Compiled
A Tech Talk to Decode Tech Talk
About ME
Name: Rohit Kalkur
Been at Social Tables for 1 year!
Favorite Feature: Table previews for templates in Venue Mapper

About You
Name
How long have you been here?
Favorite Social Tables feature and/or product so far?
Goal
-
Learn what technologies power our products
-
Learn how the engineering team works
-
Hopefully learn something new (EDIASD)!
Products
We've got a bunch now!
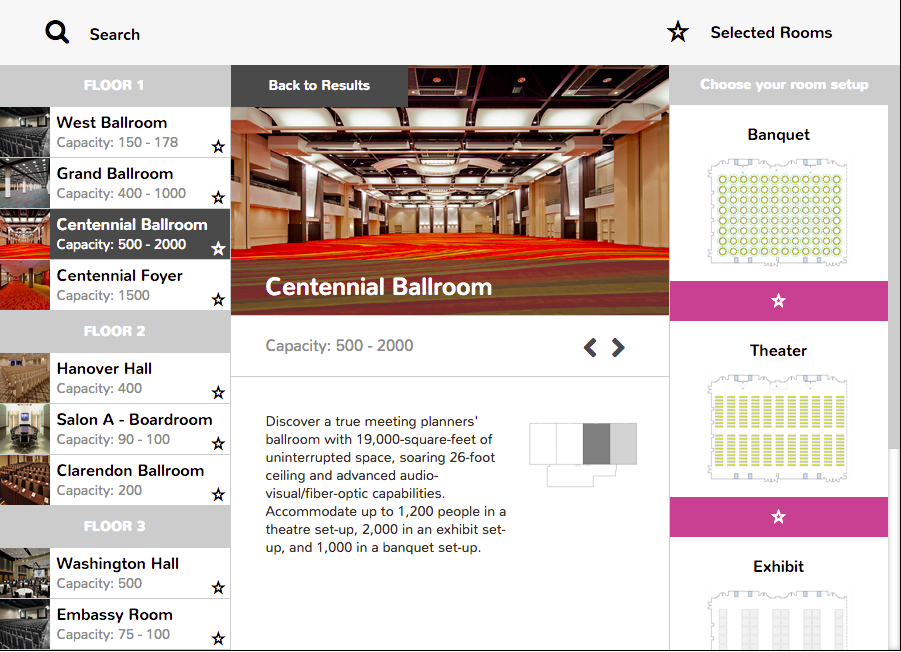
Venue Mapper

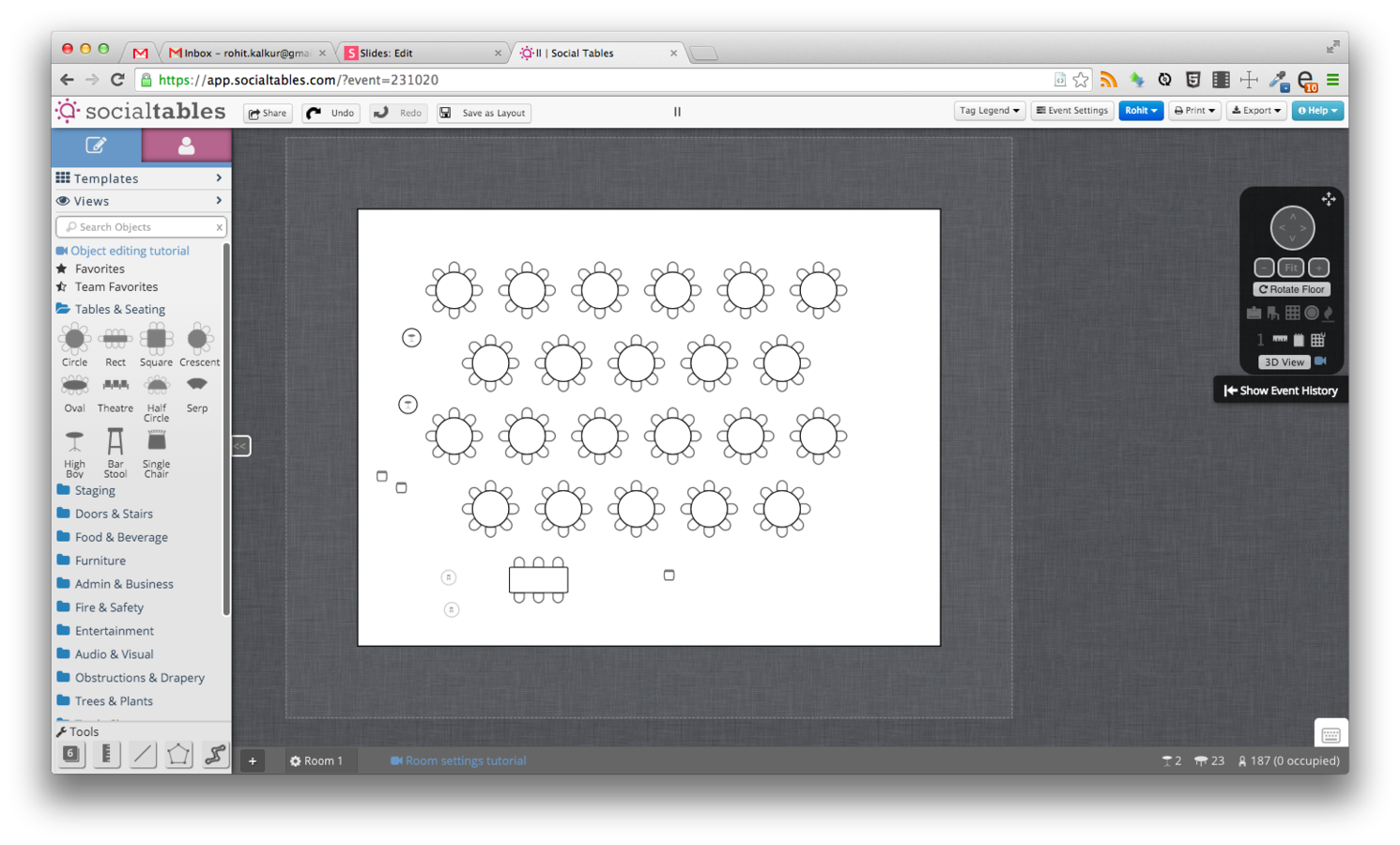
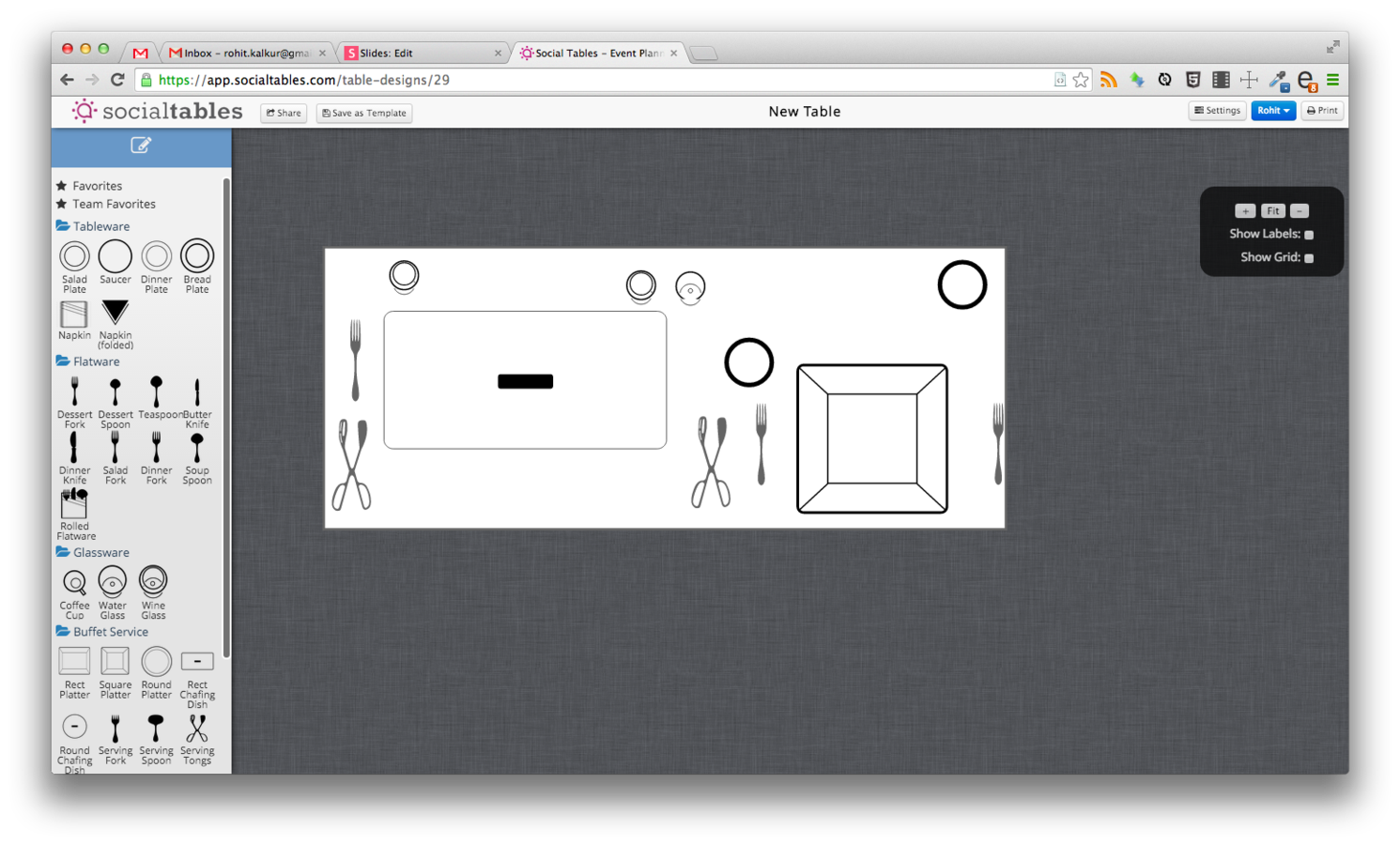
Table Buffet and Designer
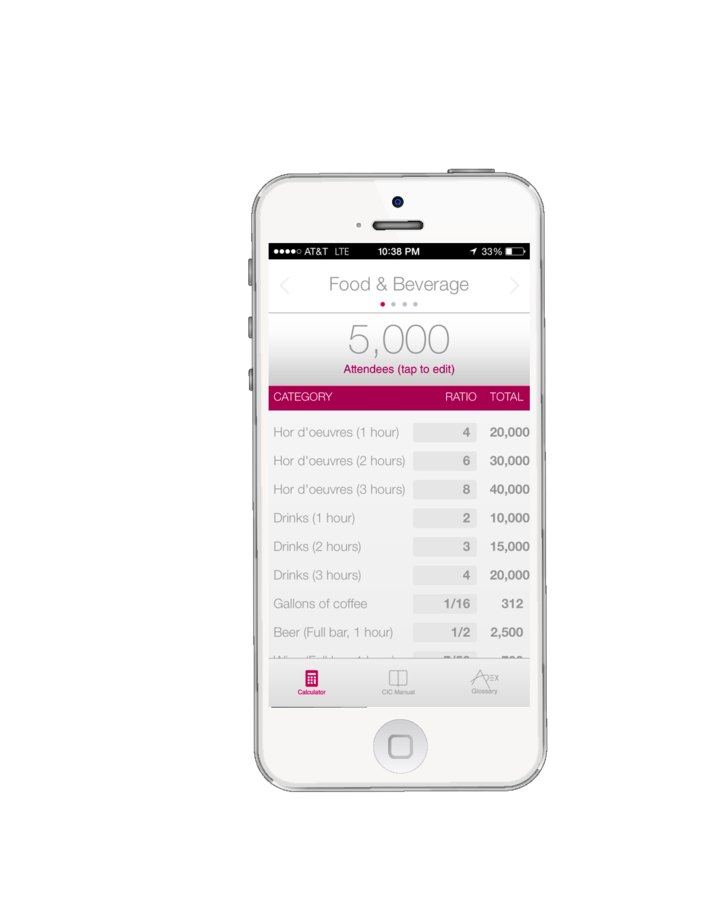
Pocket Planner (iOS)
ST To Go

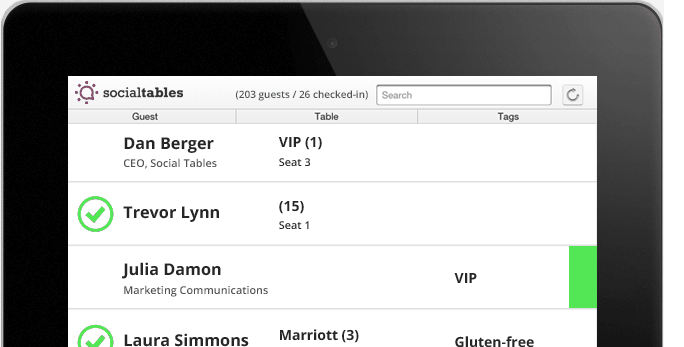
Check-In (iOS)

Onsite 2.0
App vs Page


Describe BBC

Describe GMAIL.com

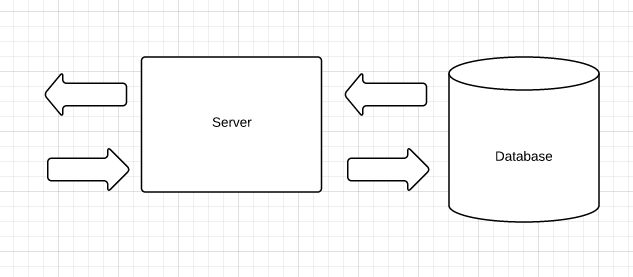
architecture
Lets talk web-app architecture!
Client Side
- The actual web app people interact with
- Ex: Venue Mapper
Server SIDE


Client-Side Technologies
- HTML
- CSS
- JavaScript
HTML
The pieces of our web app
This is a button

CSS
How do those pieces look?
This is a red button

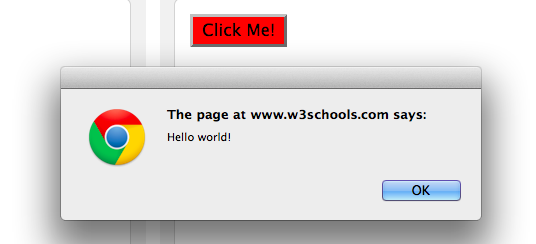
Javascript
What do those pieces do?
This button triggers a pop-up when I click it

Server-side
- NodeJS
- MySQL
NODE-JS
- Server-side JavaScript
- Why is that cool? Same language on client and server code!
MYSQL
- Our database technology
- Used to store data!
- Contains info about every user/event/object in Social Tables!
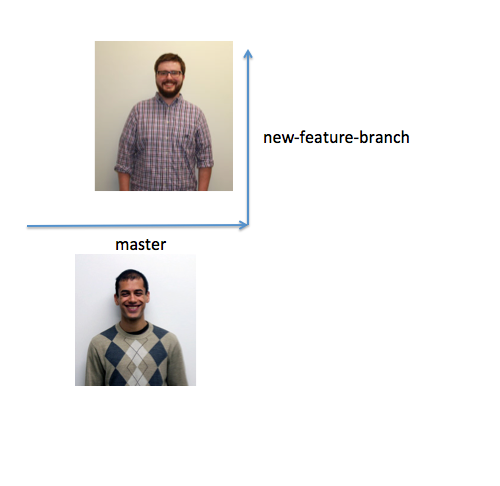
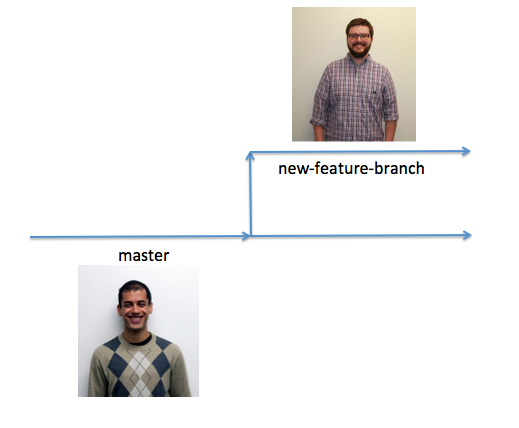
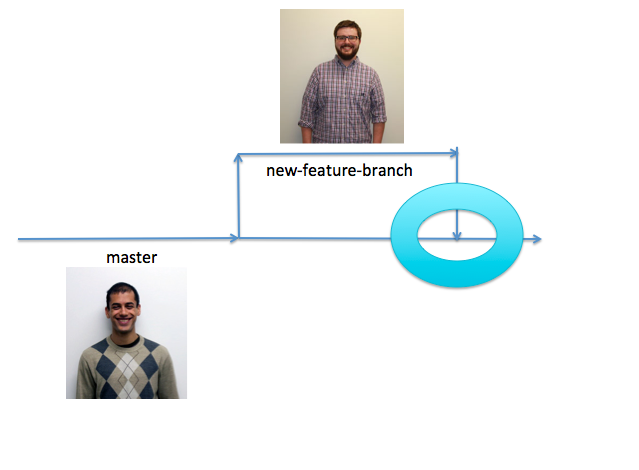
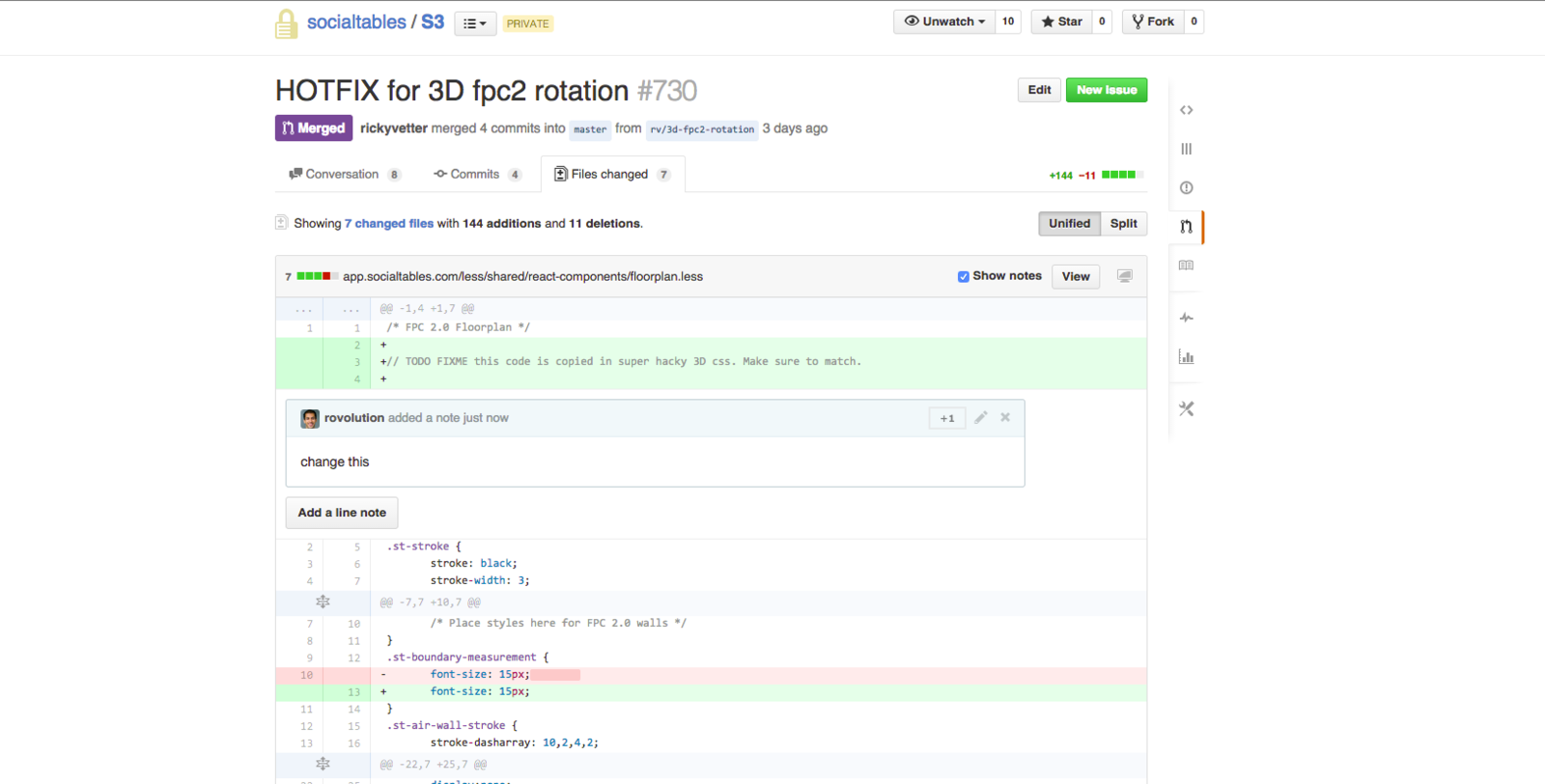
How DO we all work on app at same time?
- Github: Allows us to manage concurrent changes to codebase




Ricky's request can be reviewed for functionality/code quality before it its merged into master

HOW CAN I GET INVOLVED?
- If you have a cool idea, talk to a member of the Product team
WRAP UP
- The various products here at Social Tables
- Client vs Server
- How we manage changes to the codebase