Desenvolvendo para Desktop com Electron
Ruan Brandão
Desenvolvedor de Software na AutoSeg. Baterista e mochileiro nas horas vagas.

/ruan-brandao
@RuanBrandao

Construir aplicações desktop multi-plataforma com JavaScript, HTML e CSS.

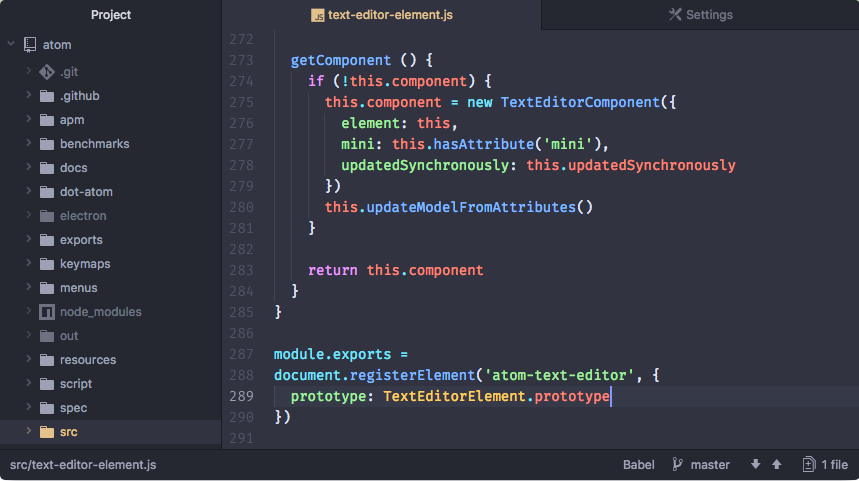
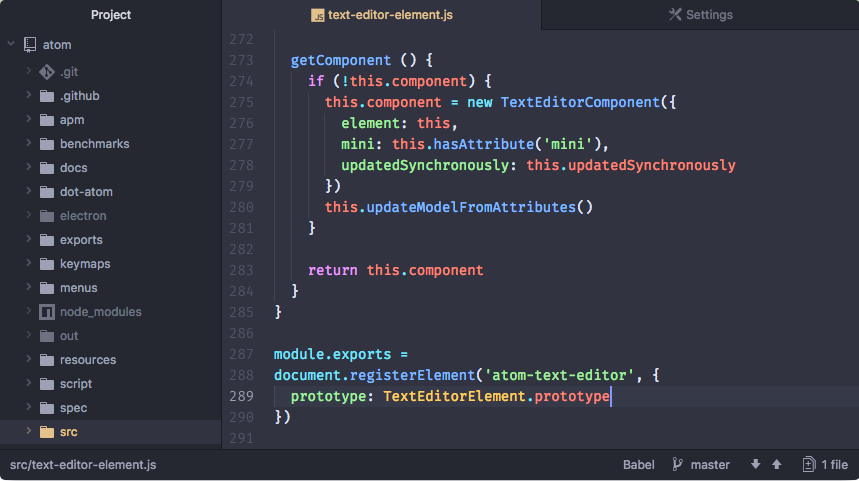
A Hackable text editor for the 21st century.

https://atom.io/

Node JS

Chromium



APIs Nativas





Sistema Operacional
Vantagens
- JavaScript falando diretamente com o SO
- Apenas um navegador para dar suporte
- Manipular várias telas do sistema
Exemplo Estrutura Mínima
{
"name" : "electron-demo",
"version" : "0.1.0",
"main" : "main.js"
}
package.json
const {app, BrowserWindow} = require('electron')
app.on('ready', () => {
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.loadURL('file://' + __dirname + '/index.html')
})main.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Olá Mundo!</title>
</head>
<body>
<h1>Olá Mundo!</h1>
<h3>Estamos rodando no desktop usando tecnologias web.</h3>
</body>
</html>index.html
$ npm install -g electron-prebuilt
$ electron .Executando
Resultado

Electron Quick Start
$ git clone https://github.com/electron/electron-quick-start
$ cd electron-quick-start
$ npm install
$ npm starthttps://github.com/electron/electron-quick-start
Mais Exemplos
APIs
- ipc (troca de mensagens)
- webContents
- shell (comunicação com SO)
- screen
https://electron.atom.io/docs/
https://github.com/electron/electron-api-demos
Quem tá usando isso?
GitHub (Atom)

Microsoft (Visual Studio Code)

Slack (App Nativo)


Alguns Outros
https://electron.atom.io/apps/
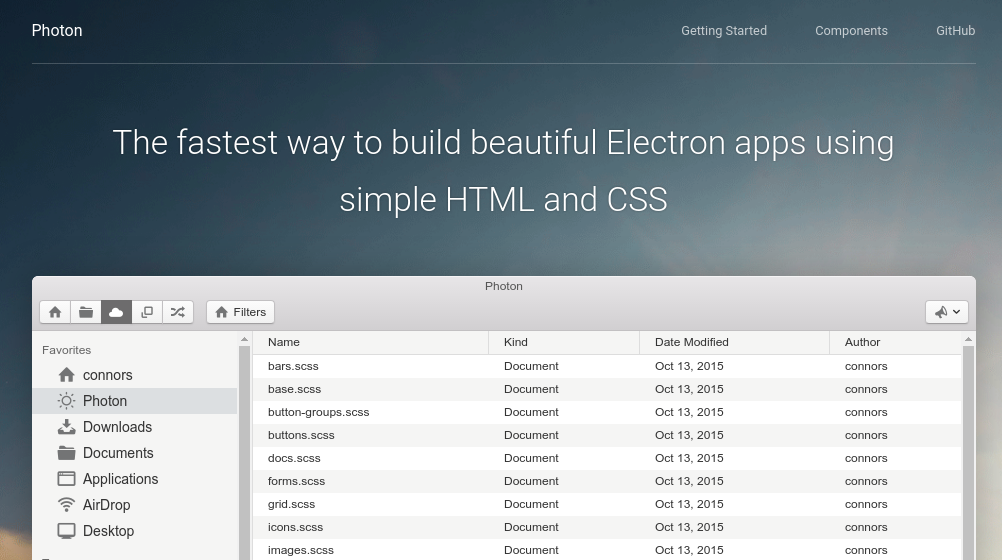
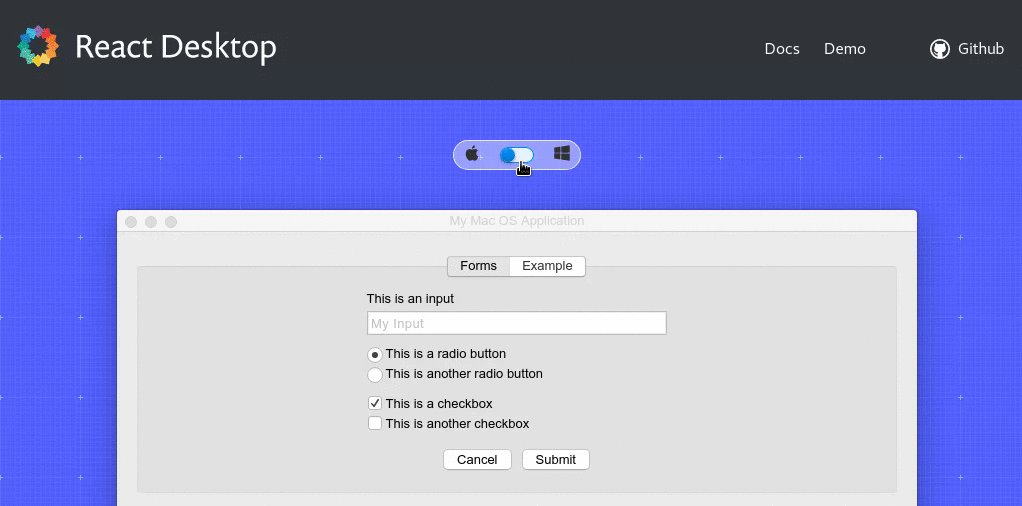
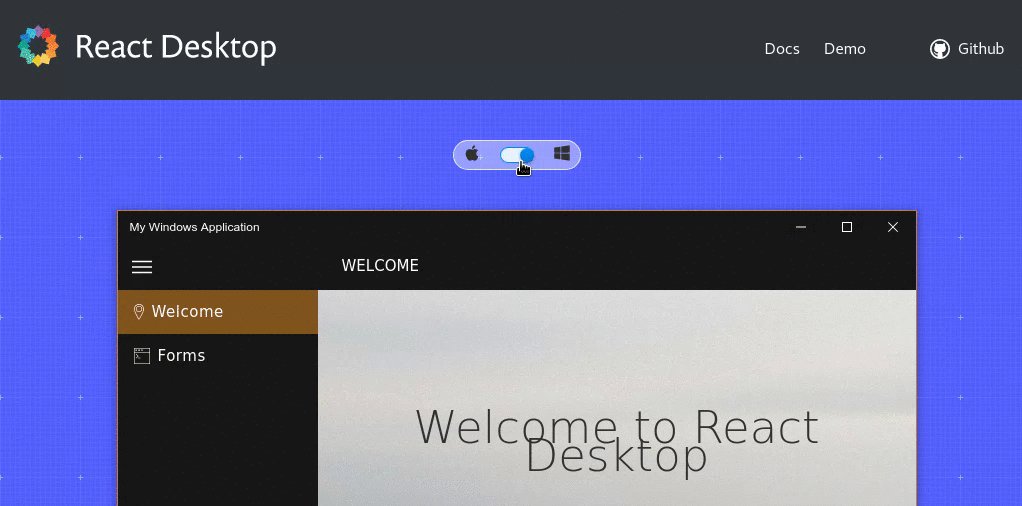
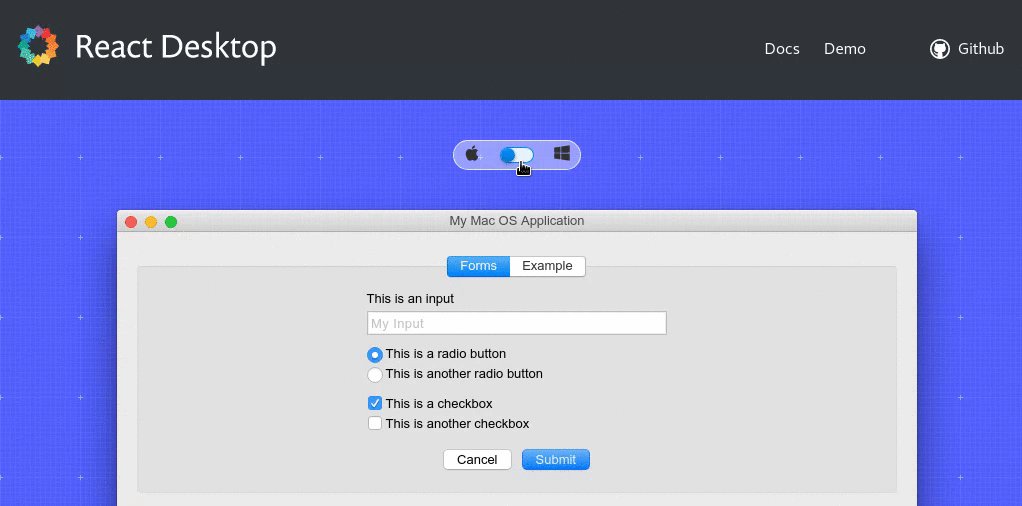
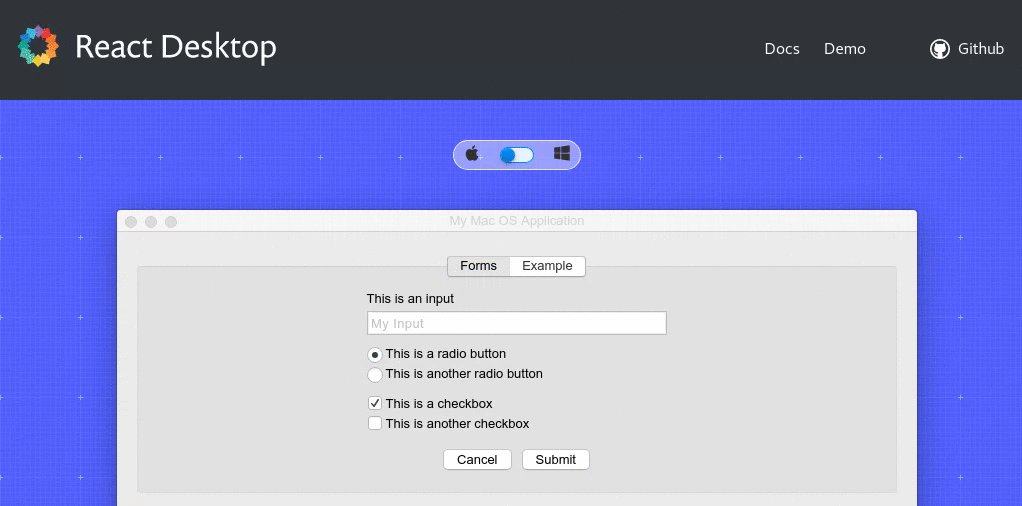
Ferramentas Visuais
Photon Kit

React Desktop

/ruan-brandao
@RuanBrandao
github.com/ruan-brandao/talk-electron
OBRIGADO :)
Perguntas?
slides.com/ruanbrandao/desenvolvendo-com-electron