Intro to
Docker & Docker Compose


We expect cooperation from all participants to help ensure a safe environment for everybody.
We treat everyone with respect, we refrain from using offensive language and imagery, and we encourage to report any derogatory or offensive behavior to a member of the JSLeague community.
We provide a fantastic environment for everyone to learn and share skills regardless of gender, gender identity and expression, age, sexual orientation, disability, physical appearance, body size, race, ethnicity, religion (or lack thereof), or technology choices.
We value your attendance and your participation in the JSLeague community and expect everyone to accord to the community Code of Conduct at all JSLeague workshops and other events.

Code of conduct
Sabin Marcu
Software Engineer at R/GA
Been working in web since '09
React Dev since 2015
React & GQL trainer @ JSLeague




Whoami

Overview
Intro to Docker & Docker Compose

Intro to Docker & Docker Compose
Agenda - Day 1
- Dockerfile
- Arguments
- Environment Variables
- Building a docker image
- docker-compose.yml
- Running a docker-compose stack
- General Introduction
- Comparison to other virtualization solutions
- Expose Ports
- Volume Mounts
- Running Examples & Exercises

Intro to Docker & Docker Compose
Agenda - Day 2
- Dependency & Restart Management
- Image management & Tagging
- Pushing to remote
- Env files
- Dynamic configs (develop, testing, production)
- CI
- Lifecycle & Process Management
- Interacting with running images
- Networks
- Volumes
- Types of Mounts

Introduction
Intro to Docker & Docker Compose

Intro to Docker & Docker Compose
Agenda - Day 1
- Dockerfile
- Arguments
- Environment Variables
- Building a docker image
- docker-compose.yml
- Running a docker-compose stack
- General Introduction
- Comparison to other virtualization solutions
- Expose Ports
- Volume Mounts
- Running Examples & Exercises

Intro to Docker & Docker Compose
What is it?
Docker is a set of platform as a service (PaaS) products that use OS-level virtualization to deliver software in packages called containers. Containers are isolated from one another and bundle their own software, libraries and configuration files; they can communicate with each other through well defined channels.
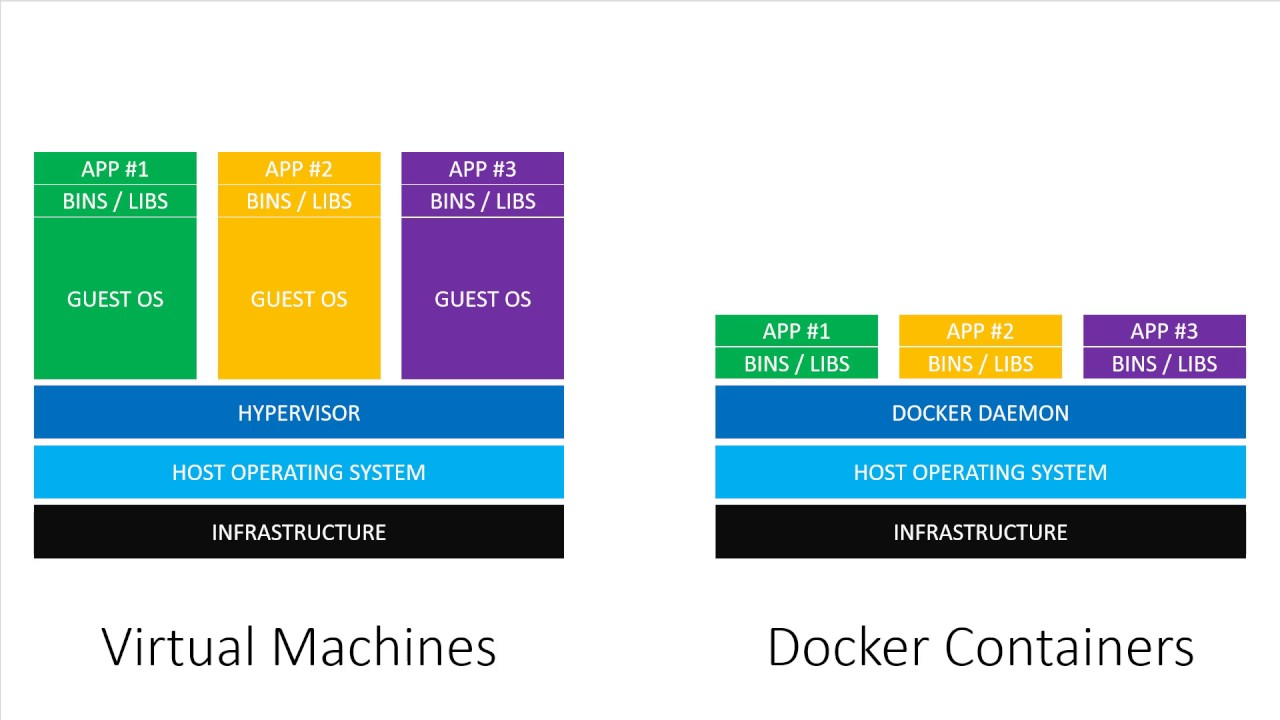
All containers are run by a single operating-system kernel and are thus more lightweight than virtual machines.

Intro to Docker & Docker Compose
What is it?
Docker is a set of platform as a service (PaaS) products that use OS-level virtualization to deliver software in packages called containers. Containers are isolated from one another and bundle their own software, libraries and configuration files; they can communicate with each other through well defined channels.
All containers are run by a single operating-system kernel and are thus more lightweight than virtual machines.

Intro to Docker & Docker Compose
PaaS
Platform as a Service (PaaS) or Application Platform as a Service (aPaaS) or platform-based service is a category of cloud computing services that provides a platform allowing customers to develop, run and manage applications without the complexity of building and maintaining the infrastructure typically associated with developing and launching an app.

Intro to Docker & Docker Compose
What is it?
Docker is a set of platform as a service (PaaS) products that use OS-level virtualization to deliver software in packages called containers. Containers are isolated from one another and bundle their own software, libraries and configuration files; they can communicate with each other through well defined channels.
All containers are run by a single operating-system kernel and are thus more lightweight than virtual machines.

Intro to Docker & Docker Compose


Language and Entities
Intro to GraphQL

Intro to GraphQL
Type System
{
hero {
name
appearsIn
}
}{
"data": {
"hero": {
"name": "R2-D2",
"appearsIn": [
"NEWHOPE",
"EMPIRE",
"JEDI"
]
}
}
}Object types and fields

Intro to GraphQL
type Character {
name: String!
appearsIn: [Episode!]!
}
object type

fields

Intro to GraphQL
type Character {
name: String!
appearsIn: [Episode!]!
}String = scalar type, can't have sub-selections in the query
String! = non-nullable
[Episode!]! = non-nullable array of Episode objects

Intro to GraphQL
Arguments
type Starship {
id: ID!
name: String!
length(unit: LengthUnit = METER): Float
}
argument

Intro to GraphQL
3 root operations
type Query {
... query operations ...
}
type Mutation {
... mutation operations ...
}
type Subscription {
... subscription operations ...
}
Intro to GraphQL
type Query {
hero(episode: Episode): Character
droid(id: ID!): Droid
}query {
hero {
name
}
droid(id: "2000") {
name
}
}{
"data": {
"hero": {
"name": "R2-D2"
},
"droid": {
"name": "C-3PO"
}
}
}
Intro to GraphQL
Scalar types
- Int, Float, String, Boolean, ID
- custom: Date
- special: Enums
Entity types
type Character {
name: String!
appearsIn: [Episode!]!
}
Intro to GraphQL
Interfaces
interface Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
}type Human implements Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
starships: [Starship]
totalCredits: Int
}
type Droid implements Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
primaryFunction: String
}
Intro to GraphQL
Union types
union SearchResult = Human | Droid | Starship{
search(text: "an") {
__typename
... on Human {
name
height
}
... on Droid {
name
primaryFunction
}
... on Starship {
name
length
}
}
}{
"data": {
"search": [
{
"__typename": "Human",
"name": "Han Solo",
"height": 1.8
},
{
"__typename": "Human",
"name": "Leia Organa",
"height": 1.5
},
{
"__typename": "Starship",
"name": "TIE Advanced x1",
"length": 9.2
}
]
}
}
Intro to GraphQL
Input types
input ReviewInput {
stars: Int!
commentary: String
}mutation CreateReviewForEpisode($ep: Episode!, $review: ReviewInput!) {
createReview(episode: $ep, review: $review) {
stars
commentary
}
}{
"data": {
"createReview": {
"stars": 5,
"commentary": "This is a great movie!"
}
}
}
Q&A
JavaScript Beyond the Basics
Thank you!
