Review Challenges 1
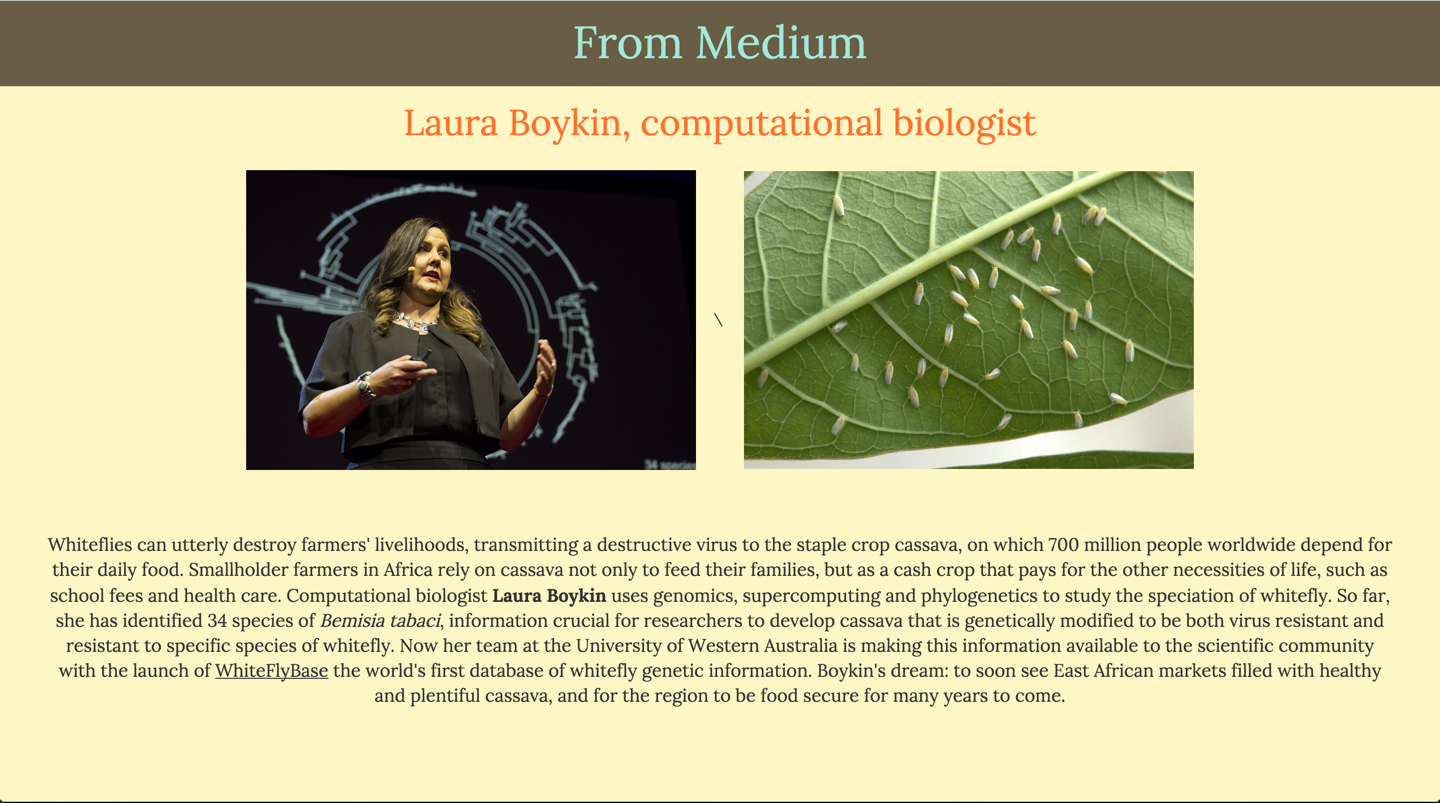
Make a website where the very top is a dark color with light colored text. The top should take up 100px and have a large title that is centered.
Make a body with a picture and then text to the right of the picture that explains what the picture is. The text should be right aligned and dark gray. The background should be white.
Fonts
Many developers now get their fonts from google fonts

Click Quick Use

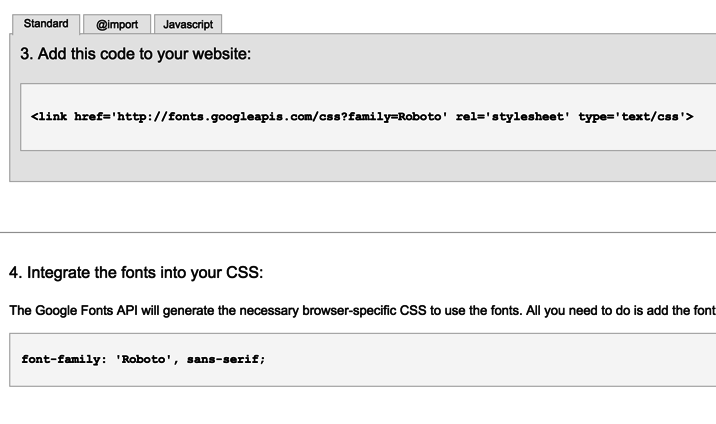
The link goes in your head tag
font-family: goes in your css
Review Challenge 2
Change your h1 to be roboto thin and the body of your website to be roboto regular.
The Box Model
Margin
Padding
Border
Space outside of an object
Space inside an object
Space lining the outside of an object
Margin and Padding reading from top and then clockwise. So the code below would put 5px of space above an object, 10px of space to the right of an object, 15px below, and 20 to the left.
p{
margin: 5px 10px 15px 20px;
}Text
Create

Quiz
- What is an attribute? Give an example.
- What is the difference between an id and a class, when would you use each?
- What is the difference between background-color and color?
- What is wrong with the img below:
- <img src=http://awebsite.com/cool-pic.jpg></img>
- What is the difference between block and inline elements?
- What is wrong with the css below:
- .highlight(
background-color = blue
)
- .highlight(
Review - Day 3
You are going to make our new staff band website, take a look at the website here: http://computersciencelessons.com/band.html
http://fonts.googleapis.com/css?family=Bangers
And spend the next 20 minutes recreating it.
Pictures:
http://bit.ly/rockey-image
http://bit.ly/ap-image
http://bit.ly/ma-image
http://bit.ly/mb-image
If you want hints, hit the down arrow.
Your body tag will have 3 custom css properties, background-color, font-family, and text-align
your h1, h2, and p tags should all have 2 custom properties, font-size and color.
To make the space colored around your images, you will want to make all images have a fixed width, a background-color, and padding. (You could use border and get the same result).
To make the space colored around your images, you will want to make all images have a fixed width and padding. (You could use border and get the same result).
Since each picture is a different color, you will need to have a way to call each picture individually with css. Use an id and set the background color (or border) there.
Responsive Design
Rows and Columns

You Try



Several Rows

Time to Interact
Javascript is all about interaction. Javascript is a programming language that allows you to "teach" computers to do specific things under different conditions.
Your First Program
<script>
alert("Hello World!");
</script>Variables
<script>
var num1 = 5;
var num2 = 8;
alert("num1 + num2");
alert(num1 + num2);
</script>Variables
<script>
var num1 = 5;
var num2 = 8;
alert(num1 + num2);
alert(num1 - num2);
alert(num1 * num2);
alert(num1 / num2);
</script>An Extra Operation
<script>
var num1 = 5;
var num2 = 8;
var num3 = 4;
var num4 = 15;
num4 % num3 //3
num4 % num2 //7
num4 % num1 //0
num3 % num4 //4
num3 % num3 //0
num3 % num2 //4
num3 % num1 //4
num2 % num1 //3
num2 % num3 //0
num2 % num4 //8
</script>An Extra Operation
So answer the following:
3 % 2
5 % 20
20 % 5
5 % 2
7 % 3
Challenge
Create 3 different alerts with the 4 variables above and no constants, one using only addition, one using only multiplication, and one using only division. Each alert should say 16.
num1 = 4
num2 = 12
num3 = 16
num4 = 1
Vari
Variables can change many times in a program, that's actually what makes them valuable.
What are some examples of variables in programs we use daily?
Challenge
var x = 5;
x = x + 3;
var y = x / 2;
x = x * y;
x = (2*y + x) / y;
//what are the current values of x and y?jsFiddle
We can combine different types of data
var name = "Ryan";
alert("Hello " + name + " how are you?");Challenges
var city = "Nashville";
var name = "Matt";
var age = 15;Using the variables above, alert a sentence that says the city, name and age.
That's Random
var start = Math.random();
Test it out a few times, what's the pattern?
The key to any good game is randomness.
That's Random
Make it so it generates a random number between 1 and 100
The key to any good game is randomness.
That's Random
Figure out how to round it so it is just a whole number. (google search!)
The key to any good game is randomness.
Subjective
var start = Math.round(Math.random()*100);
// or
var start = Math.random()*100;
start = Math.round(start);Algorithm
There are 3 major parts to any computer program
1. Sequence, the order in which things occur
2. Selection, conditional statements that are only executed when certain conditions are met.
3. Iteration, doing something many times.
Conditionals
var num = Math.round(Math.random()*100);
if(num > 50){
alert(num + ", that's huge!");
}Add another if that says if less than 50 alert the number, that's small.
What's left?
var num = Math.round(Math.random()*100);
if(num > 50){
alert(num + ", That's huge!");
}else if(num < 50){
alert(num + ", That's small!");
}Conditionals
var num = Math.round(Math.random()*100);
if(num > 50){
alert(num ", That's huge!");
}else if(num < 50){
alert(num + ", That's small!");
}else{
alert("Right down the middle");
}
Challenges
Generate a random integer between 0 and 50. If it's even, alert ___ is even. Otherwise alert the number.
Generate a random number between 0 and 30. If it's a multiple of 3 alert ___ is a multiple of 3. If it's a multiple of 2 alert___ is a multiple of 2.
Generate a random number between 0 and 20. If it's a multiple of 2 and 3, alert ____ is a multiple of 2 and 3.
Analyze
var num = Math.round(Math.random()*10);
num = num + 10;
if(num > 20){
alert("I'm greater than 20");
}else{
alert(num / 2);
}User Input
var answer = prompt("Guess a Number");When a user types their answer, it defaults as a string.
var answer = prompt("Guess a Number");
answer = Number(answer);
//alternative way
var answer = Number(prompt("Guess a Number");Challenge
Generate a random integer between 0 and 10. Have the user guess a number between 0 and 10. If they guess correctly, tell them they win. If the don't guess correctly, tell them how far off they were.
Format, indent
var car = prompt("What kind of car do you drive?");
if(car == "Honda"){
var like = prompt("Nice, do you like it?");
if(like == "yes"){
alert("Good, it would be a bummer not to like your car");
}else{
alert("I'm sorry to hear that!");
}
}
Challenge
Create your own choose your own adventure game. Structure:
- A question with 2 possible answers (i.e. yes/no, a/b, etc.
- Based on their answer, another question (i.e. if they said yes ask one question, if they said no ask another).
- Based on that answer, create a final statement, it does not need to collect any input.
Example
var answer = prompt("Do you want to go out to eat?");
if(answer == "yes"){
answer = prompt("Somewhere fancy or somewhere cheap?");
if(answer == "cheap"){
alert("Nice, we'll go on a date to KFC");
}else{
alert("Okay, sushi it is!");
}
}else{
answer = prompt("Would you rather make pizza or pasta?");
if(answer == 'pizza'){
alert("Cool, we should make pineapple pizza");
}else{
alert("Okay, but we have to make our own pasta");
}
}Review
Create a prompt that asks the user what day of the month their birthday is.
If the day of the month is even, alert out to them their birthday is on an even number.
If their day of the month is the same as yours, alert to them their birthday is the same as yours.
If the day of the month is in between 15 and 18, alert their birthday is in between 15 and 18
Loop it
Computers are really good at doing things over and over again.
for(i = 0; i<5; i++){
alert(i);
}What will this do?
What if I wanted to start at 2?
What if I wanted to go to 8?
What if I wanted to go up by 2 instead of 1?
Challenges
- Make a loop that alerts the numbers between 1 and 10.
- Instead of saying the number, say whether it's even or odd.
- Loop from 1 - 5, if the number is less that 3, say "That's less than 3", if the number is three, say "3" and if the number is greater than 3, say "That's greater than 3".
Challenges
- Loop through the numbers 1 - 100. console log that number and every even whole number that is less than or equal to that number.
- Loop through the numbers 1 - 100 but only console log prime numbers.
- Print the first 100 numbers in the Fibonacci sequence
When do loops matter?
- Science: Very helpful when testing theories. For example, what's the minimum amount of radiation needed to kill certain types of cancer, loop over and over and each time check to see if you've got the desired results.
- Social Media: When comments are shown below posts, the website is creating a loop, and then getting the "i"th comment.
- Finance: Any program that manages budgets or transactions is using functions like SUM and AVERAGE, which loop through all transactions and then performs operations based on the values of those transactions or values.
Cash Register
Make a program that allows the user to type in the total, then type in the amount they paid. Afterwards it should say the amount of change due.
Then, it should say "You'll get ___ back in bills and ___ back in change.
JQuery
Add Jquery to your website by googling google hosted jquery
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link href='http://fonts.googleapis.com/css?family=Lato:400,300,100' rel='stylesheet' type='text/css'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>JQuery
Jquery is a powerful library, one of the things that makes it awesome is how it enables you to communicate with html.

Printing to a Website
var results = $('#results');
for(i = 0; i < 10; i++){
results.append(i);
}So from now on, we'll attached our javascript to our html instead of alerts, because alerts are frustrating and annoying to work with.
Challenges
Make two divs, one should be green and the other yellow.
Loop through all the numbers between 1 and 100. Put the even numbers in the green box and the odd numbers in the yellow box.
Truth Tables
Often times we need to check for more than just one condition.
var a = true;
var b = true;
if (a && b){
}
if(a || b){
}
if(!a && !b){
}Truth Tables
which will run?
var a = true;
var b = true;
var c = false;
if (a && c){
//test 1
}
if(a || c){
//test 2
}
if(a && !c){
//test 3
}Truth Tables
var a = 8;
var b = 5;
var c = 3;
if(a > b && c != a){
//test1
};
if((a + b) > c || c < a){
//test2
};
if(c != a || b > (a-c)){
//test3
};
Challenge
Print the numbers 1 - 100, if the number is a multiple of 3 you should print "Fizz". If the number is a multiple of 5 you should print "Buzz". If the number is a multiple of 3 and 5 you should print "Fizz Buzz".
Input
You can collect input from users using HTML form fields too.
Three very common form input fields are text, radio, and checkbox.
JSFiddle, create an input text field.
<input type='text' id='name'/>Input
Now, create a div and give it an id of "submit". Make the text say "Submit".
Input
Now, when someone clicks, make alert out the text in the input field.
$('#submit').click(function(){
var input = $("#name").val();
alert(input);
}Input
You can collect input from users using HTML form fields too.
Three very common form input fields are text, radio, and checkbox.
<input type='text' id='name'/>
<input type='radio' name='group1' class='radio_buttons'>Option 1</input>
<input type='radio' name='group1' class='radio_buttons'>Option 2</input>
<input type='radio' name='group1' class='radio_buttons'>Option 3</input>
<input type='checkbox' id='cheese' class='checkbox_group'>Cheese</input>
<input type='checkbox' id='onions' class='checkbox_group'>Onions</input>
<input type='checkbox' id='chicken' class='checkbox_group'>Chicken</input>Final Day
Build a website that allows a user to order a pizza.
Stage one is to create a layout that has the name of your pizza shop and some pictures / text to make it look good.
15 minutes
Final Day
They should be able to select small, medium, or large for their pizza size.
To do this you will need to use a new tag called an input tag.
<input type='radio' class='size' value='small'/>10 minutes
Final Day
The need to submit
(Make it look good)
<button>Submit</button>5 minutes
Final Day
So far all our javascript has been executed on page load. We are going to make a function which we call instead of just execute.
For now, just make a variable called size and set it equal to one of your sizes, then if size is small, set a price variable to the cost of a small pizza, if medium, set the price variable to to a the cost of a medium etc.
Then include tax, prompt the user for a tip, and then alert out the total cost of the order.
function orderPizza(){
var size = 'small';
if(size...
}10 minutes
Final Day
Instead of making size a static value, let's make it what ever the person clicked.
var size = $('.size').val();10 minutes
Add an attribute called onclick and set it equal to the name of your function to your submit button.
Final Day
Now have them pick a crust type and make that change the price as well.
15 minutes