AngularJS 소개
그룹모바일개발팀 김기환
TechTalk
차례
- 도입 배경
- 기존 개발 방식 비교
- 초기화 과정
- 맛보기 (with Yeoman)
도입 배경
-
양방향 데이터 바인딩
-
DOM 제어 기반 방식보다 적은 코드
-
-
용도에 따른 모듈 분리 (https://docs.angularjs.org/guide/concepts)
-
view 와 model 의존성이 적어 유지 보수↑
-
구조화된 코드 작성 유도로 유지보수↑
-
-
Only HTML5, CSS3, JS
-
SPA Support
-
ngRoute
-
hash bang
-
html5 pushstate
-
-
-
TDD Support
-
Unit Test
-
e2e Test
-
생산성
Web Development Trend
개념/용어 설명
- WebApp (Document -> Application)
- Modern Web / Modern Browser
- SPA (Single Page Application, with hash bang or html5 pushstate)
-
빠른 반응성
-
반복적인 브라우져 초기화 제거
-
-
node.js
-
npm (node package module): Help web front development env.
-
grunt : unit test, minification, dist.
-
gulp
-
-
- Resiponsive Web (with Saas, LESS)
개발 방식 비교
DOM 제어방식
(One Way Data Binding)
VS
양방향 데이타 바인딩
(Two Way Data Binding)
Data Binding

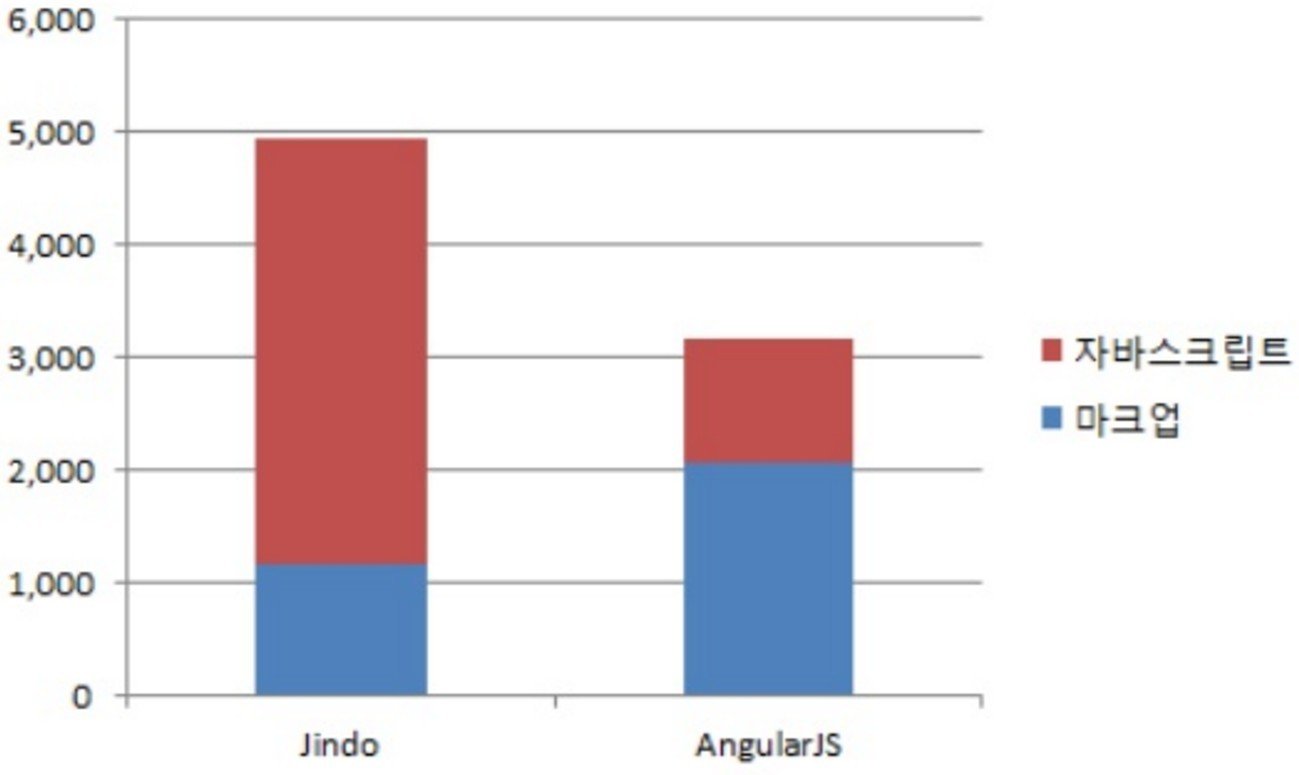
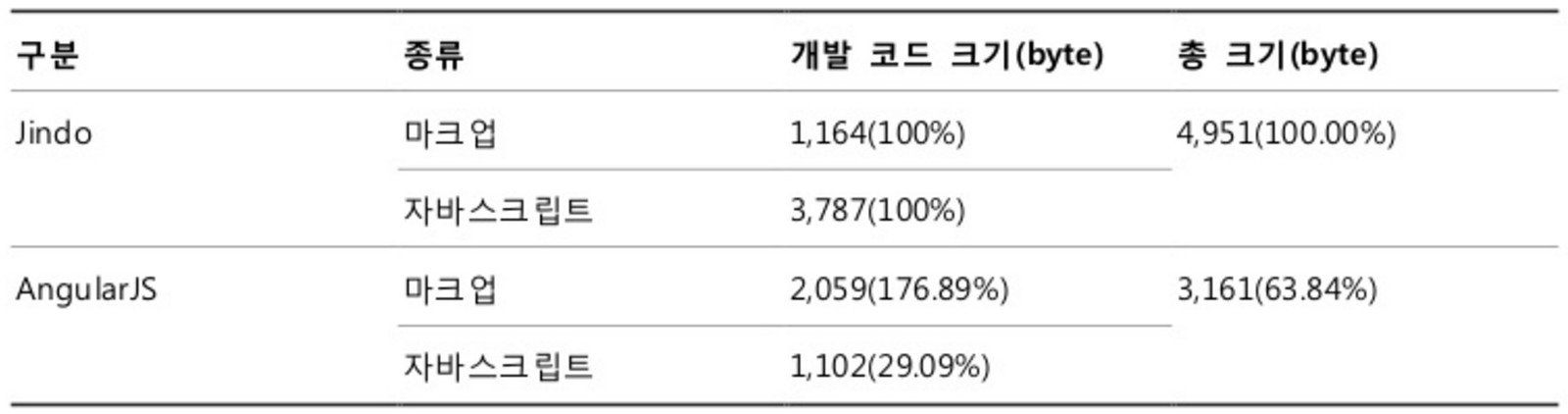
개발 코드 크기 비교


36% 감소
*출처: NHN AngularJS 도입 선택 가이드
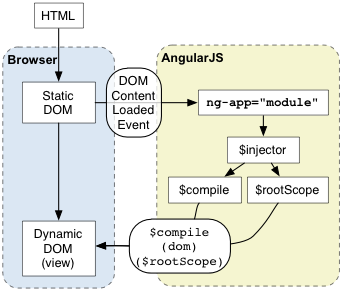
초기화 과정
- Angluar.js를 로드한다.
- DOM이 모두 로드 되면 ng-app 을 찾는다.
- angular module을 로드한다.
- module에 명세된 DOM을 Compile
- Compile 된 DOM을 화면에 출력
초기화 과정
- Angluar.js를 로드한다.
- DOM이 모두 로드 되면 ng-app 을 찾는다.
- angular module을 로드한다.
- module에 명세된 DOM을 Compile
- Compile 된 DOM을 화면에 출력
<!doctype html>
<html data-ng-app="golfzonApp" lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title ng-bind-html="pageTitle|trust_html">골프존 : 우리는 세상에 없던 골프를 만듭니다</title>
.
생략
.
</head>
<body onload='onBodyLoad()'>
.
생략
.
<script src="http://i.gzcdn.net/mui/js/angularjs-1.3.15.min.js"></script>
<script>
function onBodyLoad() {
angular.bootstrap(document, ['golfzonApp']);
}
</script>
</body>
</html>- index.html
맛보기 (with Yeoman)
-
Yeoman은 ? Maven의 Archetype같은 거임 (필요 라이브러리 관리 자동화 툴)
- 스캐폴딩은(Scaffolding) ?
- Yeoman 설명: http://javarouka.github.io/pt/yeoman
-
Yeoman Tutorial: http://yeoman.io/codelab/index.html
-
ToDo List 만들어 봅시다.

Yeoman 선수들
최근 관심사
-
Ionic - Hybrid App FrameWork
-
CrossWalk - Hybrid App FrameWork
-
Node.js - Application Framwork on V8 Javascript Engine
-
React JS, React Native - Javascript Library for Building UI
-
AWS
-
Tizen Wearable
Build Fast, Get Rapid Feedback
물론 웹프론트 관점임
요약하면
-
AngularJS 왜 도입 했냐?
-
모던웹의 특징은?
-
AngularJS 맛보기 (느낌적인 느낌만 가져가자!!)