Integrating Frontend Frameworks into ASP.NET
Ryan Hayes
TriDev
6/11/2019
Why use a Front-End Framework?



Why use a Frontend Framework?
- UI development consistency
- Highly interactive webapps
- Reusable components
- Rapid UI development (in some cases)
- Updates with stability
Why ASP.NET?
Why Vue.js?
Easy to learn and use
React features
Sprinkleability™ (no JSX compilation required)
(...but you can use JSX if you want to!)
Features
Stability
Easy to do security right.
So, How Should I Add Vue.js to my ASP.NET App?
CDN via jsDelivr
(AKA a script tag right on the page)
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<div id="app">
{{ message }}
</div><script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>Great for sprinkling!
Will the CDN always be there?
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.0.0.min.js"></script>
<script>
if (typeof jQuery == 'undefined') {
document.write(
unescape(
"%3Cscript src='/js/jquery-2.0.0.min.js' type='text/javascript'%3E%3C/script%3E"
));
}
</script>Webpack
Webpack
'use strict'
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',
entry: [
'./src/app.js'
],
module: {
rules: [
{
test: /\.vue$/,
use: 'vue-loader'
}
]
},
plugins: [
new VueLoaderPlugin()
]
}Webpack
[RequireHttps]
public class AppController : Controller // https://myapp.com/app
{
[Authorize]
public ActionResult Index()
{
return File(Server.MapPath("~/dist/") + "index.html", "text/html");
}
}Login screen is vanilla ASP.NET, and for the authenticated app index ASP.NET Can Serve the /dist output from Webpack!
Webpack
(Multiple Entrypoints)
'use strict'
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',
entry: [
'./src/onboarding/newcustomer.js',
'./src/exports/exportwizard.js',
'./src/dashboard/dasboard-app.js
],
module: {
rules: [
{
test: /\.vue$/,
use: 'vue-loader'
}
]
},
plugins: [
new VueLoaderPlugin()
]
}vue.config.js
const path = require('path')
module.exports = {
outputDir: path.resolve(__dirname, "../dist"),
chainWebpack: config => { // tweak internal webpack configuration.
//Remove the "default" entry point.
config.entryPoints.delete('app')
config.entry('dashboard')
.add('./src/dashboard/main.js')
.end()
.entry('exportwizard')
.add('./src/exportwizard/main.js')
.end()
},
configureWebpack: {
output: {
filename: 'myapp.[name].js',
chunkFilename: 'myapp.[name].js'
}
}
// ......Configure Webpack through VueCLI's config!

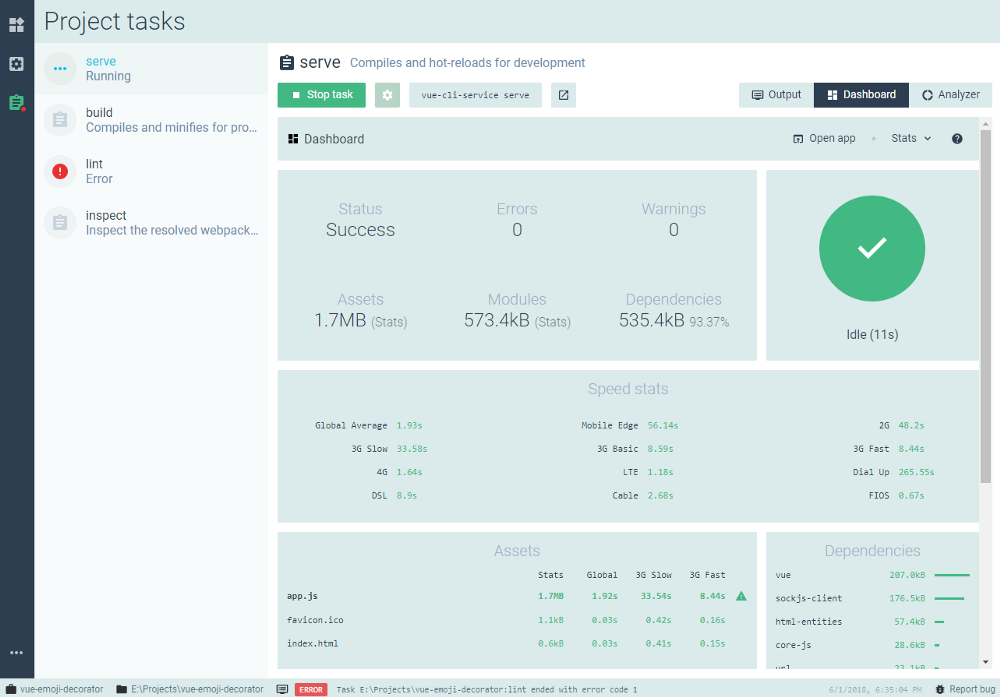
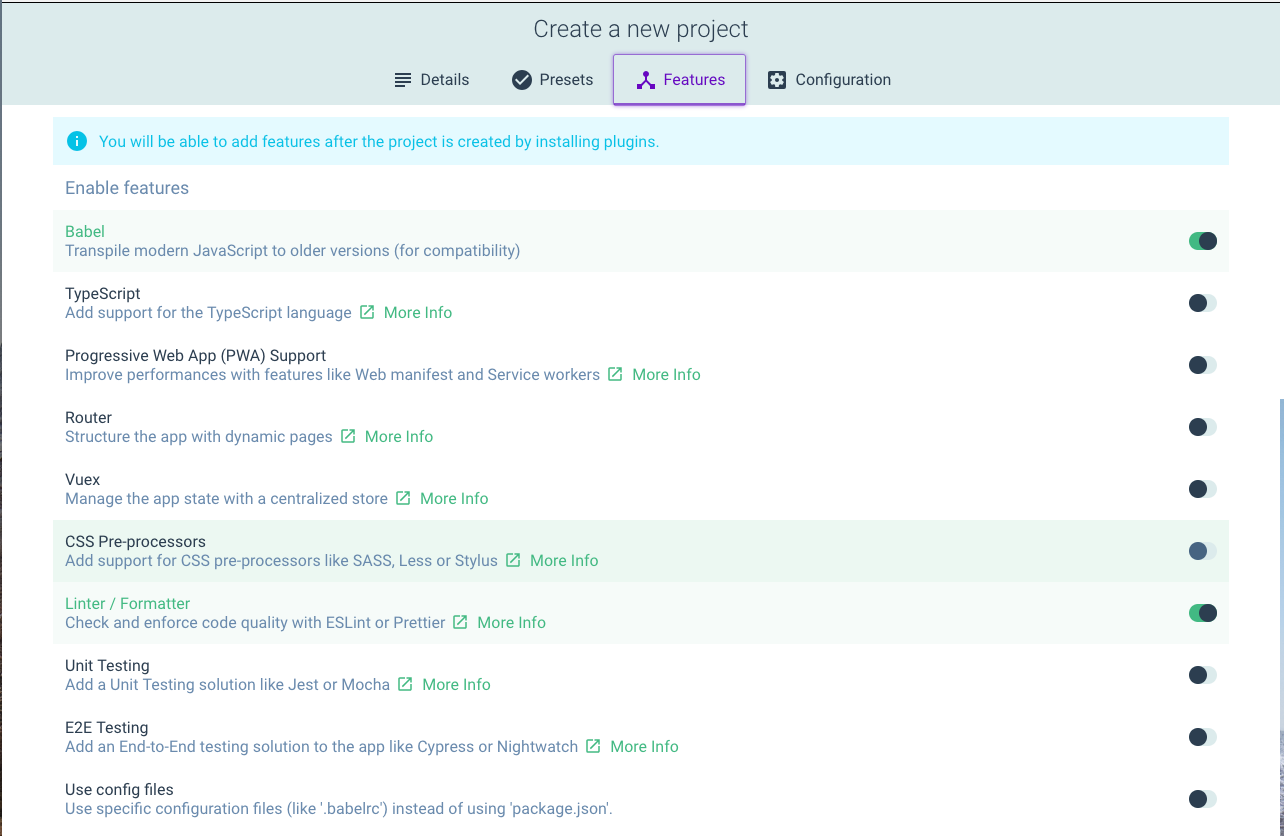
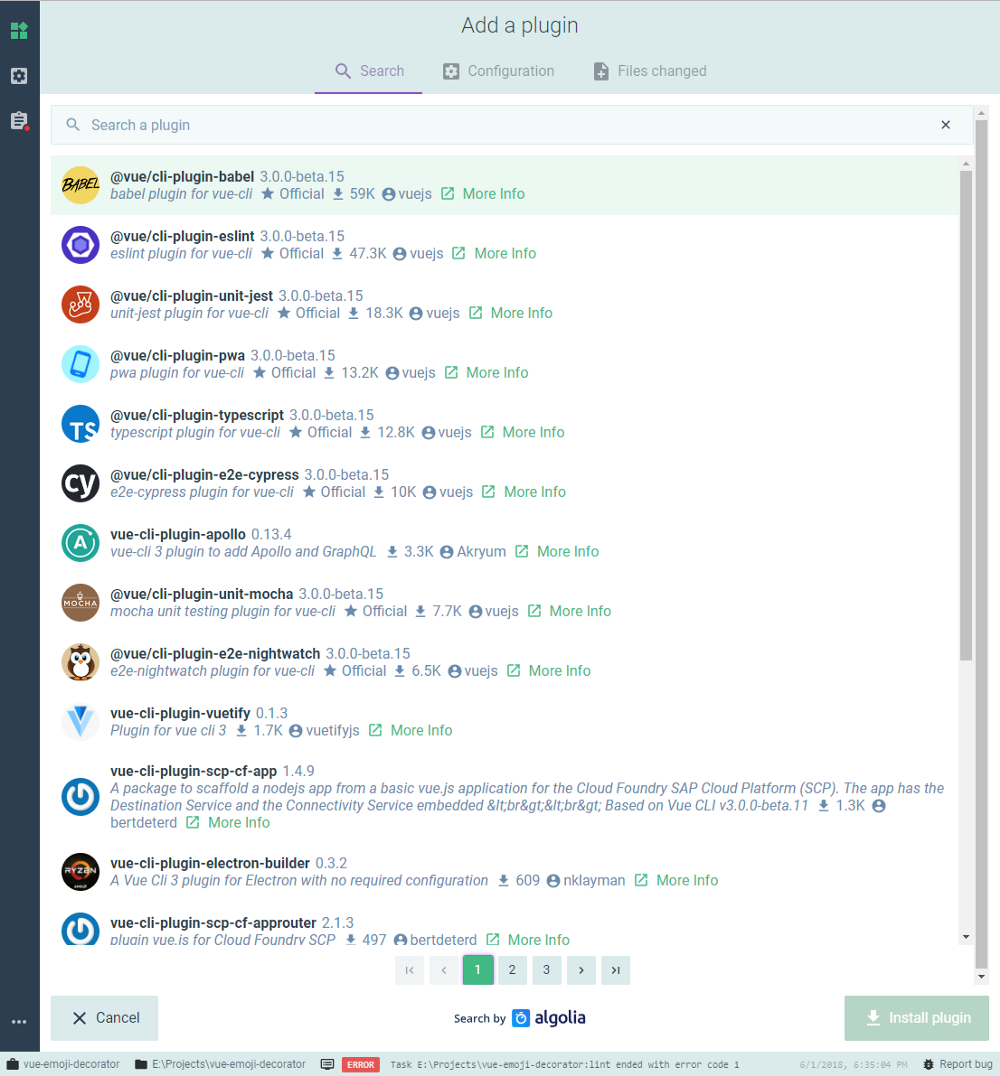
VueCLI UI
VueCLI UI

VueCLI UI

VueCLI UI