Розробка
React-додатків
Як було раніше
input
event
callback
Header
Text
Menu
change
change
change
Як MVVM
input
event
Controller
Header
Text
Menu
change
change
change
Model
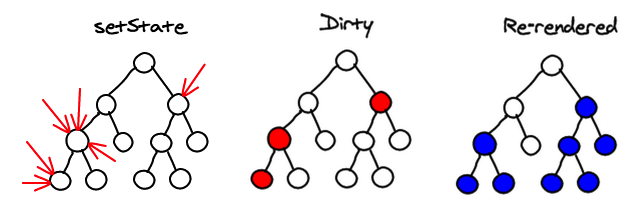
Віртуальний DOM

Щоразу коли змінюється стан, Реакт будує новий віртуальний DOM для всього, що знаходиться нижче в ієрархії
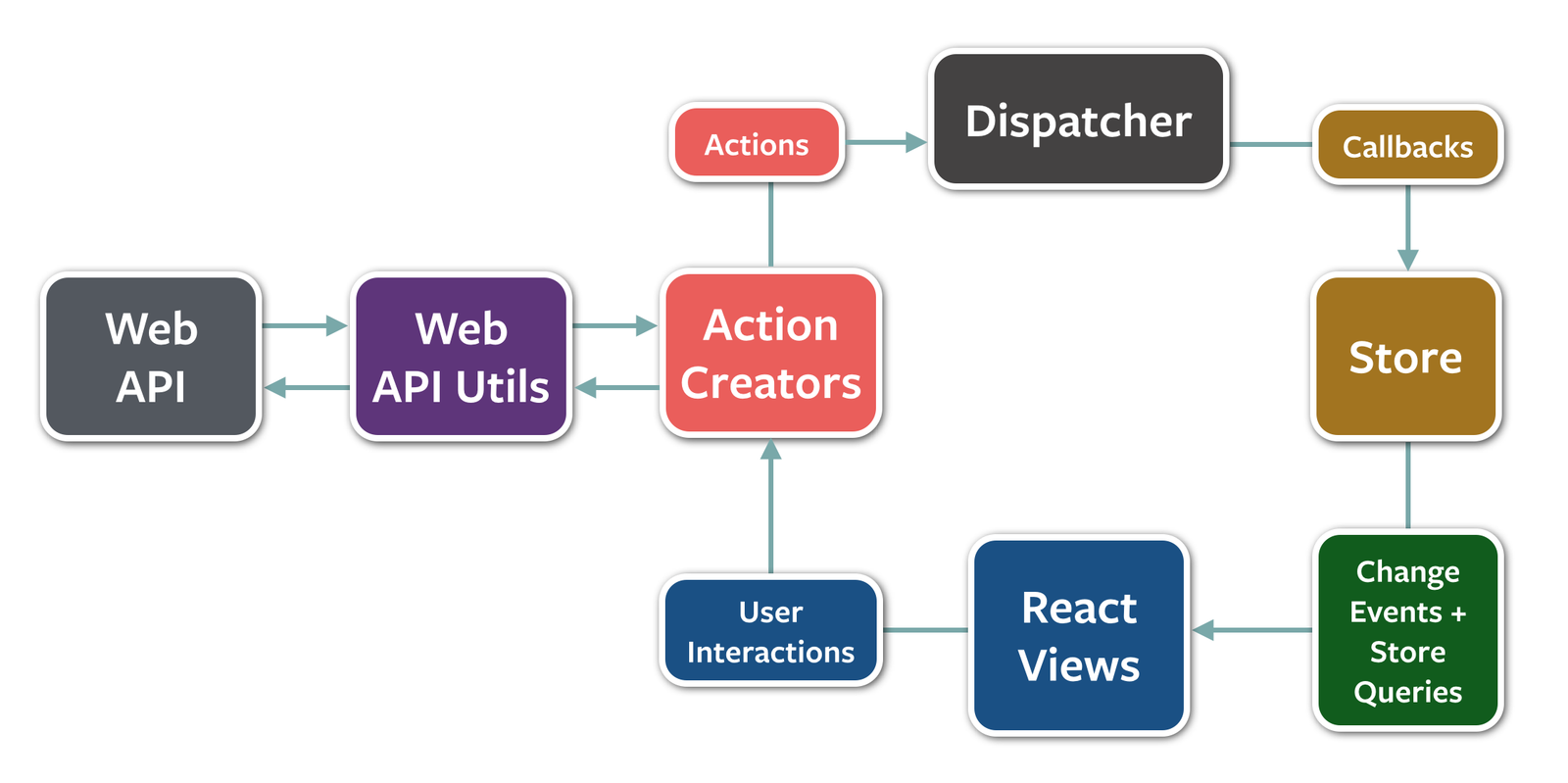
Flux

- Основна ідея Flux - односторонній потік данних.
- Actions диспатчаться в усі Store, обробляються, і вже нові данні відправляються в React.
- На відміну від MVC, нам не важливо, що саме змінилось - React всерівно побудує новий DOM
- https://github.com/facebook/flux
- https://github.com/gaearon/redux
- http://fluxible.io
- https://github.com/spoike/refluxjs
- https://github.com/goatslacker/alt
- https://github.com/kenwheeler/mcfly
- https://github.com/acdlite/flummox
- https://github.com/LeanKit-Labs/lux.js
- https://github.com/azu/material-flux
- http://martyjs.org
- http://fluxxor.com
- http://deloreanjs.com
Реалізації
Facebook Flux

Redux
Action Creator
Middlewares
Reducers
Store
View
- Hot loader
- Time-travel
- Isomorphic
- Unit tests