UI5 intro
Dôvod vzniku
... ideme s dobou
R/2 od 1979
R/3 Dynpro
v4 od 1998

Webdynpro
od 2003

NWBC
od 2005

SAPUI5
od 2012

nezávislý od zariadenia => responsive
prepojenie
SAP UI5
OpenUI5 - open source
Fiori
aplikácie
UI frameworks

FPM - Floorplan Manager
Technológie

+ preprocessor


Ale hlavne...

oplatí sa vedieť
XML

JSON
{ "Responsibility": [ { "id": 0,"type": "none"}, {"id": 1,"type": "responsible"},{"id": 2,"type": "backup"}] }
Gateway
OData
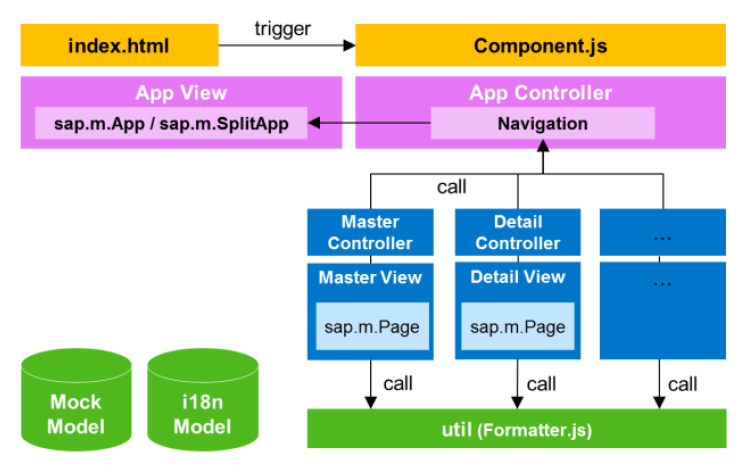
MVC
Model-View-Controller

MVC
control:UIComponent (Component.js)
|
+-- view:App (view/App.view.xml)
|
+-- control:SplitApp
|
+-- aggregation:masterPages
| |
| +-- view:Master (view/Master.view.xml)
| |
| +-- controller: Master (view/Master.controller.js)
|
+-- aggregation:detailPages
|
+-- view:Detail (view/Detail.view.xml)
| |
| +-- controller:Detail (view/Detail.controller.js)
|
+-- view:NotFound (view/NotFound.view.xml)
|
+-- view:AddProduct (view/AddProduct.view.xml)
|
+-- controller:AddProduct (view/AddProduct.controller.js)
Model
Client side
JSON model
XML model
Resource model - hlavne pre preklad
Server side
OData modeljeden hlavny model na aplikaciu
dalsie modely vo vlastnej "oblasti"
Model
OData
var url = "/proxy/http/<server>:<port>/sap/opu/odata/sap/ZGWSAMPLE_SRV/";
var oModel = new sap.ui.model.odata.ODataModel(url, true, "<user>", "<password>");var oModel = new sap.ui.model.json.JSONModel("http://172.27.10.43/app/files/data.php");
var deviceModel = new sap.ui.model.json.JSONModel({
isPhone: sap.ui.Device.system.phone,
isNoPhone: ! sap.ui.Device.system.phone,
listMode: (sap.ui.Device.system.phone) ? "None" : "SingleSelectMaster",
listItemType: (sap.ui.Device.system.phone) ? "Active" : "Inactive"
});
oView.setModel(oModel);
oView.setModel(deviceModel, "device");MODEL
Resource model
var i18nModel = new sap.ui.model.resource.ResourceModel({
bundleUrl: "i18n/i18n.properties"
});
oView.setModel(i18nModel, "i18n");DomainsTitle=Domains
UsersTitle=Users
Persons=Persons
AddDomain=Add Domain
EditDomain=Edit DomainDomainsTitle=Domény
UsersTitle=Užívatelia
Persons=Osoby
AddDomain=Pridať doménu
EditDomain=Upraviť doménuDATA Binding
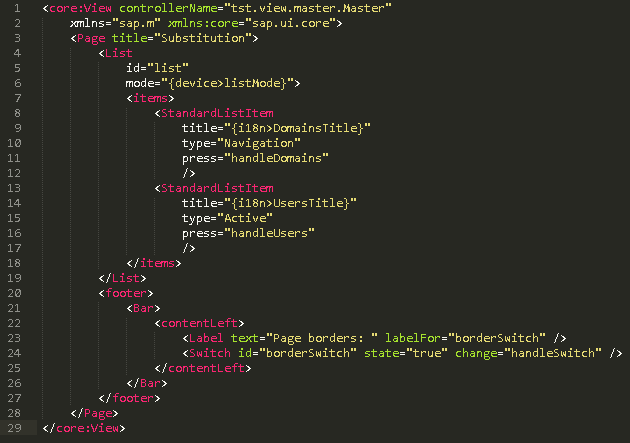
<List
id="list"
mode="{device>listMode}">
<items>
<StandardListItem
title="{i18n>DomainsTitle}"
type="Navigation"
press="handleDomains"
/>
<StandardListItem
title="{i18n>UsersTitle}"
type="Active"
press="handleUsers"
/>
</items>
</List>
Data binding
<List
id="list"
mode="{ui>/listMode}"
delete="handleDelete"
select="handleListSelect"
items="{/Data}">
<StandardListItem
title="{name}"
type="Active"
press="handleListItemPress">
</StandardListItem>
</List>VIEW
koncovka .view.*
XML (moze byt mix spolu s HTML)
JSON
JS
HTML (data-* atributy)
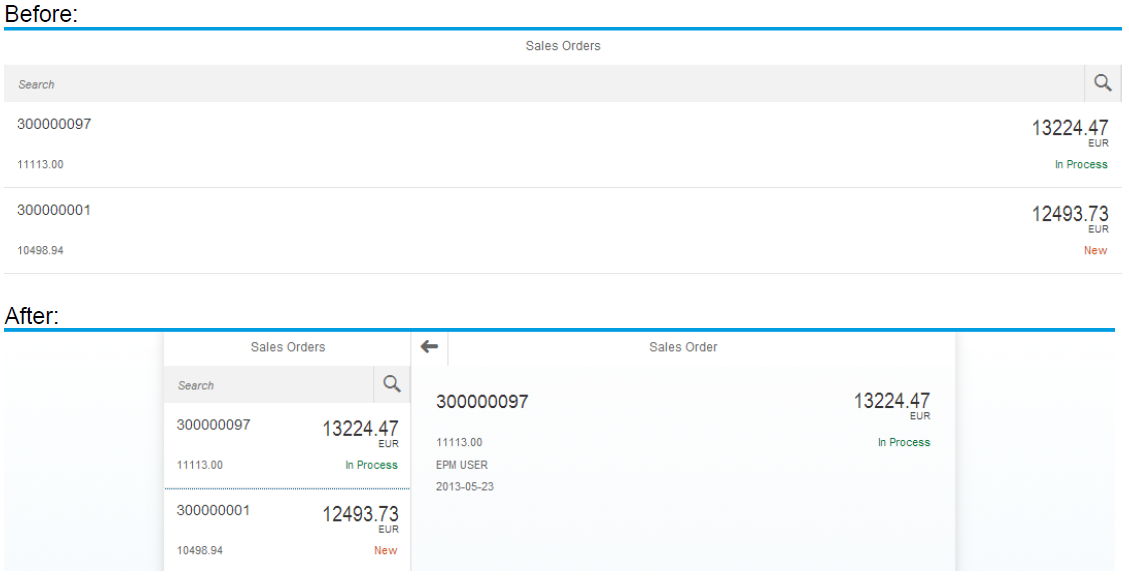
VIEW
SAP.M.APP / SAP.M.SPLITAPP

Controller
eventy
onInit();
onExit();
onAfterRendering();
onBeforeRendering()+ vlastne metódy
jQuery.sap.require("sap.m.MessageToast");
sap.ui.controller("tst.view.master.Master", {
handleDelete: function(e) {
var oItem = e.getParameter("listItem");
e.getSource().removeItem(oItem);
sap.m.MessageToast.show("Domain was deleted.");
}
});
Adresárová štruktúra
+---app | +---adminer | \---files +---assets | +---css | +---img | \---js +---i18n +---libs | +---dibi | \---tracy +---model +---resources +---util |---view | +---detail | +---fragments | \---master | +---Component.js \---index.html
Theming


Vývoj
Notepad
...
Eclipse + Developer Tools
iný editor - Sublime Text
Zdroje
Debugging

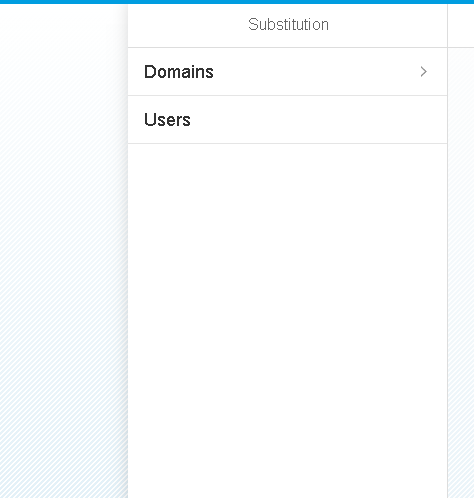
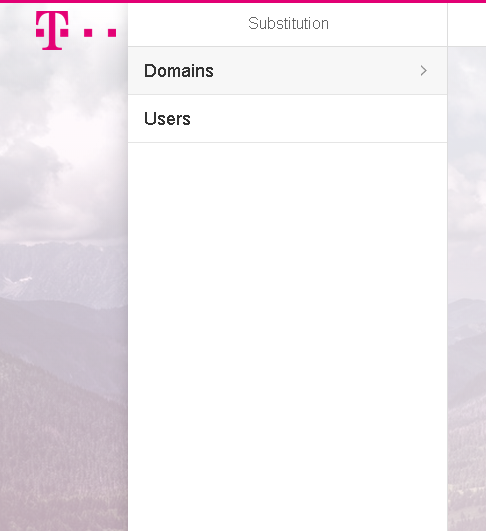
Substitution
Miles plus
...
autorizácia