Angular to the Cloud



Angular to the Cloud

Build and Deploy Enterprise Angular Apps

@kokkisajee


www.sajeetharan.com

@kokkisajee

In a nutshell
Communities
Social Developer
Recognitions
Cloud Solution Architect @Microsoft
Full-stack developer









I'm Sajeetharan Sinnathurai



www.sajeetharan.com

It's game time!

Nightmares?....
Stress?......
Insomnia?......



Top 3 lies by Me
- It works on my machine
- We have not changed anything
- You're testing it wrong


Common mistakes





Deciding what is a common dependency.
Not leverage tooling, enough.
Finding effective naming conventions
Sticking to methodologies that help stay modular
Repeat ourselves. A LOT.

Business needs

Innovation,Costs,Speed,Control
Text
Old World
Focus on planning
Compete, not collaborate
Static hierarchies
Individual productivity
Efficiency of process
Assumptions, not data
New World
Focus on delivering
Collaborate to win
Fluid and flexible teams
Collective value creation
Effectiveness of outcomes
Experiment, learn through data and respond
Awesomeness is when









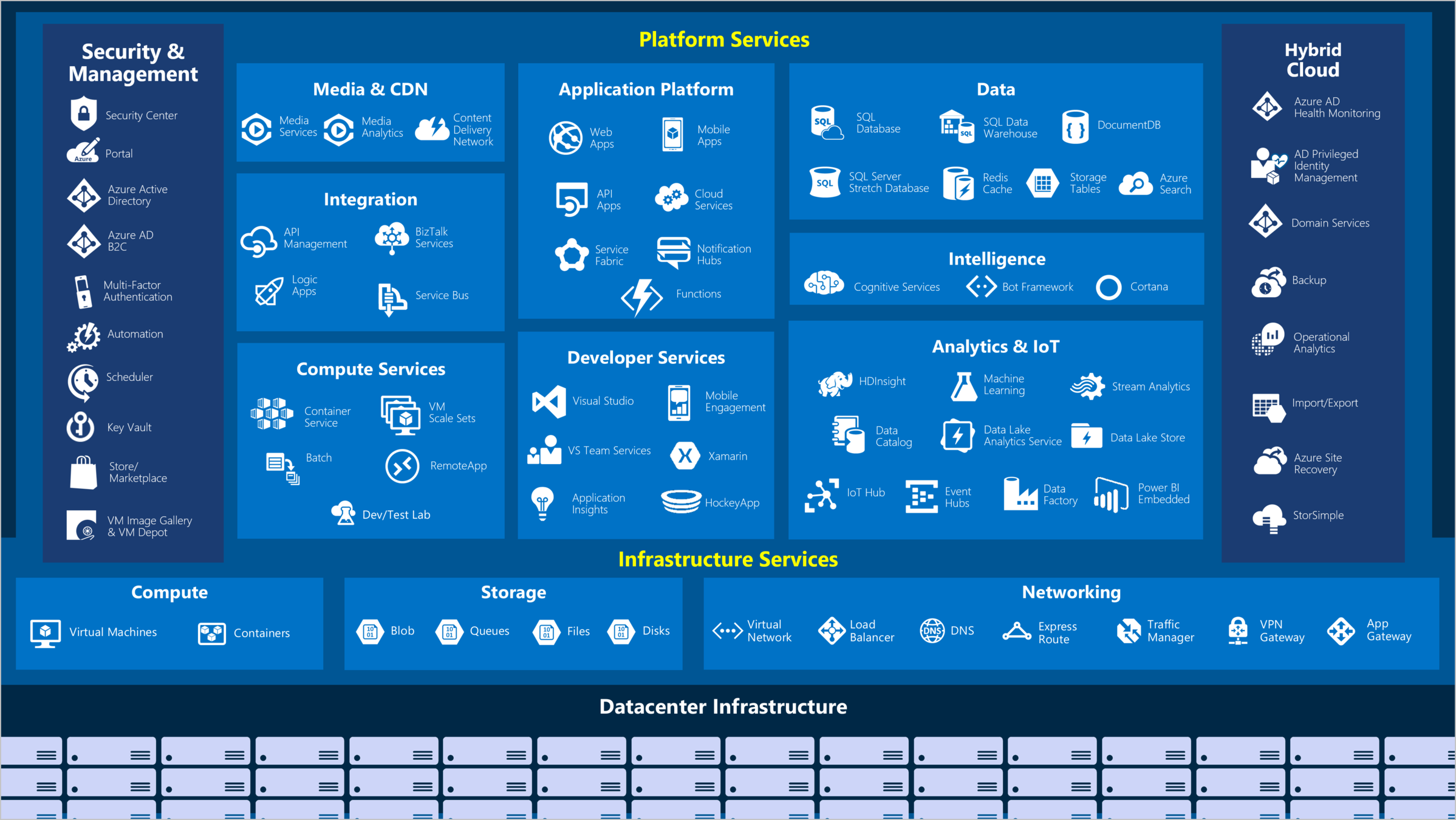
Azure - Cloud for all


Exactly 8 years Ago
My Desktop
deploy/ftp?
pray
smoke or manual test
did it worked?
no
yes
pray more
smoke or manual test


Most of the times this happened

Start using CI/CD for Angular
And you stop worrying about....
- It worked on my laptop
- It worked with my-dependency v1.X.X
- It worked with the previous API
- It worked...

What are the options?



Build & Deploy Angular to Azure

Create
Devops
Pipeline
Add
Code
Coverage
Add
Linting
Results
Add
E2E
Tests
Challenge for the Day!

Code
&
Build

Get Ready Folks!


Create Emotion Detection App

Access code from:
"Give your apps a human side"
- App Service
- Cognitive Service
- Azure Devops

Create build/deploy pipeline
Step 1 :
Navigate to https://dev.azure.com
Step 2 :
Add the web.config file under /src
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Angular" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>Step 3:
Create AppService on Azure

Create build/deploy pipeline
Step 4 :
Refer web.config in angular.json
Step 5 :
Select the source and target branch
"assets": [
"src/favicon.ico",
"src/assets",
"src/web.config"
]Step 6 :
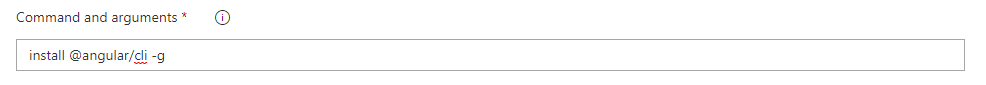
Add task to Install angular/cli

Step 7 :
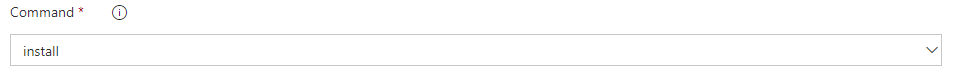
Add task to Install packages


Create build/deploy pipeline
Step 8 :
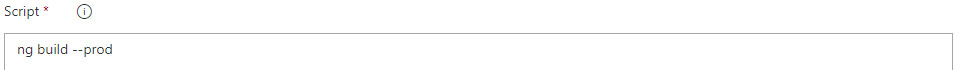
Build the App
Step 9 :
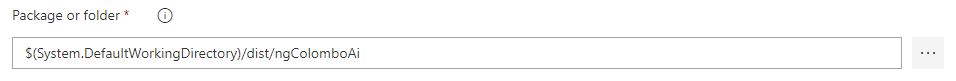
Step 10 :
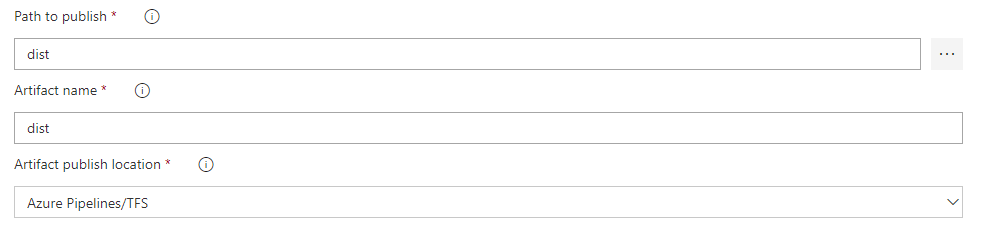
App service deploy

Publish Artifact



Add/Publish Tests
Step 11 :
Add the karma-junit-reporter
Step 12 :
npm install karma-junit-reporter --save-dev// Karma configuration file, see link for more information
// https://karma-runner.github.io/1.0/config/configuration-file.html
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular-devkit/build-angular/plugins/karma'),
require('karma-junit-reporter')
],
client: {
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
coverageIstanbulReporter: {
dir: require('path').join(__dirname, '../coverage/ngColomboAI'),
reports: ['html', 'lcovonly', 'text-summary','cobertura'],
fixWebpackSourcePaths: true
},
reporters: ['progress', 'kjhtml','junit'],
junitReporter: {
outputDir: '../junit'
},
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['ChromeHeadless'],
singleRun: false,
restartOnFileChange: true
});
};
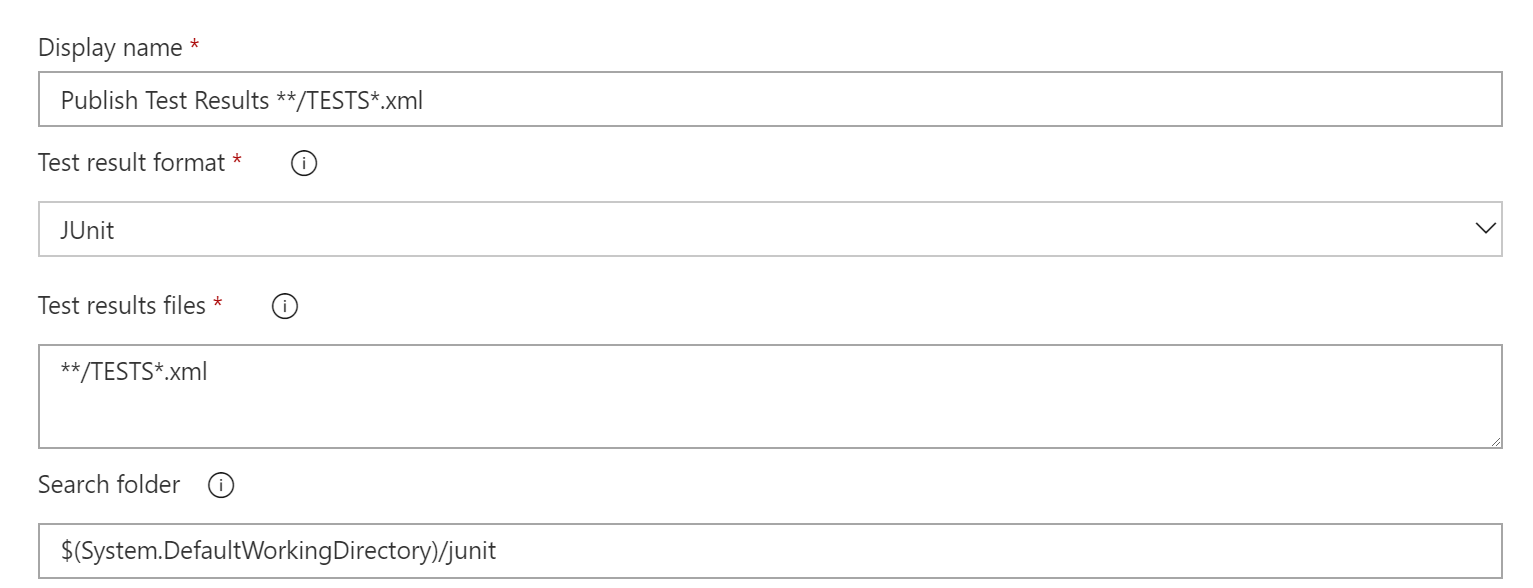
Add/Publish Tests
Publish Test Results :
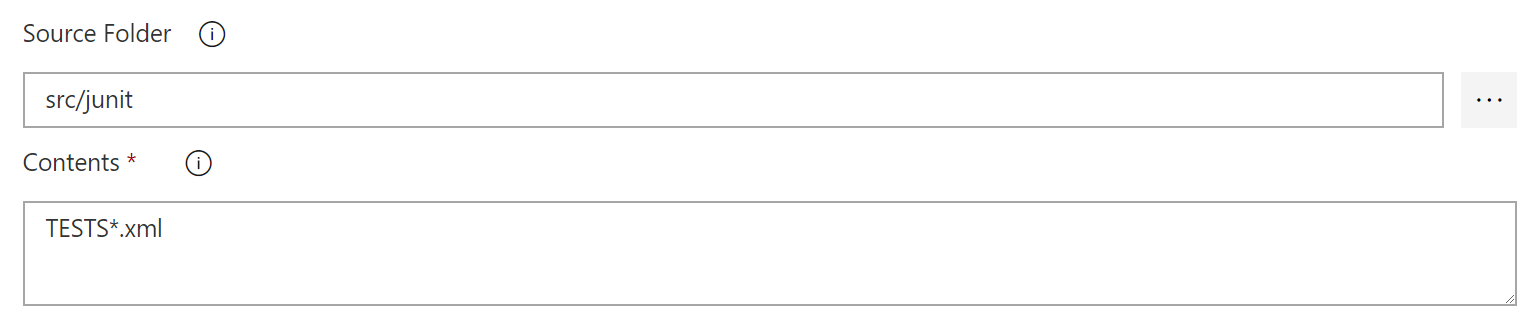
Step 13 :

Delete Junit Files
Step 14 :


Congratulations


Things to Remember
When you build
Analyze and Optimize
ng build --prodng build --prod --build-optimizer=trueng build --prod --source-map
npm i -g source-map-explorer
source-map-explorer dist/ngNepal/main.bundle.js
my laptop
run build on
create a pull request

unit and e2e tests
did it work?
no
yes
merge pull request
run build on

did it work?
yes
publish to staging
no
New version
What we learnt!



Where to go from here?
- Automate everything
- Containerize your solution
- Build apps with Azure
- Send your queries @kokkisajee
- Be a part of Ng-SriLanka



Explore by yourself and learn.

