Angular for the win
@kokkisajee




www.sajeetharan.com




In a nutshell
Communities
Social Developer
Recognitions
Cloud Solution Architect @Microsoft
First GDE and MVP from SL
Top Stackoverflow user




I'm Sajeetharan Sinnathurai





@sajeetharan

@kokkisajee


@sajeetharan
@sajeetharan


THE CHALLENGE
Let's get reactive on Angular


@kokkisajee
If you don't know what to do
Stop ....Watch ....



@kokkisajee
It's game time!



@kokkisajee
Once upon a time...



@kokkisajee
Scalability
Performance
Flexibility
Versatility




"HEROES DON'T ALWAYS WEAR CAPES
SOMETIMES THEY CODE ANGULAR"
- A framework for a web front-end app
- A platform for integrated development
- An ecosystem for developers



Angular is......

Developer tools
Angular for mobile
Development kit
Angular elements

Angular as a Platform






@kokkisajee
Angular as a Framework
- Batteries Included
- Easy to learn
- Qualified
- Full stack for modern web app







@kokkisajee
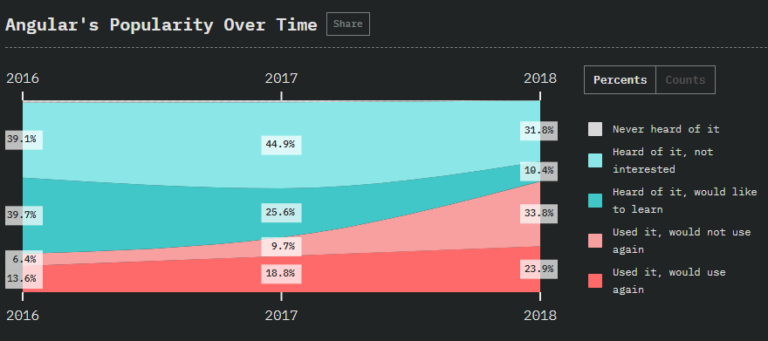
Angular as an Ecosystem

> 1 million developers


@kokkisajee
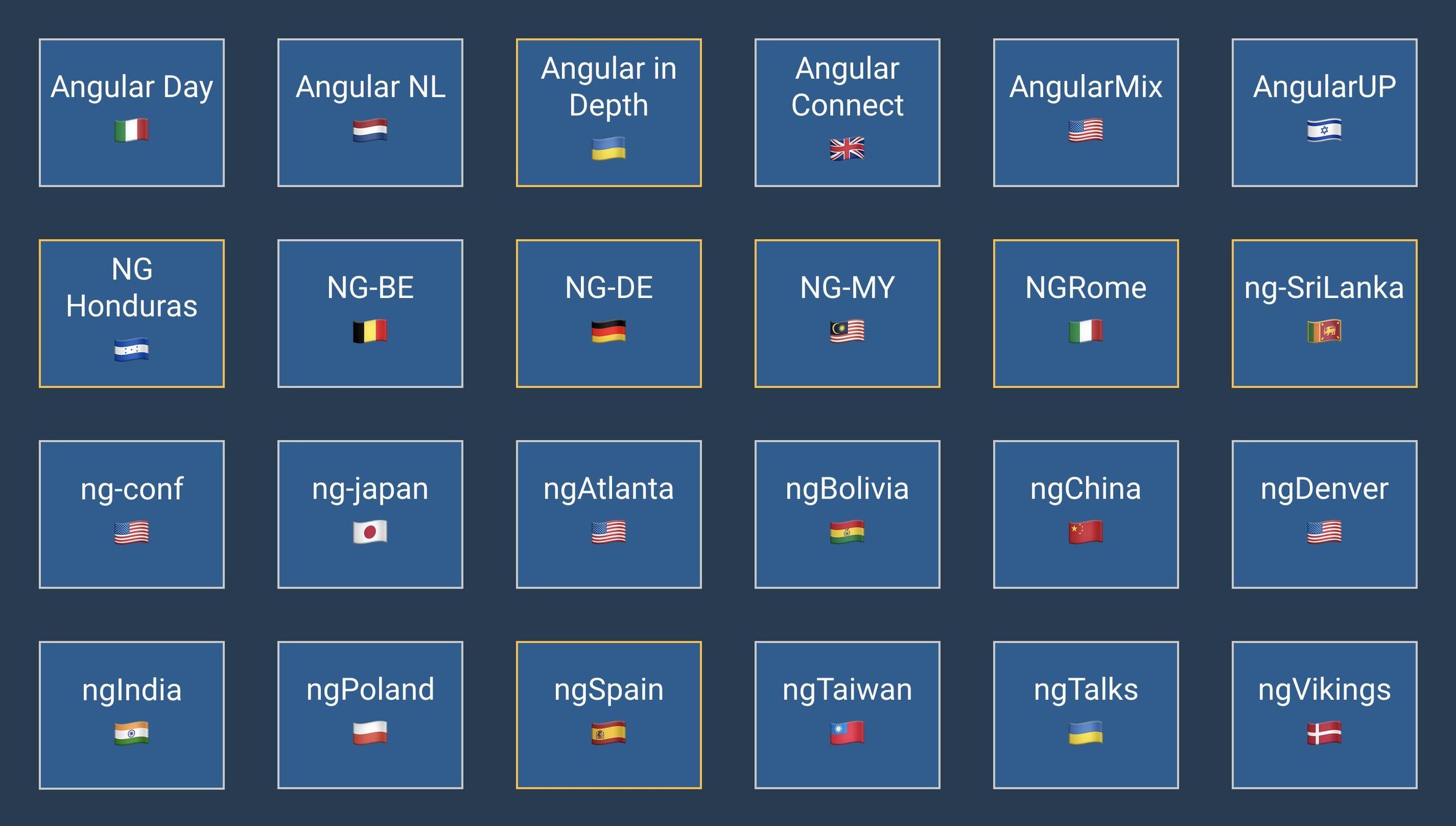
Angular as an Ecosystem
> It's all about community
Over 30 annual Angular conferences
7 new events in 2019
800+ Meetups



@kokkisajee
Angular vs Angular1.x
AngularX has been reimplemented, not an evolution of Angularjs
Component based UI




$scope
ng-if
ng-app
ng-model
mobile oriented
better
performance
x7


@kokkisajee
Infinity War







@kokkisajee
Which one to pick?
Angular uses TypeScript and is ideal for programmers with a solid Object-Oriented Programming (OOP)
Massive ecosystems and more flexibility,
Relatively simple to pick up and integrate




@kokkisajee
Which one to pick?

NO. Fake News!!!!


@kokkisajee
Angular for the win, what is coming next?
Angular CLI & Schematics
Material & CDK
Angular Elements
Angular IVY
Bazel






@kokkisajee
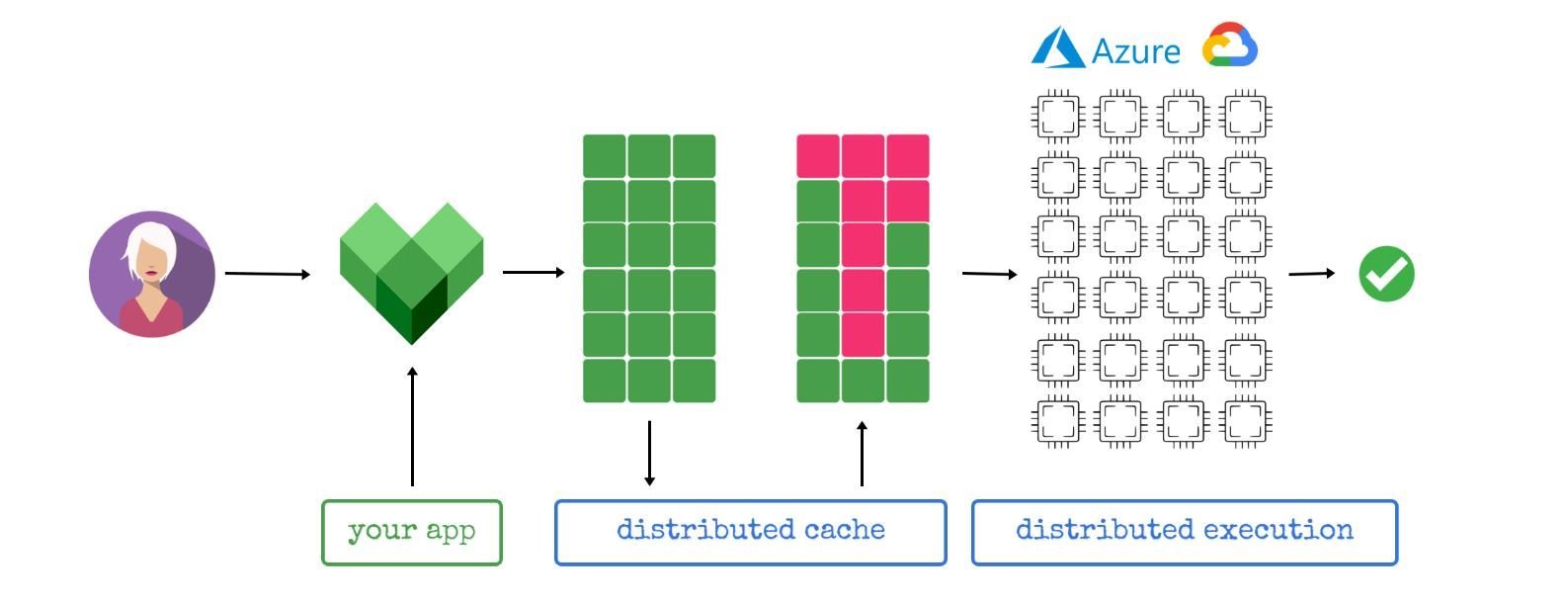
Bazel Support
Text
SPEED
SCALE
POLYGLOT
Fully incremental, Local & distributed caching and parallel execution
Multi or Monorepo, Any size codebase,
and Any size group
TypeScript, Go, Java, SASS..., Windows, MacOS,
and Linux


@kokkisajee
Universally FullStack
# For new apps
npm install -g @angular/bazel
ng new my-app --collection=@angular/bazel
# For existing apps
ng add @angular/bazel



@kokkisajee
ANGULAR CLI
Text

Scaffold..........
Generate..........
...........Build
...........Repeat

Updating to Angular N+1...
Add new dependencies in one single command!!
ng add @angular/pwa

@kokkisajee
Builder API
Text
The Builder API is the Angular Tooling system to develop and interact with Builders and external tools, which can perform common tasks: Linting, Building...
Create a builder
import {
BuilderOutput,
createBuilder
} from '@angular-devkit/architect';
export default createBuilder((options, context) => {
return new Promise<BuilderOutput>(resolve => {
resolve({ success: true });
});
});Use the builder
{
"projects": {
"builder-test": {
"architect": {
"touch": {
"builder": "@example/command-runner:command",
"options": {
"command": "touch",
"args": [
"src/main.ts"
]
}
},
}
}
}
}

@kokkisajee
Angular Schematics
Text
You can Build Your Own!
Create your own Schematic
npm i -g @angular-devkit/schematics-cli
schematics schmatic --name=indoreUse your own Schematic
ng new gdg-indore && cd $_
npm link /path/to/indore
schematics <path>:<schematic> --<option>=<value>
# schematics .:indore --tests=false



@kokkisajee
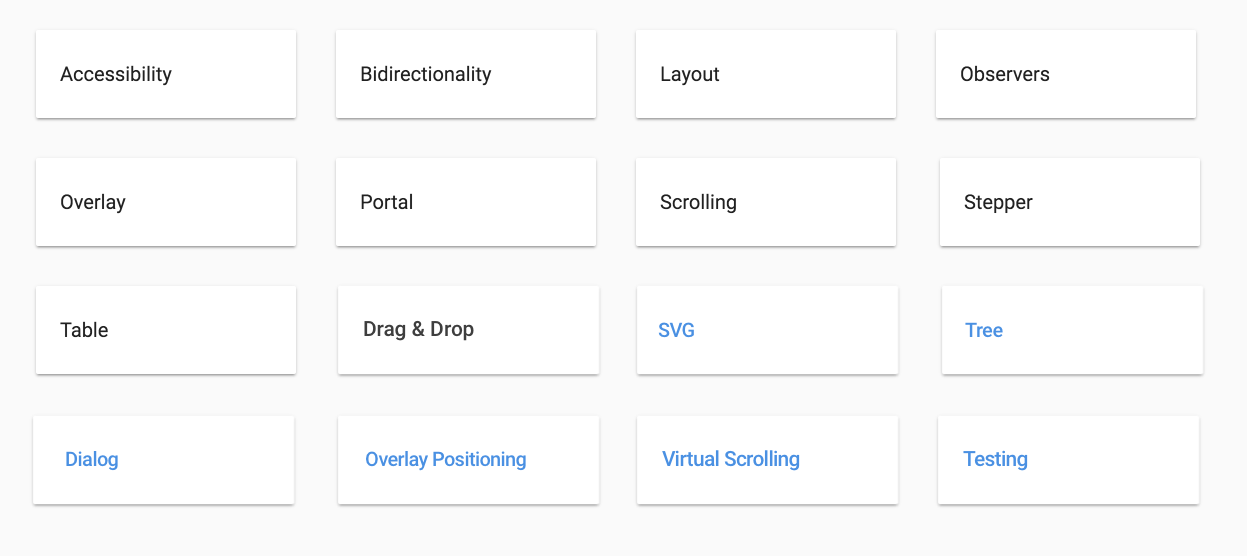
Component Dev Kit
Text
Building blocks of UI components


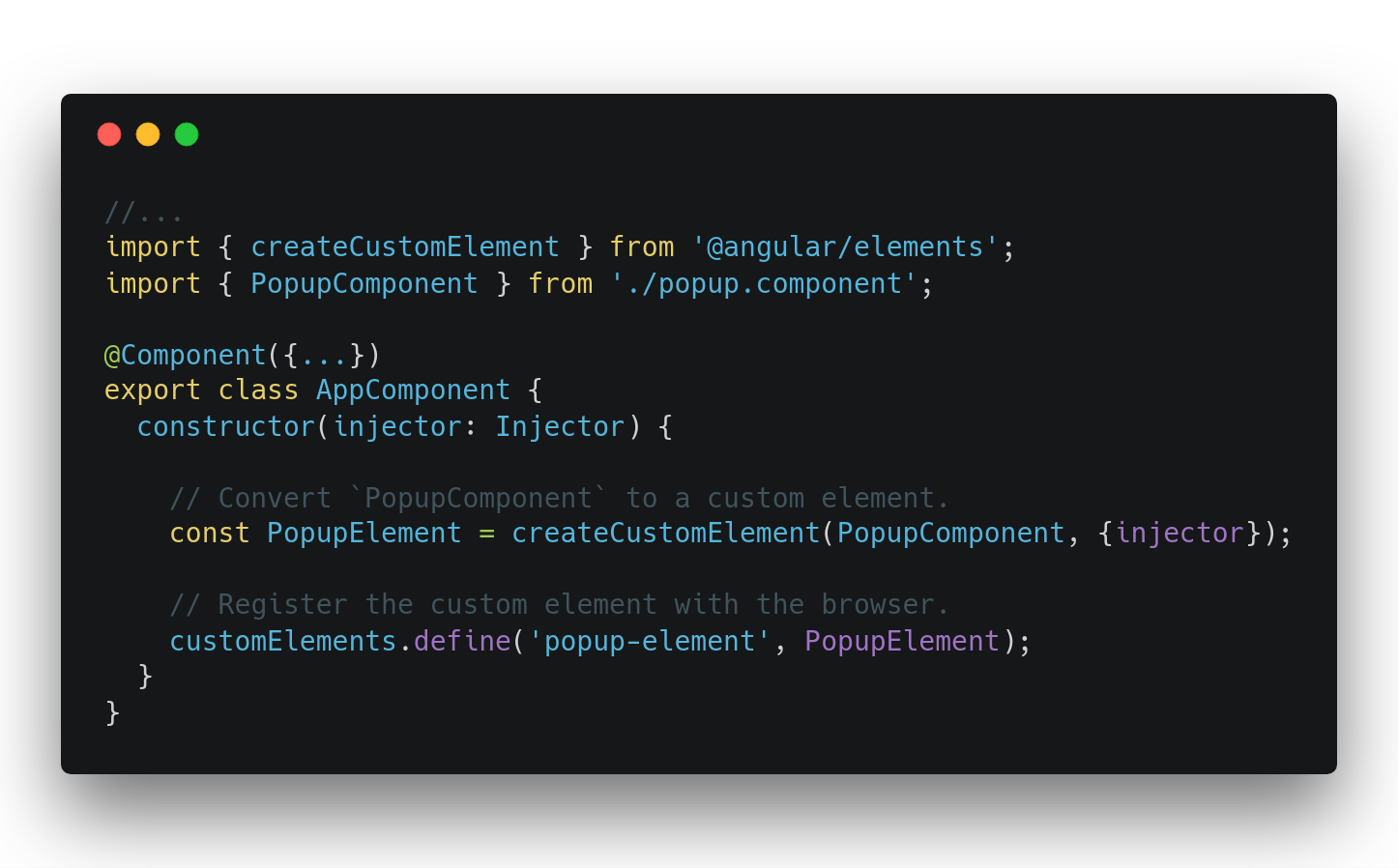
Angular Elements
Text
Registering Components as Custom Elements



@kokkisajee
Ivy : Angular's new Renderer
Smaller Size
Simpler Stack Traces
Faster Compilation
Non-Breaking Changes!!
36kb
7.3kb
2.7kb
Ivy minified
Ivy compressed
Today (compressed – no zone.js)
10kb
Initial target







@kokkisajee
Differential loading

Reduce the payload size for all modern browsers.
Still support legacy browser and google crawler.
On By default in version 8.
# ./src/browserslist
> 0.5%
last 2 versions
Firefox ESR
not dead
not IE 9-11# ./tsconfig.json
{
"compilerOptions": {
"target": "es2015"
}
}

@kokkisajee
Try Ivy Today

npm i -g @angular/cli@next
# OR
ng update @angular/cli @angular/core --next
# OR for Angular version 8
ng new gdg-indore --enable-ivy

@kokkisajee
Smaller,
Faster,
Faster,
Easier
Easier
Smaller,
Angular For the Win



@kokkisajee
Where to go from here?
- Explore more on angular
- Send your queries @kokkisajee
- Be a part of Ng-SriLanka 2020



@kokkisajee

Q&A
I'm not google!
Please don't ask any!



@kokkisajee

Thank you!


@kokkisajee