ATOMIC DESIGN
using
VUE
@ruphaa95
let ruphaa = {
"name" : "Ruphaa Ganesh",
"job" : "Frontend Engineer @ Freshworks",
"place" : "Chennai",
"desc" : "geek 🤓",
"message" : "Hello World ! Voila 😀"
};

ATOMIC DESIGN
VUE
How I felt when I came up with the topic
How I felt when it was time to prepare for it


How do I feel now ?

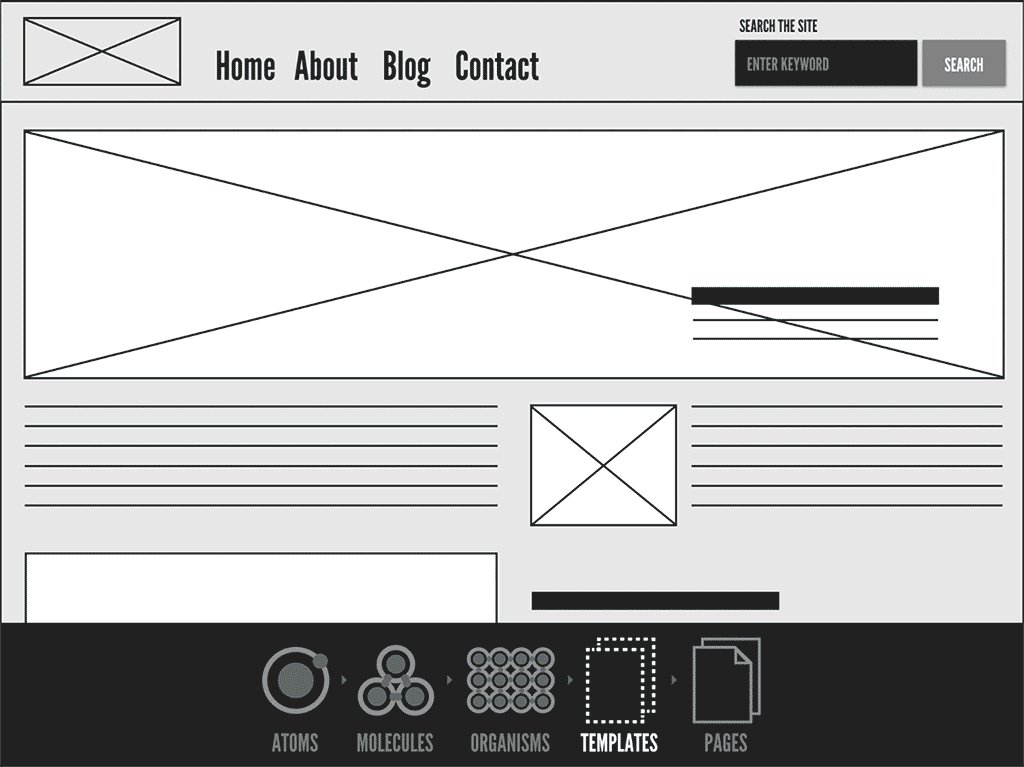
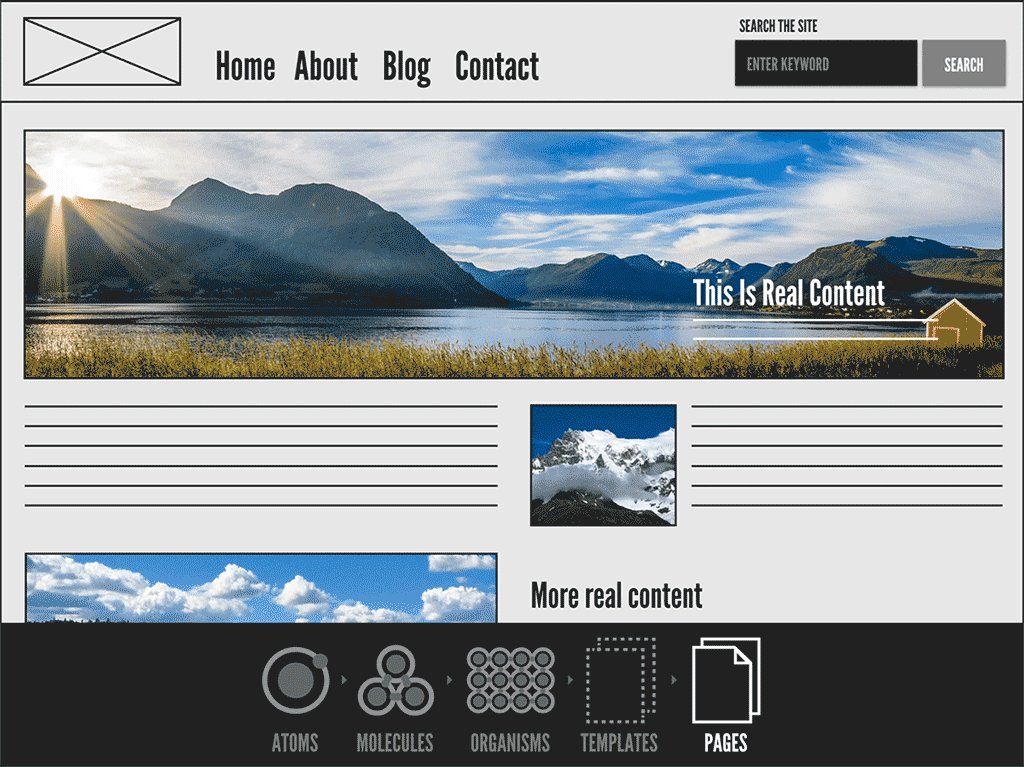
atomic design
ATOMS - Basic HTML elements
MOLECULES - Group of atoms together
ORGANISMS - Molecules combined together
TEMPLATES - Layout in action
PAGES - Specific instances of templates

VUE
Progressive Frontend Framework ❤️
Separation of concerns !== separation of file types
All in one place

Alright with everything 😪,
But what are we upto? 😕
We're gonna do this


and that...
GOALS
🔍 Analyse the Airbnb Home page
🔨 Break it down into components (Atomic design way) 🏗️ Building these components using VUE
Remember
Start small and work all the way up While building components, do the exact oppposite



How does it look with the magic of VUE and ATOMIC design? 🤔

<!-- This includes the link component which can be styled based on the requirements in different pages -->
<template>
<div class="navbar">
<ul>
<li v-for="link in links" :key="link.label">
<Link
:label="link.label"
:path="link.path"
/>
</li>
</ul>
</div>
</template>
<script>
import AppLink from '../atoms/Link'
export default {
name: 'NavBar',
components: {
Link
},
data () {
return {}
},
props: {
links: Array
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.navbar ul {
padding-left: 0px;
margin-top: 0px;
margin-bottom: 0px;
}
.navbar ul li {
display: inline-block;
}
</style>To sum up...
We broke down the page design into components visually We structured our folder to follow Atomic Design pattern Then we started building our components from the atoms to all the way up to the organisms
Resources
Last but not the least
Everything is a component.
We're not designing pages anymore. We're designing a system of components.

Thank you 🙏
Any Questions
Text
