Koding.com
Koding.com







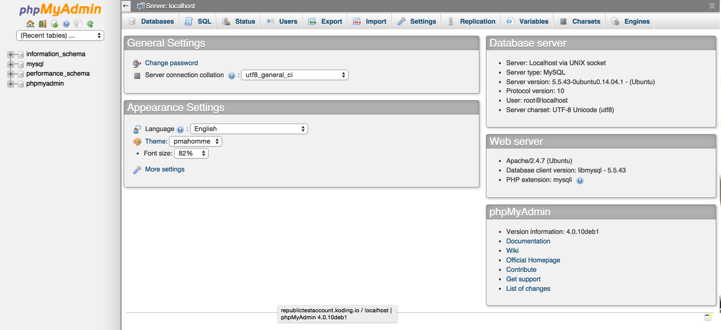
Enter MySql Password
Use the same password for phpmyadmin
then login with username root, password you entered.


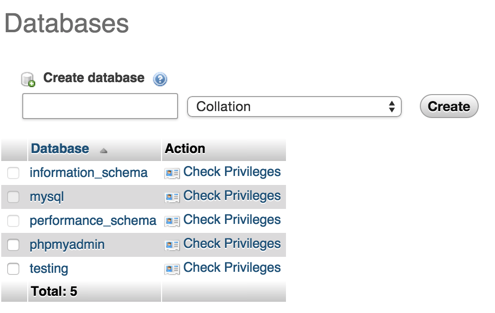
Create a database called testing
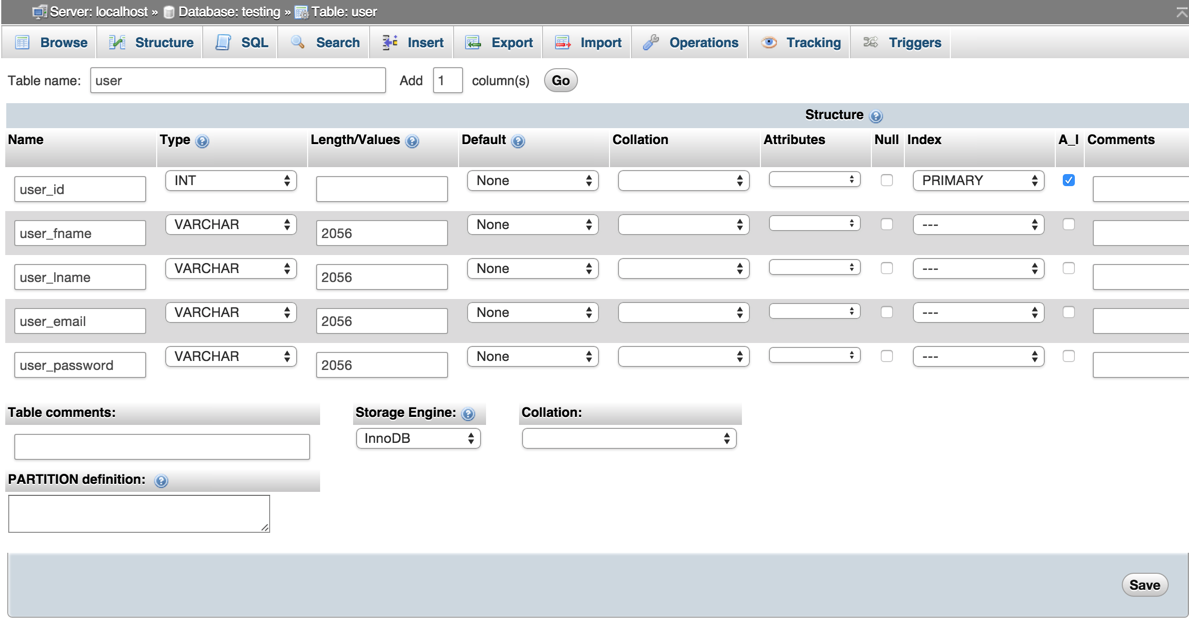
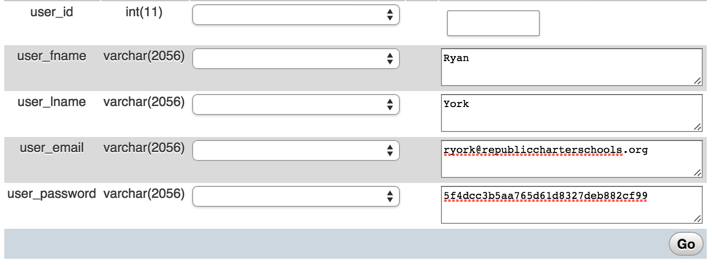
Make a table called user

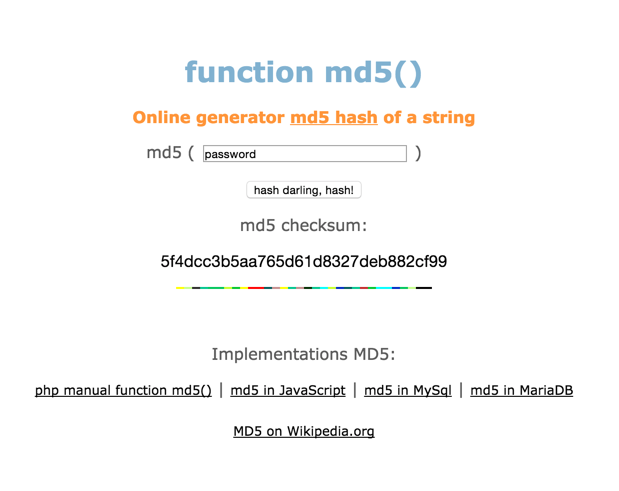
md5.cz

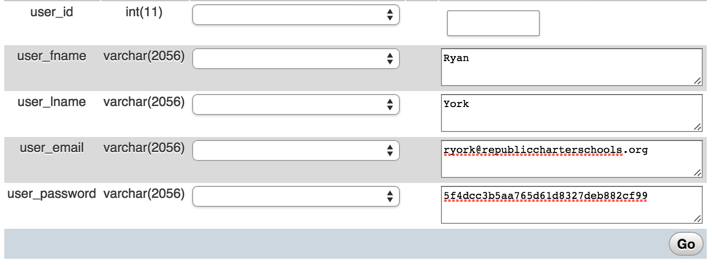
Insert a User

Insert a User

username.koding.io/php.php

username.koding.io/php.php

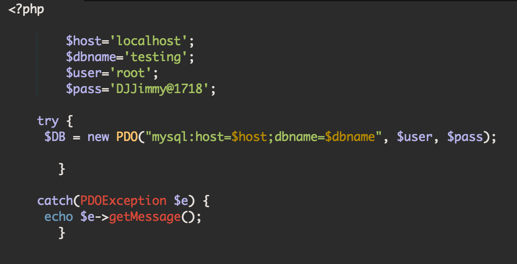
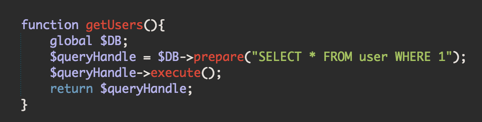
Connect to your database

Make a Function

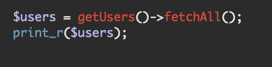
Call and Print

Create a Quiz Generator
Add the Zip File to Koding
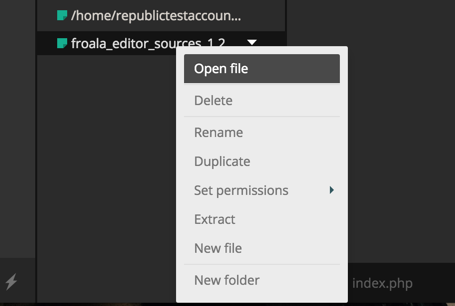
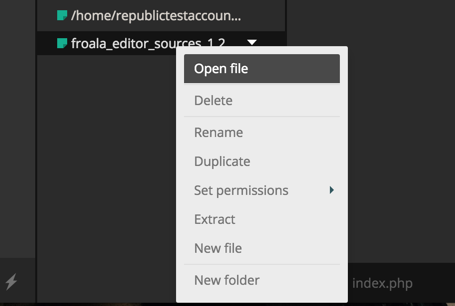
Right click and select extract

Right click and select extract

open the folder until you get to froala_editor_source

Rename to editor and drag into web folder

Rename to editor and drag into web folder

<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<!-- Include Editor style. -->
<link href="editor/css/froala_editor.min.css" rel="stylesheet" type="text/css" />
<link href="editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />
<head>
<body>
<!-- Create a tag that we will use as the editable area.
You can use a div tag as well. -->
<form>
<textarea id="edit" name="content"></textarea>
</form>
<!-- Include jQuery. -->
<script src="http://code.jquery.com/jquery-1.11.0.js"></script>
<!-- Include JS files. -->
<script src="editor/js/froala_editor.min.js"></script>Copy and Paste to index
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<!-- Include Editor style. -->
<link href="editor/css/froala_editor.min.css" rel="stylesheet" type="text/css" />
<link href="editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />
<head>
<body>
<!-- Create a tag that we will use as the editable area.
You can use a div tag as well. -->
<form>
<textarea id="edit" name="content"></textarea>
</form>
<!-- Include jQuery. -->
<script src="http://code.jquery.com/jquery-1.11.0.js"></script>
<!-- Include JS files. -->
<script src="editor/js/froala_editor.min.js"></script>Copy and Paste to index
$(function() {
$('#edit').editable(
{
inlineMode: false
})
});
Copy and Paste to index
Froala.com
Options
Methods
Events
Challenges
Make the minimum height 400
Include an insert video button
Add a custom button that when clicked, adds the text "Hello There" into the editor in bold.