NEXT.js
WHAT IS NEXT.js ?
Next.js is a flexible React framework that gives you building blocks to create fast web applications.

How does NEXT.js works?
Build time
Build time (or build step) is the name given to a series of steps that prepare your application code for production.
When you build your application, Next.js will transform your code into production-optimized files ready to be deployed to servers and consumed by users. These files include:
Runtime
Runtime (or request time) refers to the period of time when your application runs in response to a user’s request, after your application has been built and deployed.
Rendering
There is an unavoidable unit of work to convert the code you write in React into the HTML representation of your UI. This process is called rendering.
Rendering can take place on the server or on the client. It can happen either ahead of time at build time, or on every request at runtime.
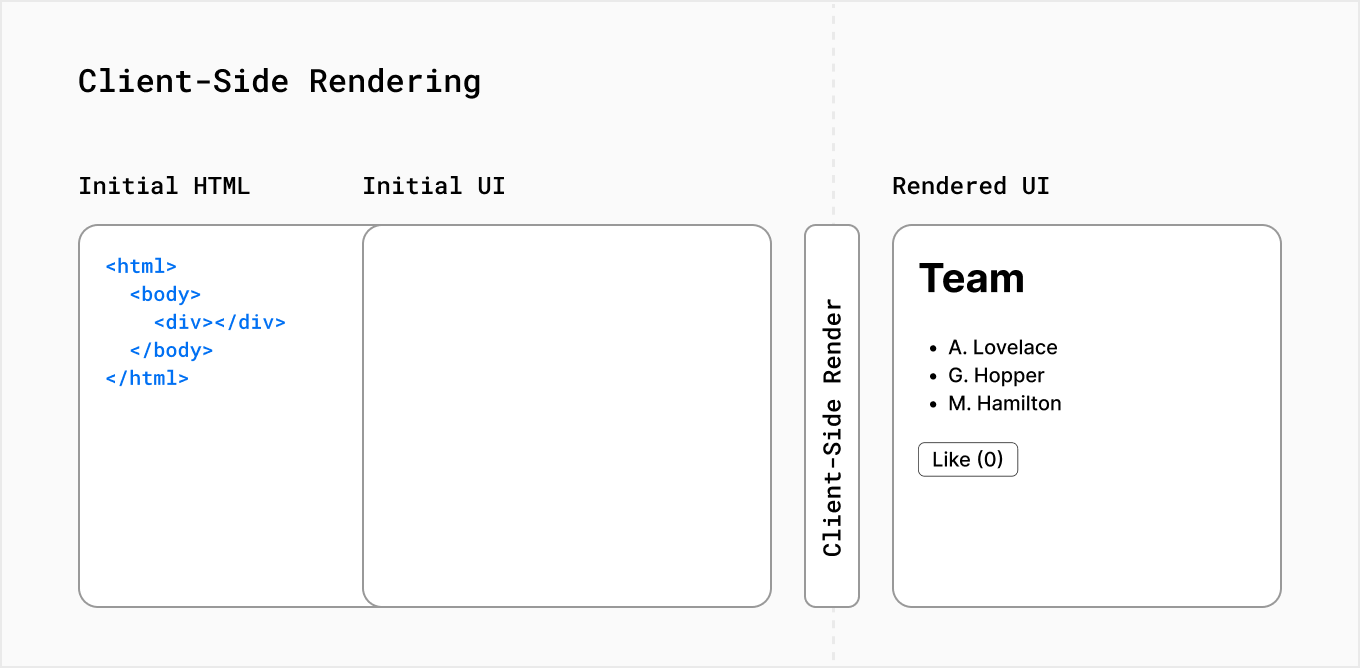
With Next.js, three types of rendering methods are available: Server-Side Rendering, Static Site Generation, and Client-Side Rendering.
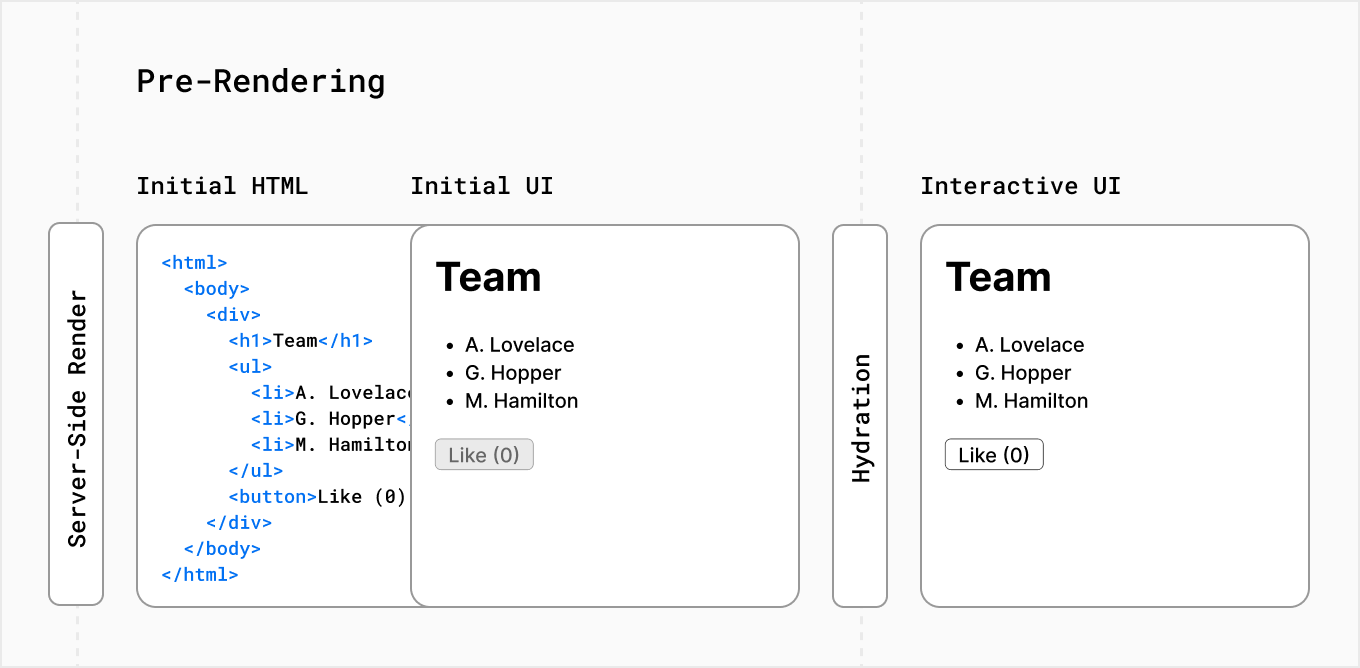
Pre-rendering
Server-Side Rendering and Static Site Generation are also referred to as Pre-Rendering because the fetching of external data and transformation of React components into HTML happens before the result is sent to the client.


SSR
With server-side rendering, the HTML of the page is generated on a server for each request. The generated HTML, JSON data, and JavaScript instructions to make the page interactive are then sent to the client.
SSG
With Static Site Generation, the HTML is generated on the server, but unlike server-side rendering, there is no server at runtime. Instead, content is generated once, at build time, when the application is deployed, and the HTML is stored in a CDN and re-used for each request.