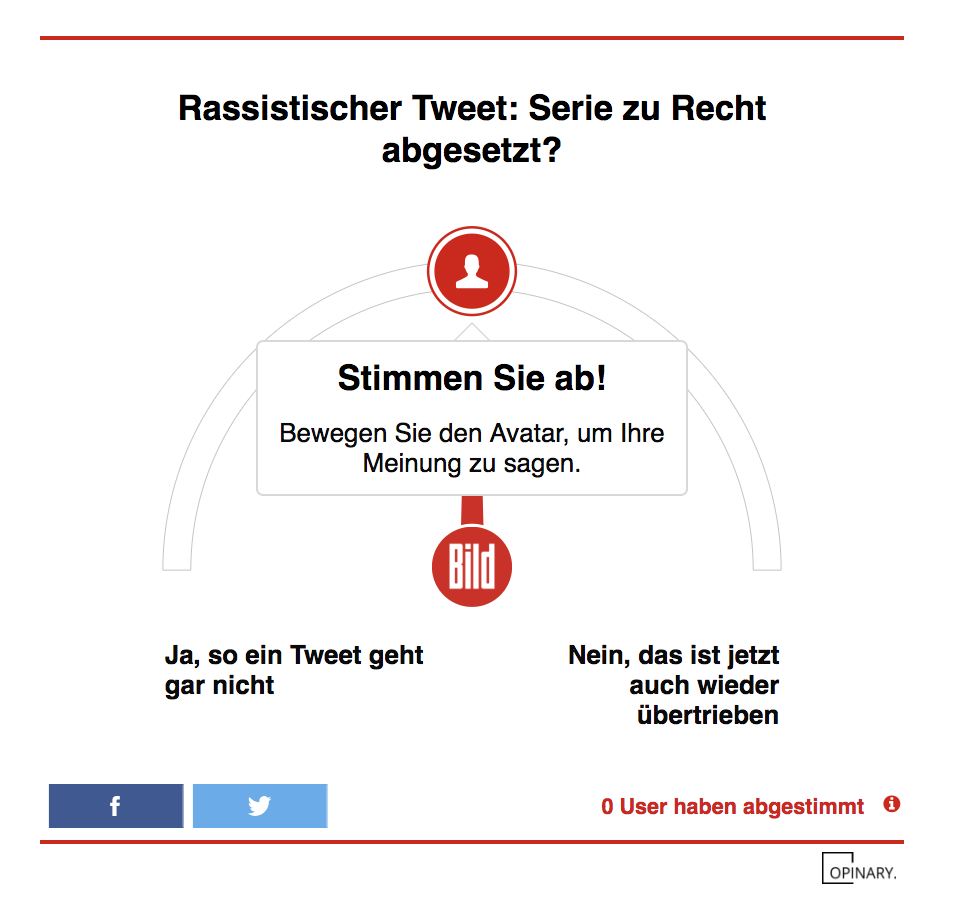
Opinary
Components
React UI component library & design system

@vitormalencar
github.com/vitormalencar
Vitor Alencar
why
How
What

React UI component library
& design system
Examples

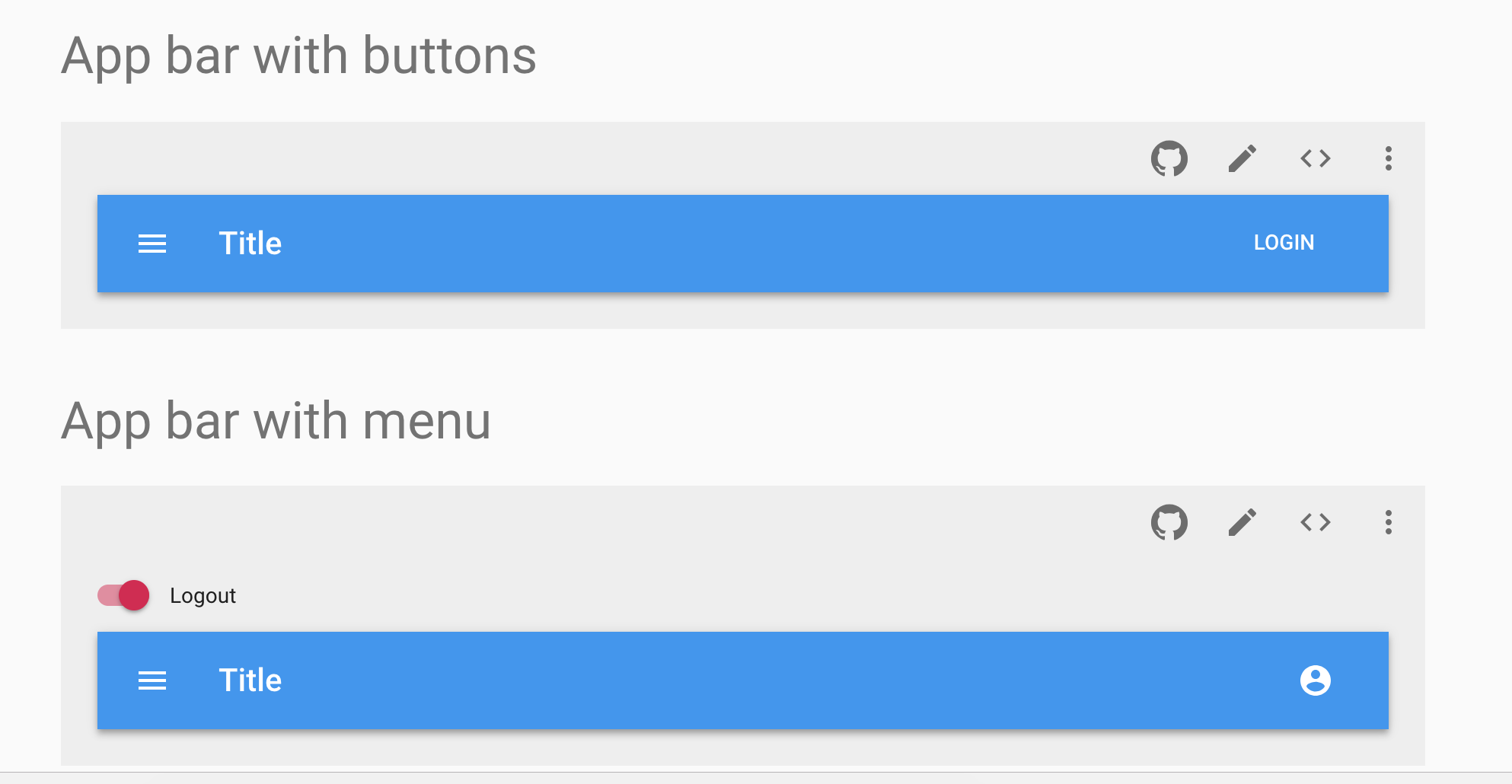
Material UI
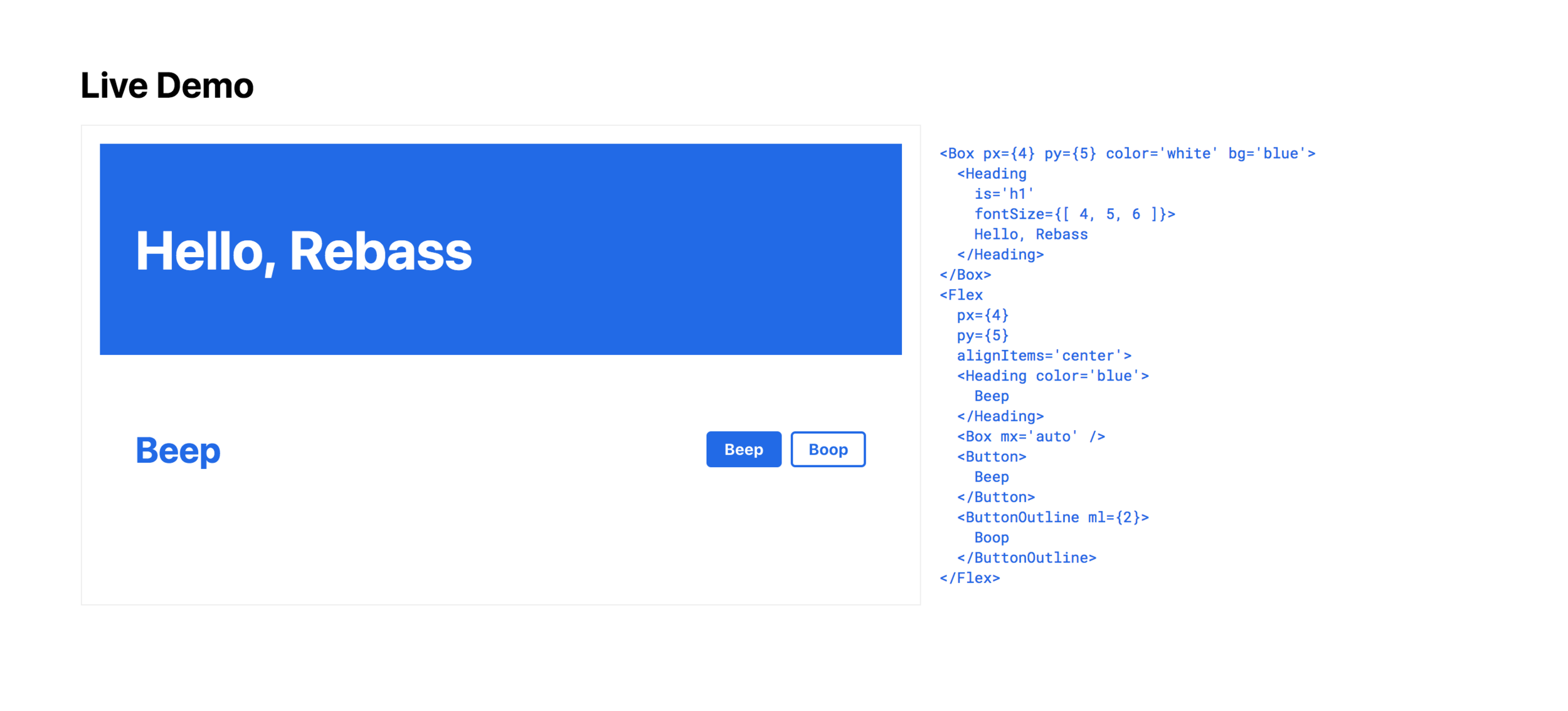
Rebass

Examples

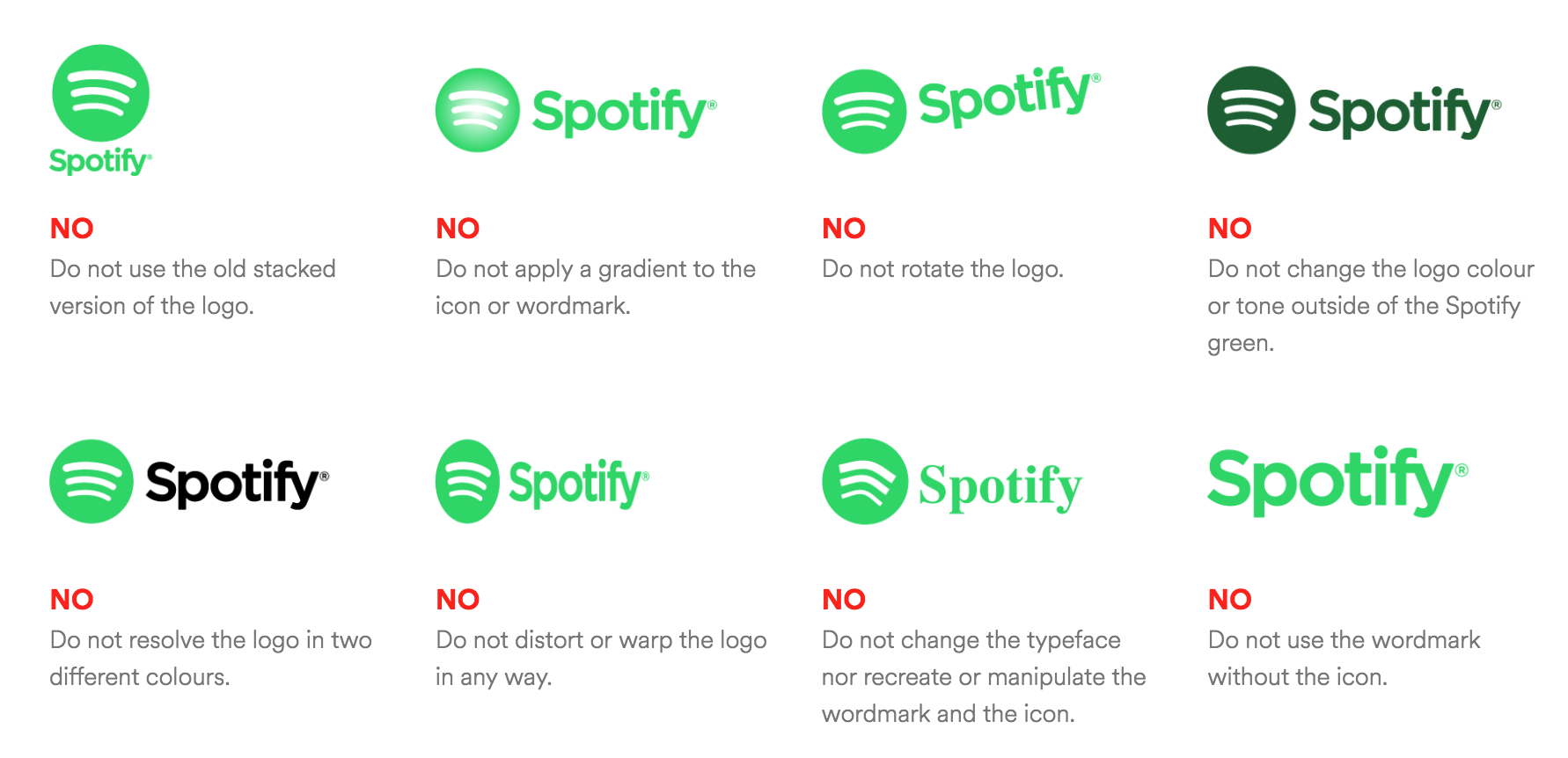
Spotify
How looks like

Sketch to React

Why



Why


Flexibility


Idea


More Features
- Good for new developers
- Consistency
- Isolated
HOW


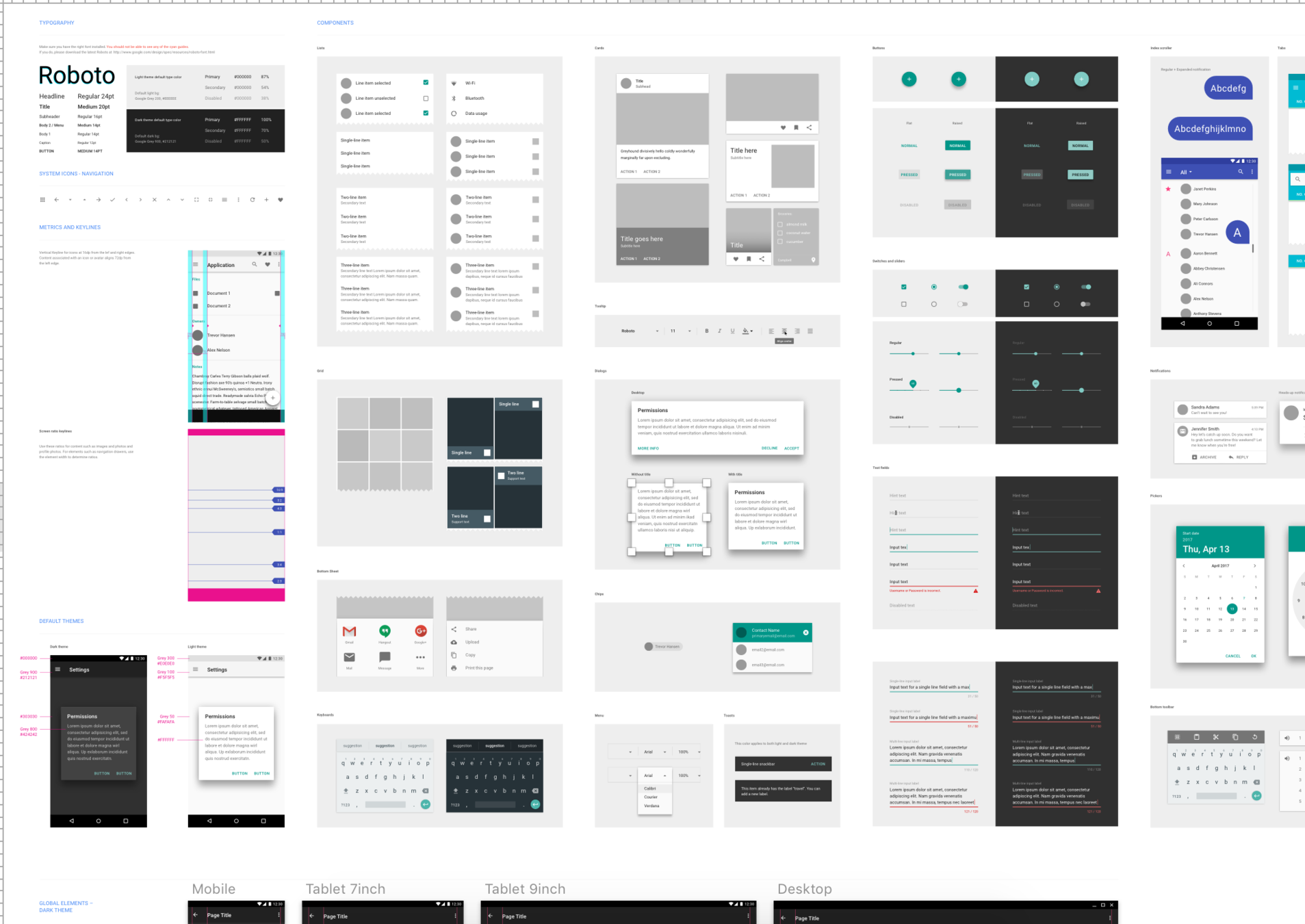
Living style guide

How does it work?
Create
Bundle
Export
How does it work?
Reactive
Data
OPINARY
COMPONENTS
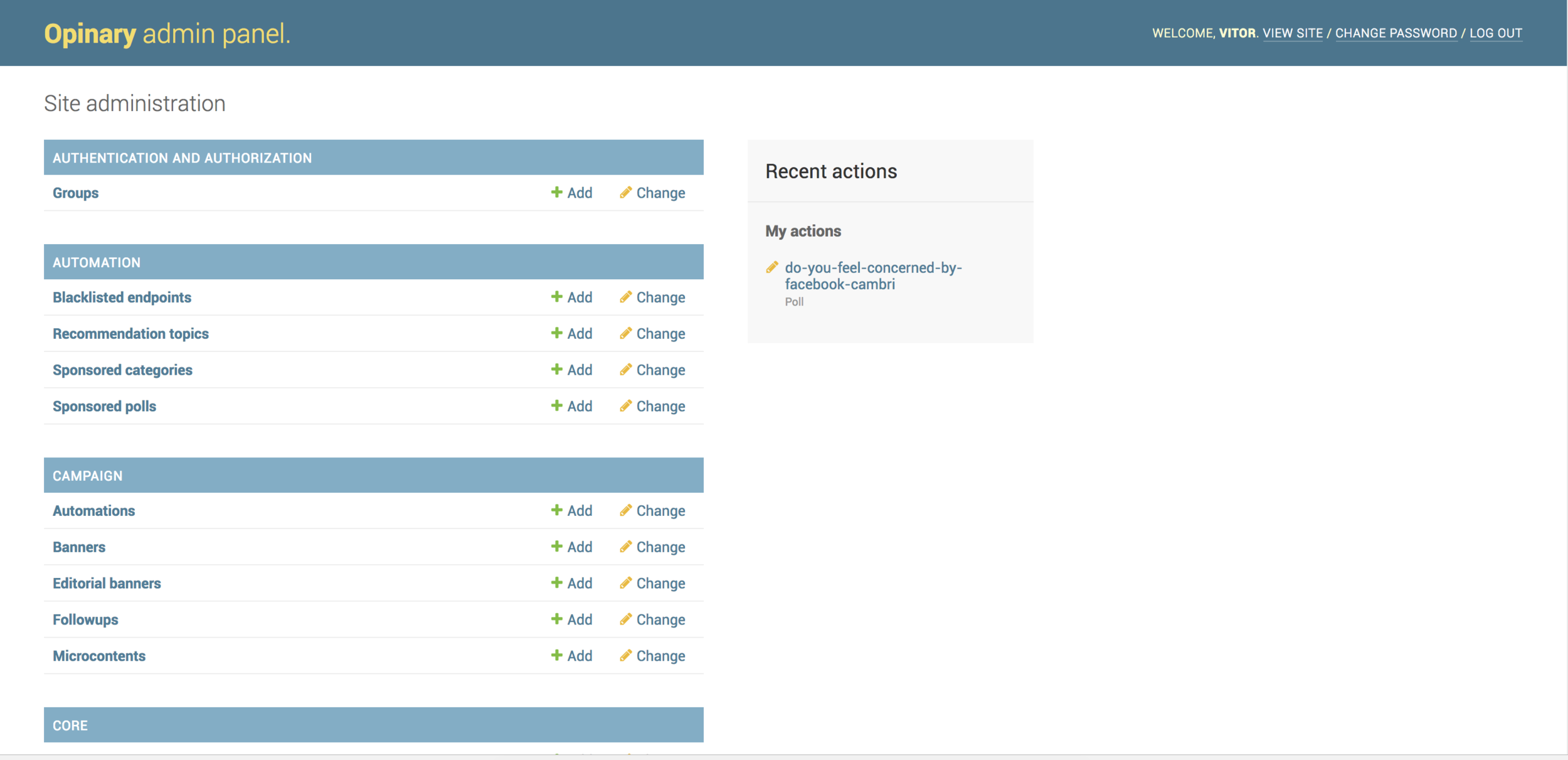
NAVBAR
FRONT-END
Reactive
Data
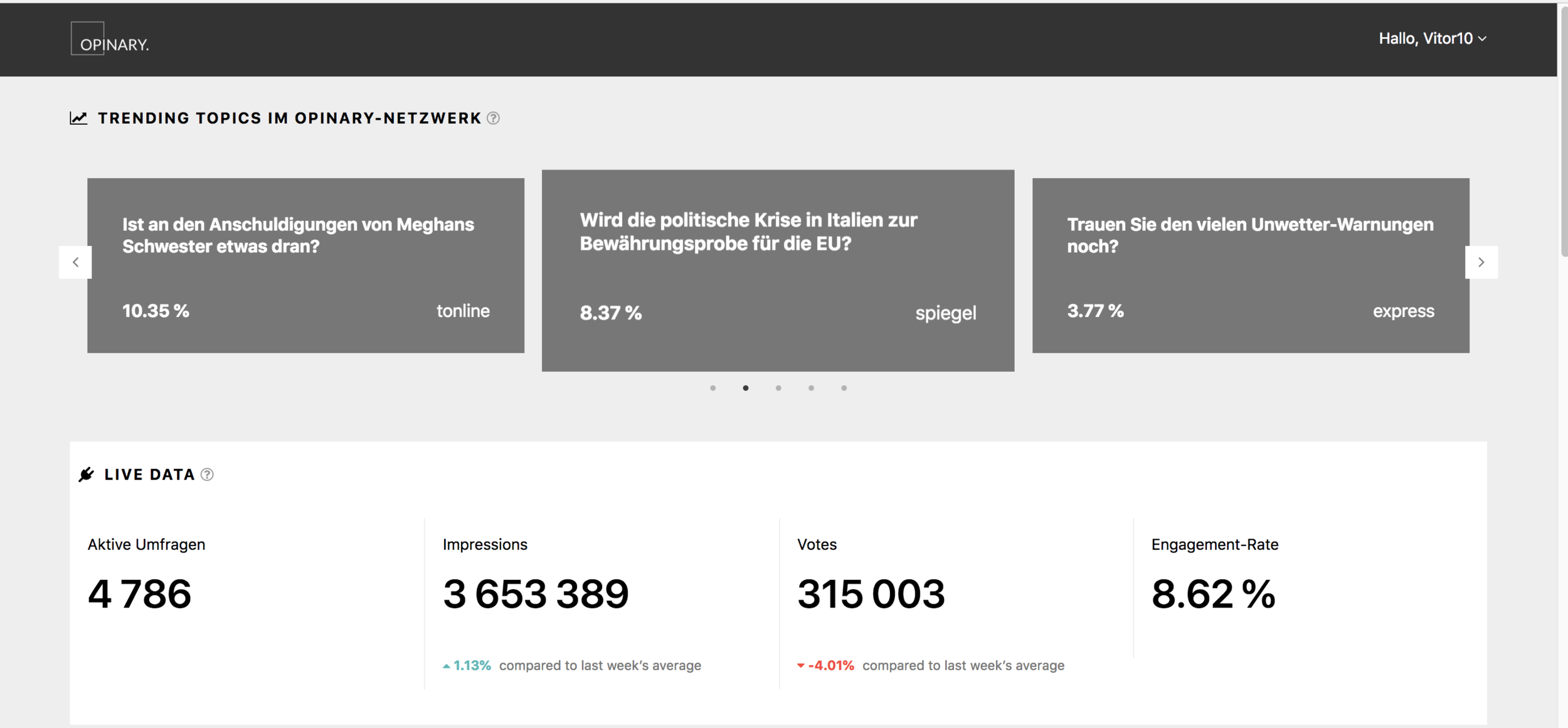
Dashboard
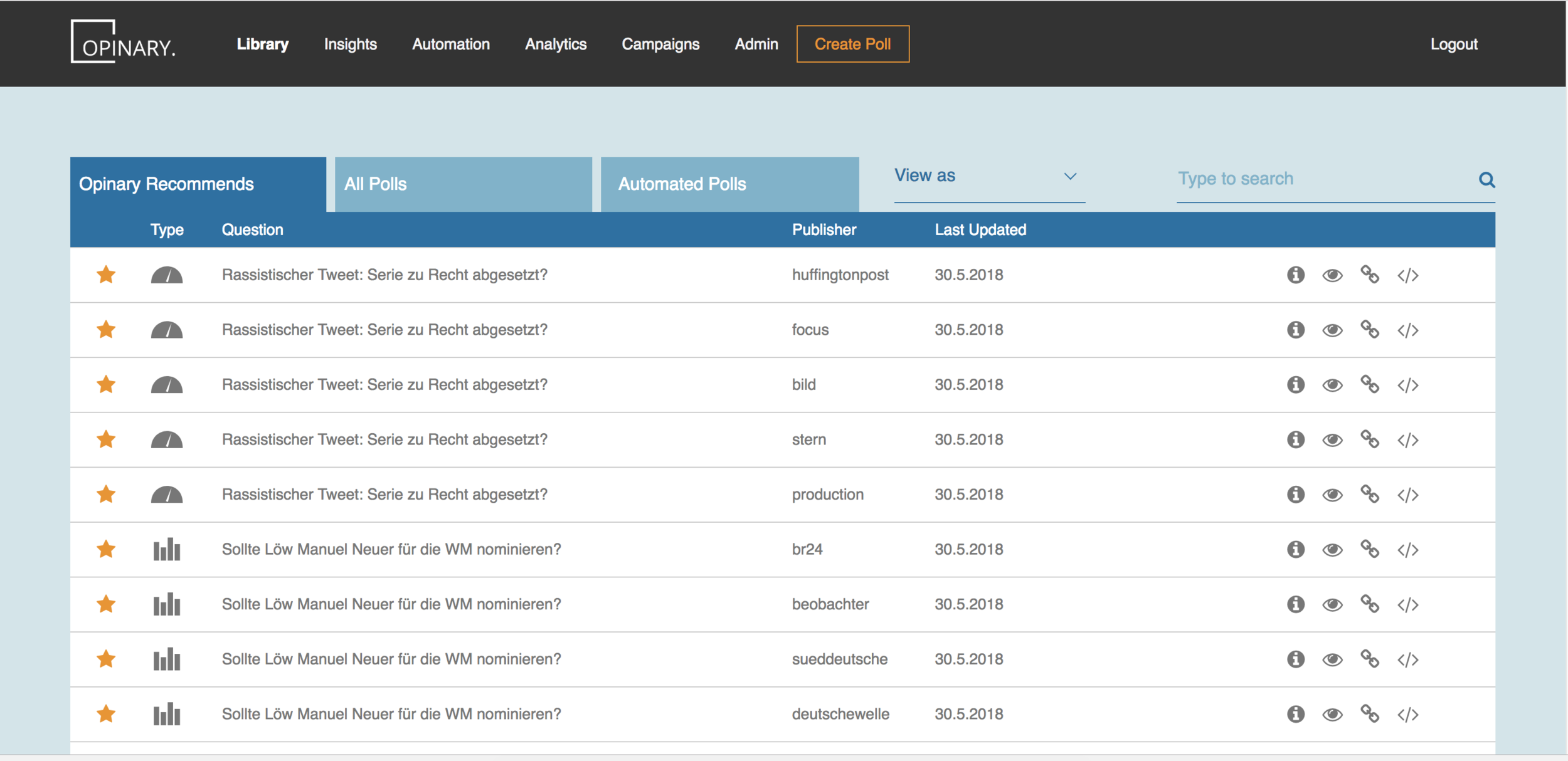
LIST ITEM
insights
Reactive
Data
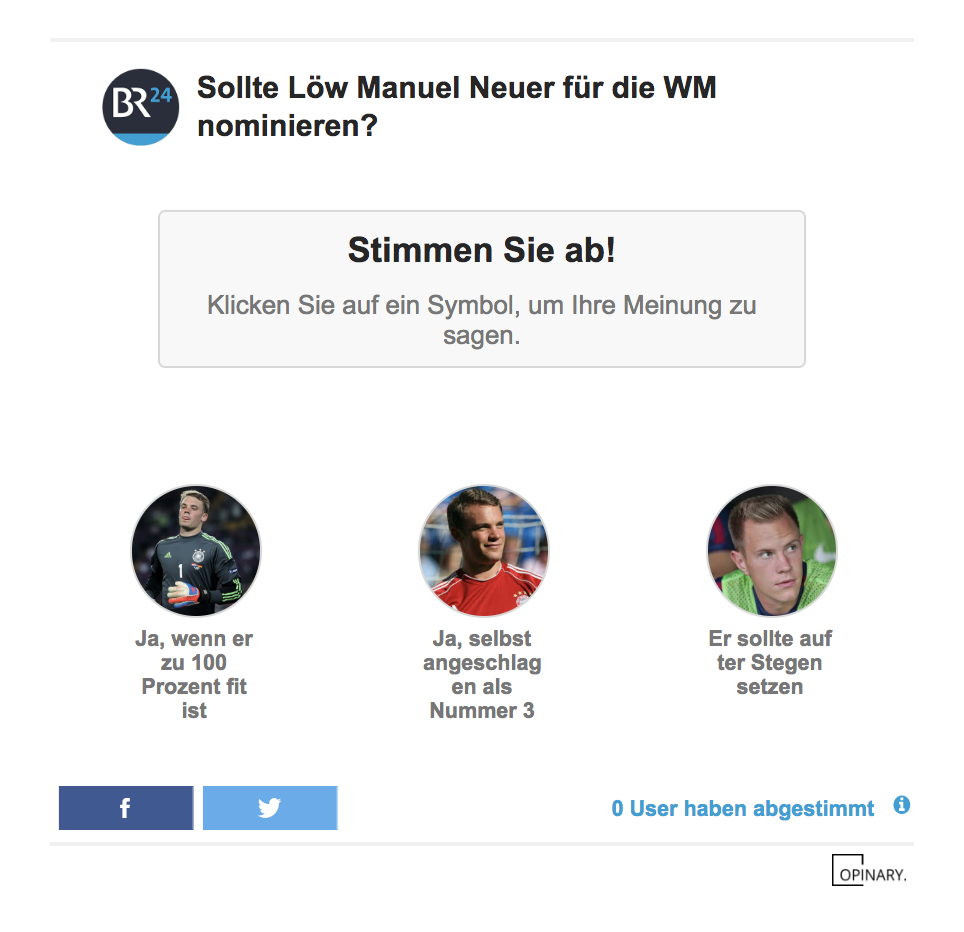
CARDS
Talk is always cheap

Installing
npm i git+ssh://git@github.com/opinary/opinarycomponents.git --save
How to use
import React, { Component } from 'react'
import {ComponentName} from 'op_components'
export default class App extends Component {
render () {
return (
<div>
<ComponentName {...props} />
</div>
)
}
}
NOT THAT BAD !
Thank you!

@vitormalencar
github.com/vitormalencar