Embedding Code Snippets

Whether you're working with reveal.js or with slides.com, embedding code snippets isn't as hard as you might think!
Title
Online Syntax Highlighters
Online syntax highlighters make the process of embedding code snippets easy! All you need to do is convert the code snippet into HTML first, and then embed your HTML into your slideshow.
Here are a couple of syntax highlighters I've used:
- ToHTML.com
- Auto-detects language (which you can customize)
- Markup.su
- Offers several color schemes
using an Online Syntax Highlighter
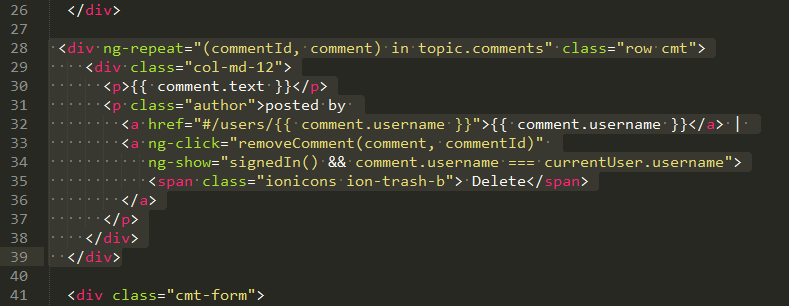
Step 1: Copy your code from your IDE or text editor

USING AN ONLINE SYNTAX HIGHLIGHTER
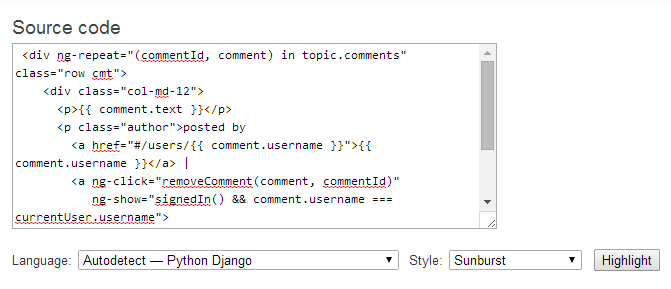
Step 2: Paste it into an online syntax highlighter

Title
USING AN ONLINE SYNTAX HIGHLIGHTER
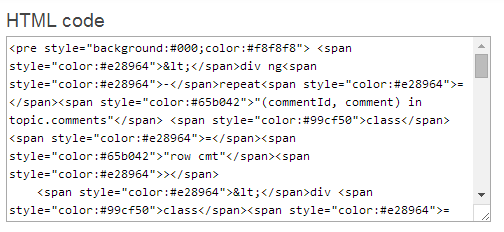
Step 3: Paste the resulting HTML output into your slideshow!

Result
<div ng-repeat="(commentId, comment) in topic.comments" class="row cmt"> <div class="col-md-12"> <p>{{ comment.text }}</p> <p class="author">posted by <a href="#/users/{{ comment.username }}">{{ comment.username }}</a> | <a ng-click="removeComment(comment, commentId)" ng-show="signedIn() && comment.username === currentUser.username"> <span class="ionicons ion-trash-b"> Delete</span> </a> </p> </div> </div> // Psst! All the HTML in this black box is editable!