自己紹介 LT
@rry
2021 / 04 / 16 - Frontend weekly LT

rry と申します。

- name: やまくちりお
- 前職は STORES の
バックエンドエンジニア- Ruby 書いてました
- 趣味... 🤔
- 🎸: ギター・ベース
- 📺: 映画・ゲーム鑑賞
- 📚: 最近読んでいる本
↑アイコンはスイカじゃないよ
コザクラインコだよ

rry の趣味 🎸
最近ぜんぜん
弾けてないので
めっちゃ
下手くそです😇 🎸

rry の好きなもの 📺

にわかです。
許してください🙈

最近読んでいる本 📚

- 4月から読み始めた
- HTTP の歴史について
書いてある良書
幅広く複雑なHTTPとウェブ技術に関する知識を整理するのに役立ち、
また、さまざまな新しい技術をキャッチアップする一助となるでしょう。

Real World HTTP 2 📚

1.1 HTTP の歴史
〜その後は2019年6月に HTML と DOM に関わる仕様策定は W3C ではなく WHATWG が主体となって行うことが発表されました。
このあたりが、
インターネットの仕様の
一時情報源です。

Real World HTTP 2 📚

なるほど...
HTML の一次ソースはWHATWG なのか。
今までちゃんと HTML のドキュメント読んだことがなかったな。読んでみるか。
〇。
🤔

Real World HTTP 2 📚

🤯
-
なんか英語でいっぱい書いてある
-
今まで MDN や日本語化されたドキュメント
ばかり読んできたので目が慣れない -
なんか1ページにたくさん書いてある
-
厳しい...?


rry、勇気をもらう

Change Log の翻訳
- 全部を読むのは無理けど、
気になったものをひとつだけ
ピックアップするのなら
できそう? - その内容を LT で発表すれば
良いのでは!?
🤔

HTML の気になる実装
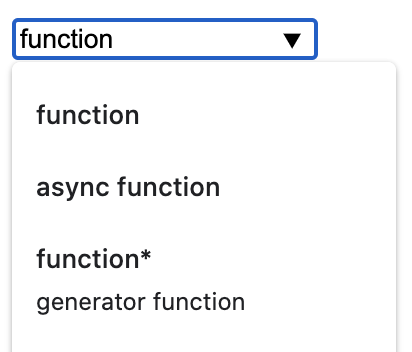
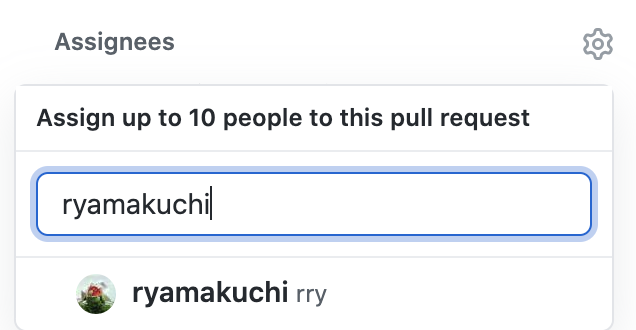
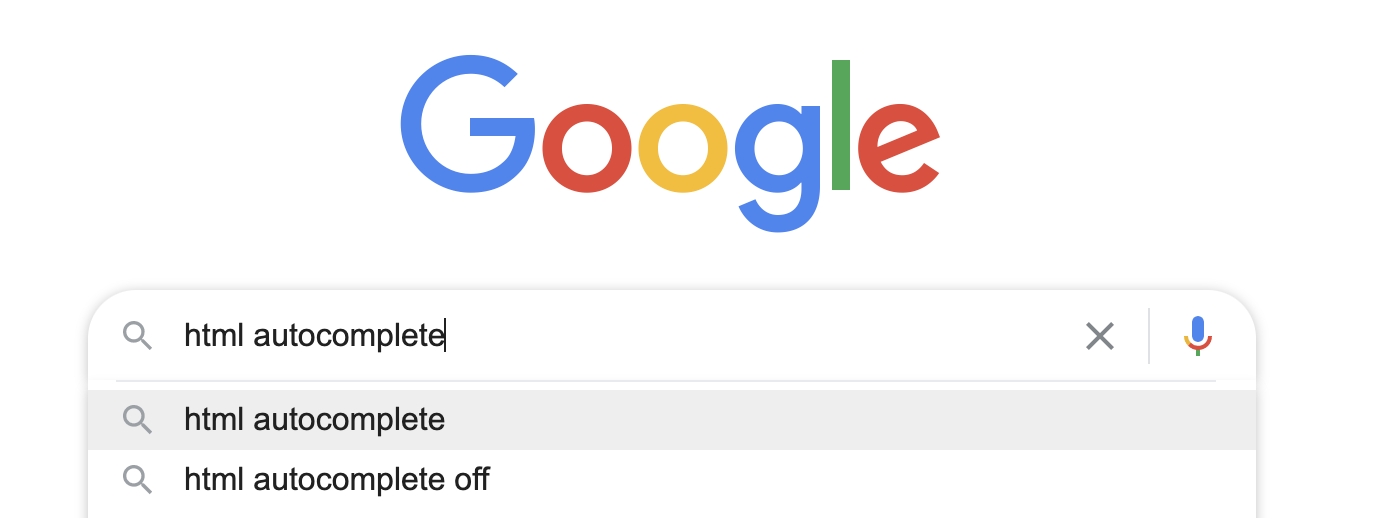
combo box
(Search Text)




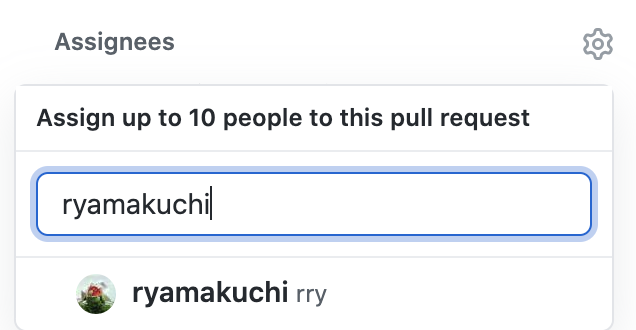
combo box


- JS を使ってゴリゴリする
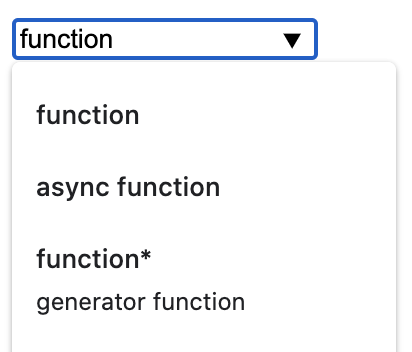
- HTML 標準の実装は
どうなっている?

↑JS でゴリゴリ
←HTML 標準
(input & datalist)

combo box

- とにかく縦に長い
- どこに何が書いてあるか
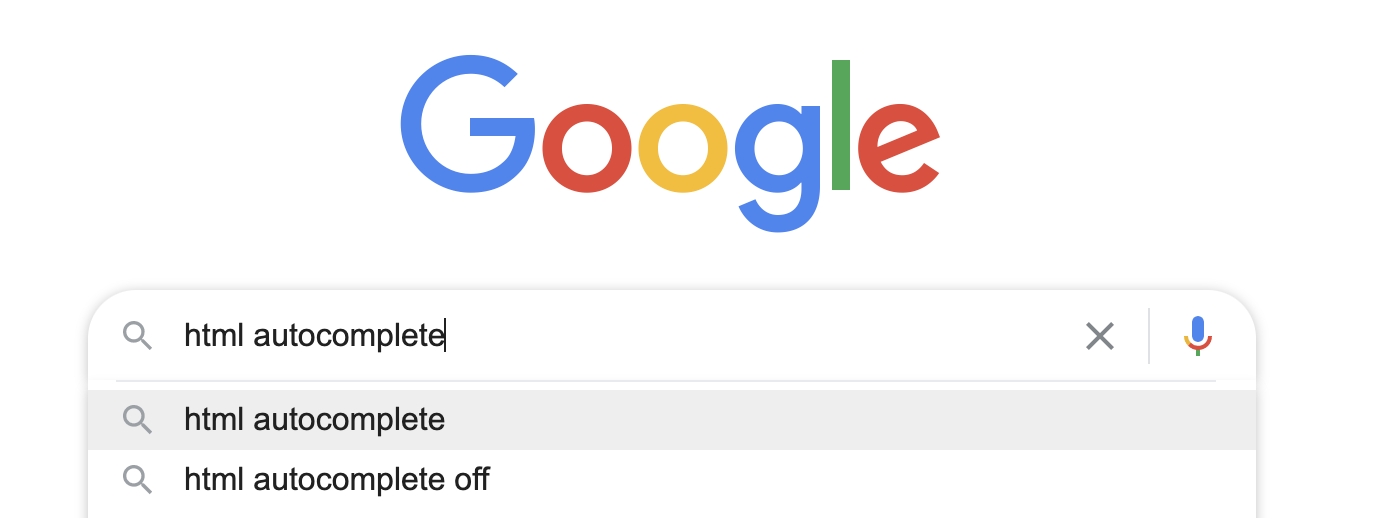
分からない - 「combo box」や「Autocomplete」で検索
→ブラウザが固まる...

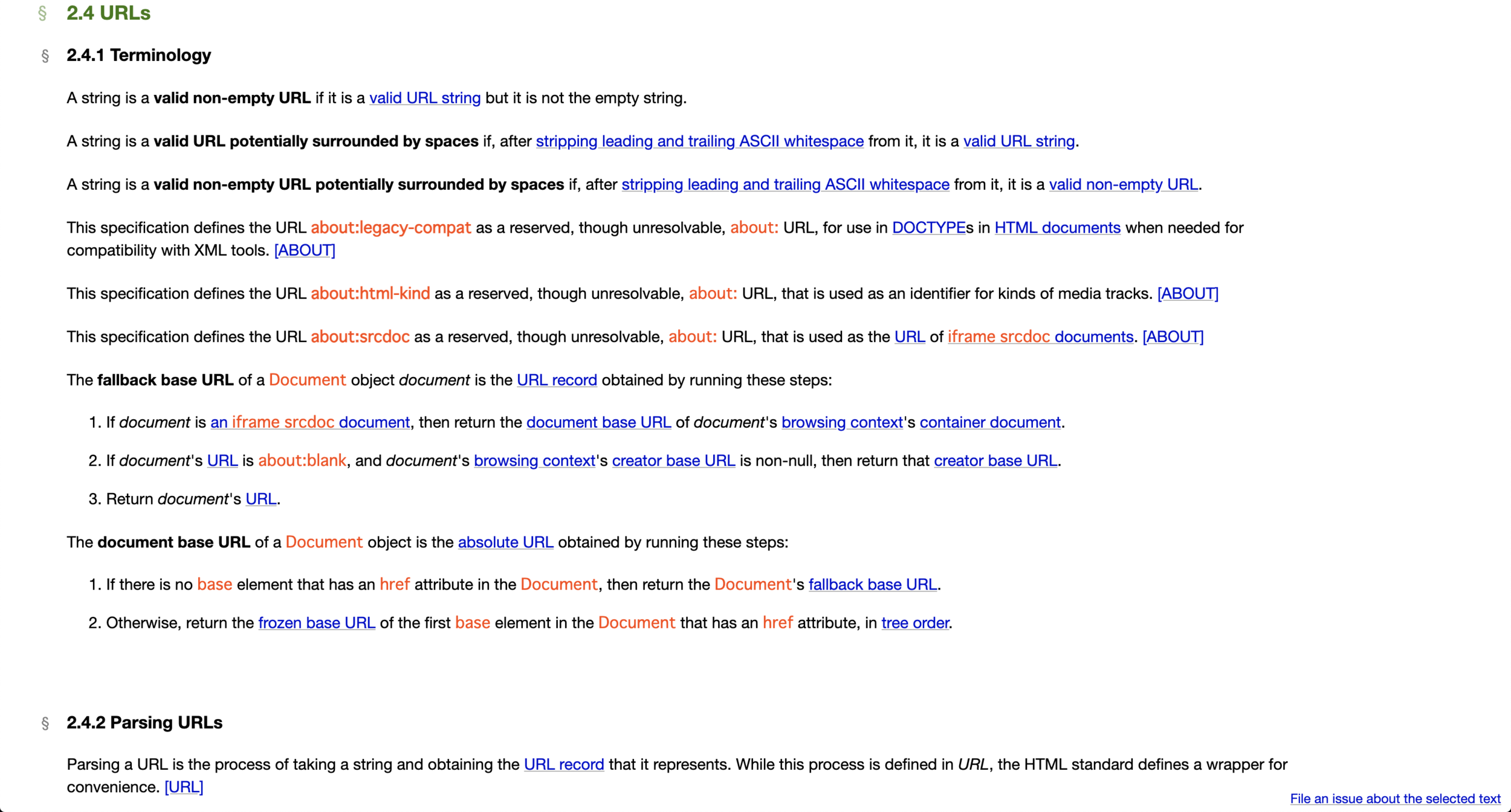
調べるためにググる

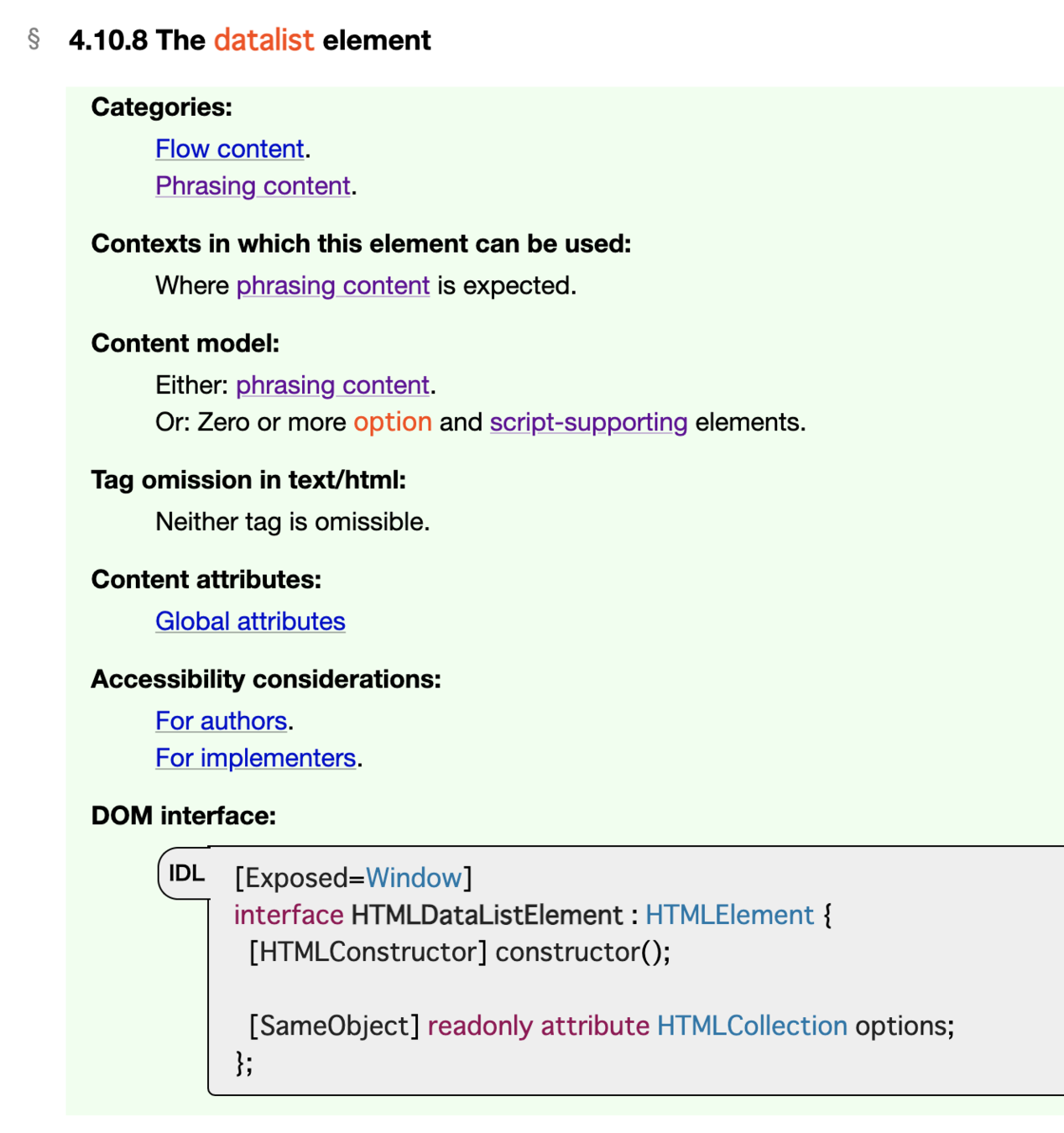
"datalist" で調べる
4.10.5.3.9 リスト属性
list属性は、ユーザーに提案される定義済みのオプションをリストアップする要素を識別するために使用されます。存在する場合、その値は同じツリー内のdatalist要素のIDでなければならない。
提案元の要素は、その要素がdatalist要素である場合には、list属性の値と等しいIDを持つ、ツリー順で最初の要素です。list属性がない場合、そのIDを持つ要素がない場合、またはそのIDを持つ最初の要素がdatalist要素でない場合、suggestion source要素はありません。
suggestion source要素がある場合、ユーザーエージェントがユーザーに入力要素の値を編集させるとき、ユーザーエージェントは、使用されるコントロールのタイプに適した方法で、提案ソース要素によって表される提案をユーザーに提供するべきである。適切であれば、ユーザーエージェントは、ユーザーに提案を識別するために提案のラベルと値を使用すべきである。
ユーザーエージェントは、提案の数が多い場合、(例えば、これまでのユーザーの入力に基づいて)最も関連性の高いものだけを含めて、提案ソース要素によって表される提案をフィルタリングすることが推奨される。正確な閾値は定義されていませんが、リストの上限を4~7個の値にするのが妥当です。ユーザーの入力に基づいてフィルタリングする場合、ユーザーエージェントは提案のラベルと値の両方に対して部分文字列マッチングを使用する必要があります。

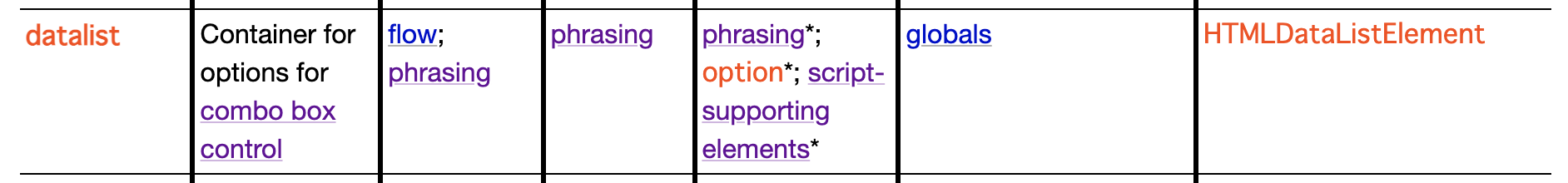
"datalist" で調べる


"datalist" で調べる

datalist要素は、他のコントロールの定義済みオプションを表すオプション要素のセットを表します。レンダリングでは、datalist要素は何も表していないので、子要素とともに非表示にする必要があります。
datalist 要素は 2 つの方法で使用できます。最も単純なケースでは、datalist 要素は option 要素の子だけを持ちます。
さらに手の込んだケースでは、datalist をサポート
していない下位のクライアントに表示するコンテンツを datalist 要素に与えることができます。この場合、
オプション要素は、datalist要素の中のselect要素の中で
提供されます。

調べて分かったこと
-
元から知っていた情報
- 文字列の絞り込みに適している
- datalist 要素は option 要素の子だけを持つ
-
ドキュメントを読んではじめて知った情報
- 正確な閾値は定義されていないが、
リストの上限を4~7個の値にするのが妥当 - datalist をサポートしていない下位のクライアントに表示するコンテンツを datalist 要素に与えることができる
- 正確な閾値は定義されていないが、

調べて分かったこと
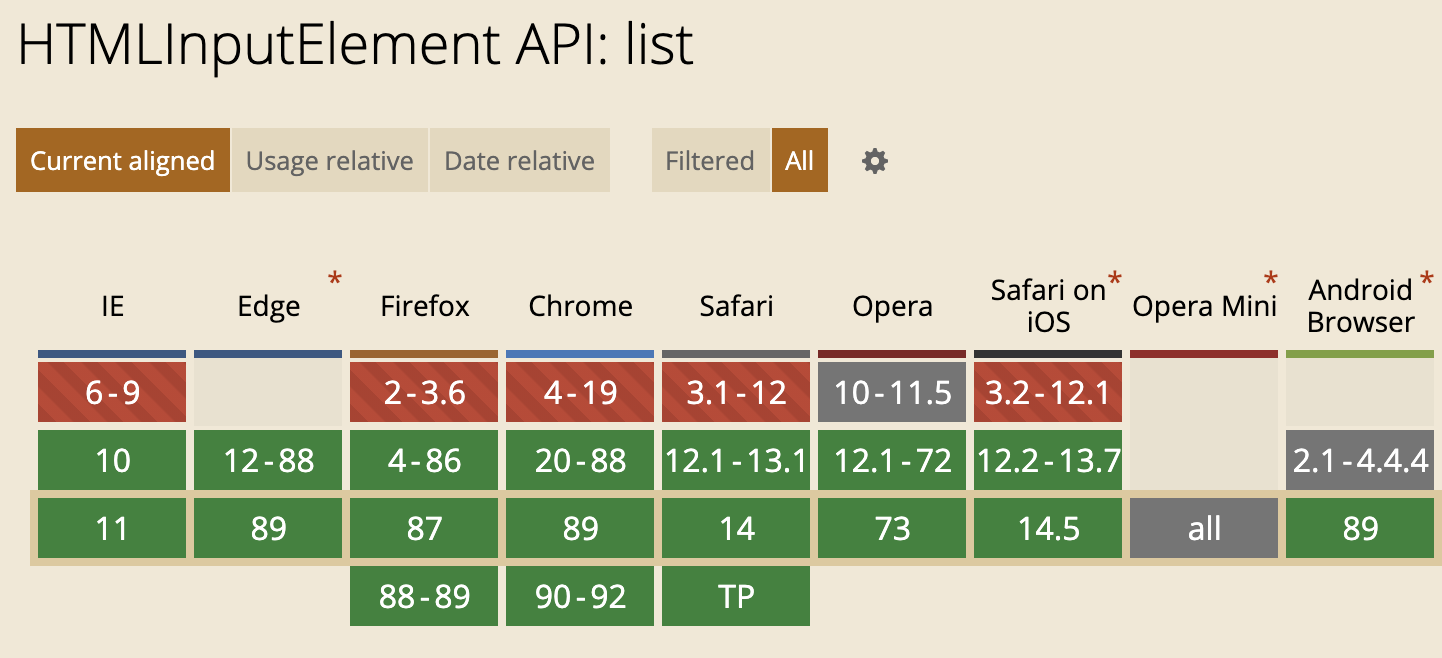
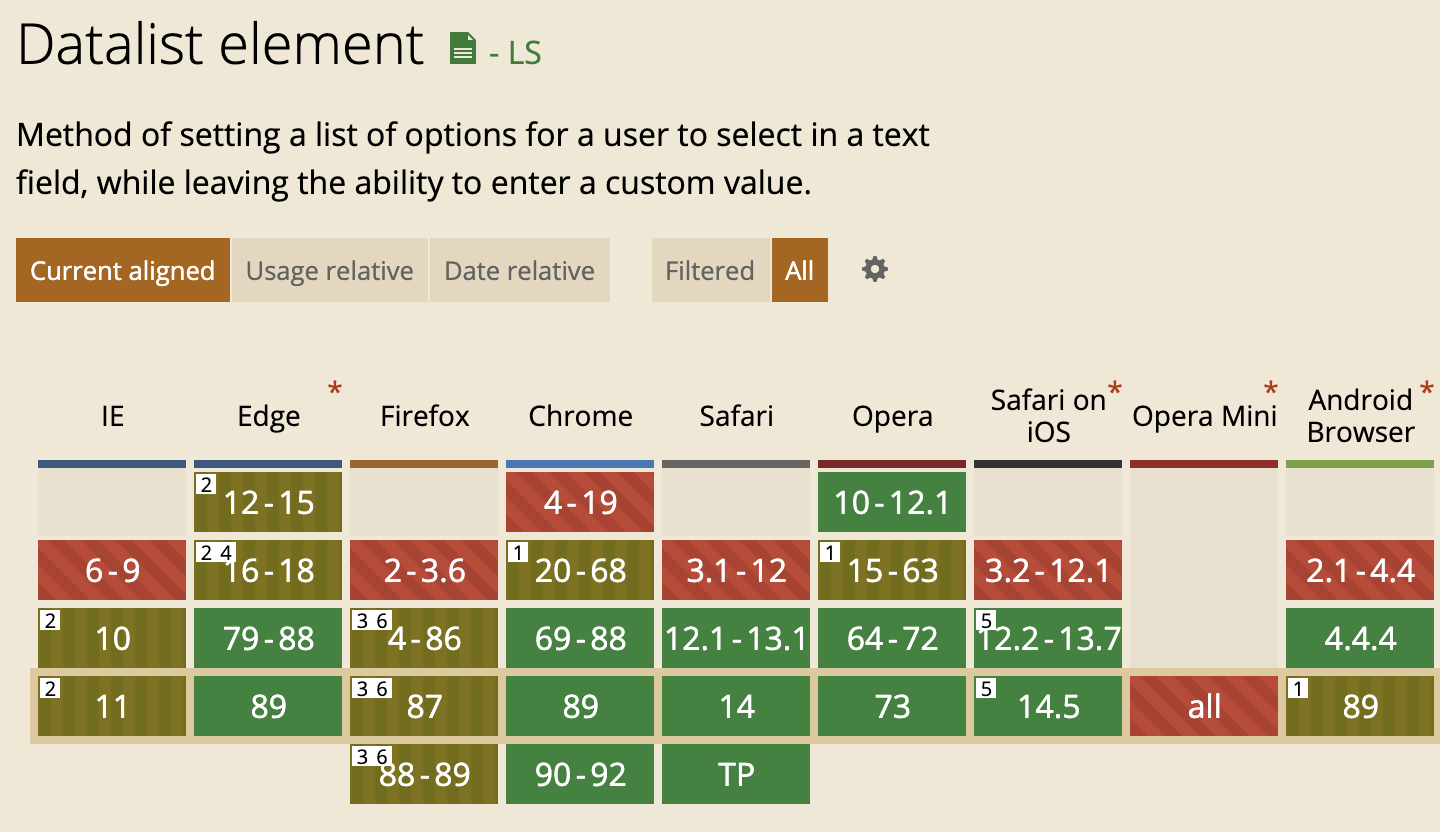
ブラウザごとの差異を意外と吸収している


😃

とはいえ
↑こういうテキスト以外の何かをリストに
表示させたいときとかは要件を満たせない🙅

なので Vue で
作ってみました。

Vue でコンボボックス

まとめ
- HTML の一次ソースは https://html.spec.whatwg.org/
- 何かを作るときの参考に HTML で実装したときの
挙動を確かめるのは良さそう。いろんな発見がある- 例えばアクセシビリティの観点から見る
- 一般的な実装方法を知る良い機会
- ピックアップしたもの以外にもたくさん書いてある!
- Real World HTTP 2 を読みながら合わせて
読むのも良さそう。
- Real World HTTP 2 を読みながら合わせて
ご清聴ありがとうございました