Rock-Solid React & GraphQL Apps for People in a Hurry

Ryan Chenkie
@ryanchenkie


Founder @ CourseLift
@ryanchenkie



2017: GraphQL in the Early Days
@ryanchenkie


Frustrations
Repetitive, manual work
No good front end/backend author-time integration
Bespoke, potentially brittle solutions
Unclear how to separate a project into modules
@ryanchenkie


Things Have Gotten Better
Nearly all technical points have been improved
- Better server libraries
- Project arrangement conventions
- Tooling is better
- Codegen
- Type safety
Adoption has grown and stabilized
@ryanchenkie


Still Room for Improvement
The learning loop can be challenging
- Where does GraphQL fit in the stack?
- How do I work with other APIs?
- What tools do I need?
New GraphQL developers might still be left confused
@ryanchenkie


Early Wins for the Win
If we want more developers to try and adopt GraphQL, we need a better way to get them started
@ryanchenkie


The Ideal GraphQL Experience
Have a way to handle everything that other conventions do without needing think about it
Automatically be informed about the GraphQL schema across the stack
Have the benefits of the client-server relationship that GraphQL gives without needing to think about the mechanics
@ryanchenkie


Highly Opinionated
Brings together existing tech
Clear and consistent patterns
Many time-saving features

@ryanchenkie


What does a RedwoodJS app look like?
@ryanchenkie








@ryanchenkie


It comes with two "sides"
Web
API
So does Redwood just install dependencies for these individual technologies?
@ryanchenkie


@ryanchenkie


- Generators
- Scaffolding
- Authentication
- Routing
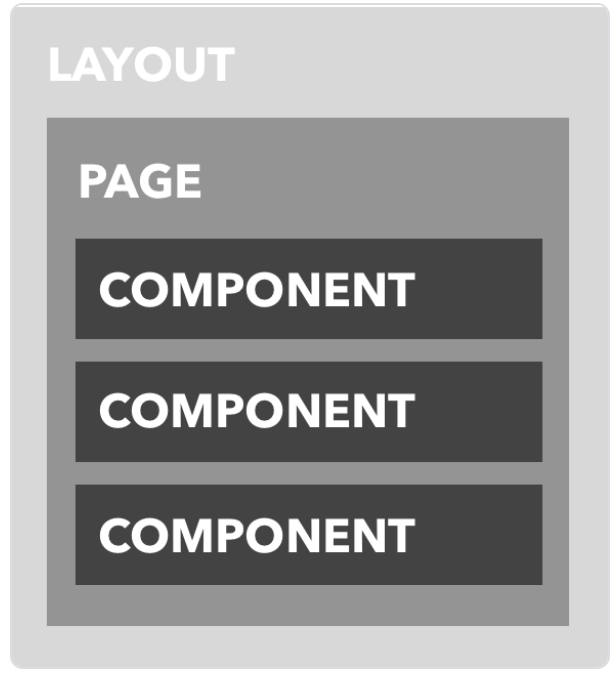
- Layouts
- Codemods
- Monorepos
- Custom patterns (cells)
Generating a Component
@ryanchenkie


yarn redwood generate component my-componentGenerating a Page
@ryanchenkie


yarn redwood generate page my-pageGenerating a Layout
@ryanchenkie


yarn redwood generate layout my-layout@ryanchenkie



Generating an SDL
@ryanchenkie


yarn redwood generate sdl my-resource@ryanchenkie


RedwoodJS in action
@ryanchenkie


redwoodjs.com

Ryan Chenkie
@ryanchenkie


Founder @ CourseLift