Accélérez vos tests E2E avec Cypress

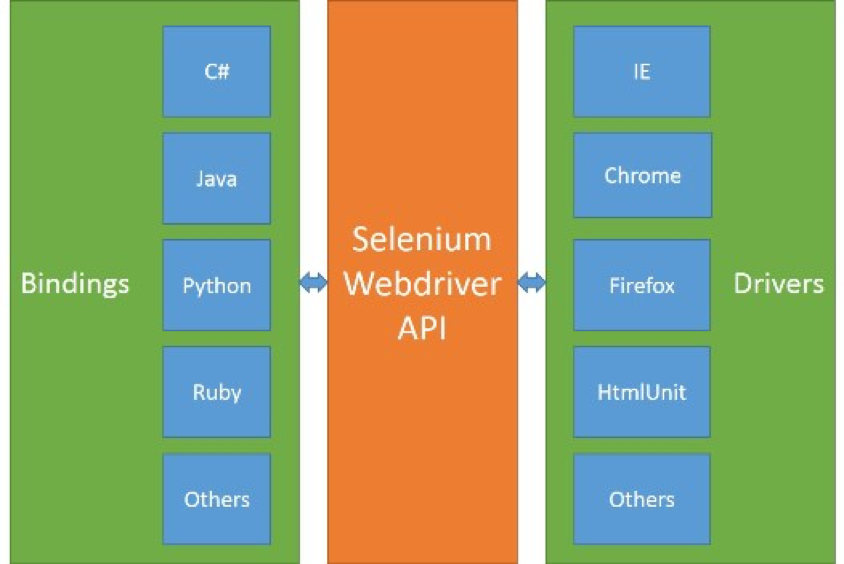
Les tests E2E
avant ... 🦖













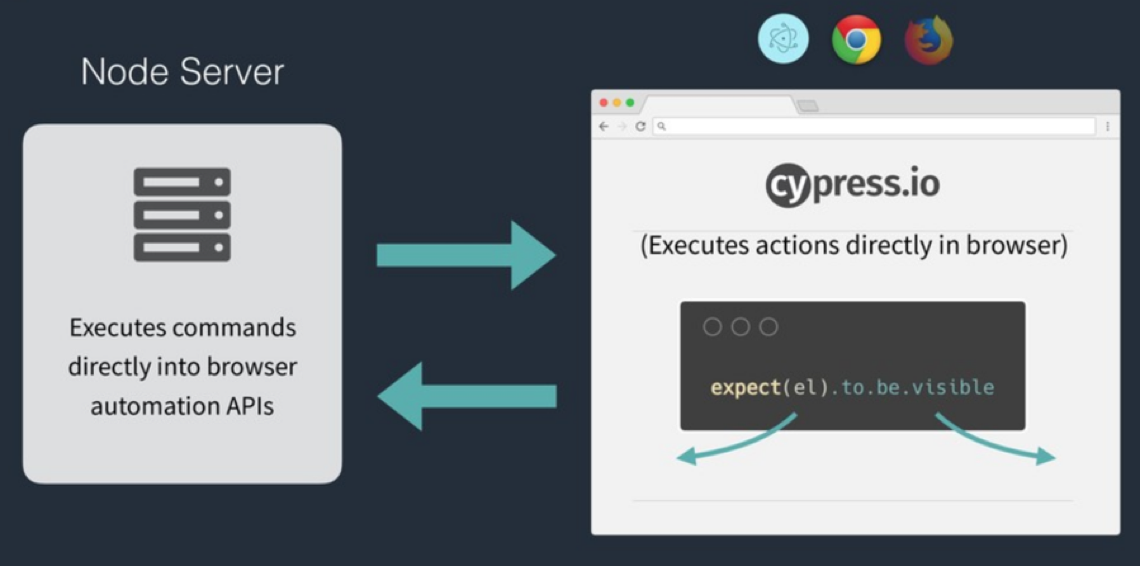
🎉 Cypress 🚀

C'est quoi ?
- Initié par Brian Mann en 2014 👨💻
- Public beta depuis octobre 2017 🤘
- Sorti de la beta en septembre 2018 🎉

Expérience développeur
😍



Au fait, t'es qui ?
- Rodolphe Bung
- Développeur depuis 2005


@rodbung
rbung


Démo ! 💪

Installation
Une seule ligne de commande 👍 😎
npm install -D cypress
On résume ! 🙋♂️
- Test navigation
- Test unitaire de page
- Intercepter et stubber les requêtes XHR 😎
- Les customs commands
- Lancer/Debugger les tests via l'UI
- Lancer les tests en mode headless
- Le dashboard service 💰

Mais aussi 💁♂️
- Tester unitairement ses composants
- Les plugins (cucumber, Typescript, react-testing-library)
- Exécution en parallèle automatique 💰

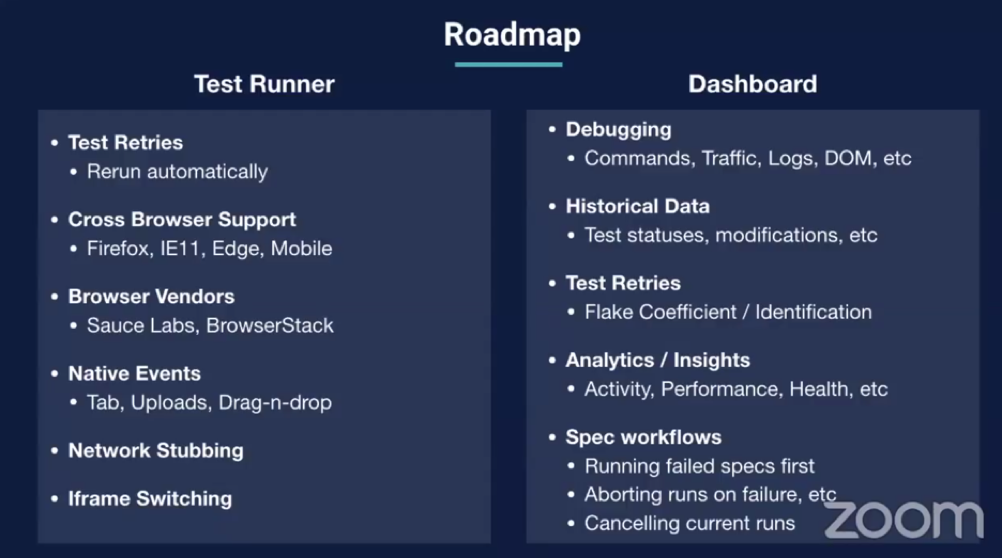
Et la roadmap ? 🚀

https://www.youtube.com/watch?v=FfqD1ExUGlw

La communauté


Des inconvénients ? 👿
- Des compromis à connaitre
- Support d'autres navigateurs (ça arrive 🤞)

Ressources 📚

Merci ! 🙏
Des questions ?

@rodbung
https://github.com/rbung/CypressBDX
https://slides.com/rodolphebung/cypressbdxio
