Getting Started with Angular
@kokkisajee



www.sajeetharan.com


In a nutshell
Communities
Social Developer
Recognitions
Cloud Solution Architect @Microsoft
GDE,MCT and former MVP from SL
Top stackoverflow contributor



I'm Sajeetharan Sinnathurai



@sajeetharan

@kokkisajee


@sajeetharan
@sajeetharan




Let's play a game
A small story !

Then
Now
@kokkisajee
Angular into the world
From Framework to Platform

@kokkisajee
@kokkisajee
Why Angular?
"HEROES DON'T ALWAYS WEAR CAPES
SOMETIMES THEY CODE ANGULAR"

@kokkisajee
Angular as a Framework
- Batteries Included
- Easy to learn
- Qualified
- Full stack for modern web app

@kokkisajee
- Developer tools
- Angular for mobile
- Development kit
- Angular elements
- Ivy Engine

Angular as a Platform
@kokkisajee

Angular As an Ecosystem
@kokkisajee
Angular vs Angular1.x
AngularX has been reimplemented, not an evolution of Angularjs
Component based UI




$scope
ng-if
ng-app
ng-model
mobile
oriented
better
performance
x11
@kokkisajee
Languages
ES5
ES6

You can use any language that transpiles your code to Javascript, but I recommend using TypeScript
@kokkisajee
Advantages

- Programs are less prone to errors
- IDEs and editors can: Autocomplete,Refactor, navigate to the definition ...
- The types are optional
- You can combine js and ts
{
@kokkisajee
Angular CLI
. Initialize, develop, scaffold, and maintain Angular applications
. Simple to configure
. Handy commands for generating classes, components …

@kokkisajee
Building Blocks of Angular
- Module
- Component
- Pipes
- Directives
- Services
- Dependency Injection
"Miathiripala Sirisena's Daughter is a Microsoft Certified Professional Developer"

@kokkisajee
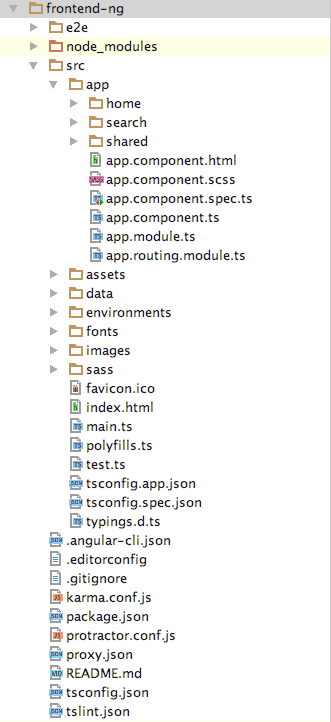
Angular App Structure

Application Source
Our application is divided in two parts. -Application itself & Application bootstrap
Angular App
Our modules, routes, components & services live here.
Angular Boostrap
We bootstrap our app depending on what platform were developing for, and add any required polyfills & vendors.
Configuration
Typescript config, npm packages, scripts, webpack config, express server, and so on...
@kokkisajee
How this magic happens?

@kokkisajee
Data Binding

[( NGMODEL )]
<input [(ngModel)]="name" />
@kokkisajee
Angular App Hierarchy
Main App
Main Module
Components
Services, Pipes, Classes
Child Module.
@kokkisajee
@NgModule
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
import {AppComponent} from './app.component';
import { HomeComponent } from './home/home.component';
import {AppRoutingModule} from "./app-routing.module";
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
AppRoutingModule
],
providers: [/**DataService, UserService**/],
bootstrap: [AppComponent]
})
export class AppModule {
}
Help organize an application into cohesive blocks of functionality.
This is Angular
The rest is a standard JS/Typescript class
@kokkisajee
@Component
import {Component, OnInit} from '@angular/core';
import {Router} from "@angular/router";
import {UserService} from "../shared/services/user.service";
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.scss']
})
export class LoginComponent implements OnInit {
constructor(private us:UserService, private route: Router) {
}
ngOnInit() {
}
login() {
this.us.login();
}
logout() {
this.us.logout();
}
}
Components are the most basic building block of an UI in an Angular application
Decorator
Annotate this is a Angular component
Angular Injects for us every dependency
@kokkisajee
@Directives
Components still have directives
<div [ngStyle]="setStyles()">
<p *ngFor="let player of players">...</p>
</div>- No more ng-show, ng-hide, ng-click but functionality is still available
- Types of Angular Directives :
Attribute Directives : ngStyle, ngClass, …Structural Directives : ngIf, ngSwitch, ngFor, …
@kokkisajee
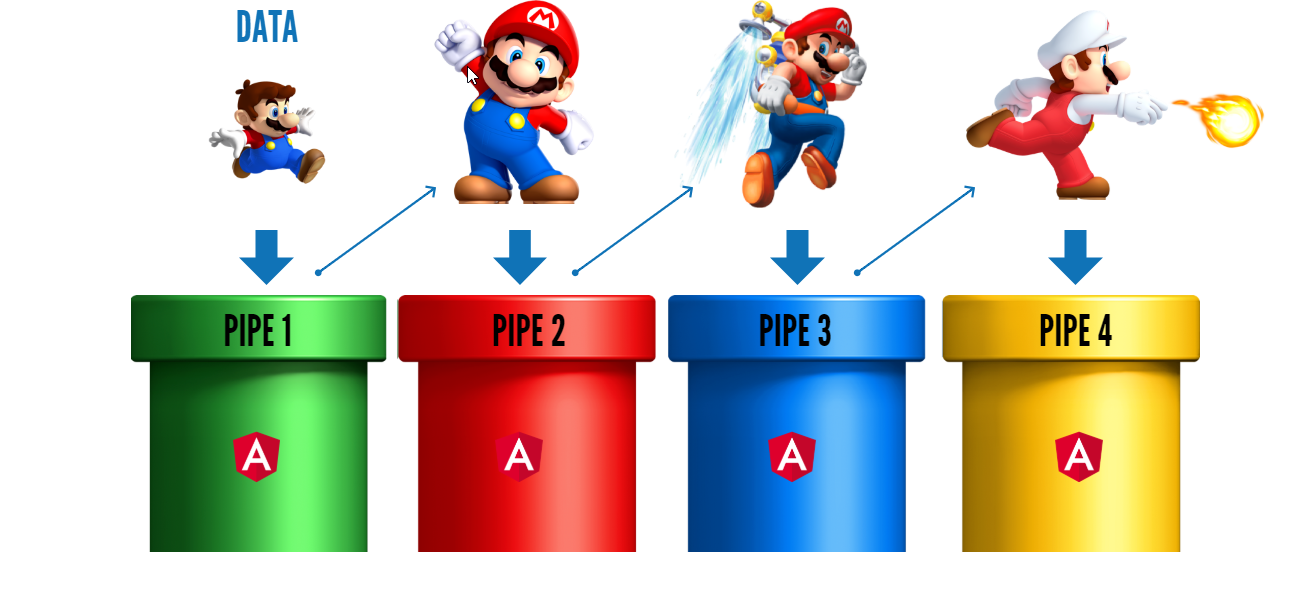
Pipes
Components can display formatted data

import { Pipe } from '@angular/core';
import { PipeTransform } from '@angular/core';
@Pipe({name: 'filterReviewByStatus'})
export class FilterReviewByStatusPipe implements PipeTransform {
}
DatePipe, UpperCasePipe, LowerCasePipe, CurrencyPipe, PercentPipe ...
<p>
The chained mario's birthday is
{{ birthday | date:'fullDate' | uppercase}}
</p>@kokkisajee
Services
Components inject services
Service is a class that encapsulates some sort of functionality and provides it as a service for the rest of the application
export class UserService {
private users: User[] = [];
constructor(
private backend: BackendService,
private logger: Logger
) { ... }
getAllUSers() {
return this.users;
}
}@kokkisajee
Which one to pick?
Angular uses TypeScript and is ideal for programmers with a solid Object-Oriented Programming (OOP)
Massive ecosystems and more flexibility,
Relatively simple to pick up and integrate


@kokkisajee
Ready?
Download
Install
Run!
https://nodejs.org/en/download/
npm install -g @angular/cli@latest

ng new ngImageDetect
cd ngImageDetect
npm start@kokkisajee
@kokkisajee
Ready?
Download
Install
Run!
https://nodejs.org/en/download/
npm install -g @angular/cli@latest
ng new ImageDetect
cd ImageDetect
npm start@kokkisajee
Hope things go smoothly..

Otherwise...

Q&A


Where to go from here?
- Tweet @kookisajee
- Join Stackoverflowers-SriLanka and volunteer Ng-SriLanka
- Slides https://slides.com/sajeetharan/angulargetstarted
- Demo : https://github.com/sajeetharan/github_action_angular
