
- HTML v5.
- CSS3.
- Javascript.
- Conectividad.
- Almacenamiento local.
- Acceso a Hardware.
- HTML: Lenguaje de marcas.
- CSS: Aspecto visual.
- Javascript: Interactividad.
- Lenguaje de marcas.
- Utilizado en la creación web.
- Describir estructura.
- Describir contenido.
- NO es un lenguaje de programación.
- NO aporta sentido visual.
- NO es interactivo.

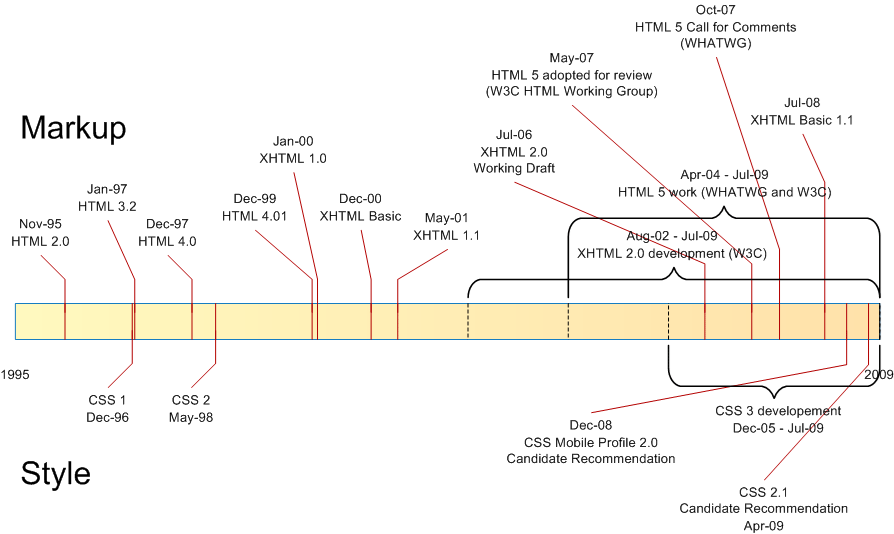
HTML2.0
Noviembre 1995
- Primera versión oficial.
- Difusión de proyectos de investigación.
- Centrado en el contenido.
- Poco cuidado estético.
HTML3.0
Finales 1995
- Mejora sobre la versión 2.
- Se incluye el concepto de tablas.
- Estándar expirado.
- No se considera una versión oficial.
HTML3.2
Enero 1997
- Primera especificación de la W3C.
- Desarrollada a principios del 96.
- Compatibilidad total con HTML 2.
- Flujo de texto alrededor de las imágenes.
HTML4.0
Diciembre 1997
- Se incluyen las hojas de estilo.
- Ejecución de scripts.
- Aparecen las macros (frames).
- Mejoras de accesibilidad.
- Soporte mejorado para el alineamiento de textos.
HTML4.01
Diciembre 1997
- Nuevas hojas de estilo según especificaciones de la W3C.
- Aparecen tres "versiones" del estándar.
- Strict: Sólo se permite el uso de etiquetas de HTML 4.01.
- Transitional: Permite el uso de etiquetas obsoletas.
- Frameset: Transitional + soporte marcos.
HTML 5
Desde Abril 2004
- La web semántica entra en juego.
- El "Internet de las cosas" está íntimamente relacionado.
- No sólo el lenguaje de marcas.
- CSS3.
- Nuevas librerías Javascript.
- Conecitividad.
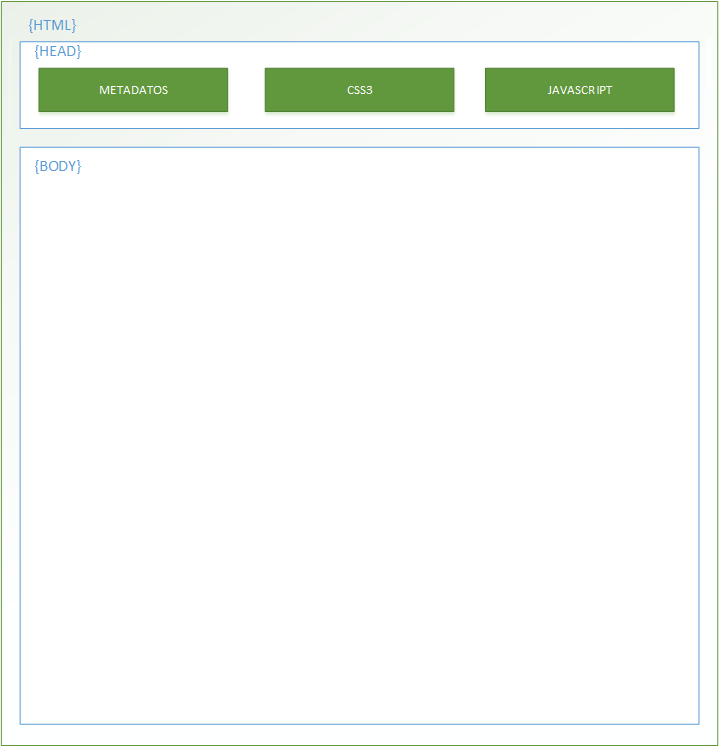
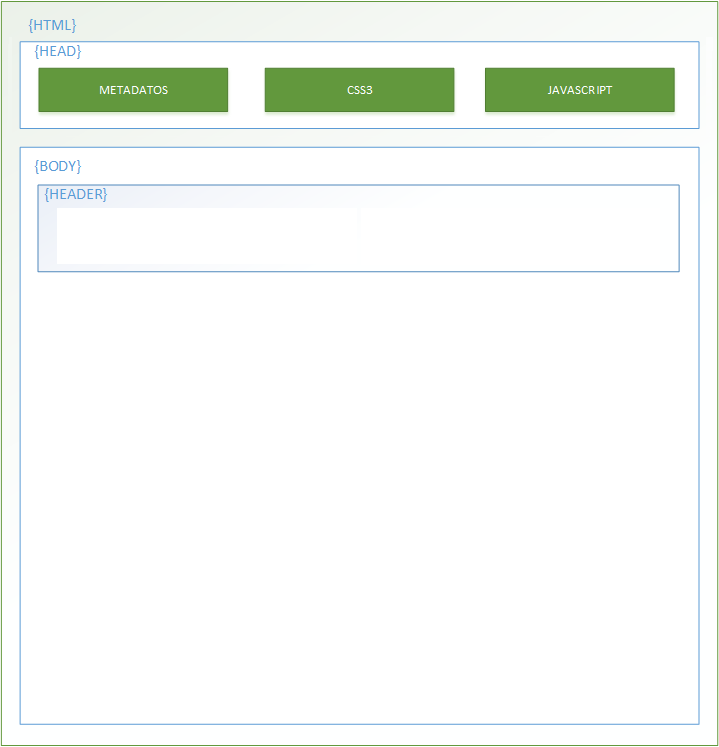
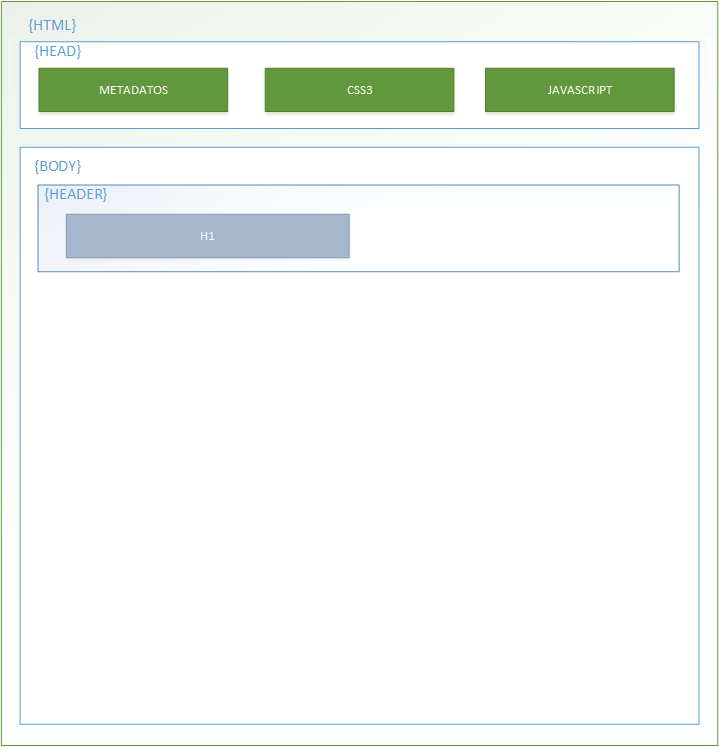
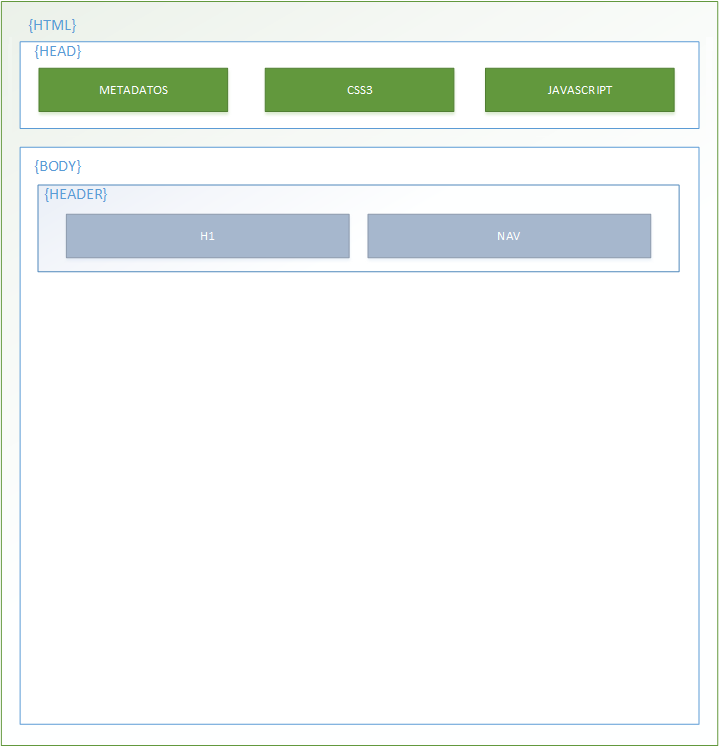
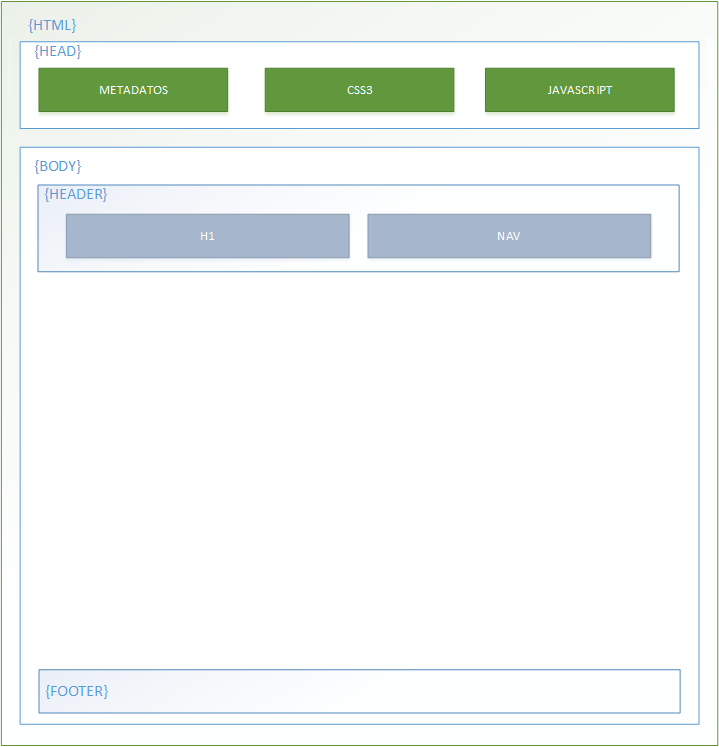
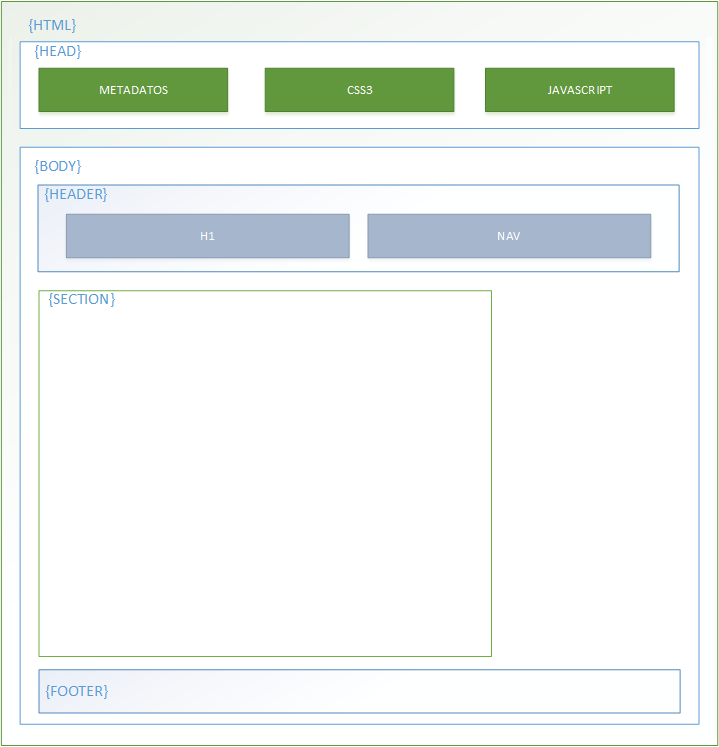
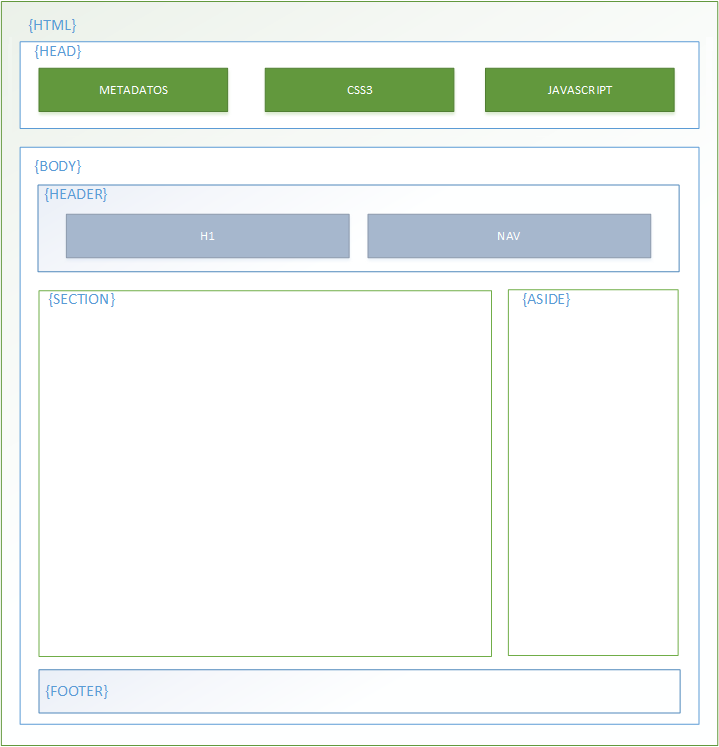
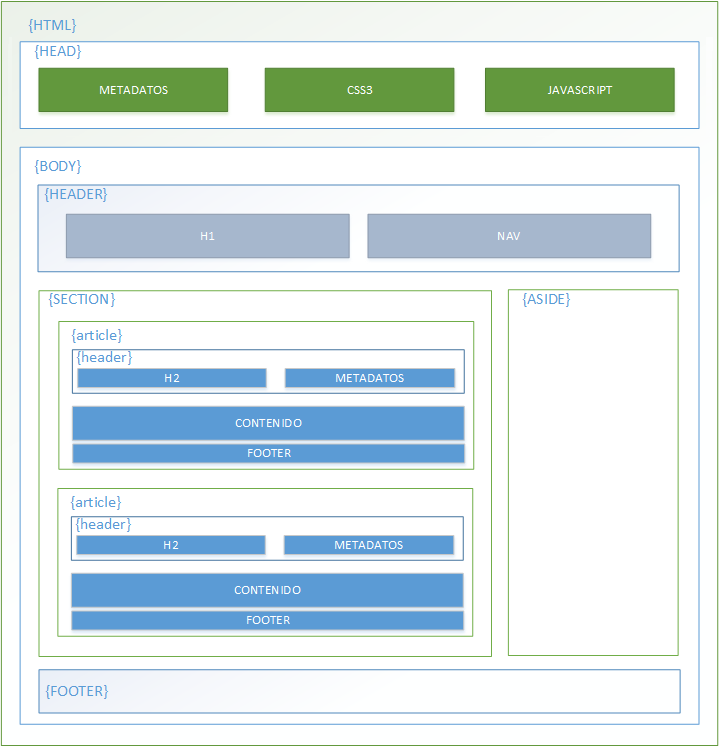
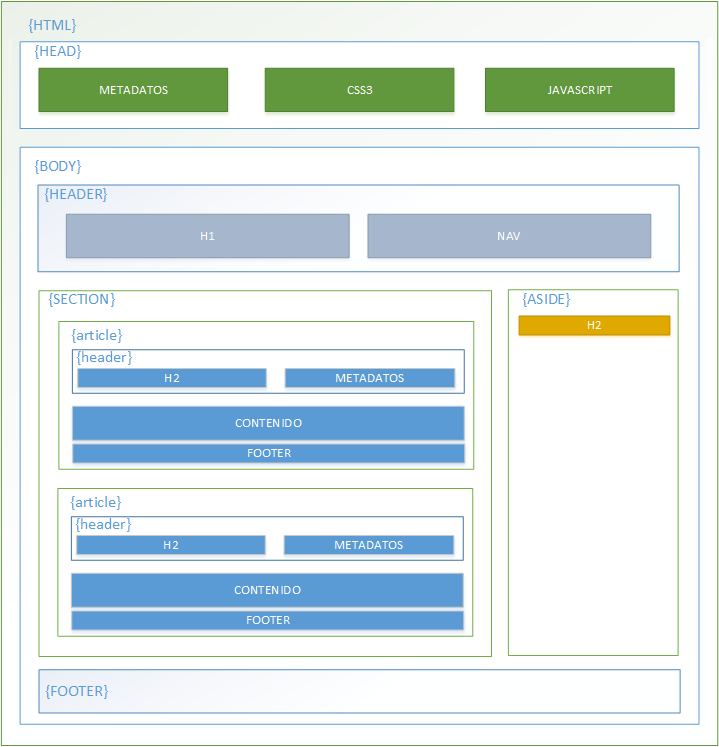
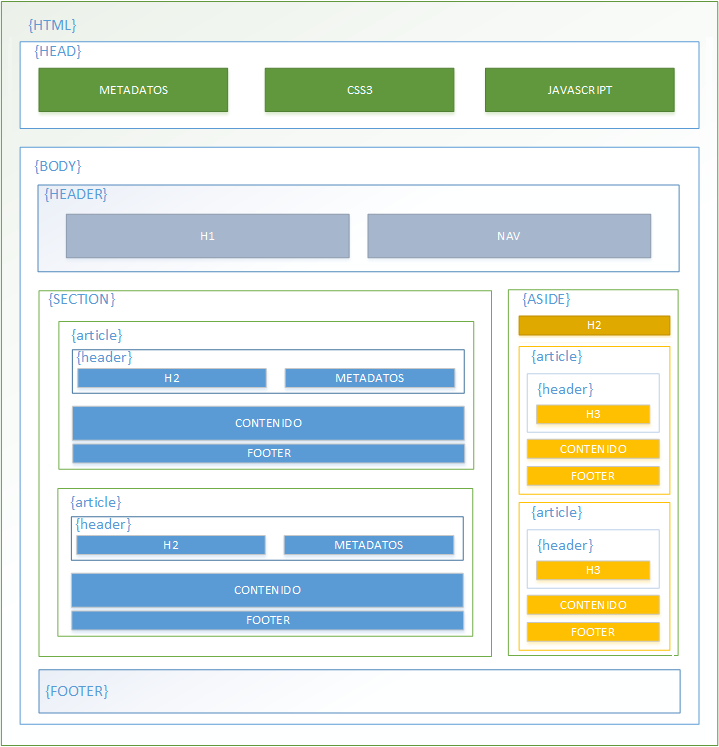
- Estructura de un documento HTML5.
- Etiquetas básicas HTML5.
- Hojas de estilo CSS3.
- Introducción a JavaScript.
- El Framework jQuery.
- Taller HTML5.
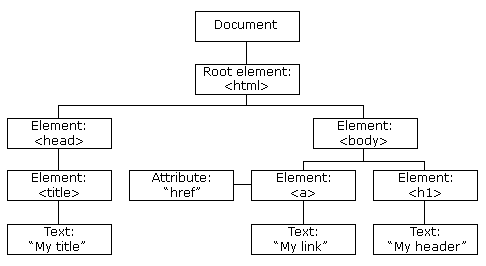
Un documento HTML
representa un contenido estructurado.
El contenido se organiza de forma parecida a un libro o un trabajo divulgativo.

















Etiquetas HTML
Etiquetas de apertura-cierre
Etiquetas mudas
<etiqueta>Contenido</etiqueta>
<etiqueta />
<p>
En un lugar de la mancha, de cuyo
nombre no quiero acordarme.
</p>
<img src="URL" alt="" title="" />
<input type="text" name="nombre" />
Etiquetas BLOCK
- Organizan el contenido en bloques de información.
- Cada bloque ocupa todo el espacio disponible de la pantalla.
- Ej: div, table, p, ul, ol, li, header, section, footer, article, pre, h1, h2, h3, blockquote, address
Etiquetas INLINE
- El contenido se muestra dentro de bloques de información.
- Ej: a, strong, span, img, sup, sub, input, textarea, select, label, em, abbr, kbd
Etiquetas semánticas
- Aportan significado
- Ej: p, strong, header, section, footer, article, h1, h2, h3, blockquote, address
Etiquetas de estilo o visuales
- Indican cómo debe visualizarse su contenido.
- Ej: b, i, center, u
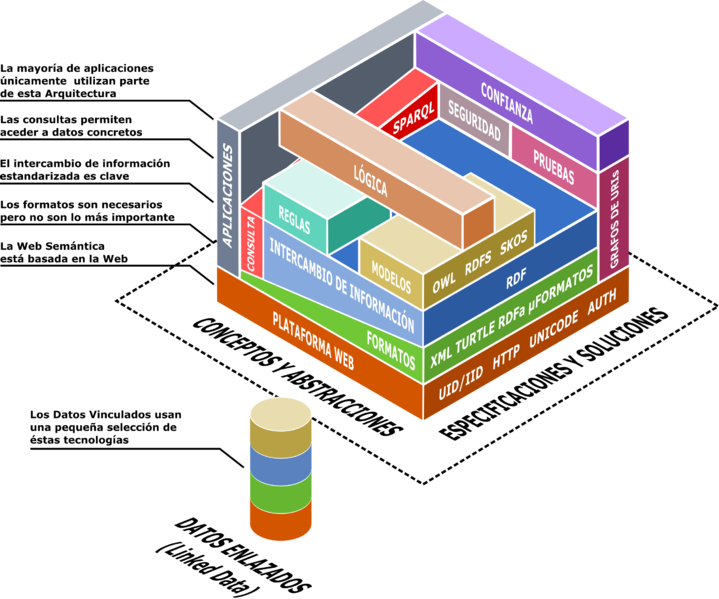
La Web Semántica

Principales etiquetas semánticas
- ADDRESS
- HEADER
- SECTION
- FOOTER
- ARTICLE
- ASIDE
- NAV
- TITLE
- STRONG
- EM
- BLOCKQUOTE
- H1 - H6
- P
CSS3: Lecturas Recomendadas
- CSS3 Básico 1
- CSS3 Básico 2
- CSS3 Sintaxis: Reglas y selectores
- CSS3 Pseudo-clases y pseudo-elementos
- Video de fondo en HTML5
- Slider CSS sin Javascript
https://rolandocaldas.com/tag/css3





TALLER
Qué es CSS3
La forma correcta de indicar al navegador cómo pintar nuestro HTML
Podemos indicar un aspecto visual concreto sólo para, por ejemplo, impresión.
CSS3 permite el responsive-design
... y también podemos hacer animaciones!