
Saad Bin Amjad
Technical Lead, Monstarlab Bangladesh




Introduction to
Advanced
Web Developement



Webinar on
Agenda
Agenda
- World Wide Web
- Evolution of the Web
- Web Development Landscape
- Web Development Essentials
- Workshop
- Web Data and Big Data
- Follow-up

World Wide Web



Link: https://www.bbc.co.uk/bitesize/topics/zkcqn39/articles/z2nbgk7

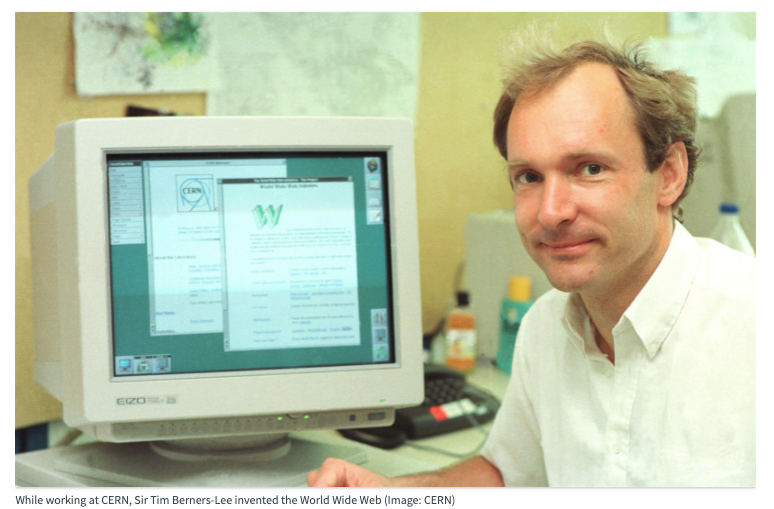
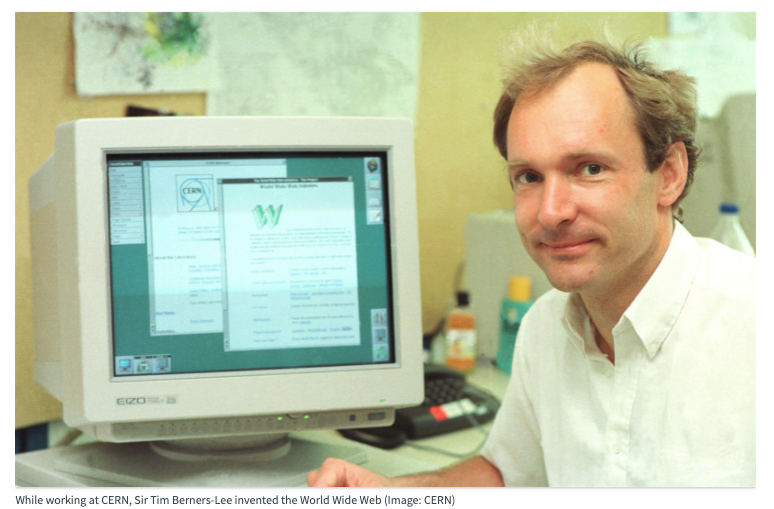
So what connects this two pictures? 😅

Sir Tim Berners-Lee
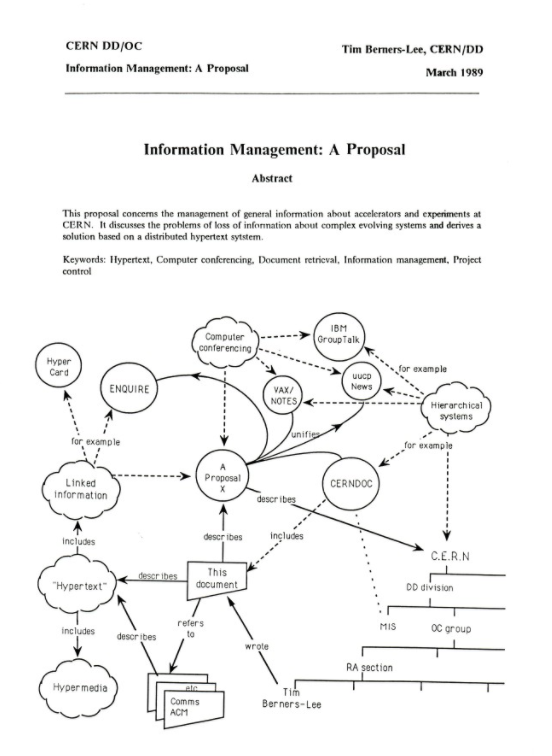
1989
He was trying to find a new way for scientists to easily share the data from their experiments.
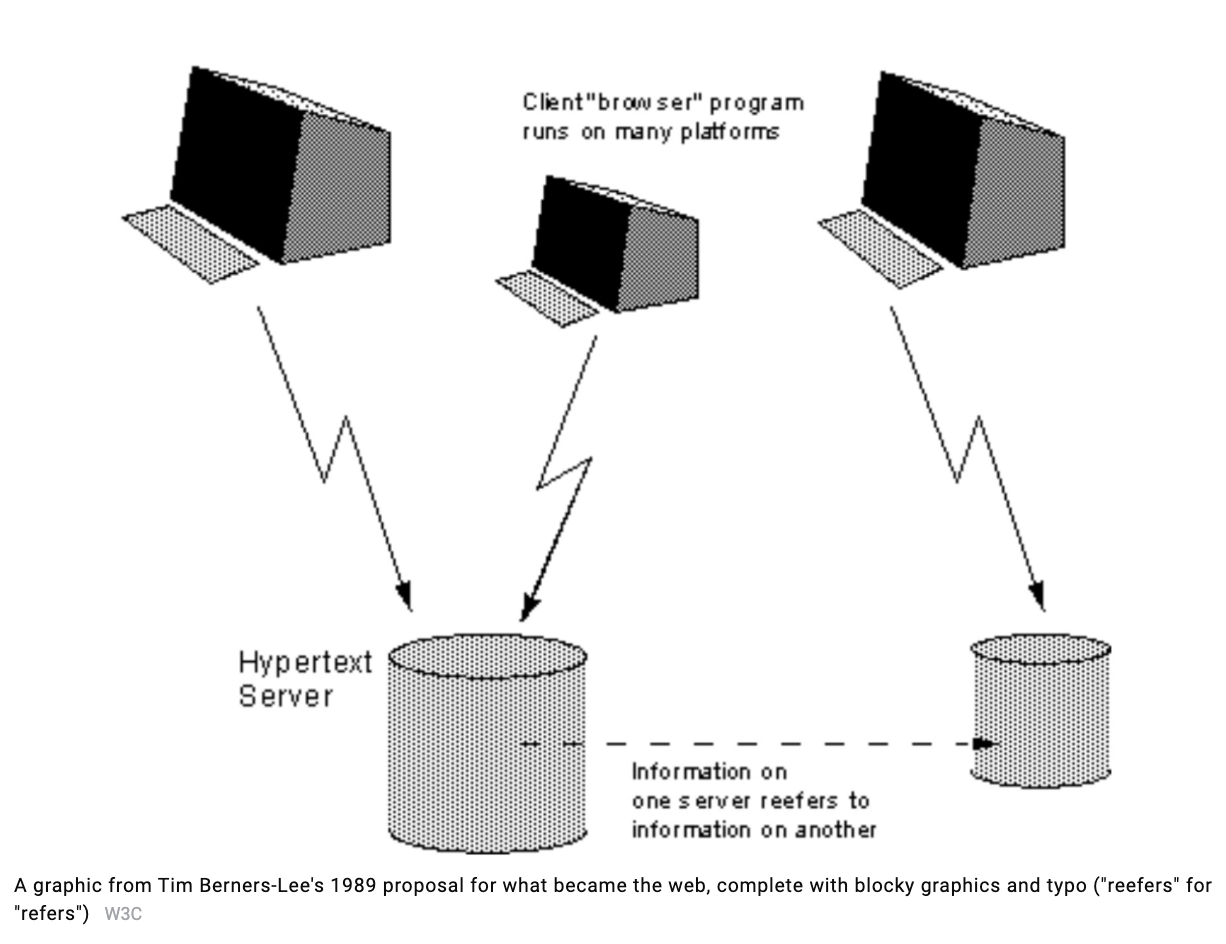
Hypertext and the internet already existed at this point but no one had thought of a way to use the internet to link one document directly to another.

Link: https://www.bbc.co.uk/bitesize/topics/zkcqn39/articles/z2nbgk7


Link: https://cds.cern.ch/record/2665088

Link: https://time.com/21039/tim-berners-lee-web-proposal-at-25/


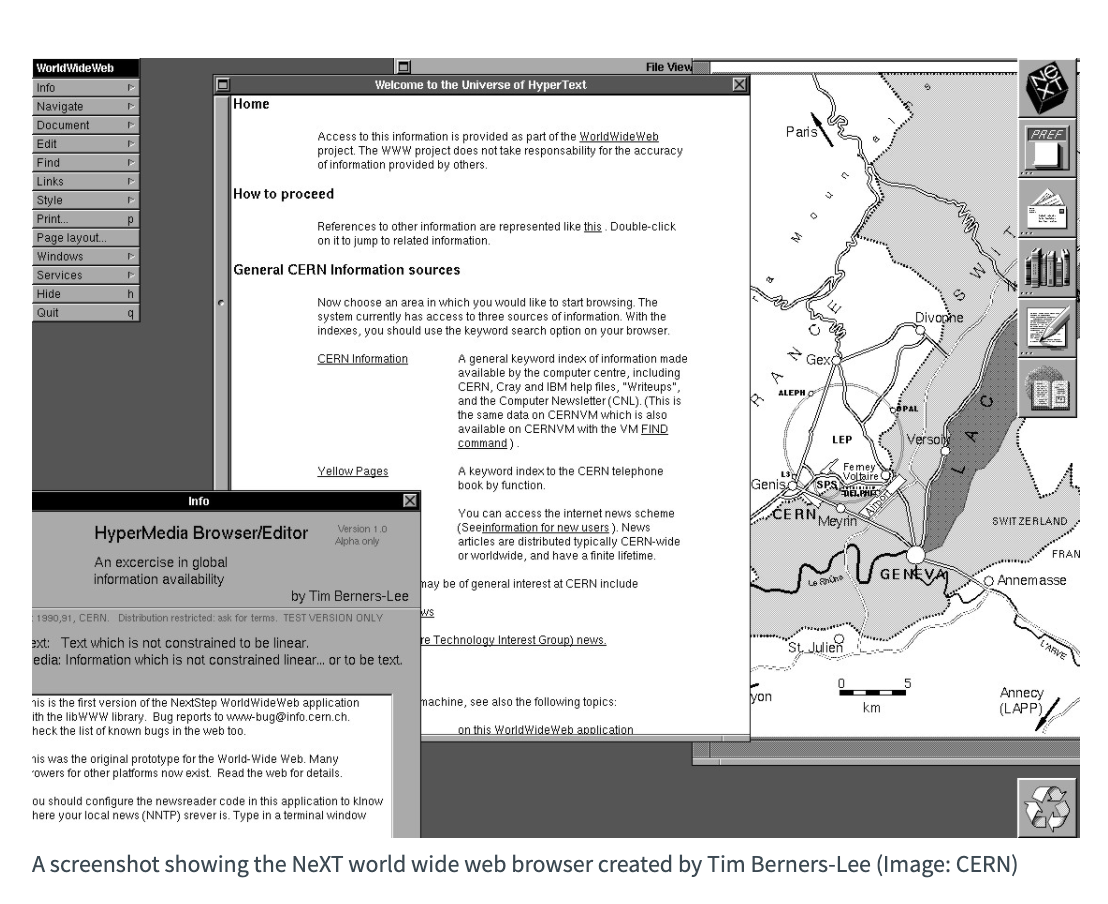
Link: https://worldwideweb.cern.ch/worldwideweb/
Try it out: https://worldwideweb.cern.ch/browser/


Internet
is the infrastructure.

Web
is the service on top of that infrastructure.

Link: https://www.geeksforgeeks.org/whats-difference-internet-web
Link: https://www.ted.com/talks/tim_berners_lee_a_magna_carta_for_the_web#t-30157
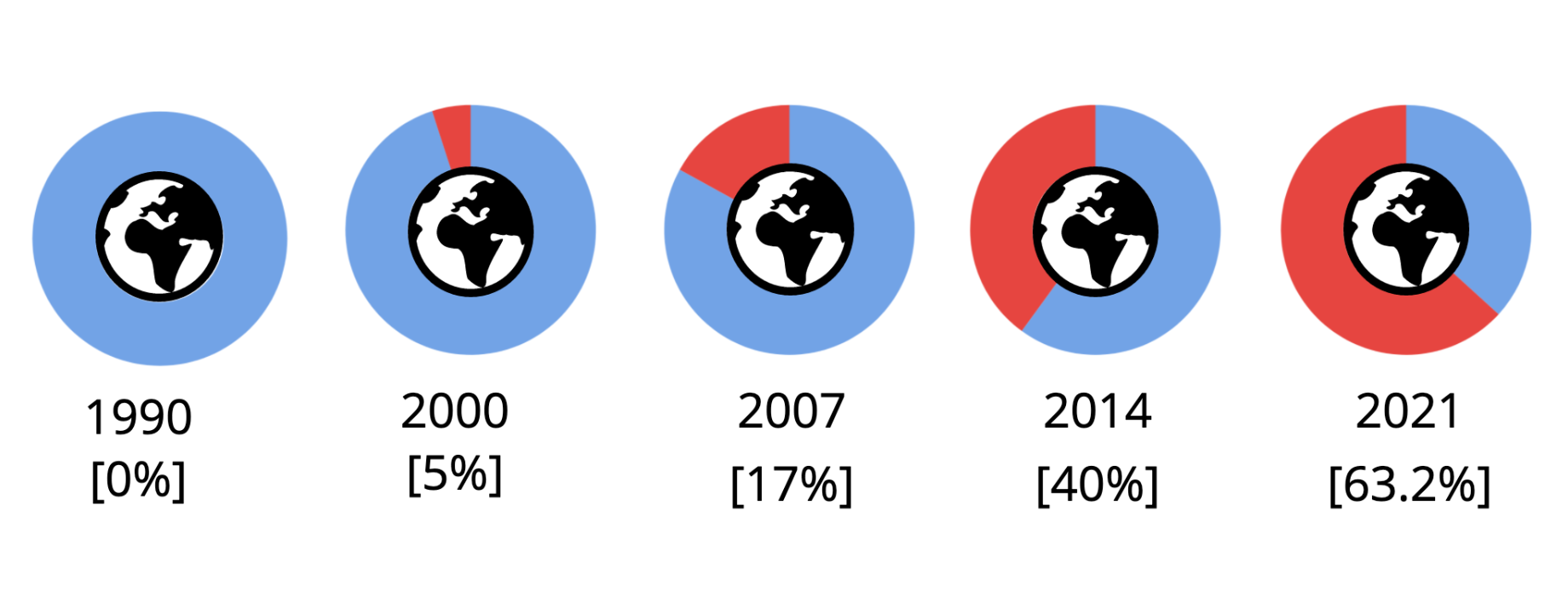
https://www.broadbandsearch.net/blog/internet-statistics


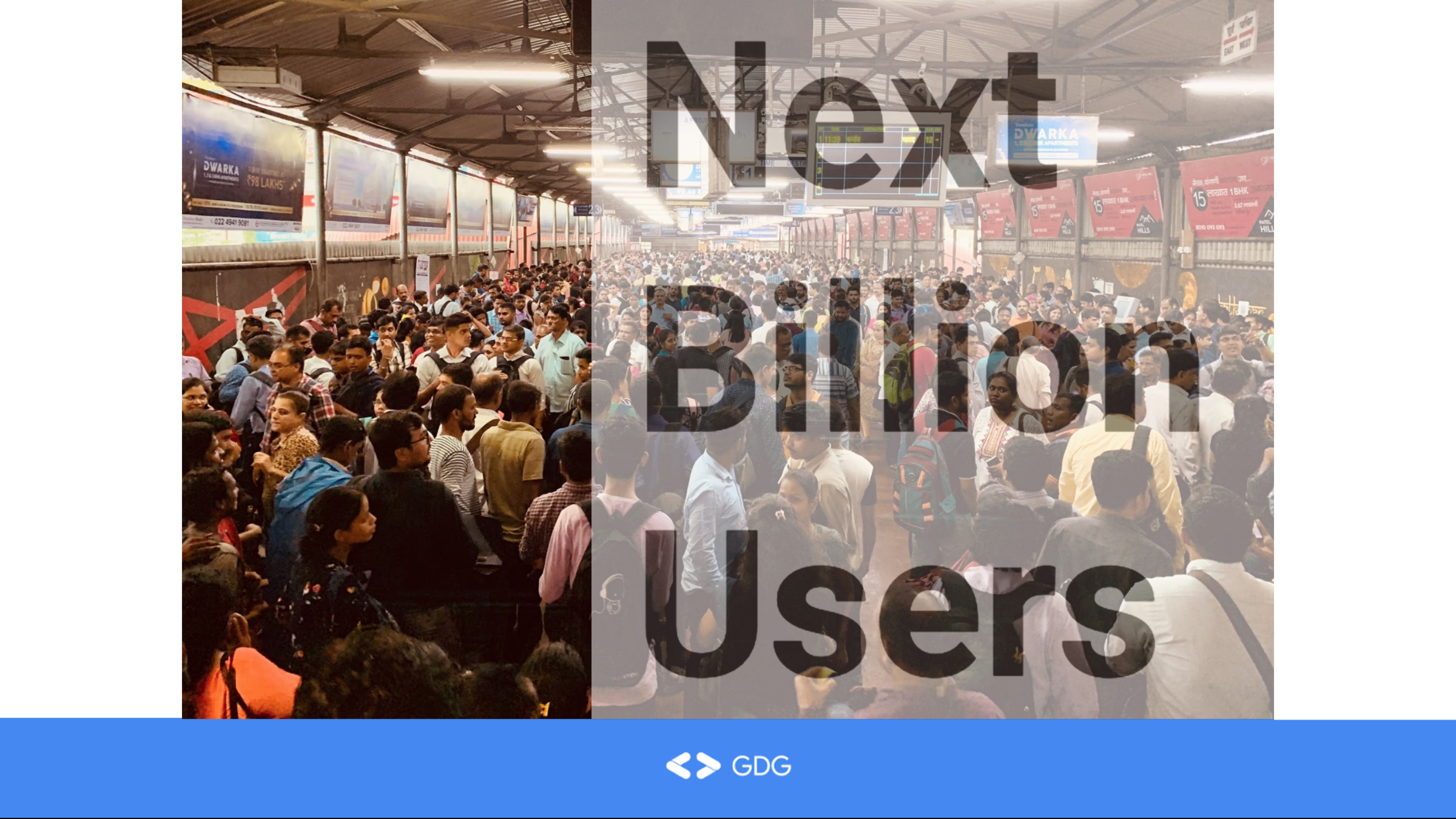
People connected to the internet.

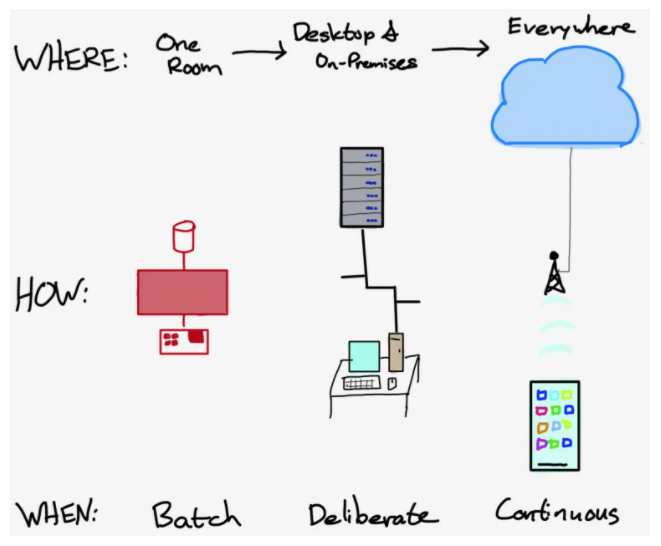
Link: https://stratechery.com/2020/the-end-of-the-beginning/

Photo by Raymond Zhu on Unsplash


The web can and must be for everyone — now is our moment to make this happen. We have the technical means to connect the entire world in meaningful and affordable ways: we now need the will and the investment.

Developer Tools and Experience
- Are there right tools available?
- Are they easy to learn and use?
- How easily can I solve complex problems?
- Code once, ship everywhere?
- Faster to production.
Accessibility
- Can we create something that is accessible by many?
Dependency
- Governments, financial institutions.
- Offices, business, schools etc.
Engagement & Experience
- How to improve user's experience
- How to monitor metrics
Security
- Is User data safe and well protected?
Performance
- Under immense load, can it work and be stable?
- Does it consume too much power?
Capabilities
- Can it run on multiple devices?
- Is the experience same across devices?
- Can different hardware devices be accessed?
Integrations
- How does other 3rd party services be seamlessly
be integrated?

Evolution of the Web

Link: https://www.imdb.com/title/tt0088763/mediaviewer/rm554638848/

1990: First website
1991: Linux, free operating system kernel was born.
1992: First Image was posted online
1993: Mosaic 1.0 Graphical Browser, Landing page MTV Website
1994: Netscape launched to the public, Yahoo, PHP, W3C Common Standard for Web Development.
1995: Table format website, JS was introduced.
1996: CSS invented, JS used for affects, Google was launched in Stanford Uni's network.
1998: Google was founded.

Link: https://www.webdesignmuseum.org/web-design-history
https://www.youtube.com/watch?v=XYTwYmOjqQs&list=LL
https://www.theverge.com/2018/9/5/17823490/google-20th-birthday-anniversary-history-milestones
1999: Web 2.0 was coined, and Zend was found, IoT was also coined.
2000: Flash 5 and ActionScript 1, animated content and flash games.
2003: Wordpress, dynamic content instead of static.
2004: First Web 2.0 Conference Held, Facebook was born.
2006: Sass was created, css with superpowers.
2005: Ruby on Rails was released.
2007: iPhone was launched.

Link: https://www.webdesignmuseum.org/web-design-history
https://www.youtube.com/watch?v=XYTwYmOjqQs&list=LL
https://www.theverge.com/2018/9/5/17823490/google-20th-birthday-anniversary-history-milestones
2008: Chrome Browser was launched, so was Github.
2009: Node.js was born.
2010: Responsive Design, Google Fonts, and Laravel was released, AngularJS was born.
2011: Bootstrap, React.js
2012: Media Query, parallax..
2013: React.js was born
2014: 3D WebGL, Transform
2015: HTML5 and dropped YouTube dropped Adobe Flash Player, PWA was introduced, TensorFlow.
2016: Google Assistant was released.
2018: NestJS released.
2021*

Link: https://www.webdesignmuseum.org/web-design-history
https://www.youtube.com/watch?v=XYTwYmOjqQs&list=LL
https://www.theverge.com/2018/9/5/17823490/google-20th-birthday-anniversary-history-milestones
Web Milestones
Web 1.0
the “read-only web.” In other words, the early web allowed us to search for information and read it.
Web 2.0
also know was Participative (or Participatory) and Social Web) refers to websites that emphasize user-generated content, ease of use, participatory culture and interoperability for end users.
Web 3.0
the third generation of internet services for websites and applications that will focus on using a machine-based understanding of data to provide a data-driven and Semantic Web. The ultimate goal of Web 3.0 is to create more intelligent, connected and open websites.
Metadata are being organizied.
Link:
https://www.practicalecommerce.com/Basic-Definitions-Web-1-0-Web-2-0-Web-3-0
https://en.wikipedia.org/wiki/Web_2.0
https://whatis.techtarget.com/definition/Web-30


Web 4.0
Still defining.
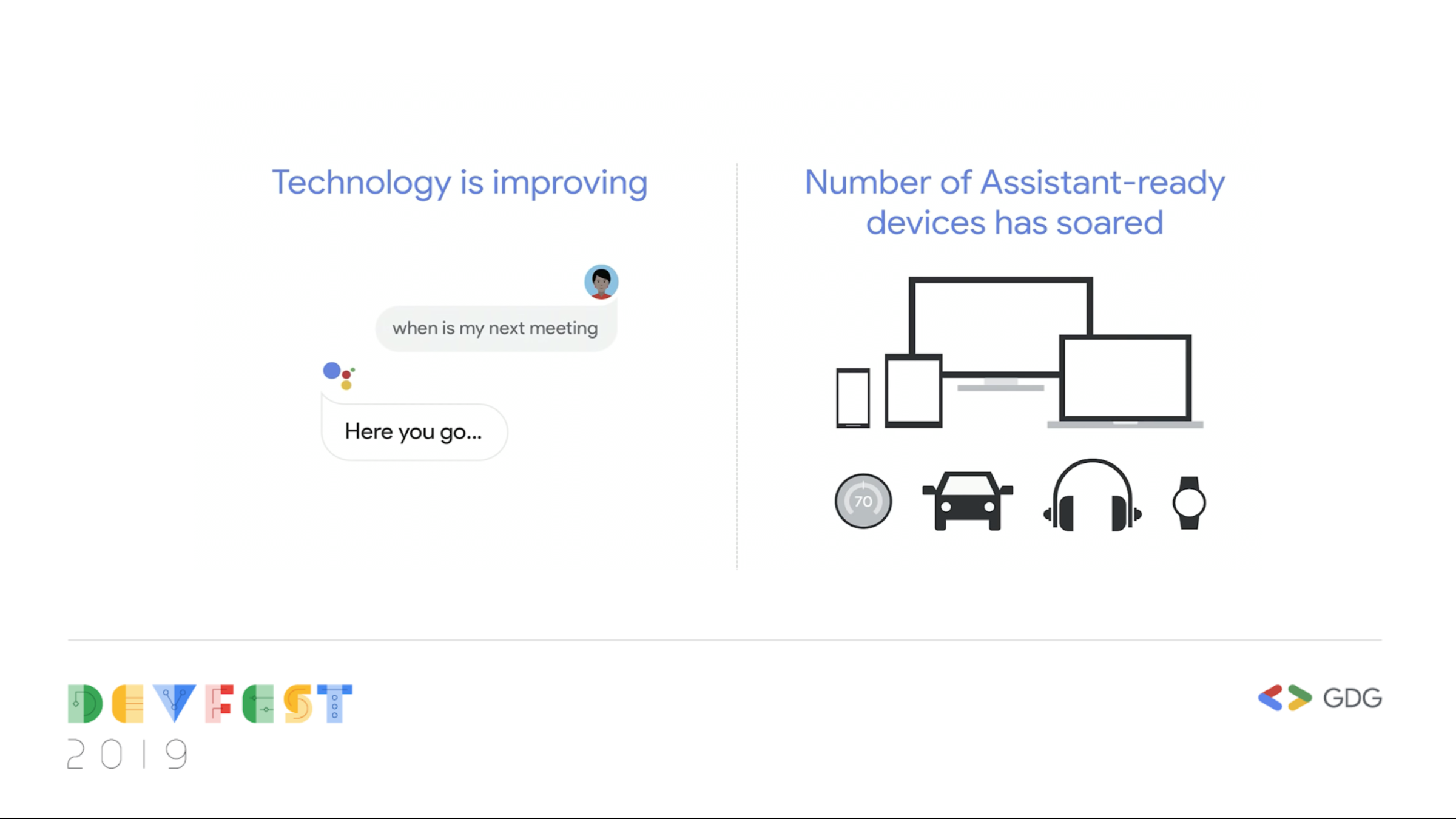
Humans and Machines
IoT
AI
Augmented Reality
Big Data


Web Development Landscape
Pizza


A landing page
With menu, address and phone number

Create admin panel
Content Management Dashboard
Maintain the menu items
Upload Images

Manage sales and items
Inventory and Sales Managment
Manage inventory, food items
Manage sales

Manage employees
Human Resources Management
Working Hours

Enable Online Delivery
Onboard Customers in System
Admin-Customer Login
Online Ordering

Allow Payment Via App
Web Payments

Allow 3rd Parties to be integrated
Share content to
Facebook, Google, Instagram
Chatbots

Enable Smart Menus in Resturants
Smart Menu on the Table
Food Orders From the Tables

Enable Vending Machines
Order via vending machines.
Outside the shop

Make an app
Native or Progressive Web App
Mobile Friendly, Fresh, Installable

Use Voice to Order
Voice Assistant

Notify Smart Watches when close to the shop
Watch OS

Create mini Apps
In WhatsApp

Recommend suggestions to customers
Machine Learning
Big Data
Analytics

Web Development Essentials

IDEA

DESIGN


DEVELOP


TEST


Deploy


Idea
Design
Develop
Test
Deploy
Requirements
User Interface
User Experience
System Design
Database Design
InfraStructure
Programming concepts
Standards
Clean Code
Frameworks and Ecosystem
Unit Testing
Integration Testing
Testing Tools
Publish Code
Continuous Integration
Continuous Deployment
Infrastructure
Cloud

Link:


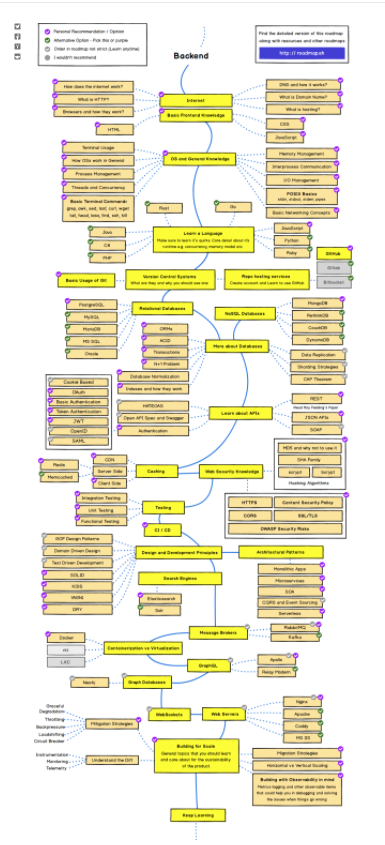
Link: https://roadmap.sh/backend




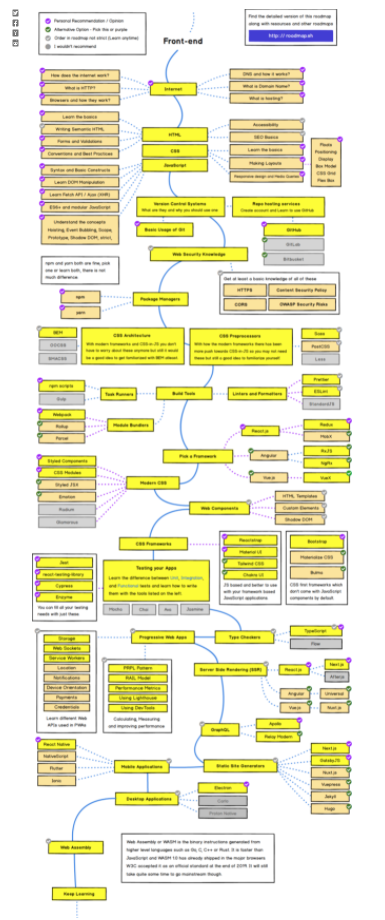
Link: https://roadmap.sh/front-end
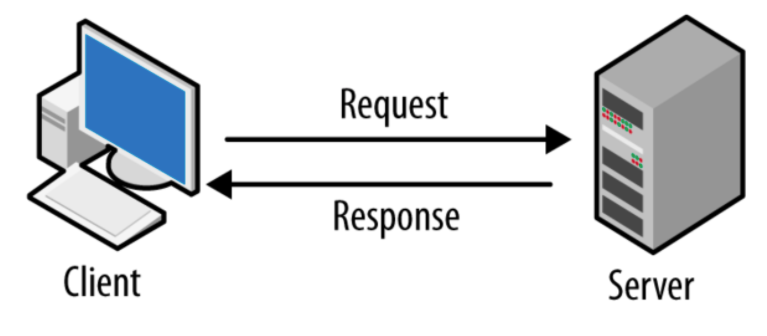
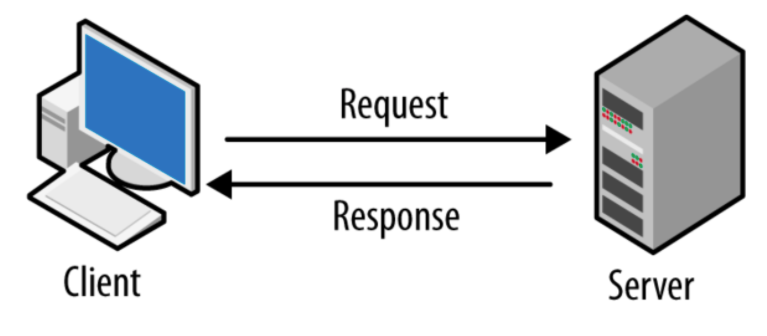
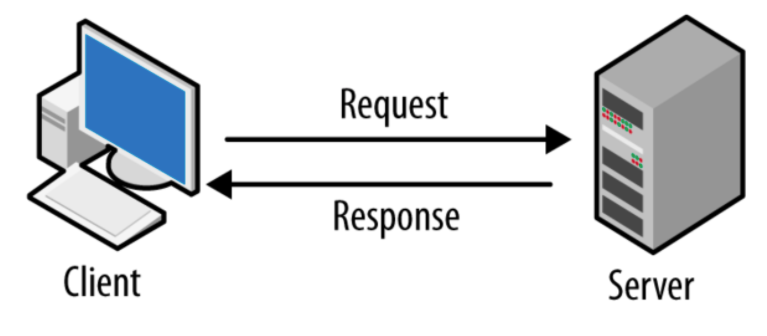
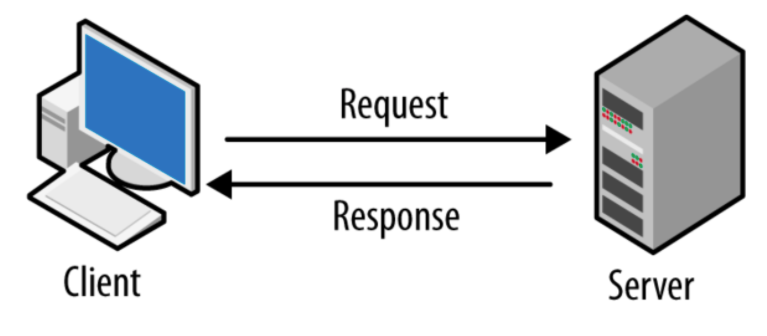
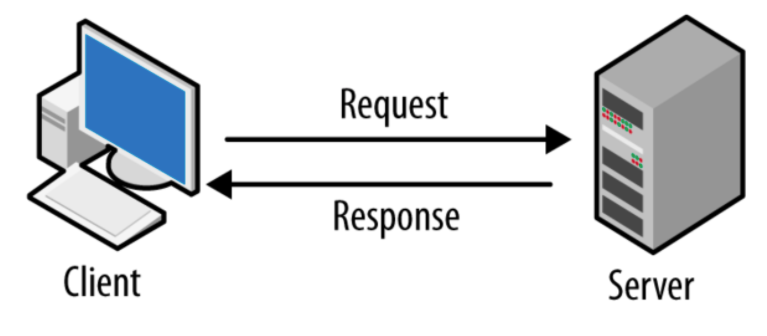
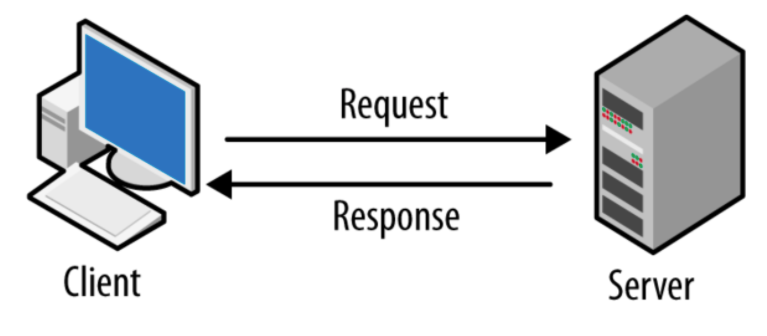
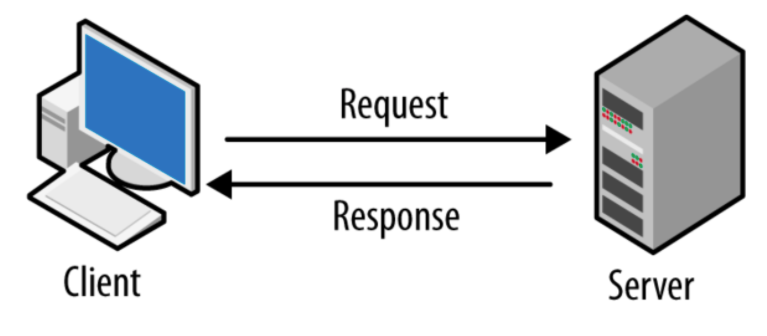
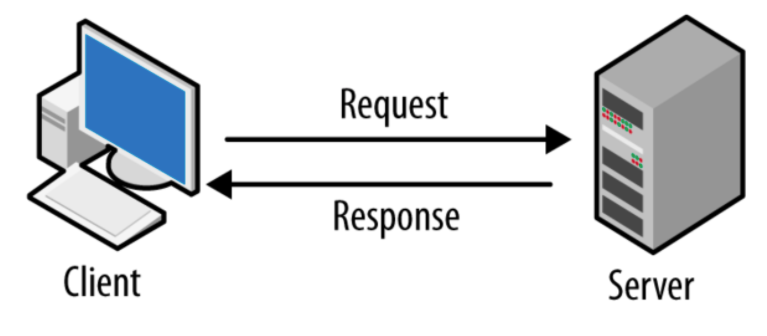
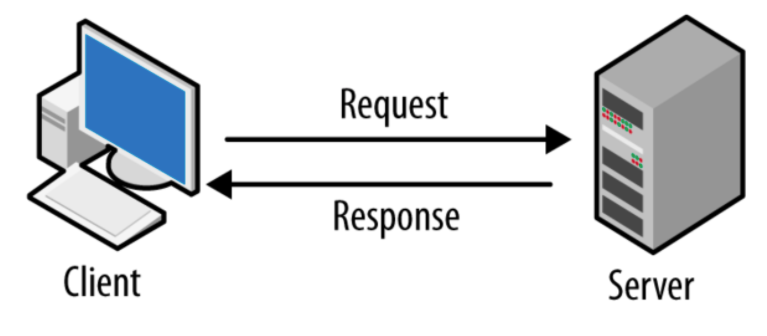
Basic Building Blocks

Link:https://madooei.github.io/cs421_sp20_homepage/client-server-app/

Basic Building Blocks



Basic Building Blocks








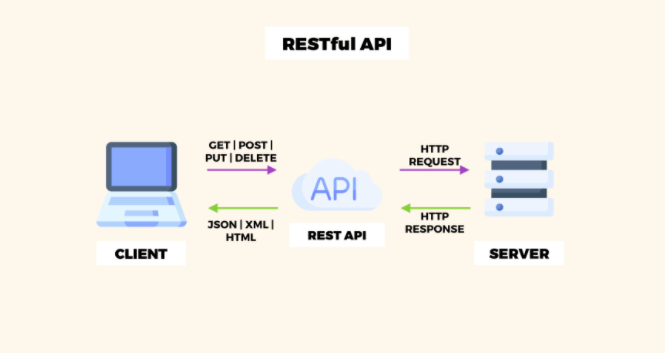
RESTful APIs

Link: https://dev.to/duomly/rest-api-vs-graphql-comparison-3j6g

- Monoliths or Microservices
- Connects to Databases or Other Applications
Backend Application


- Single Page Applications
- PWAs
Frontend Application


BE Skills
Programming Language And Concepts
Frameworks and Ecosystem
Clean code and industry standards
Architecture
Testing
Deployment
De

FE Skills
Programming Language And Concepts
Frameworks and Ecosystem
Clean code and industry standards
Architecture
Testing
Deployment
De

BE and FE Frameworks
Out-of-the-box application architecture.
Faster development.
Highly testable.
Scalable
Loosely coupled
Easily maintainable applications.

Workshop
Workshop in the making
Learn and build RESTful APIs
PHP, Laravel
Databases
Caching etc
Learn and build SPA
To consume those APIs
Responsiveness
Convert app to an PWA
Create service workers etc.

So better we look into..
REST
Laravel
Angular/React
PWA

Big Data


Web Data is the original Big Data?

Web Data
Around 2005, people began to realize just how much data users generated through Facebook, YouTube, and other online services.
With the advent of the Internet of Things (IoT), more objects and devices are connected to the internet, gathering data on customer usage patterns and product performance. The emergence of machine learning has produced still more data.
Link: https://www.oracle.com/big-data/what-is-big-data/

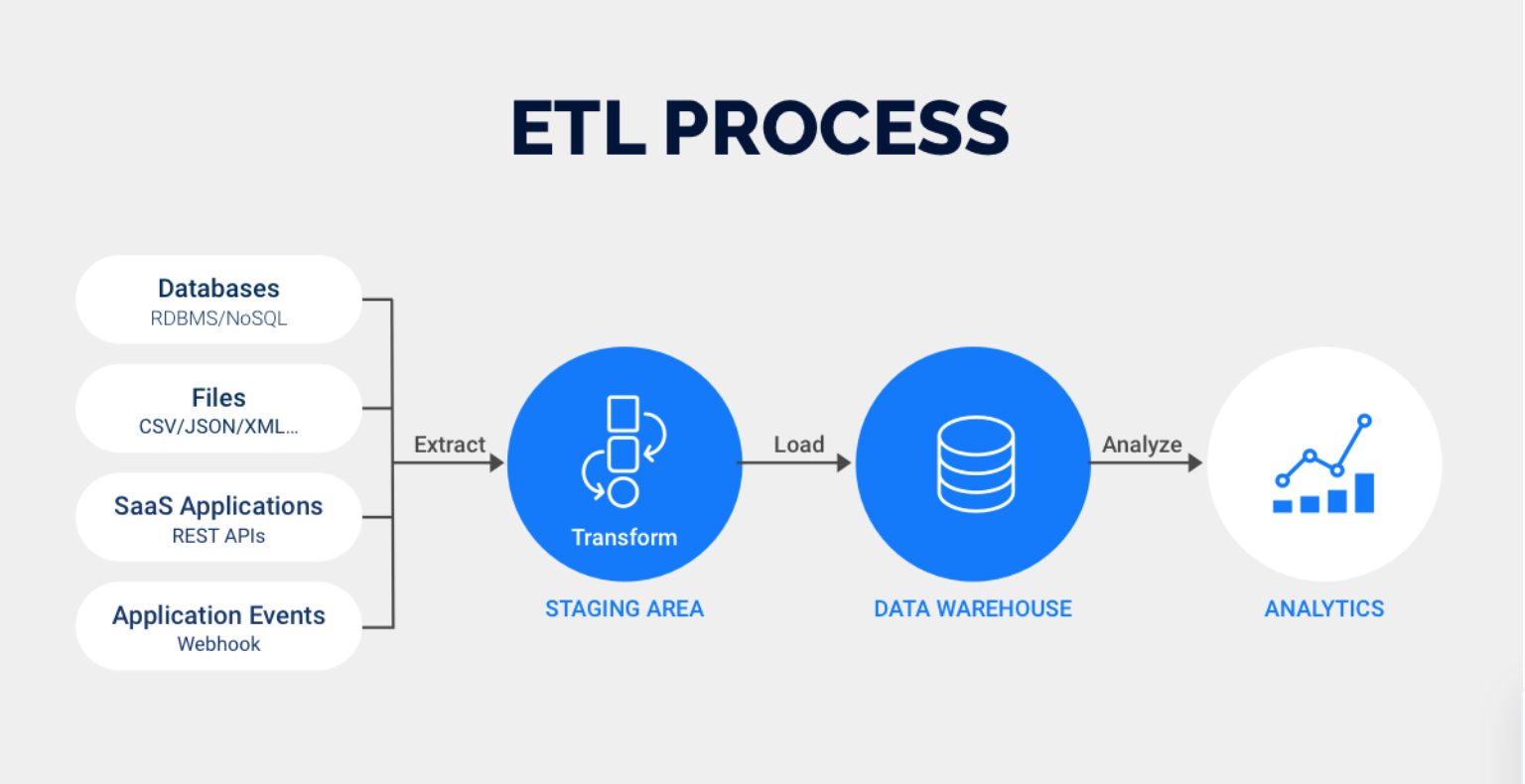
Traditionally we process data like..


Link: https://rivery.io/blog/etl-vs-elt-whats-the-difference/

Link: https://rivery.io/blog/etl-vs-elt-whats-the-difference/


Key Differences between Big Data and Data Warehouse
Big Data
The definition of big data is data that contains greater variety, arriving in increasing volumes and with more velocity. This is also known as the three Vs.
It is a technology.
Data Warehouse
Link: https://www.oracle.com/big-data/what-is-big-data/
https://www.geeksforgeeks.org/difference-between-big-data-and-data-warehouse/
is architecture to organize data.

...at the end they do ensure
intelligent decision making

Follow Up
Twitter: https://twitter.com/saadbinamjad
Github: https://github.com/saad-amjad
LinkedIn: https://www.linkedin.com/in/saadbinamjad
