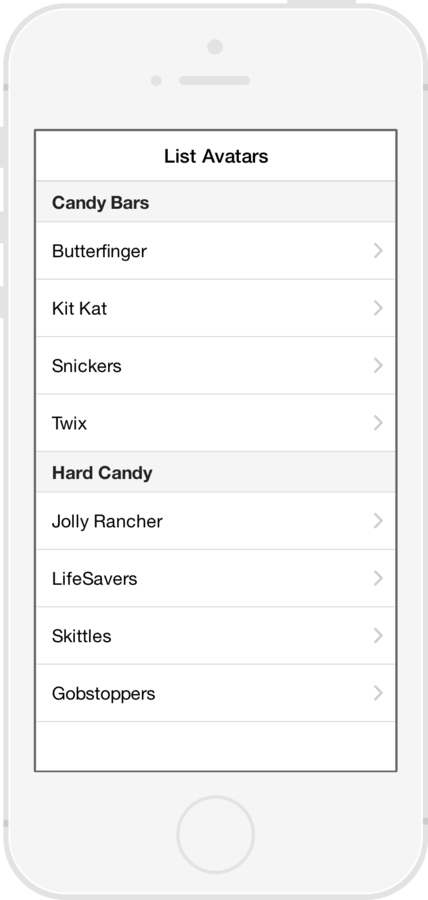
UI components
<div class="list">
<div class="item item-divider">
Candy Bars
</div>
<a class="item" href="#">
Butterfinger
</a>
<a class="item" href="#">
Kit Kat
</a>
...
</div>Listas

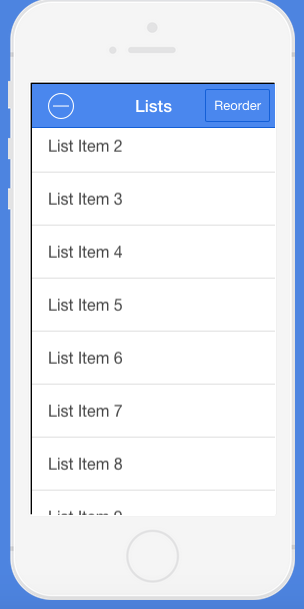
<ion-list>
<ion-item ng-repeat="item in items" item="item">
List Item {{ item.id }}
</ion-item>
</ion-list>Complex Lists
- AngularJS Directive
- swiping
- reordenar
- Deletar

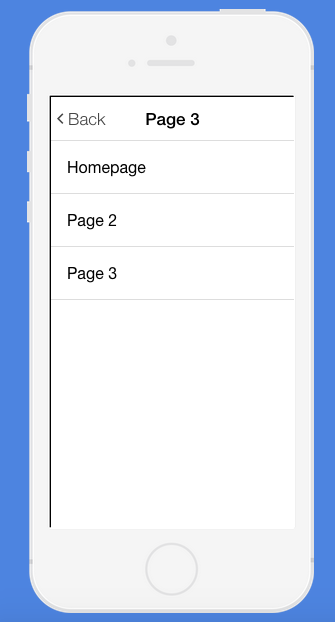
<ion-nav-bar>
<ion-nav-back-button>
Back
</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>- Navegação

Ionic CLI
$ npm install -g ionic cordova
$ ionic start myapp sidemenu
$ cd myapp
$ ionic serve