Angular from zero to Hero


www.sajeetharan.com



In a nutshell
Communities
Social Developer
Recognitions
Cloud Solution Architect @Microsoft
Former MVP
GDE on web technologies
Top contributor @ Stackoverflow



I'm Sajeetharan Sinnathurai



@sajeetharan

@kokkisajee


@sajeetharan
@sajeetharan




THE CHALLENGE : Let's start with a demo
"Build Meme Generator App"

and we need only 25 Slides to go there!
Disclaimer: If you don't understand anything

Let me tell ya a story!

Then
Now
@kokkisajee
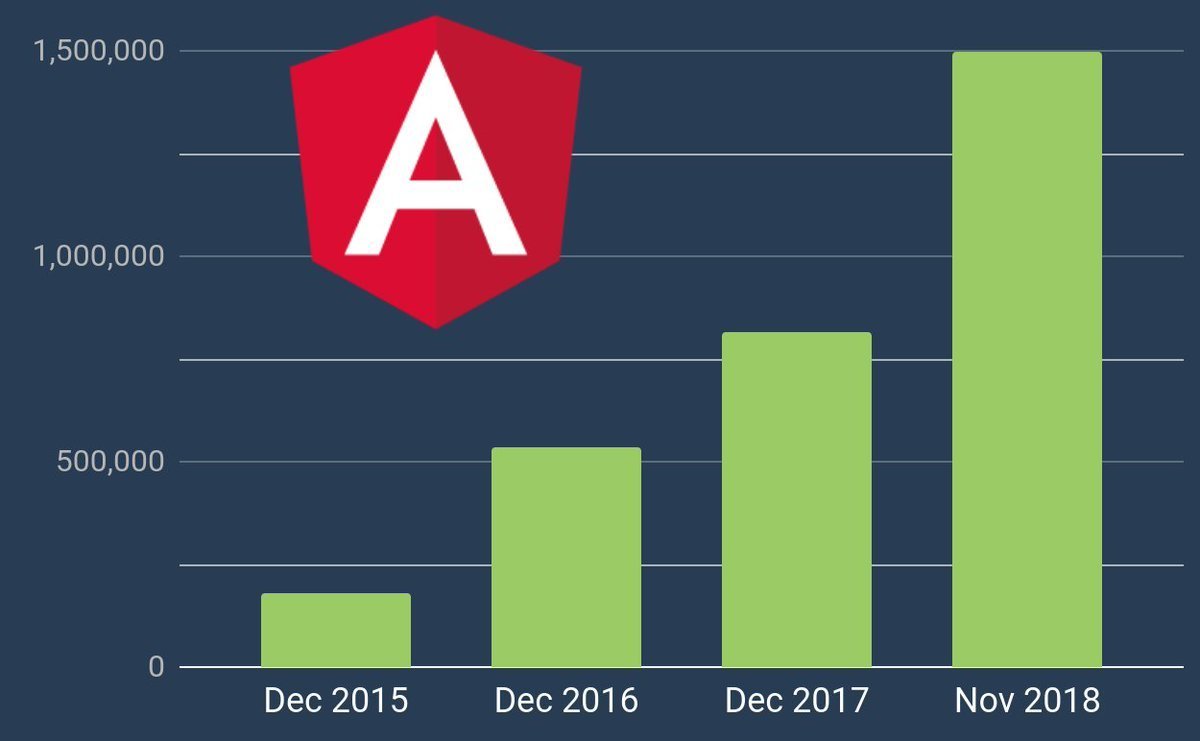
Angular into the world
From Framework to Platform
@kokkisajee
@kokkisajee

Why Angular?
"HEROES DON'T ALWAYS WEAR CAPES
SOMETIMES THEY CODE ANGULAR"

@kokkisajee
Angular as a Framework
- Batteries Included
- Easy to learn
- Qualified
- Full stack for modern web app

@kokkisajee
Text

Angular as a Platform
@kokkisajee

Angular As an Ecosystem
@kokkisajee

Angular vs Angular1.x
AngularX has been reimplemented, not an evolution of Angularjs
Component based UI




$scope
ng-if
ng-app
ng-model
mobile
oriented
better
performance
x11
@kokkisajee
Languages
ES5
ES6

You can use any language that transpiles your code to Javascript, but I recommend using TypeScript
@kokkisajee
Advantages

- Programs are less prone to errors
- IDEs and editors can: Autocomplete,Refactor, navigate to the definition ...
- The types are optional
- You can combine js and ts
{
@kokkisajee

Angular CLI
. Initialize, develop, scaffold, and maintain Angular applications
. Simple to configure
. Handy commands for generating classes, components …

@kokkisajee
Building Blocks of Angular
- Module
- Services
- Component
- Pipes
- Directives
- Dependency Injection
Mahela & Sanga are Certified Professional Developers

@kokkisajee


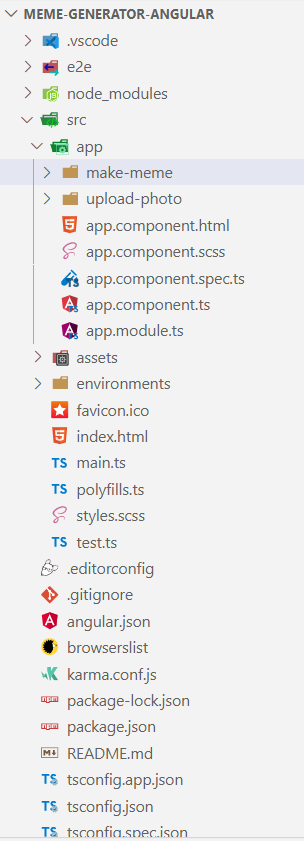
Angular App Structure
Application Source
Our application is divided in two parts. -Application itself & Application bootstrap
Angular App
Our modules, routes, components & services live here.
Angular Boostrap
We bootstrap our app depending on what platform were developing for, and add any required polyfills & vendors.
Configuration
Typescript config, npm packages, scripts, webpack config, express server, and so on...
@kokkisajee

What is the Magic?
- Angular Application instantiation
- Root component (App)
-
Global Dependencies
- Router, Http, Services
- Global Values
- Vendor dependencies
Template Syntax
| Syntax | Binding type |
|---|---|
| <h1>{{title}}</h1> <input [value]="firstName"> |
Interpolation Property |
| <button (click)="onClick($event)"> | Event |

Defining Routes
import {RouteConfig} from 'angular2/router';
import {Home} from './home';
import {Users} from './users';
import {AboutLazyLoader} from './aboutLazyLoader';
@RouteConfig([
{ path: '/home', component: Home, name: 'Home' },
{ path: '/users/...', component: Users, name: 'Users' },
{ path: '/about', loader: AboutLazyLoader , name: 'AboutLazyLoad' },
{ path: '/**', redirectTo: ['Home'] }
])
export class App { }Lazy loading
@RouteConfig([
{ path: '/about', loader: AboutLazyLoader , name: 'AboutLazyLoad' }
])
export class App { }
//aboutLazyLoader.ts
export function AboutLazyLoader(){
return System.import('./src/aboutLazyLoad.ts')
.then(module => module.AboutLazyLoad);
}
//aboutLazyLoad.ts
@Component({
selector: 'about',
template: `<h1>About</h1>`
})
export class AboutLazyLoad { }@NgModule
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
import {AppComponent} from './app.component';
import { HomeComponent } from './home/home.component';
import {AppRoutingModule} from "./app-routing.module";
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
AppRoutingModule
],
providers: [/**DataService, UserService**/],
bootstrap: [AppComponent]
})
export class AppModule {
}
Help organize an application into cohesive blocks of functionality.
This is Angular
The rest is a standard JS/Typescript class
@kokkisajee
@Component
import {Component, OnInit} from '@angular/core';
import {Router} from "@angular/router";
import {UserService} from "../shared/services/user.service";
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.scss']
})
export class LoginComponent implements OnInit {
constructor(private us:UserService, private route: Router) {
}
ngOnInit() {
}
login() {
this.us.login();
}
logout() {
this.us.logout();
}
}
Components are the most basic building block of an UI in an Angular application
Decorator
Annotate this is a Angular component
Angular Injects for us every dependency
@kokkisajee
@Directives
Components still have directives
<div [ngStyle]="setStyles()">
<p *ngFor="let player of players">...</p>
</div>- No more ng-show, ng-hide, ng-click but functionality is still available
- Types of Angular Directives :
Attribute Directives : ngStyle, ngClass, …Structural Directives : ngIf, ngSwitch, ngFor, …
@kokkisajee
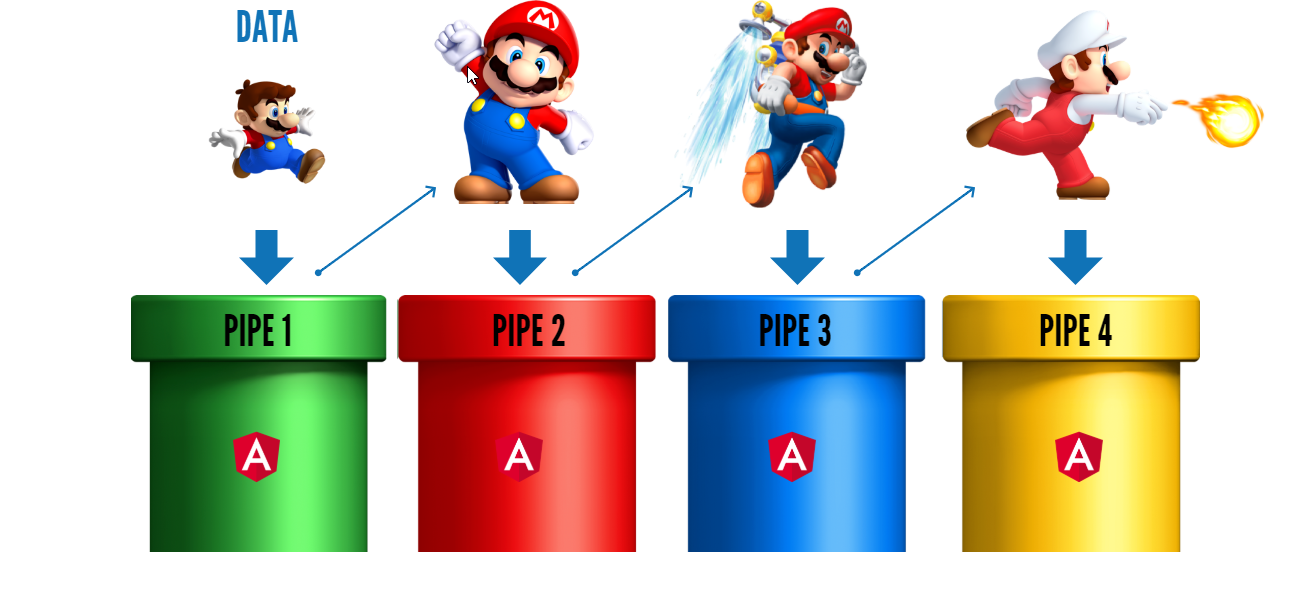
Pipes
Components can display formatted data

import { Pipe } from '@angular/core';
import { PipeTransform } from '@angular/core';
@Pipe({name: 'filterReviewByStatus'})
export class FilterReviewByStatusPipe implements PipeTransform {
}
DatePipe, UpperCasePipe, LowerCasePipe, CurrencyPipe, PercentPipe ...
<p>
The chained mario's birthday is
{{ birthday | date:'fullDate' | uppercase}}
</p>@kokkisajee
Services
Components inject services
Service is a class that encapsulates some sort of functionality and provides it as a service for the rest of the application
export class UserService {
private users: User[] = [];
constructor(
private backend: BackendService,
private logger: Logger
) { ... }
getAllUSers() {
return this.users;
}
}@kokkisajee
Which one to pick?
Angular uses TypeScript and is ideal for programmers with a solid Object-Oriented Programming (OOP)
Massive ecosystems and more flexibility,
Relatively simple to pick up and integrate


@kokkisajee
Let me show!
Download
Install
https://nodejs.org/en/download/
npm install -g @angular/cli@latest

@kokkisajee
@kokkisajee
Hope things go smoothly..

Things to Remember!
Angular styleguide
Analyse your bundle
Improve dev experience
Automate everything
Q&A


Where to go from here?
- Tweet @kokkisajee
- Join Stackoverflowers-SriLanka and volunteer Ng-SriLanka
- Slides : https://slides.com/sajeetharan/angularfromzerotohero
- Demo : https://github.com/sajeetharan/meme4fun
- FeedBack : https://www.rateevent.com/speeches/SCAAA689
