Box Model
But First...
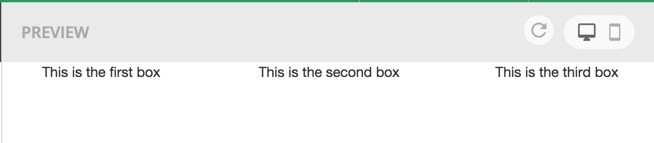
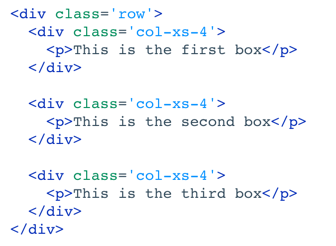
Make your screen look like mine with bootstrap included. Each box of text should be in a paragraph tag.

But First...

Margin
Padding
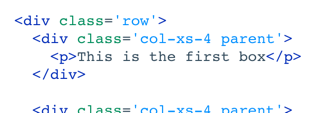
Add a second class to your columns called parent

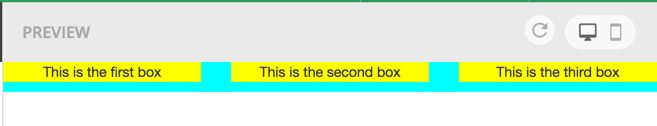
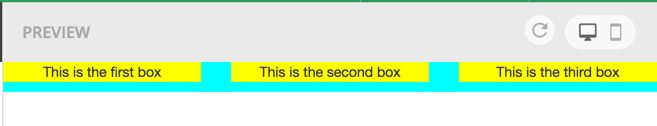
Now make your screen look like mine

Now make your screen look like mine

Where is there a margin?
Make your p tag have a margin of 0
Make your p tag have a margin of 0

Why do we still see blue?
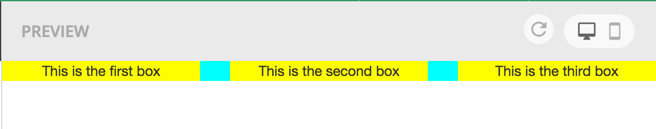
Give parent a padding: 0;
Now remove the parent padding of zero.

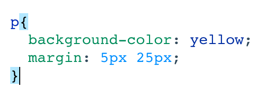
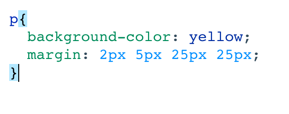
What does each number do?
What does each number do?

You make it


Analysis
http://mailchimp.com/
https://www.classdojo.com/
http://www.socrative.com/
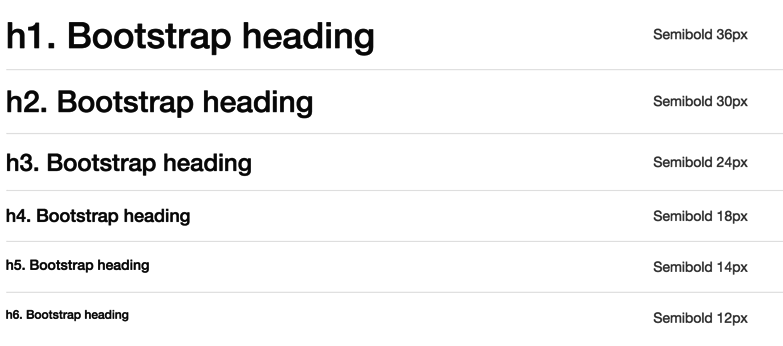
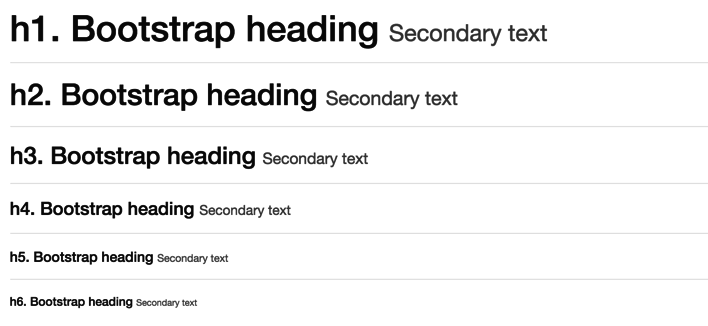
Start by making this

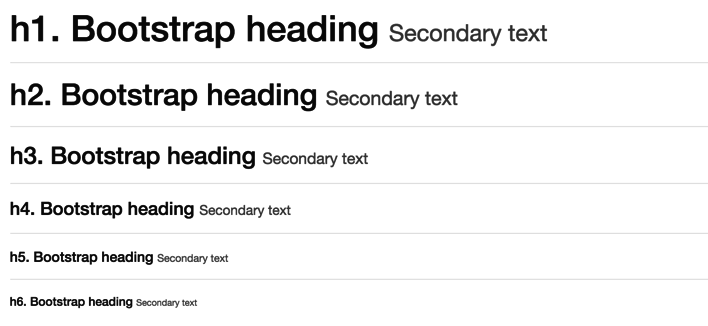
Now use the small tag

List an example where this would be valuable
Now use the small tag

List an example where this would be valuable
Tables
<table>
<thead>
<tr>
<th>Col1</th>
<th>Col2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>data 1-2</td>
<td>data 2-2</td>
</tr>
</tbody>
</table>You Try

Use the class "table"
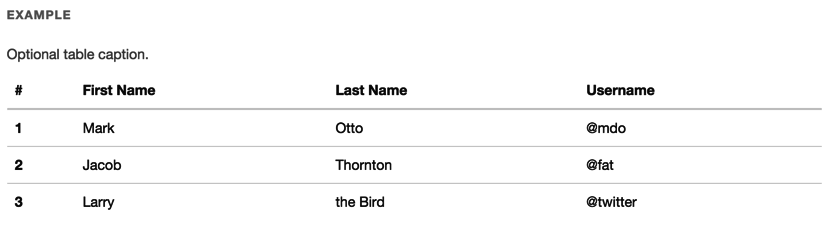
Tables
<table class="table">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Tables
What do the classes table-striped do and table-bordered?
Glyphicons
Make a div and give it the class glyphicon, and then a second class called glyphicon-star